22,579 tweets
Search Tweets:
Recent:
-
Warning ⚠️! This link may be unsafe! x.com/safety/unsafe_link_warning?unsafe_link=https://x.com
-
🐦 This account is reply-only from now on. Don't expect new tweets, but I may occasionally RT stuff I come across. My DMs are open and I'll respond to friendly inquiries. 🐘 I post new content on Mastodon: toot.cafe/@tomayac. Or follow the RSS feed: toot.cafe/@tomayac.rss.
-
Good to see @SocketSecurity by @feross get funding. I use the CLI (
npm install -g @socketsecurity/cli) and have the GitHub action (github.com/apps/socket-security) installed. 👍 x.com/feross/status/1686373329173946369 -
Just in case someone is still looking: I've got four @bluesky invite codes up for grabs: bsky-social-cczhs-m3mhu bsky-social-322ns-lyyqy bsky-social-zh24k-or6lp bsky-social-uv6mq-25nea Please reply with the one you've taken. Thanks! Find me on staging.bsky.app/profile/tomayac.com.
-
🤩 Oh, very exciting, an Intent to Ship (groups.google.com/a/chromium.org/d/msgid/blink-dev/CACJ3t%2Bh%3DnEUZQ1sREAgeC0u58QTmXG8xLa6vZ%2BjPnC_w9JdjrA%40mail.gmail.com) for the Iterator Helpers TC39 proposal (github.com/tc39/proposal-iterator-helpers). I think it's fair to set the "Web developers" signal to 100% positive ➕!
-
Attending the inauguration meeting of the #GironaJS community today: gironajs.com/en/blog/introducing-gironajs-the-javascript-community-of-girona. Exciting! 🤩
-
My "Web Apps on macOS Sonoma 14 Beta" article (blog.tomayac.com/2023/06/07/web-apps-on-macos-sonoma-14-beta/) is on HackerNews: news.ycombinator.com/item?id=36237332 🫣. #macOS #Sonoma #WebApps #Safari #ProjectFugu #HackerNews
-
People using the File System Access API or the Origin Private File System API, you might be interested in a recent proposal for a FileSystemObserver interface: github.com/whatwg/fs/blob/main/proposals/FileSystemObserver.md 📁👀
-
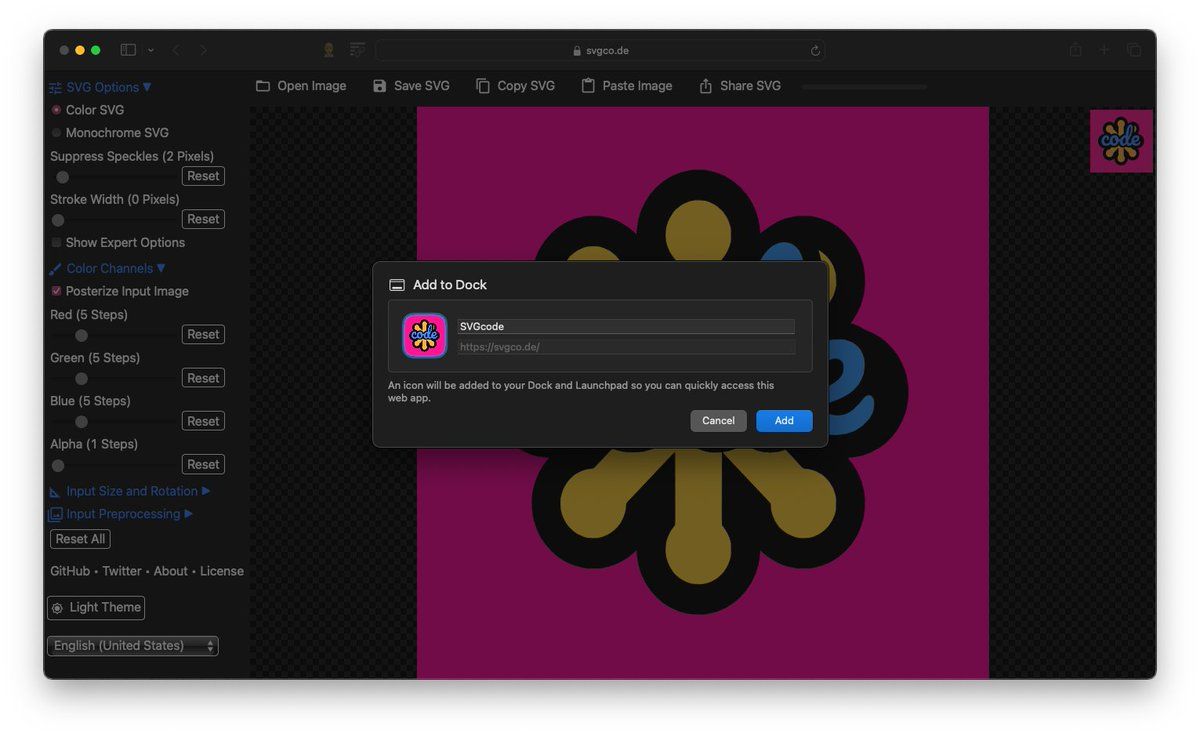
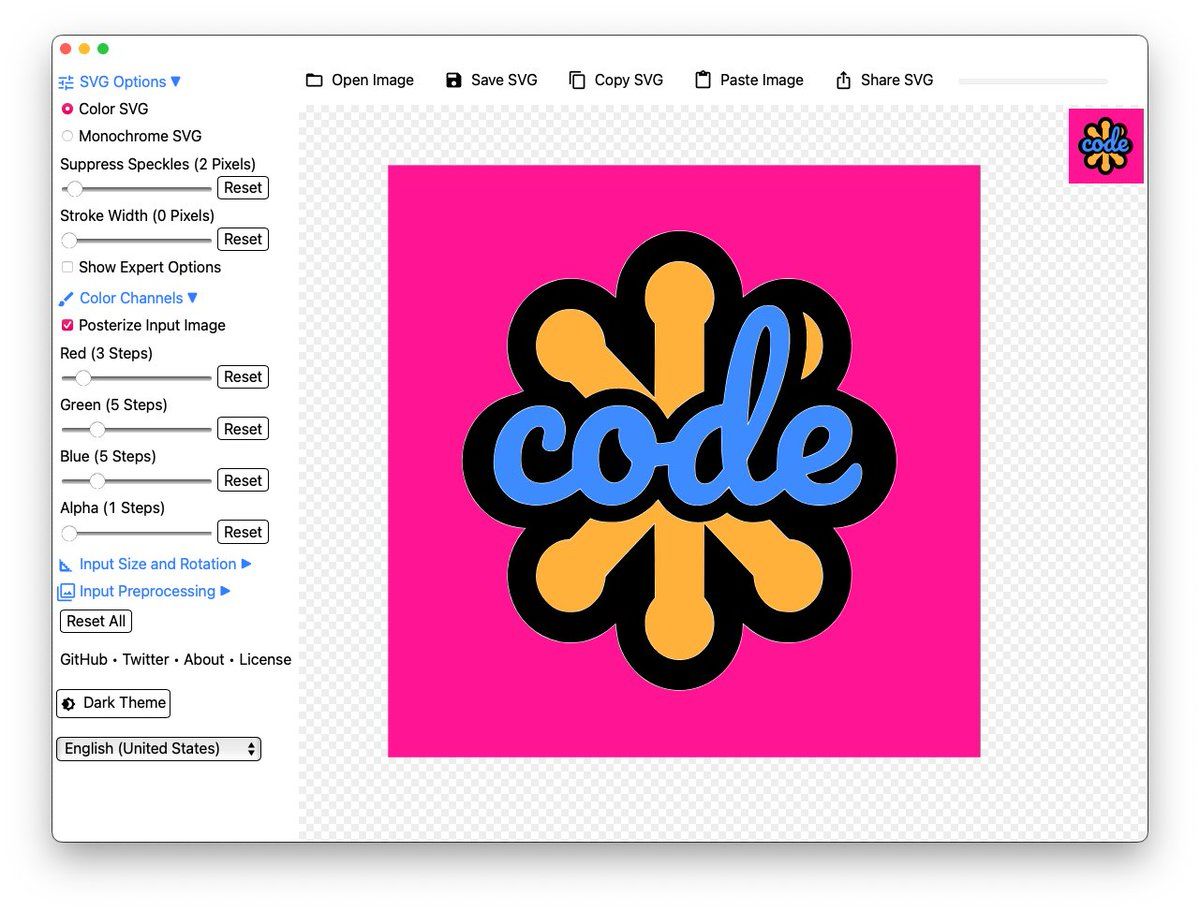
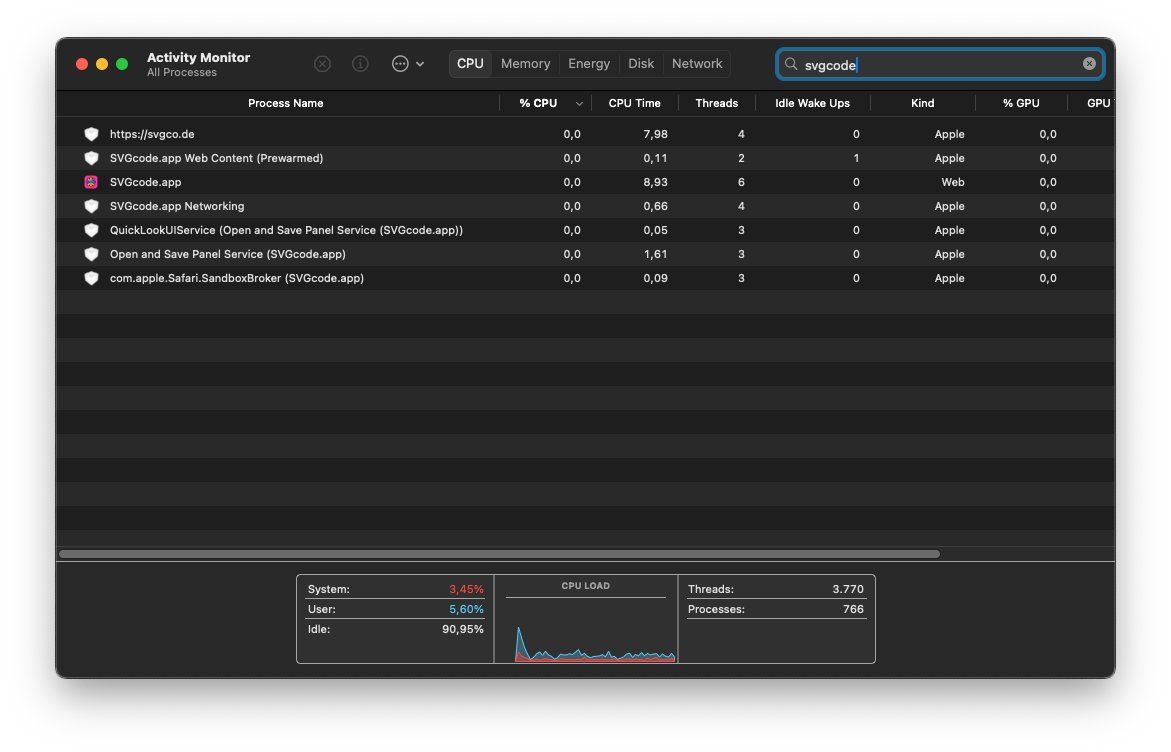
📢 Web Apps on macOS Sonoma 14 Beta: blog.tomayac.com/2023/06/07/web-apps-on-macos-sonoma-14-beta/ With macOS Sonoma, Apple goes all-in on the concept of installable web apps. They're highly integrated in the overall macOS experience and don't give away their web roots by not showing any Safari UI at all.
-
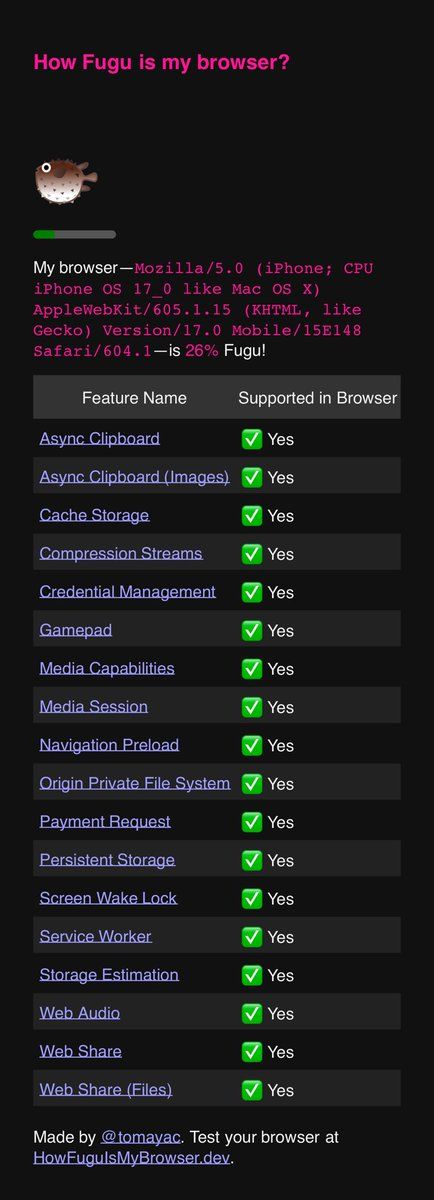
🙋 My browser… 👉
Mozilla/5.0 (iPhone; CPU iPhone OS 17_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/17.0 Mobile/15E148 Safari/604.1👈 …is 🟩 26% Fugu 🐡! How Fugu 🐡 is yours? Find out at howfuguismybrowser.dev/ and share on #HowFuguIsMyBrowser! -
Selected text on Github (and many others) isn't visible if you have the
experimental-web-platform-featuresflag set in Chrome. Not a bug, but working as intended: azabani.com/2022/09/01/meet-the-css-highlight-pseudos.html#accessing-global-constants 🤯. Hope the spec unbreaks this state. -
Nobody thrives on rejection—Here are reasons I didn’t take job offers: christianheilmann.com/2023/05/29/nobody-thrives-on-rejection-here-are-reasons-i-didnt-take-job-offers/. Ex-Microsoft @codepo8 on his adventures in finding a new job (which apparently he did, so congrats 📷 on whatever may be announced soon).
-
📢 You can find the slides of my #JSDayCAN2023 talk “From Web SQL to SQLite implemented in WebAssembly and backed by the origin private file system” at goo.gle/jsdaycanarias. 🌴 @canariasjs
Popular:
-
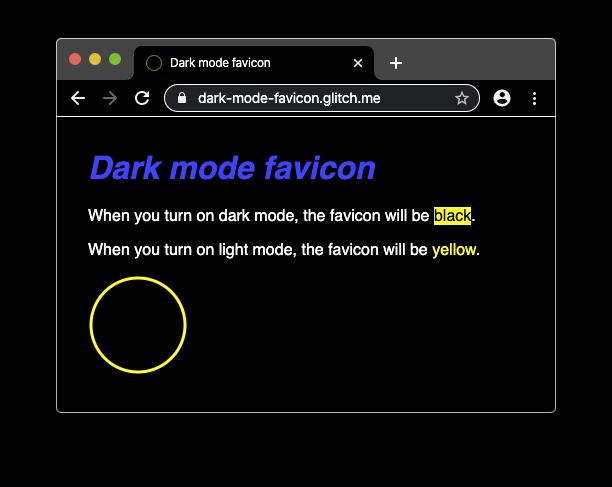
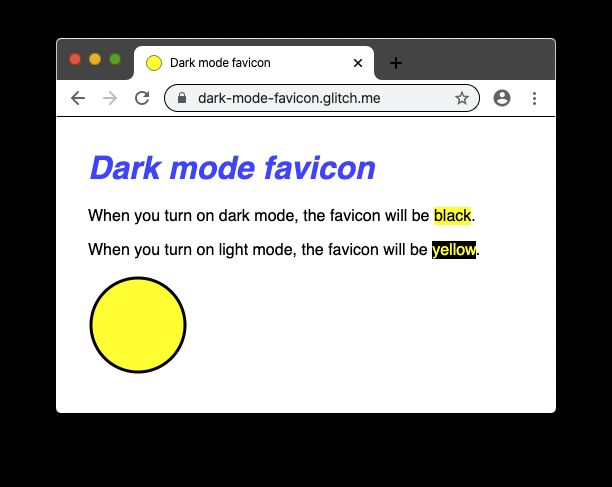
🎉 Chrome now accepts SVG favicons (crbug.com/294179#c73), which means you can style your icon with inline
prefers-color-schemeand you'll get two icons for the price of one! Demo: 🌒 dark-mode-favicon.glitch.me/ ☀️ (Test it with the last Chromium build: download-chromium.appspot.com/) -
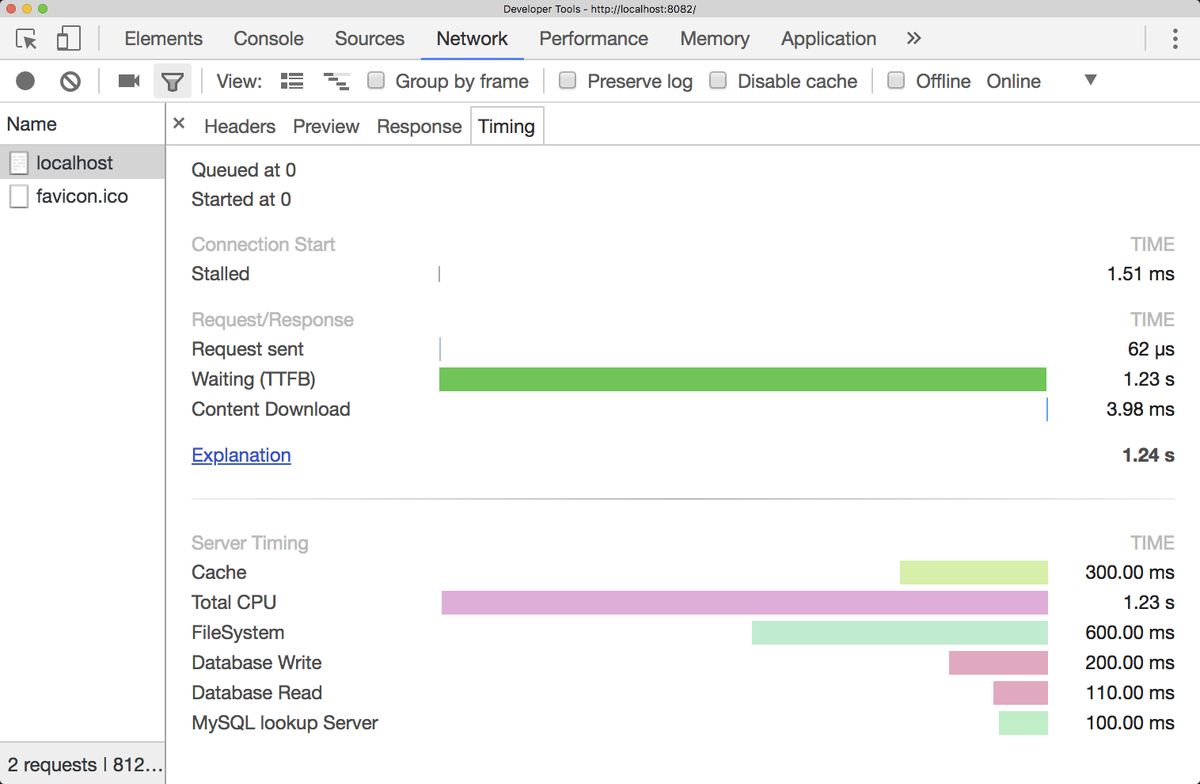
While @ChromeDevTools always has been great to figure out navigation/resource timing, there's been a blind spot regarding the server side. Not any more: blog.chromium.org/2018/02/chrome-65-beta-css-paint-api-and.html. Annotate what's happening on the server with the
Server-TimingHTTP header: w3c.github.io/server-timing/#dfn-server-timing-header-field. -
The baseline for web development in 2022. Some great observations and maybe hard to swallow for some folks truths by @AlanGDavalos. engineering.linecorp.com/en/blog/the-baseline-for-web-development-in-2022/
-
After a hiatus, Russia’s now seemingly routing Internet traffic in occupied Ukrainian areas through Russian servers where the traffic’s subject to the System for Operative Investigative Activities (SORM—Russian: Система оперативно-разыскных мероприятий). #StandWithUkraine 🇺🇦 x.com/netblocks/status/1520874436811005954
-
Wow, this Web Share API bug ⤵️ is concerning. const pwn = () => { navigator.share({ text: 'Check out this cute kitten!', url: 'file:///etc/passwd', }); }; Turns out Safari actually shares the _contents_ of /etc/passwords, and allows for stealing the history, too. x.com/firt/status/1298338366065451008
I’ve retweeted other tweets 5,926 times (26.2%)
Most Retweeted
- ChromiumDev 394 retweets
- mediagalleries 102 retweets
- jaffathecake 94 retweets
- tomayac 88 retweets
- addyosmani 78 retweets
- umaar 77 retweets
- slightlylate 74 retweets
- somebitsLinks 65 retweets
- cramforce 61 retweets
- ChromeDevTools 58 retweets
Most Retweeted (Last 12 months)
- ChromiumDev 22 retweets
- wasmcloud 2 retweets
- wasm_io 2 retweets
- OpenWebAdvocacy 2 retweets
- quicksave2k 1 retweet
- sulco 1 retweet
- christianliebel 1 retweet
- evacchi 1 retweet
- aakansha1216 1 retweet
- ChromeDevTools 1 retweet
Replies and Mentions
43.4% of my tweets are replies (×9,794)
Most Replies To
- simevidas 213 replies
- kennethrohde 141 replies
- Paul_Kinlan 120 replies
- rtroncy 110 replies
- firt 109 replies
Most Replies To (Last 12 months)
- elad_bezalel 4 replies
- ANderagakura 3 replies
- GNUmanth 3 replies
- passle_ 3 replies
- jeswin 2 replies
I’ve sent someone a mention 275 times (1.2%)
Most Frequent Sites I’ve Linked To
76.1% of the links I’ve posted are using the https: protocol (10,772 of 14,160)
86.7% of the links I’ve posted in the last 12 months are using the https: protocol (39 of 45)
Top Domains
- x.com 1815 tweets
- github.com 1436 tweets
- google.com 936 tweets
- web.dev 821 tweets
- bit.ly 755 tweets
- mozilla.org 326 tweets
- chromium.org 298 tweets
- webkit.org 294 tweets
- wikipedia.org 286 tweets
- tomayac.com 233 tweets
Top Hosts
- x.com 1815 tweets
- github.com 1400 tweets
- web.dev 819 tweets
- bit.ly 755 tweets
- developers.google.com 262 tweets
- developer.mozilla.org 247 tweets
- blog.tomayac.com 211 tweets
- medium.com 207 tweets
- bugs.chromium.org 202 tweets
- developer.chrome.com 181 tweets
My tweets have been given about ♻️ 13,648 retweets and ❤️ 55,936 likes
Top 5 Emoji Used in Tweets
- ⤵️ used 356 times on 356 tweets
- 🐡 used 308 times on 295 tweets
- 👏 used 218 times on 217 tweets
- 😂 used 185 times on 185 tweets
- 😃 used 154 times on 154 tweets
689 unique emoji on 3,885 tweets (23.3% of all tweets***)
Top 5 Hashtags
tomsphdused 267 timesiphoneused 106 timessemanticwebused 100 timesjavascriptused 98 timesgoogleused 94 times
6,221 hashtags on 6,217 tweets (37.3% of all tweets***)
Top 5 Swear Words
h_llused 16 timesf_ckused 15 times on 13 tweetsa_sused 7 timess_itused 6 timesd_mnused 6 times
78 swear words on 74 tweets (0.4% of all tweets***)
***: does not include retweets
twitter link