-
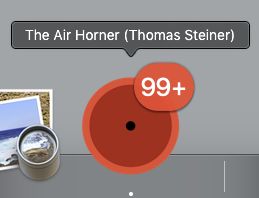
• Install Airhorner.com (Windows / macOS, not Android). • Paste this code in the @ChromeDevTools console:
let c = 0; const h = document.querySelector('.horn'); h.addEventListener('click', _ => { ExperimentalBadge.set(++c); });• Honk. • T̶h̶a̶n̶k̶ Hate me. -
@ChromeDevTools 99+ is the end? “The user agent MAY simplify or degrade the data in any way. For example, a large integer may be saturated (for example, as "99+").”—wicg.github.io/badging/#badge-display Come on, macOS, you can do better than that. How about 99Y for 99 Yotta honks (en.wikipedia.org/wiki/Long_and_short_scales#Comparison)?