-
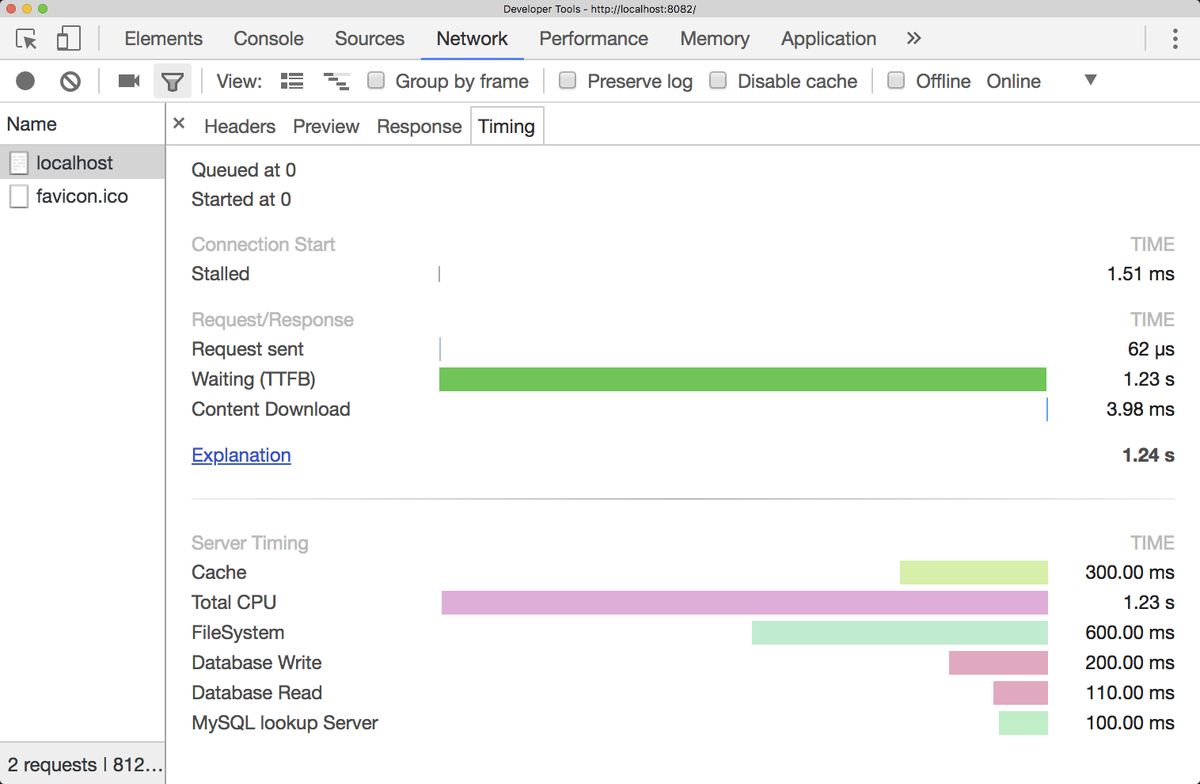
While @ChromeDevTools always has been great to figure out navigation/resource timing, there's been a blind spot regarding the server side. Not any more: blog.chromium.org/2018/02/chrome-65-beta-css-paint-api-and.html. Annotate what's happening on the server with the
Server-TimingHTTP header: w3c.github.io/server-timing/#dfn-server-timing-header-field.