Popular Tweets
A list of popular tweets by retweets and favorites.
-
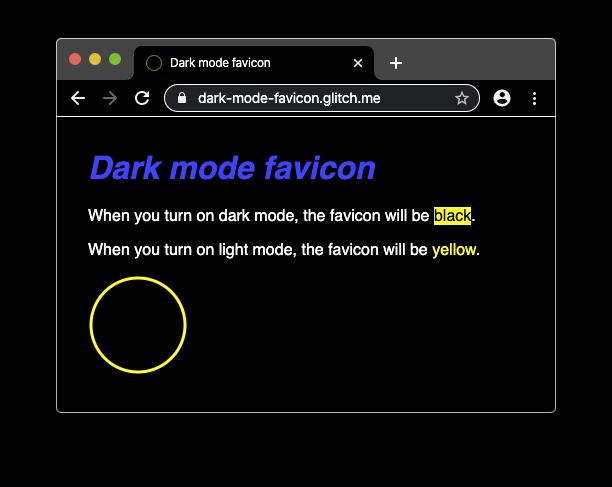
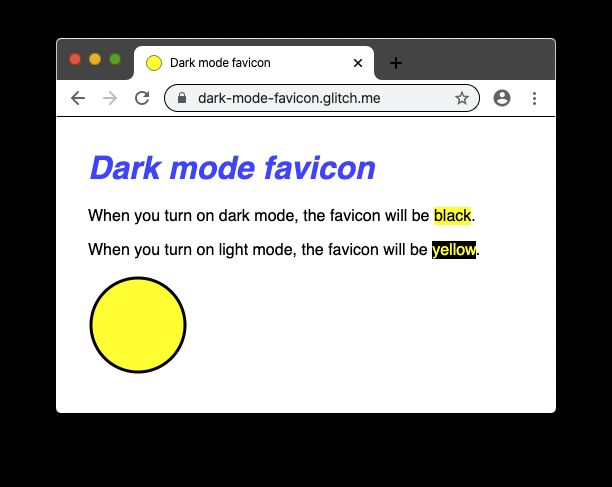
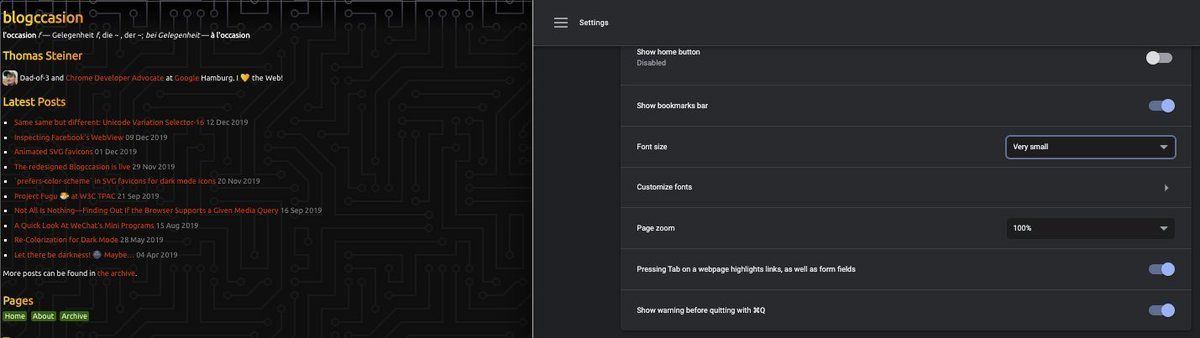
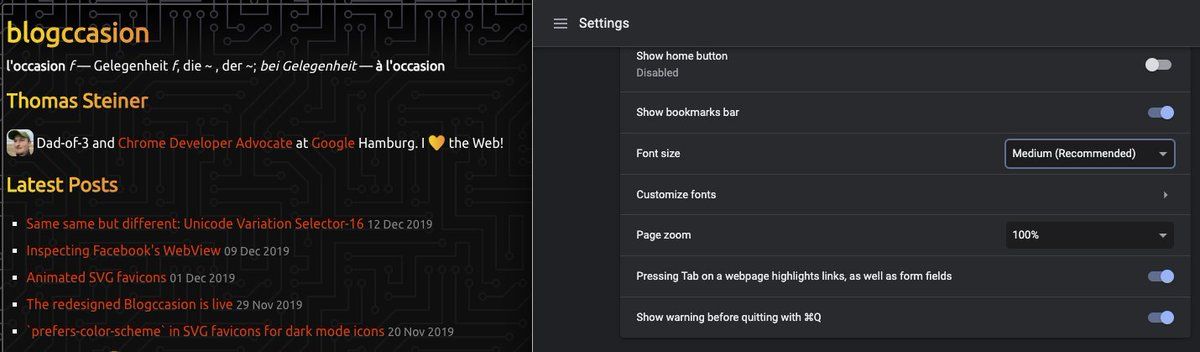
🎉 Chrome now accepts SVG favicons (crbug.com/294179#c73), which means you can style your icon with inline
prefers-color-schemeand you'll get two icons for the price of one! Demo: 🌒 dark-mode-favicon.glitch.me/ ☀️ (Test it with the last Chromium build: download-chromium.appspot.com/) -
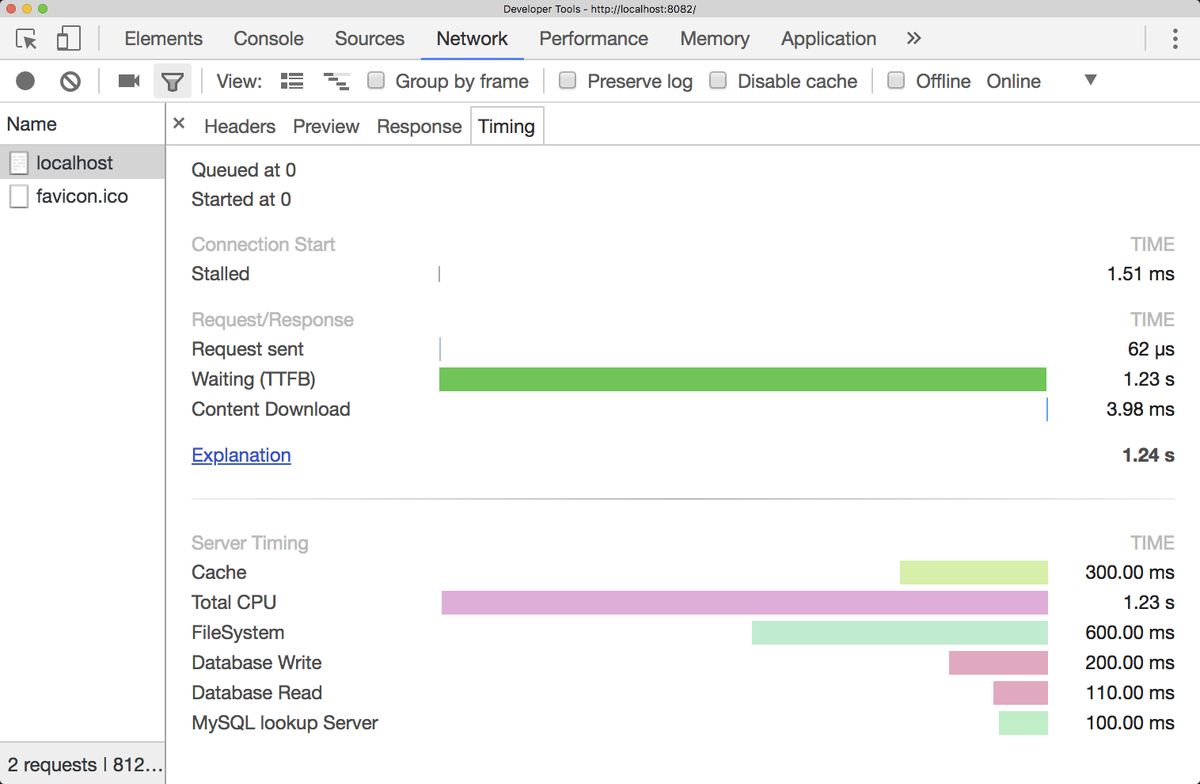
While @ChromeDevTools always has been great to figure out navigation/resource timing, there's been a blind spot regarding the server side. Not any more: blog.chromium.org/2018/02/chrome-65-beta-css-paint-api-and.html. Annotate what's happening on the server with the
Server-TimingHTTP header: w3c.github.io/server-timing/#dfn-server-timing-header-field. -
The baseline for web development in 2022. Some great observations and maybe hard to swallow for some folks truths by @AlanGDavalos. engineering.linecorp.com/en/blog/the-baseline-for-web-development-in-2022/
-
After a hiatus, Russia’s now seemingly routing Internet traffic in occupied Ukrainian areas through Russian servers where the traffic’s subject to the System for Operative Investigative Activities (SORM—Russian: Система оперативно-разыскных мероприятий). #StandWithUkraine 🇺🇦 x.com/netblocks/status/1520874436811005954
-
Wow, this Web Share API bug ⤵️ is concerning. const pwn = () => { navigator.share({ text: 'Check out this cute kitten!', url: 'file:///etc/passwd', }); }; Turns out Safari actually shares the _contents_ of /etc/passwords, and allows for stealing the history, too. x.com/firt/status/1298338366065451008
-
Native image and iframe lazy-loading is there 🎉. @addyosmani explains how it works and how to feature-detect it: addyosmani.com/blog/lazy-loading/.
-
Adobe stops the development of PhoneGap and PhoneGap Build, and also stops their investment in Apache Cordova, all citing declined use and grown capabilities of Progressive Web Apps. 👍 blog.phonegap.com/update-for-customers-using-phonegap-and-phonegap-build-cc701c77502c
-
New article: Make your Progressive Web App not feel like a website, but like a "real" app, at the example of the Apple Podcasts app. web.dev/app-like-pwas/
-
Google has launched the Knowledge Graph Search API, replacing the deprecated Freebase API: g.co/KnowledgeGraphSearchAPI #SemanticWeb
-
🎉 In collaboration with Microsoft, Google is making a free e-📖 available on Progressive Web Apps, the future of the Web: thinkwithgoogle.com/_qs/documents/6758/pwas-the-future-of-the-mobile-web.pdf [PDF]. With great contributions from @jennylg, @Mustafa_x, @sw12, @codepo8, @a_bowl_of_stars, and others.
-
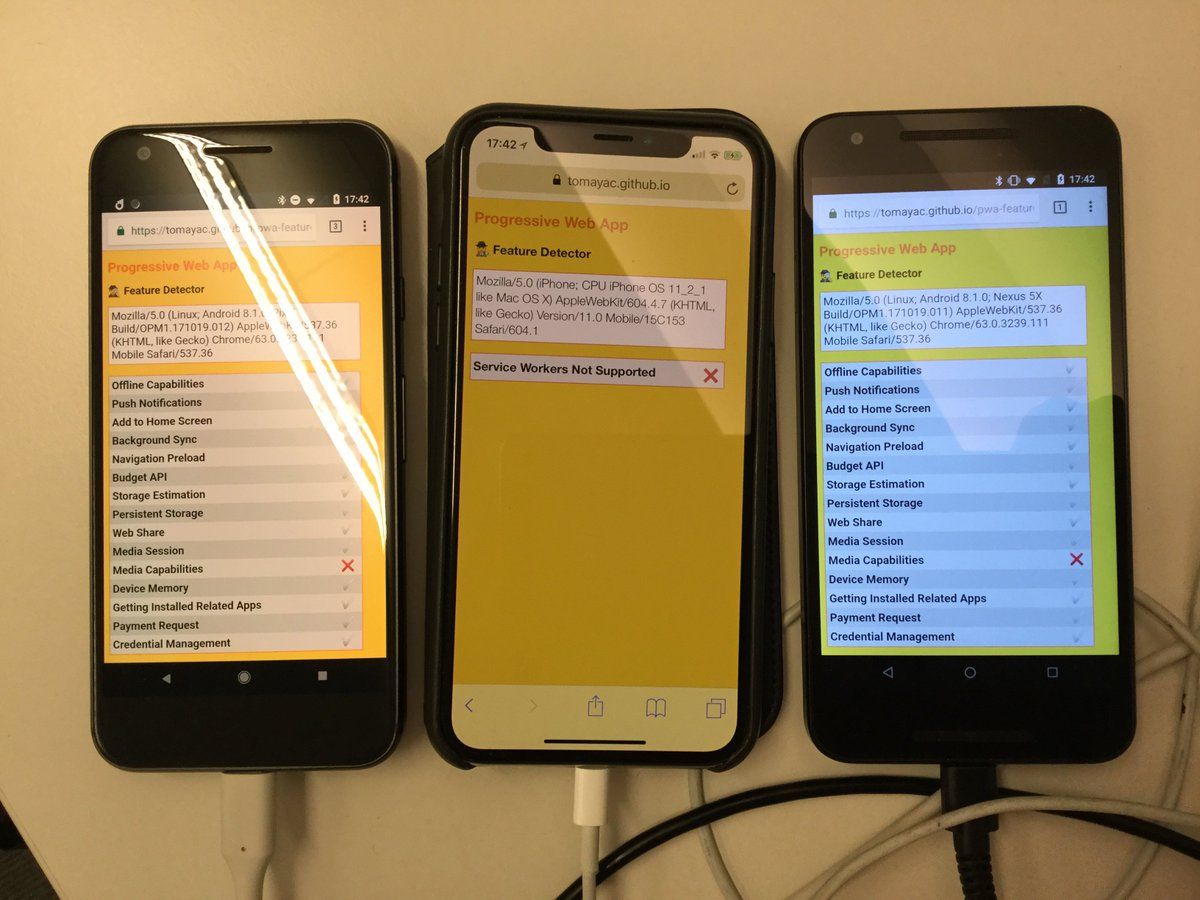
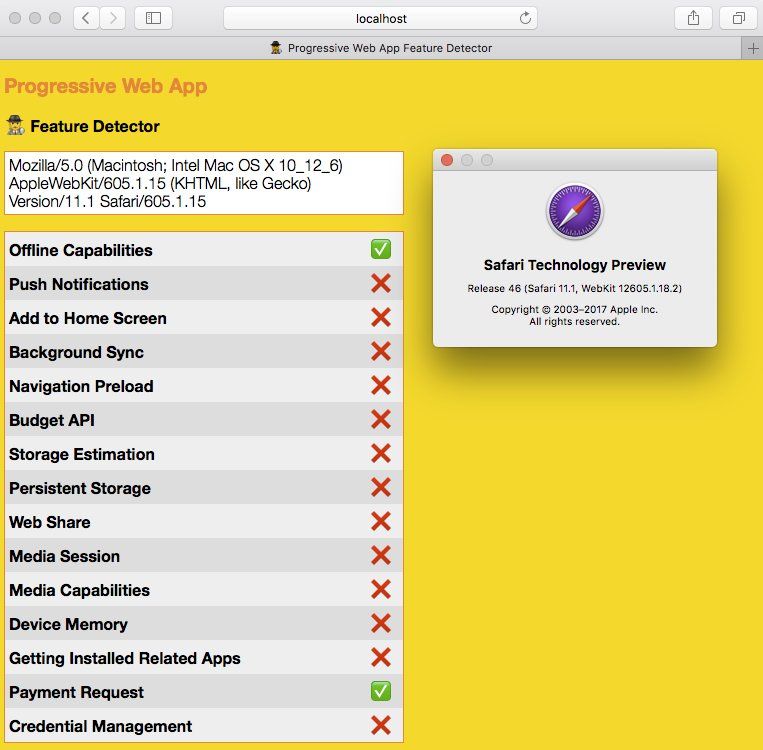
Introducing the 🕵️♀️ PWA Feature Detector, a simple feature detection app for reporting on all sorts of PWA features ("PWA" in the broadest sense). • Code: github.com/tomayac/pwa-feature-detector • App: tomayac.github.io/pwa-feature-detector/
-
The HTML Standard has added a
focusVisibleoption for thefocus()method:button.focus({ focusVisible: true })This option enables websites to forcibly show the browser’s focus indicator (focus ring ✴️) when programmatically focusing an element: webplatform.news/#1660387734000. -
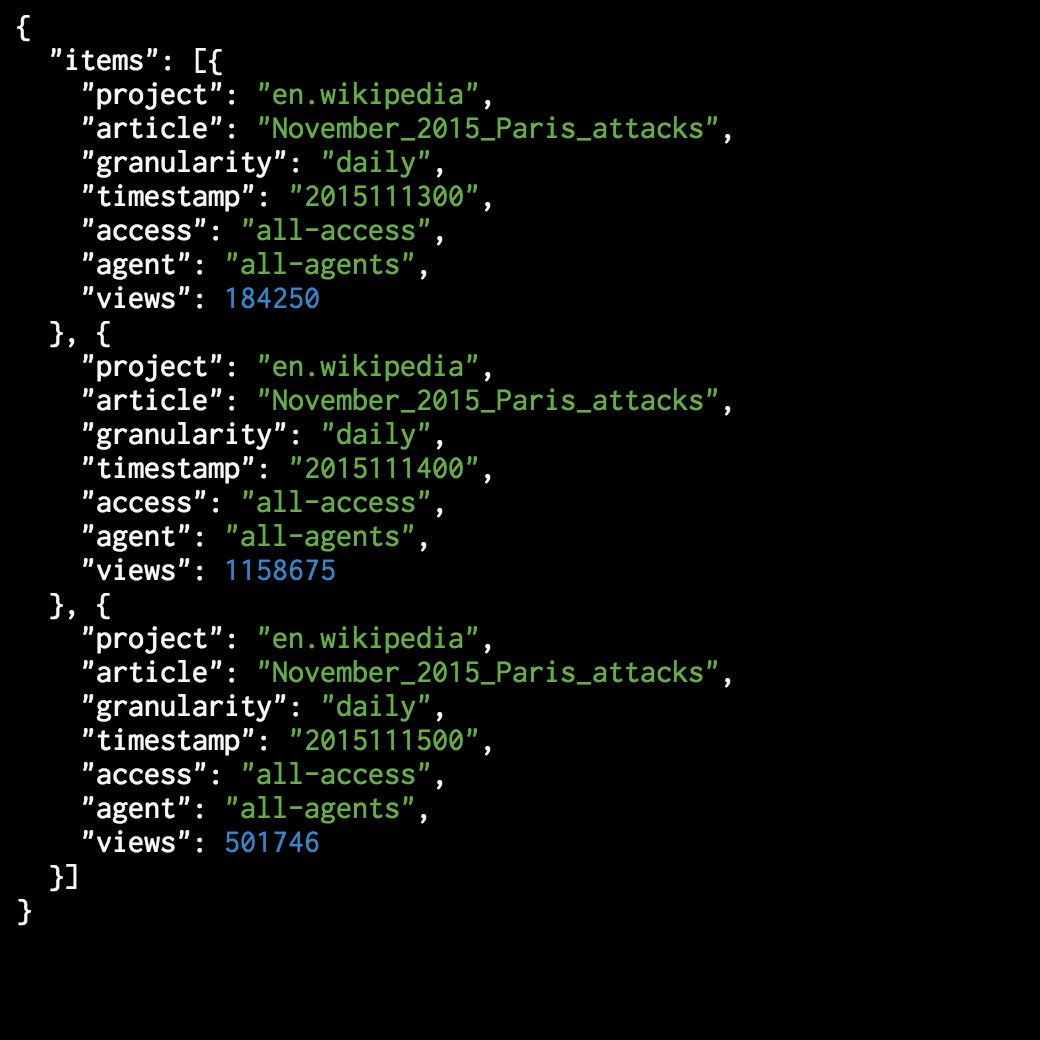
Finally @Wikimedia have launched a public @Wikipedia page views API: lists.wikimedia.org/pipermail/analytics/2015-November/004529.html. Thanks!
-
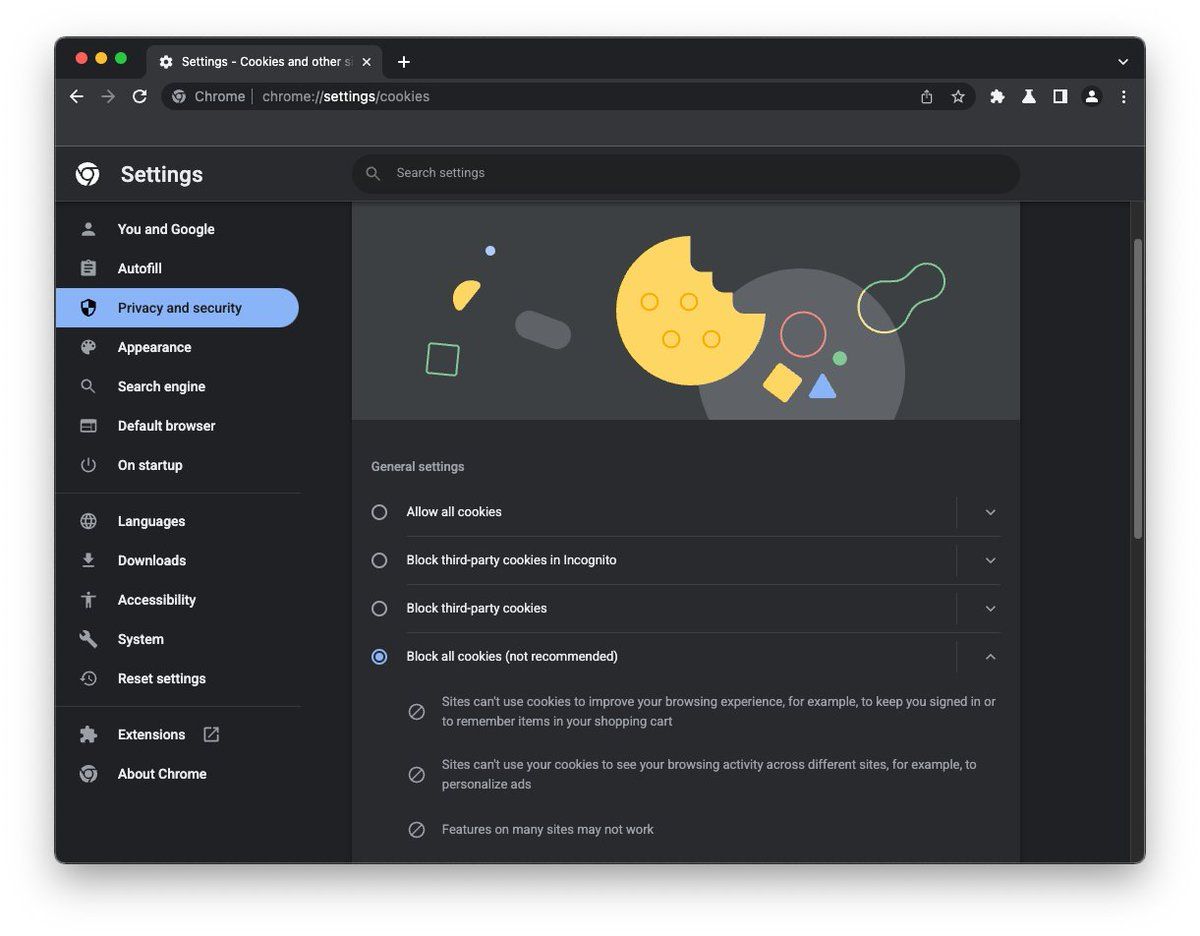
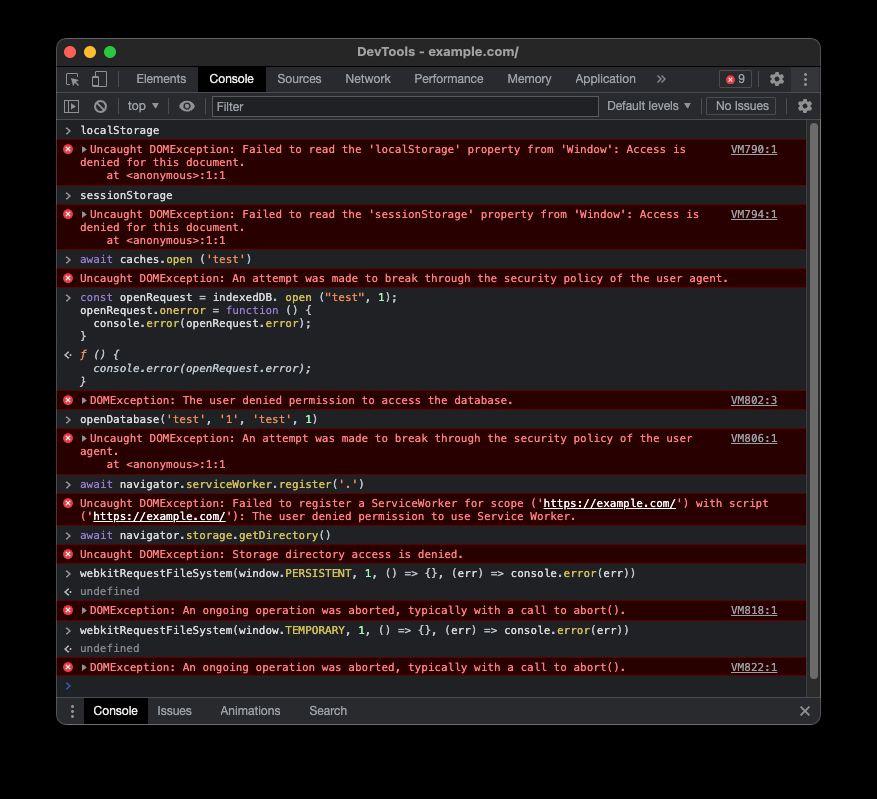
Things not available when someone blocks all cookies 🚫🍪 in their browser: blog.tomayac.com/2022/08/30/things-not-available-when-someone-blocks-all-cookies/. ⚠️ You better start
try...catch-ing all yourlocalStoragecalls! -
📢 Web Apps on macOS Sonoma 14 Beta: blog.tomayac.com/2023/06/07/web-apps-on-macos-sonoma-14-beta/ With macOS Sonoma, Apple goes all-in on the concept of installable web apps. They're highly integrated in the overall macOS experience and don't give away their web roots by not showing any Safari UI at all.
-
Pure CSS Dark Mode Toggle with
:has(). That’s it, that’s the dark mode toggle. This is incredibly clever. Glad we hired @bramus. 👏 codepen.io/bramus/details/QWOYZqw -
Language-level string dedenting proposal for JS: github.com/tc39/proposal-string-dedent.
js class Foo { print() { console.log(Look ma, no leading spaces!) } }This will output the template with margins stripped:Look ma, no leading spaces!Oh yes! 👏 -
🎉 14 years at Google: Yesterday marked my 14 year Googleversary 🎂, so I sat down and wrote up some thoughts on the past years… 💭 blog.tomayac.com/2021/10/02/14-years-at-google/