I recently spoke at JSConf Mexico, where spent a lot of time with the Interledger Foundation folks in the hallway track and at the after party events, namely with Ioana (Eningeering Manager) and Marian (DevRel) to talk about Web Monetization.
Web Monetization gives publishers more revenue options and audiences more ways to sustain the content they love. Support can take many forms: from a one-time contribution to a continuous, pay-as-you-browse model. It all flows seamlessly while people engage with the content they love. Publishers earn the moment someone engages, while audiences contribute in real time, using a balance they control.
I encourage you all to give it a try! Install the extension that polyfills the proposed Web standard, get a wallet (I went with GateHub, which works in US Dollars and Euros), and then connect it to the extension.
You need to have funds in EUR (€) or USD ($). If you have crypto, it won't work, which I've found out by trial and error, as I was part of Coil, the Web Monetization predecessor, which paid out in XRP.
Just to clarify, while you need a wallet—that typically is used for crypto—the actual transactions are all in real fiat money, Euro in my case.
As an extension user
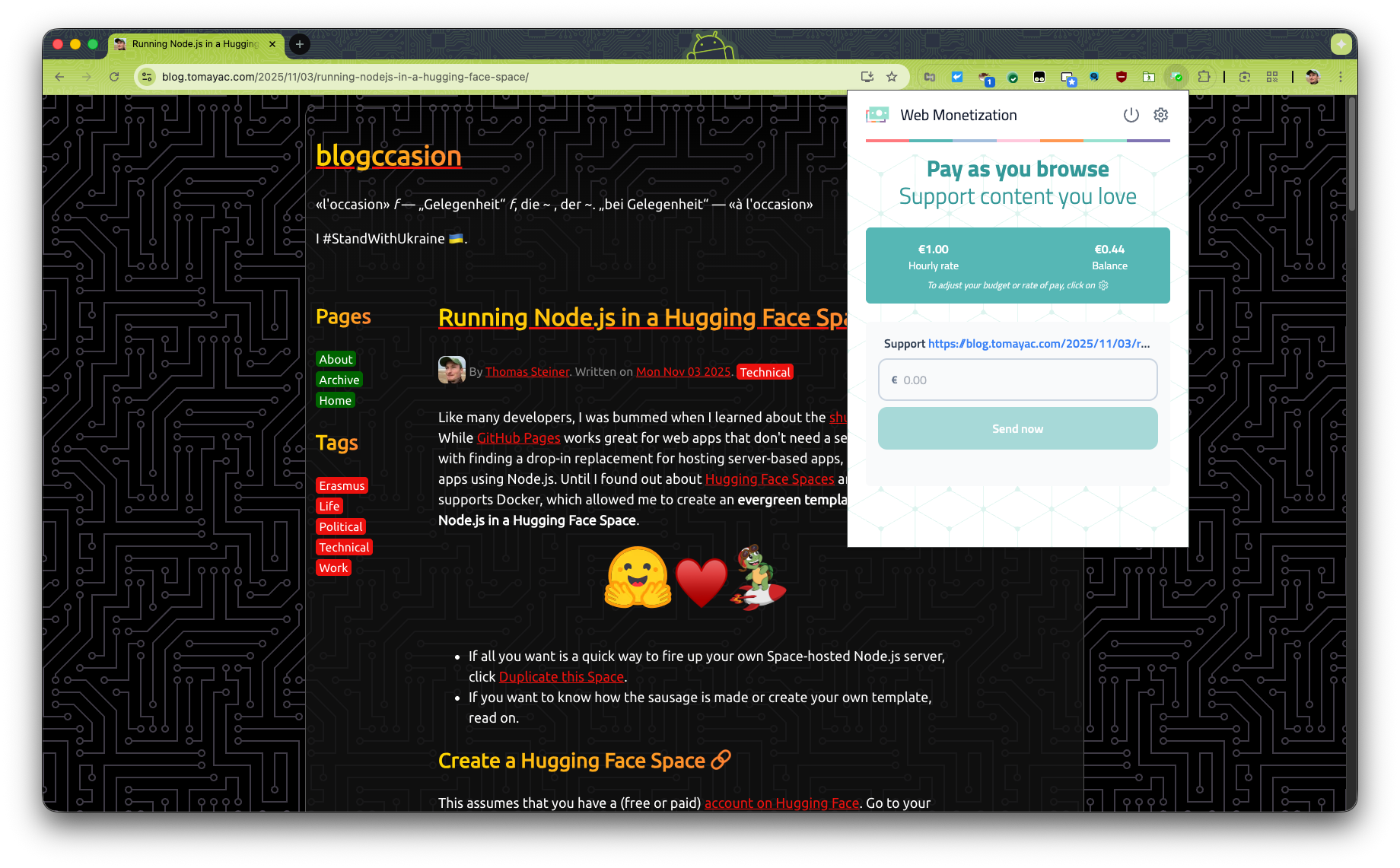
Connect your wallet, and browse to a page that supports Web Monetization. You will notice whether a page is monetized when the extension has a green checkmark. My blog happens to be monetized.

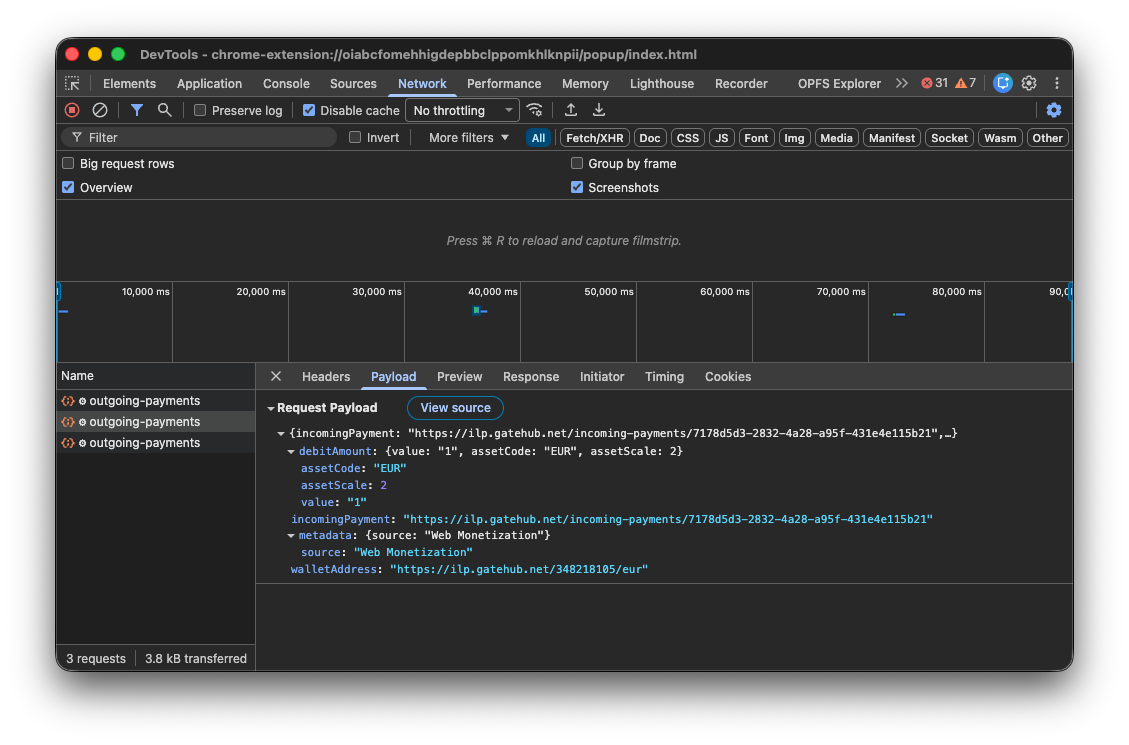
You can adjust how much you want to pay the site per hour and also send one-time payments. The money is "streamed" every minute, which you can observe in DevTools.

We actually have code in Chromium to make native Web Monetization happen, implemented by Igalia and funded by the Interledger Foundation. I hope they can share the experiment results soon.
As a publisher
On your page, add a payment link. You get the personalized payment pointer from your wallet. The following snippet shows mine.
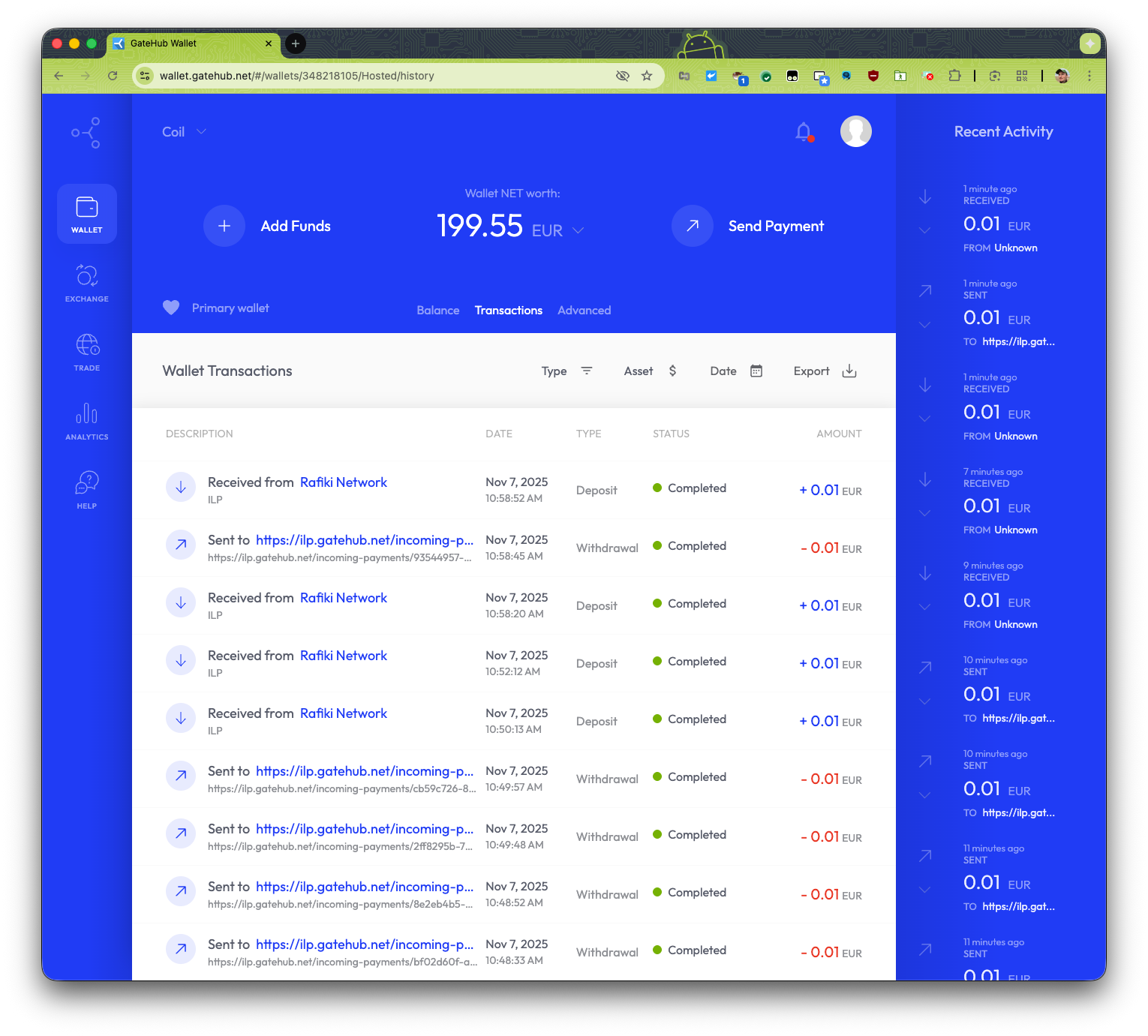
<link rel="monetization" href="https://ilp.gatehub.net/348218105/eur" />Then you're ready to receive payments. Here's me browsing my blog and seeing payments go out from and come in to my GateHub wallet. This is of course effectively a zero sum game, me paying myself. The 0.01 cent are the streamed payments that go out and then come in again. I tested a one-time payment as well. The 0.50 cents (not shown) was a successful one-time payment.

There's also a JavaScript API, so you can adjust the content of your page when your page notices that the user is paying.
window.addEventListener('monetization', (event) => {
const { value, currency } = event.amountSent;
console.log(`Browser sent ${currency} ${value}.`);
const linkElem = event.target;
console.log('for link element:', linkElem, linkElem.href);
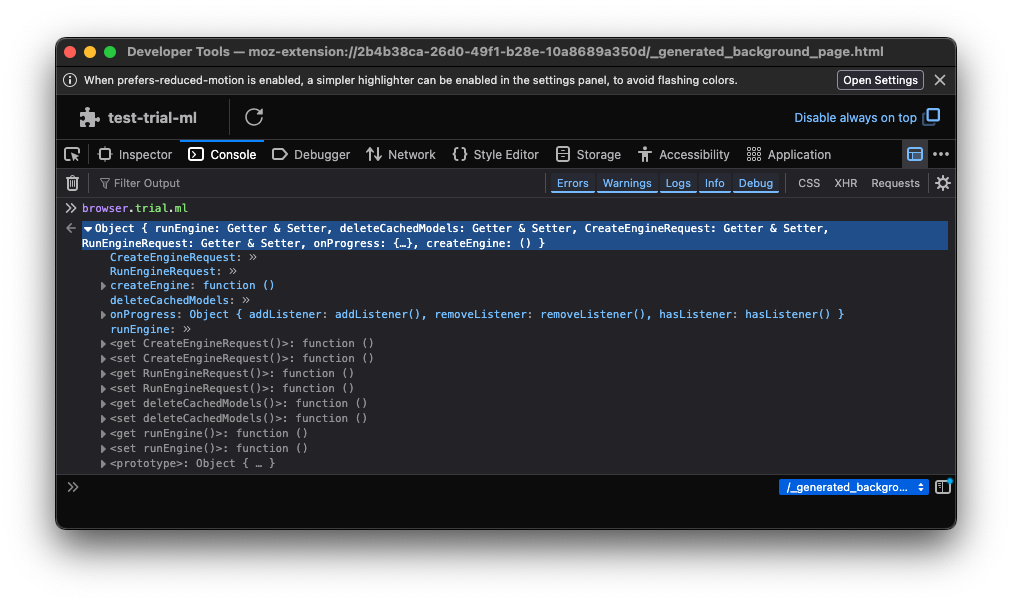
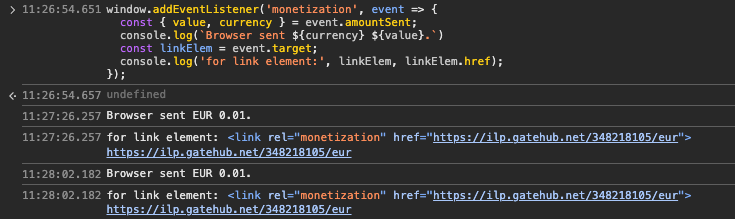
});For testing purposes, you can observe these monetization events in Chrome
DevTools by pasting in the snippet above in the Console.

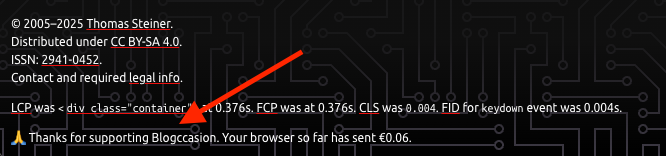
This way you could, for example, remove ads, or unlock an article when you notice a one-time payment. On my blog, I just show a "thank you" message for now.

I'm really bulli$h on this proposed standard. Hopefully someone else will try it and let me know how it goes. I truly and honestly believe that this could be the future for making the Web of tomorrow financially sustainable for publishers, big and small.
This post appeared first on https://blog.tomayac.com/2025/11/07/using-the-web-monetization-api-for-fun-and-profit/.