RT @ChromiumDev: What do we want? ES2015! When do we want it? Now! New #TotallyToolingTips on exactly that: https://t.co/Ds9KIV1QGS http://…
.@ChristopherBlum presents @Protonet’s cool Experimental Platform for “Herokuâ€-like IoT projects: https://t.co/4qXLxWM0Hz #CodeTalksHH
RT @aerotwist: I’ve been banging my head against CORS & Mixed Content. My problem is that I don’t think proxies are a good answer:
https:/…
RT @addyosmani: What’s new in @ChromeDevTools? new slides on performance, JS debugging, animation & more 🔥
https://t.co/k4G6s7ZHpe http://…

harinigunabalan Interesting Keynote of the second day #codetalkshh 2015 Thank you @codetalkshh @RailsGirls_FFM for this opportunity! pic.twitter.com/KXwkER1sdz

You can find my #CodeTalksHH slides on “Migrating @fbase to @wikidata” at bit.ly/codetalks. pic.twitter.com/CNuz9bhVzI
RT @zenorocha: ✂ Introducing Clipboard.js 🔋
Copy to clipboard without Flash. Built with ES6 + Browserify http://t.co/Gme9HWaR7V
RT @brucel: Most-searched terms on PornHub by nation, from interesting SFW article in The Economist http://t.co/MFxZOo2e4t http://t.co/DQey…
Snowden Can you hear me now?
StackExchange let anyone run queries on top of their databases, e.g., StackOverflow: http://t.co/vJmvUx0I3V #CodeTalksHH

Creating PDFs in the browser in pure JavaScript, w/ live preview in playground: pdfmake.org/playground.html #CodeTalksHH pic.twitter.com/VAUSdMXMoX

Test-driven intro to @wolframkriesing’s #ES2015 talk at #CodeTalksHH: tddbin.com pic.twitter.com/vPM9jNYVAm
RT @ReaderMeter: Tone aside, this thread covers some very fundamental research questions on @Wikidata and large-scale human curation https:…
.@Twitter explained—See whom (https://t.co/8MUgJgr5he) people smarter than you (e.g. https://t.co/sHwA3iuahL) follow. Follow’em in turn…
Slowly preparing my @CodeTalksHH keynote on the @fbase→@wikidata migration: https://t.co/3GjIlAdfO4. Work of @Tpt93, @SSchaffert, @vrandezo…
Speak [German] and [Arabic or Farsi]? You can help make Google Translate better for refugees: https://t.co/KOxEiGafsP #RefugeesWelcome
miha_jlo Great News! Our Ad Targeting Workshop #TargetAd2016 will be held at #wsdm2016 Conference in San Francisco. Stay tuned.. CFP coming soon
You can now call Google Apps Scripts from external sources: https://t.co/yBkhUUD6ql. Exciting hacks ahead.
Pretty efficient use of regular expressions in @adblockfast—these few lines kill most ads: https://t.co/YDcnvzT0ES
somebitsLinks Uber backup system: They use drivers’ phones as backup storage to cover datacenter failure dlvr.it/CGJQyD
janl greenkeeper.io tl;dr:
1. pins your npm dependencies
2. sends PRs when dependencies update, automatically
3. there is no step three
RT @russellsavage: Having trouble wrapping your head around Ad Customizers w/ #AdWords Scripts? Check out my @sengineland post! http://t.co…
RT @WikiLiveMon: #BreakingNews Candidate: http://t.co/Au9IlfKEV6 [Edits: 8, Editors: 5, Langs: 2, Stories: https://t.co/EFEKrea5PA, https:/…
Dealing with long words in #CSS: https://t.co/c2uUwemAll
RT @WikiResearch: “Learning State Changing Verbs from Wikipedia Revision History” http://t.co/QThfsFa6u5 (“born/died/elected/married” etc. …
RT @mediagalleries: #BreakingNews candidate via @WikiLiveMon: http://t.co/NaWeTcKyDa. Media gallery: http://t.co/ZzV4PwyfAY
slevithan XRegExp 3.0.0 finally released on GitHub and npm after 3+ years! git.io/xregexp
@ndiakopoulos Thanks nevertheless for the citation :D Wish I’d more time to make both bots better… Source is open: https://t.co/1HU6oUTUJH
@ndiakopoulos Cited work http://t.co/3Amq0rYdUv actually’s more on @mediagalleries. Ideas of @WikiLiveMon in http://t.co/bCPIJAnM0d.
“News Bots—Automating News and Information Dissemination on Twitter” by @ndiakopoulos, features @WikiLiveMon http://t.co/3sTcnc1CDu [PDF]
RT @twitterapi: Announcement: moving http://t.co/EdkFYYfddt to HTTPS only for new links, from October 1 https://t.co/dkgaQ23Klw
A list of know tracking and fingerprinting vectors in browsers: https://t.co/QiSEySugX4 #Privacy #DNT
RT @scott_fay: It’s “Whom to follow,” dammit, and now I found a chrome extension solution: https://t.co/V8dhHD2ckO Thank you @tomayac. #isi…
@mahemoff “short_url_length_https”: 23
Should be a no-brainer for Twitter clients to query the API for this info occasionally. Few do :-/
RT @polymer: Shadow DOM v1 status
Chrome: http://t.co/pXtwYxrXQj
Saf: https://t.co/86Q3tq0Ble
FF: https://t.co/nUmI5iuc8q
Edge: http://t.co…
@AmrapaliZ Wow, congratulations on the new endeavor!
#xkcd, the typeface http://t.co/DoASOQ6o3n (via @jindrichmynarz)
HTTP refer(r)er changes for improved security on Google ad clicks: http://t.co/NbaZ3DcRoC
@polymer Why do you mix JavaScript, CSS, & HTML in the same file ex-elem.html during element dev rather than separate files? #PolymerSummit
Thoroughly enjoying the #PolymerSummit polymer-project.org/summit (live streamed). Great talks on #A11Y, testing, offline & push, and #ES2015!
+1 @GitHub-flavored online #Markdown editor http://t.co/A7nXfmzN2A Highlights zero-width space (to avoid autolinking) http://t.co/UtEtOPc2Ti
RT @miriamkp: I’ve found images in books with OpenCV; here’s instructions for using it to find books in images! http://t.co/PvTVulWhqe
Cool Google easter egg: search for “Super Mario Brosâ€: https://t.co/9hm5TToa9K
RT @ebidel: Make sense of the <link rel=”dns-prefetch|preconnect|prefetch|subresource|prerender|preload”> options & when to use: https://t.…
MarkusLanthaler Quick tip from the trenches: turn off annotations and channel promotions on YouTube videos by default bit.ly/1M6wS4l
Papa Parse—A powerful in-browser .csv parserpapaparse.comY#JavaScriptpt
RT @mediagalleries: #BreakingNews candidate via @WikiLiveMon: http://t.co/aFaHhCSa51. Media gallery: http://t.co/zXOkmAcHOx
RT @mediagalleries: #BreakingNews candidate via @WikiLiveMon: http://t.co/piCaiCWW5w. Media gallery: http://t.co/vUw13T9M0t
@RubenVerborgh @csarasuagar We need something like JavaScript source maps, but for SPARQL :-)
The Chrome bug that currently affects ad blocking: https://t.co/u0pHVdfDr2
RT @romannurik: I’ve open-sourced the layout visualizer used in the http://t.co/yyjBpL85Jt @Udacity course: https://t.co/EfKuvRc6Zh http://…

If there’s ever been a time to be a little proud of this country, it’d be now: #hhHilft & #karoHilft from last 2 days pic.twitter.com/YIHkVsolCT
On the “YouTube showing ads despite installed ad blocker on Chrome” situation: https://t.co/pPYuvHwpDD
googleresearch German reseachers introduce a DNN that renders an input photo in the artistic style of a given piece of art - goo.gl/36ZlWM

MonsieurKak #migrantcrisis The photo that upsets Europe #KiyiyaVuranInsanlik editorial #cartoon for @lopinion_fr pic.twitter.com/l2JGiTxVqz
aaranged 3 URL Tweaks to Get More out of the Google Search Console UI - bit.ly/1XlpwgT @MerkleRKG
@joedevon @novaspivack @aaranged Great idea, but category tagging shouldn’t happen on the client-side, but automatically on the server-side.
RT @LDFragments: DBpedia 2015 A released—directly available as Triple Pattern Fragments: https://t.co/aSv7Ygn8mU Query DBpedia live: http:/…
The code golfers have taken on the “new Google logo SVG shrink challenge”: output.jsbin.com/tokeki/quiet (view source, use Chrome Developer Tools).
RT @feross: Watch the “Mother of all WebRTC demos”, featuring WebTorrent! https://t.co/IiqL0F6vrR

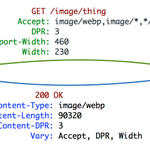
igrigorik Automating resource selection with Client Hints: bit.ly/1JA97Oi.. img+picture got a lot smarter in Chrome 46! pic.twitter.com/jhhZAw2589
sundarpichai Excited to partner with Amazon, Cisco, Intel, Microsoft, Mozilla and Netflix on the Alliance for Open Media, aomedia.org
~RT @aaranged: JSON-ish bit.ly/1LREuaE [O]n embedding HTML layout/presentation in JSON by Google’s Sam Goto // CC: @RubenVerborgh
RT @teek_s: An in-depth look at the new Google brand identity. http://t.co/91SeogWCgb via @GoogleDesign
RT @mediagalleries: #BreakingNews candidate via @WikiLiveMon: http://t.co/BVVX5m2KUr. Media gallery: http://t.co/MeVIO1MvrU
RT @jaffathecake: Vertical centering in CSS
Modern browsers: http://t.co/LudYCEgO1b
All the way to IE8: http://t.co/zEPNqCiOjT
RT @stopsatgreen: Feeling like an unwelcome guest on http://t.co/TWRmiUPd2x. #doorslam #ugh http://t.co/dyph35vUDG http://t.co/jdV2zlBkRn
RT @aemkei: Another must-watch episode of “How oldschool graphics work” is online: https://t.co/sBFx1U7Rm4 — This time about the Apple 2 an…
RT @jeffposnick: Source Code Pro (https://t.co/IiSIs2rlLm) is my current monospaced font of choice, but Hack looks worth trying: http://t.c…