@enricoaltavilla Seems like the link broke. I’m OoO now, but if you DM me an AdWords customer ID I’ll create a deck for you once I get back.
ChromiumDev Alerts! A quick guide for notifying assistive technology of new content on the page. goo.gl/5w6Rg1 #A11ycasts
Chat app Signal now uses “domain fronting†(https://t.co/Mdjg2ToakZ, PDF) to circumvent censorship: https://t.co/eYIqoAeVdM. Generalizable!
@Paul_Kinlan Funny how I had to hard-refresh to see the fix. Hat tip to your Service Worker ;-)
@Paul_Kinlan s/I 2015/In 2015/
Wasn’t aware that the Firefox Developer Tools had a dedicated Fonts tab: https://t.co/lmDxHUk5jc. https://t.co/ZnlGdDiMV1
RT @domenic: If you have Chrome Canary, check out this interesting demo of a proposed Web RTC feature: https://t.co/ZDVhr79nLL
Big news in Safari’s Technology Preview release 20: “Enabled support for a modern CSS parser, ported from Blinkâ€â€”Now port Service Worker 😉! https://t.co/aKYZlE7qHy
Sneak peek of #PWAssemble tool we’re working on—https://t.co/mdUBmizGMR #PWA (Slow cold-start b/o Heroku Free. Unaffiliated w/ @tagesschau.)
.@Paul_Kinlan Not sure what you’re after, but if it’s parsing _all_ sorts of Atom/RSS feeds, I can highly recommend https://t.co/LkW9xKDuBA.
fold_left Responsive, SVG based HAR waterfall viewer micmro.github.io/PerfCascade #speedmatters #webperf #webdev
RT @rem: 🔅 “Faking progress (service worker edition)” https://t.co/656niAENM7 #20/24 ala last post but with Service Worker to notify networ…
@LDFragments to the rescue? https://t.co/gDlfv2Wg39. The suggestion on the thread is to send requests serially. // CC: @ma_kr @RubenVerborgh
RT @justmarkup: The (Not So) Secret Powers Of The Mobile Browser by @WalterStephanie https://t.co/fgMhdl0LfA
@robertnyman I actually misread your typo as an on-purpose wordplay: yayments. Yay, Payment Request API in @MSEdgeDev! Yay, happy M\o/nday!
@mariadelmas Benvinguts! â¤ï¸
RT @nikgraf: Didn’t fit in a ternary? Use do { } 💌
const a = do {
if(x > 10) {
‘big’;
} else {
‘small’;
}
};
https://t.co/z…
@_developit @mxstbr: @RubenVerborgh and I did similar research for a Chrome extension that implements xkcd 37: https://t.co/lcOXcWYiFM [PDF]
codinghorror browserbench.org/Speedometer/ — Chrome 184, Edge/FF 64, iPhone7 111, iPad Pro 85, Pixel Phone (crash, but likely 30-ish)
RT @mxstbr: 🎉 The official @image_optim API!
💯 Never block a page load with images ever again; no manual optimizing needed!
https://t.co/…
RT @stefanjudis: Good read on the journey of building a progressive web app. 💉 https://t.co/5jSX5hVVnp #webdev
RT @andreban: Find out how we are tracking PWA specific events on PWA Directory using Google Analytics! https://t.co/Ldi26HVwRm
Power of open standards: @MSEdgeDev adds Payment Request API support—same JS interface as in @ChromiumDev, but Microsoft Wallet behind. 💳 https://t.co/Z6CFaqTb8C
RT @RevealEU: REVEAL Results Vol 1: Trial out #verification and analysis tools, lay your hands on code + data. Share, test + use! https://t…
@justmarkup I mostly use Winston: https://t.co/w4R0pnNNc8. Might be even too powerful for most use cases, but still liking it.

If Service Workers exist, use Cache Storage. Else, fall back to App Cacheâ@adactioio being a good cache citizen. Approach vi@patrickkettnererpic.twitter.com/Y6E5zv0U7g7g
@SecureTheNews Can you add “all” known news sites to https://t.co/A5pB6uWJOU → List based on @Wikipedia categories: https://t.co/Nk7RNnXkBD
ET Book—A Web font of the typeface used in Edward Tufte’s booedwardtufte.github.io/et-book/vruA (resilientwebdesign.commt1g, @RubenVerborghorgh)

@adactio @patrickkettner Yepp, the iframe App Cache trick, confirmed! hushlittleba.by/bundle.js and hushlittleba.by/appcache.html. pic.twitter.com/5g7OpSir4B
@adactio True, there’s a limit. Then I guess it’s just too up of a limit for my taste ;-) Again, very much subjective… Thanks for replying!
@adactio @patrickkettner IIRC the trick is using a dynamically added iframe. The manifest attribute indeed can’t be added dynamically.
@adactio Personally, I’d have an upper font-size limit w/ a media query. Anyway, thanks a _ton_ for writing this book and making it free! 🔖ðŸ’
@adactio For the App Cache/Cache Storage thing: I liked @patrickkettner’s progressive enhancement approach: https://t.co/ZRhZsE1Stn (photo).

@adactio ⒠Very much subjective of course, yet font size diffs are huge. ⒡ See both App Cache & Cache Storage usage. Feedback—not critipic.twitter.com/shu2FYJv25FYJv25
@adactio IMHO font-size: calc( 16px + (48 - 16) * ( (100vw - 320px) / ( 1200 - 320) )); is just too big on 30″ screens#FirstWorldProblemsms
Great ebook idea—it’s a PWA even! Technically, why’s it mobile only (i/o mobile first) and use both App Cache _and_ Cache Storage, @adactio? https://t.co/fIvVyytI9R
Great initiative of @FreedomOfPress (whose Director’s @snowden) to get news websites adopt HTTPS. I’m wondering how more sites can be added. https://t.co/HvXmOPKsPt
Great explanation on emoji string lengths variations: https://t.co/faqi52tKkX (by @stefanjudis)
‘💨â€ðŸ’©â€ðŸ’¦’.length // 8
Two <html> tags, two <body> tags: how @AMPhtml works around WebKit bugs in iOS. Hashtag #MadScience https://t.co/SKiM8x4FHa
Great post on when to register a Service Worker by @jeffposnick. An additional pattern would be to register late & repeat “missed†requests. https://t.co/BA4UANsua3

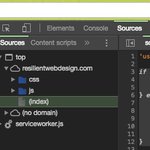
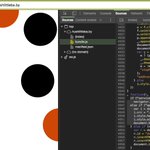
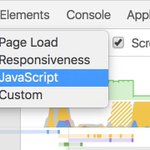
malyw Chrome DevTools Update:
Timeline Landing Page.
Now you can find presets for different types of profiling with detailed option explanations pic.twitter.com/rFfmwKS345
Dissecting of WebPagetest’s Speed Index components (https://t.co/ZLrfWm3lnX) by @speedyux: https://t.co/zOrqg3QzKG (via @stoyanstefanov) 💨
RT @notwaldorf: I wrote a cheat sheet for Polymer! ✌ï¸ðŸ’
https://t.co/ImeC3IWz8C https://t.co/e4ZXDDxdfz
“I read from a book that never ends. We’re writing a book together, all the time: [the Internet self]â€â€”@Snowden in https://t.co/ki3FUoaL6N
StandSnowden If you missed @Snowden’s live Q&A with @jack, don’t fret! You can watch it here: pscp.tv/w/1vOxwgnXeYLxB
Garan’s playing with the Google Slides API in AdWords/Apps Scripts: https://t.co/XvO93LgS5H. Useful as a pattern (less for a dashboard)…
RT @github: Resolve simple merge conflicts directly from your pull requests! https://t.co/DJWIFVQvTX https://t.co/tLonPkMB3j
@juristr I guess the actual focus of the post was the introduction of the Windows Traffic Shaper tool: https://t.co/T4yeV7DQrS
justmarkup Get a custom endpoint for web push to use with IFTT or other services to receive notification in browser webpush.rocks
Testing with realistic network conditions is essential for your Web app’s success. This post lists some options: https://t.co/laQfu1wb9D https://t.co/kcPiwLnl29
“Browsix: Bringing UNIX to the Browser”—Paper: https://t.co/a3fzBRyMma [PDF] Code: https://t.co/1A7KJ2P6P3. (via @igrigorik).
Finally watching and reading up on the @Snowden interview with @katiecouric: https://t.co/nODFtuBbY8. The page has a decent tl;dw write-up.
Absolute treasure trove of @ChromeDevTools tips by @umaar: https://t.co/I0ZnEsU9gO (use arrow keys). 💌 https://t.co/3q9wHKAbKj
MacStories have removed @AMPhtml support from their site as “[it] is already fast†and “no one messes with [their] permalinksâ€. //@cramforce https://t.co/nU982PA1DW
@xo4n Congrats on the .pl launch, looking forward to seeing HTTPS (& HTTP/2) go live on all TLDs (and your blog post with the learnings 😉).
RT @mathias: Prefer <script defer> over <script async>, says @Souders: https://t.co/ugSAxAcKNS
@zuphilip @Lambo @adam42smith Pro-tip: make this sheet easier to maintain by leveraging my plug-in https://t.co/0F3N7Zk3j6 âž¡ï¸WIKIPAGEVIEWS()

addyosmani @cramforce @stoyanstefanov Just for funsies, here’s the median load time of the top 10 global mobile sites over 3G on a Moto G (WPT): pic.twitter.com/CeFDmx8DKW
RT @aemkei: Slides of my “3L3M3NT5” talk at @HolyJSconf are up: https://t.co/FwptTGTJZz
Skip to #162 if you wanna know, how //VOID was don…
Made a @DoodleTweet bookmarklet for our âš½ï¸ team that uses the Doodle Wizard API to semi-automatically create Doodles—https://t.co/tKt9SBArCE https://t.co/wnMP3oFnDU
RT @addyosmani: Totally Tooling Tips: Safari’s Code Coverage Profiler in 2 mins. Demo & chat about why it helps understand what JS has/hasn…
A ton of cool features in latest Chrome 56 Beta: https://t.co/Bwln1HXaEr. Particularly exciting: position:sticky & images in notifications.
igrigorik Building (Google) Assistant actions using API.AI: youtu.be/9SUAuy9OJg4 - ok, this is awesome. I know what I’m doing this weekend…
@tomayac @kangax Deep link: https://t.co/Xsg7PECSbW
@kangax We use it successfully for PWAssemble, a demo PWA creator tool. Working flawlessly ðŸ’ðŸ». Thanks so much for creating it.
RT @addyosmani: Safari has a Code Coverage profiler in their Web Inspector! Visually displays what JS is & isn’t getting executed. Ace for…
Great article by @pbakaus on “Progressive Web AMPs†that explores all sorts of AMP⇄PWA patterns: https://t.co/QTnABqHllN
RT @ESnextNews: The State of Babel [past, present, future] @left_pad
https://t.co/nCYaDLo1DI ^ar
@SRobTweets @hfmuehleisen Guess the actual power of this dataset would be to obtain & share insights on chronically empty/crowded stations.
“Analyzing New York City Biking Data with Google BigQuery†by @SRobTweets: https://t.co/xs0W9rtIuk. 🚴 #OpenData (CC: @hfmuehleisen)
A great Time Person of the Year. He is best. #MAGA </sarcasm> https://t.co/iieRxz0x5V
@aaranged @RubenVerborgh True. There are actually a couple more Actions: schema.org/Action. Usage is still low (100—1,000 domains).
Great tips for achieving a fast, 60fps parallax effect: https://t.co/xNY2UkQh5V. Check out all UI element samples: https://t.co/mdRctmEynp.
Very excited about Chrome 55’s new features: https://t.co/egD2XZIqSZ. CSS hyphenation, async functions, Persistent Storage, Pointer Events,…
@aaranged @RubenVerborgh And you noted the point that some academics overlook: the hard decision which company’s action to list first. 💵
What @RubenVerborgh and I—with many others of course—have described in research papers is now live: structured markup-based actions. #SemWeb https://t.co/meEqEJIjGJ
joewalnes Firebug discontinued.
Firebug, I salute you.
You revolutionized web development and started the DevTools revolution
getfirebug.com

addyosmani Canary @ChromeDevTools added Timeline recording presets for automatically selecting the best config for different types of profiling work. pic.twitter.com/t0iTNR4wFd
Amazon have just implemented a real-life version of “What If?” Episode #31 https://t.co/hKHssGmeQ0 named Snowmobile https://t.co/5YikvDXq6Y. https://t.co/ofbUvWYBpw
@johnjoseph @kevinroose You can already do this with this Chrome extension: https://t.co/nLwC4uRxLI. Create a custom replacement and enjoy!

The Call for Papers for the 8th @wsREST, co-hosted with @www2017Perth, is live: 2017.ws-rest.org/CfP. I’m on the Program Committee. #REST pic.twitter.com/nATnX1Pyka

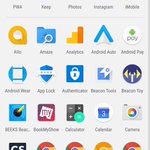
gokul_i Turn on ‘Improved add to Home screen’ flag in chrome canary in #android to install #pwa as native app. pic.twitter.com/EiuxB9FNtg

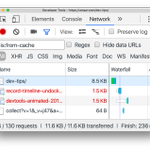
umaar DevTools Tip: You can negate any advanced network filter. “-is:from-cache” will find all resources which were *not* loaded from a cache pic.twitter.com/HY6SwcS7pI
@DasSurma You should collect more examples and release it as overline.js (namespace ¯.*). Or maybe not ;-)
RT @thejameskyle: Published @yarnpkg blog post: “Lockfiles should be committed on all projects” https://t.co/SKQX2HaNJz
RT @PHDcomics: Someone should make these https://t.co/borHDnvGru https://t.co/TXxwrm1H5z
RT @garethheyes: Bypassing CSP using polyglot JPEGs https://t.co/9aQTlEP0Vf