The @ChromeDevTools keep getting better. Favorite new features: top-level await and previewable cache resources in the Application tab. 💠https://t.co/UCloP0yvE6
🆕 The Web App Manifest spec adds (app store) categories & IARC age ratings—On it with💷â€â™€ï¸Service Worker Detector: https://t.co/vGRc268sNH. https://t.co/8LfAHYRy4u
Powerful case by Condé Nast proving the versatility of server-side rendered React components for creating @AMPhtml. https://t.co/cziB96FTeI
RT @ebidel: Headless mode coming to Firefox 56. https://t.co/izbCplIn81. Automated browser testing space is on 🔥! https://t.co/POFES5P225
RT @igalia: Overview of @AMPhtml and Igalia’s collaboration project for improving WebKit and the Web Platform. Check it out! https://t.co/r…
Help browsers figure out resource priorities. Calls for @ChromeDevTools support need: “warning—marked hi prio resource not used above foldâ€. https://t.co/nLC3LfVelM
RT @ChromiumDev: 🆕: https://t.co/ftmbmV2a6e
“How well is ___ supported” you ask? Look no further! The web platform tests dashboard shows da…
@datao I guess it could, or the IPA be added to the repo like the APK for Android (https://t.co/WiuIpSebce). Maybe worth opening a GitHub Issue?!
three.ar.js—A library for creating Augmented Reality experiences w/ Web technologies (requires a native helper app): https://t.co/VOyPneEO62 https://t.co/EzlLnhsc7f

ChromeDevTools Now in Canary: Capture screenshots of specific HTML nodes pic.twitter.com/ywVJwokaCg
RT @HenriHelvetica: TIL: @ChromeDevTools now has dashed lines to indicated 1st Paint / 1st Contentful Paint: green/orange. #PaintTimingAPI…
RT @umaar: Dev Tips: DevTools: Performance Monitor 🔈 https://t.co/zlWBqzZ6JS - Visualise your live render-performance metrics ⚡ (Canary/Ex…
Someone interested in getting Web standards work mentorship? @marcosc from @wicg_ is open for business. 💠#FamousLastWords 😉 https://t.co/CTxcHS1bpE
@kennethrohde @marcosc @rob_dodson @ken_wheeler @samccone @sebmck @cwilso A newbie can’t be bothered to comb thru tons of IRC logs, so impossibly can’t be aware of all previous thoughts and all prior art. Patience.
@kennethrohde @marcosc @rob_dodson @ken_wheeler @samccone @sebmck @cwilso I was a small part of Media Frags (https://t.co/WTavtd6UVn)… & weeks of calls. Hard to conserve for the WG—and challenging for newbies.
@kennethrohde @marcosc @rob_dodson @ken_wheeler @samccone @sebmck @cwilso Essentially GitHub Issue and Pull Request templates: https://t.co/C1KshOlVgw. Acknowledge reception timely, politely enforce template usage.
@kennethrohde @marcosc @rob_dodson @ken_wheeler @samccone @sebmck @cwilso IMHO all newcomer proposals need to have a “I looked at A, B, C, and still think it’s a good idea†section. Experienced folks can demand it.
@marcosc @kennethrohde @rob_dodson @ken_wheeler @samccone @sebmck @cwilso @respimg Funny, I was thinking of @respimg right now. Crucial to be aware of discussions around <source>-s of <video> as a proposer of <picture>.
@marcosc @rob_dodson @ken_wheeler @samccone @sebmck @cwilso What’s important for newbies is to study prior art—and for experienced folks to be patient if they didn’t & help’em get it right next time!
@mscdexdotexe Proxy to other servers.
@mscdexdotexe In the sense that I’ve one magic path on all domains (./magic) where I serve the same file, but proxy through all other paths.
RT @daiyitastic: if you’re frequently in & out of wifi, you can enable “show saved copy button” to see cached pages! chrome://flags/#show-s…
Brilliant article with inline code samples for learning the fundamentals of React: https://t.co/5xCoKpQMVR 💌
IMGpedia—A #LinkedData set w/ Content-based Analysis of Wikimedia Images by Hogan et al. https://t.co/dlcFWRZxrZ PDF #ISWC2017 @WikiResearch https://t.co/ff5Zu9chxr
somebitsLinks Kiwix: Offline Wikipedia. Free iOS app. dlvr.it/PhdXVr
More bad English, please: https://t.co/05m2oB2SQ2. Dear @kdzwinel, keep rockin’, stop worrying! https://t.co/Fz62WsaUyM
Nice walk down Memory Lane of browser developer tools history by @kdzwinel. https://t.co/qGiaUNEvIJ
RT @kennethrohde: With all the talk about lit-html, here a a few slides I did a couple of weeks ago https://t.co/0DosqpXRQe @polymer
HTML Imports are effectively dead. ES6 Modules have replaced them universally. That’s OK 💌 https://t.co/gjTsxKcuVF
@domenic @sebabenz @gauntface @AMPhtml It’s doable & partners I work with do it, but you carry overhead if you just care for the components.
RT @sebabenz: @gauntface @tomayac @domenic @AMPhtml Forking AMP sounds like a terrible idea. Instead we should focus on making it possible…
@gauntface @domenic @AMPhtml To be fair, components like <amp-img> _depend_ on a server (dynamic srcset, WebP,…). Better than <img> still.
@gauntface @domenic All that’s needed would be to “legalize†@AMPhtmlMPhtml. It’s Web Components in the end—the powerful cache disregarded.
RT @cramforce: @glenngabe See https://t.co/01t5u4435t
Our testing shows the actual implementation is not AMP specific and works for all web…
RT @cramforce: Nice one Safari team! https://t.co/YTO6rZR3dd
RT @marcosc: Whoa! 😲Payment Request API is in Safari Tech Preview! https://t.co/atxLChc7OJ 💀😻
(Took all my strength to not all-caps this t…

polymer Echoing @mattsmcnulty’s closing remarks, thank you for making this the best #PolymerSummit yet!
Session videos: goo.gl/8ukMS2 pic.twitter.com/FA8MqTR8Q1
somebitsLinks Uber pitch deck: 2008 slides raising funds for Uber dlvr.it/Ph4yZg
This year’#PolymerSummitit felt way more embracing of the broader ecosystem (vanilla WebComp, SkateJS,…) than prev. editions in AMS & LON…ðŸ’
RT @polymer: 🙌 Hands-on with the Polymer 3.0 preview 🙌 https://t.co/RzwxRDIqRX
Just in time for #PolymerSummit, @ebidel’s guide to vanilla custom elements w/o @polymer was updated https://t.co/z1Y94hbxvf #UseThePlatform
Medium-style lazy-loading images, w/ image-rendering: pixelated (#Supercharged">https://t.co/FKCu0zh9Uo)… @surma @notwaldorf #PolymerSummit 🖼
fox I love everything about this. chris.bolin.co/offline/
For doing WebVR w/ Web Components, @g33konaut (humbly) says don’t use my stuff, use <a-frame> instead https://t.co/g3VpD10b9P #PolymerSummit https://t.co/1IOD2ujNlG
The Rendertron middleware is here: https://t.co/N3qrrskrzy. A performance tweak would be to serialize in a cron job and deliver the result. https://t.co/41fVBh7PMs
@tomayac Live demo: https://t.co/WIwDNjV8ge
Rendertron, a Dockerized, headless Chrome rendering solution: https://t.co/xts6j97r4Z #PolymerSummit

lit-html has built-in support for Promises, and with the until() directive you can have a placeholder while Promises aren’t fulfilled yetpic.twitter.com/4X6FsSo0QcQc
lit-html: HTML templates, via JavaScript tagged template literals for @polymer 3.0: https://t.co/EQaUoevwhr #PolymerSummit #UseThePlatform https://t.co/DOgYrGX1p9
@robertnyman Three handsome gentlemen on photo three you got there… The lights on the bushes look amazing! CC@rowan_m_@ymotongpoooo
Hero Element Timing API unofficial draft—https://t.co/49YPfH2HND +1 the metric, unsure it needs an own spec (maybe add to Resource Timing?). https://t.co/xVCsCwbZa3
RT @linclark: Firefox has a new super fast CSS engine 🚀
Here’s a peek under the hood → https://t.co/8GucgO7hjU https://t.co/7yLsRkzwhG
RT @rob_dodson: Really happy to share Custom Elements Everywhere. A little site to help Custom Elements and frameworks be BFFs ðŸ»
https://t…

.@notwaldorf introduces @polymer wizzywid: polymerlabs.github.io/wizzywid/ (desktop-only), a designer for Polymer components. #PolymerSummit pic.twitter.com/EJJGS4c3es
The assigned engineer wrote: nuqneH—“What do you want?â€, said to someone approaching you, and does not mean “Helloâ€. https://t.co/wXoZjYSFNw https://t.co/6QipDAPF6S
RT @benschwarz: A quick visual audit and a couple of lines of HTML could make your sites load 3-5 seconds faster. Give it a shot✌ï¸
https:/…
All 95 @Polymer elements are live on @npmjs already: https://t.co/ljxNP19OAc. #PolymerSummit https://t.co/vZ5PcrYimg

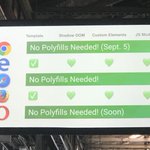
🎉 Moving to ES6 modules makes the “no polyfills needed†chart look incredibly gr#PolymerSummitrSummit Finally#UseThePlatformlatfopic.twitter.com/nGjwsbhwb1.co/nGjwsbhwb1

Just announced at the #PolymerSummit: @polymer to replace HTML imports with ES6 Modules and @bower with @npmjs. pic.twitter.com/iwkrWv1ZSD

robertnyman Really happy to see the video and emphasis on Code of Conduct and being inclusive at the #PolymerSummit! This is key. pic.twitter.com/TT45mJOa9J

I’ve a bug with the Google Assistant team open on the Assistant not yet being able to translate “hello†to Klingon. It’ll be good. ðpic.twitter.com/ytRa9WEnXI/ytRa9WEnXI
mbleigh Turned off Instant Apps on Android after it tried to make me download an app to reply to a StackOverflow comment. No thanks, I like the web.
RT @andreasbovens: We’re hiring a Senior PM for Firefox Developer Tools! https://t.co/c3pH4qx8xE Get in touch if interested — DMs are open…
The Payment Request API is open for business on both desktop & mobile. The mentioned Apple Pay JS wrapper is here: https://t.co/oLCQOCqFiS. https://t.co/UlAKJLe7ER
@igrigorik Thanks for the pointer, this promises interesting use cases granted uptake is good.
@igrigorik Ah, thanks for clarifying that Client Headers mostly is about the mechanism. This wasn’t clear to me, as some values are spec’ed.

@RubenVerborgh Oh my God, they heard you… pic.twitter.com/KwVKJ75rXe75rXe
Detecting headless Chrome, for example, to prevent scraping: https://t.co/KS7BgqTIWj
Muzzle, a macOS app to silence notifications while you’re sharing your screen by dynamically turning on DND modemuzzleapp.comZL 😊
@igrigorik Also no mention of Device-Memory (https://t.co/hFgaTmFl74) in Client Hints, now landed in @ChromiumDev (https://t.co/ASZYZQb0xV).
@igrigorik What happened to Downlink in Client Hints? https://t.co/mecgBnaPHU Says moved → NetInfo, but no header in https://t.co/Nwo2HVKJQn
Google Web Light—ðŸ’: Safari’s Reader Mode. Example: https://t.co/jfXd8rjVXW (change lite_url=…). Docs: https://t.co/pakiF6U1nD. Some HTTPS.
@mathias Yeah, of course. Actual URL length for Twitter at least matters less now anyway. I plan to use it for occasional other things.
Now running my own link shortener, thanks @mathias for creating it: tomayac.com/short/b ↠points to the code.
“[T]he Facebook BSD+Patents license has been
moved to [Apache’s] Category X (https://t.co/szGdSRWSaA)… https://t.co/iJFNbXSMlY
RT @__apf__: Measuring HTTPS adoption on the web - slides! https://t.co/TjXrhbVbPN @aprilmpls @rlbarnes @fugueish @chrisbentzel @laparisa #…
RT @slightlylate: `clear-site-data` launching in Chrome 61?!? Heck yes!!!
https://t.co/z3O5pb5nTQ
https://t.co/Id5AKa2u2p
RT @umaar: What Web Can Do Today 🕸 https://t.co/vOp6XgcvaN Shows what modern web features your browser can do. ✅ (NFC, video capture, offli…
RT @rem: @ChromeDevTools I wrote up how to enable this functionality: https://t.co/lrGLck11UF
â”Anyone aware of a HTTP/HTTPS @NodeJS proxy server that allows me to “create†files, i.e. deliver https://t.co/gCJuJJAmxG? #AskingForAFriend
~“Due to probs w/ double-keying, unclear trial results & use-cases, we’re gonna remove foreign fetch from the spec.â€â€”https://t.co/U0zFT7Ftgo
RT @umaar: Increase your web development skill-set ✅ https://t.co/EArlaL4R0v +150 animated tips on Chrome DevTools 🎊 I’ve just published t…

nke_ise If you have ever had a problem grasping the importance of diversity in tech and its impact on society, watch this video pic.twitter.com/ZJ1Je1C4NW
RT @paulcalvano: The “average” page weight is now 3MB. I started a discussion thread on @HTTPArchive to dig deeper into this stat… https…
If you have a Chrome extension on the Chrome Web Store, there’s no excuse for not having 2-factor auth https://t.co/JhOg9F0pAi activated! 🚨 https://t.co/IG5P13osxy
It’s gotten super easy on modern browsers (https://t.co/8b4mKTMdLn) to implement lazy loading thanks to the magic of IntersectionObserver.💠https://t.co/1dyvTshhpX
RT @jaffathecake: This is true, but it’s massively disappointing to see Google launch yet another Chrome-only site. That’s not “the web” to…
RT @umaar: Chrome Canary Update: Access navigator.connection from JavaScript 🎊 Get the users connection type 🌠(cellular/wifi), speed & rou…
🇺🇸 Imagine you visit an anti gov. website. Then this very government asks the site’s host to identify all visitors—https://t.co/0jDWgdUdBM
The latest @GoogleChrome 61 Beta is one of the most interesting releases in the last couple of months: native JavaScript module support! 🎉 https://t.co/ry4akEiyPn
RT @jaffathecake: Quick demo showing how you can use postMessage to & from a service worker
https://t.co/k13Q7rCXr8
RT @umaar: Dev Tips: DevTools: Better JavaScript logging with the 🆕 Log Management UI: https://t.co/kWvE1bpTjw (experimental in Canary) htt…
RT @umaar: Canary DevTools Update: top-level await is now supported 🎊 makes debugging & quick experimentations simpler, no need for an asyn…
Custom @GoogleAnalytics segments based on browser-reported connection speed: https://t.co/fk3LJmOPPB. (via @antoineBr)
@stefanjudis @cbetta @bkastl @nilswindisch @tobiastom @helloanselm Sorry to be a pain, but could you consider to make this a full feed? Right now it only teases the titles :-/
@emschec @hoeferh @__apf__ @googlechrome This is @x0rz’s https://t.co/oAfbkwdPbb in iOS Facebook’s in-app browser. Non-issue on Android?
@emschec @hoeferh @__apf__ @Emojipedia @googlechrome Sorry, on iOS right now, not sure if the issue in the screenshot â¬‡ï¸ happens on Android. https://t.co/6cN7Y5tMV9
@x0rz @FakeUnicode @hoeferh Sorry for the confusion, currently the bug is restricted to https://t.co/g2j4AvVtay organization members.
@emschec @hoeferh @__apf__ @Emojipedia @googlechrome Would we show this warning on embedded Web views & fullscreen/standalone PWA contexts?
RT @wanderview: Streams API has landed in firefox 57 (default off). Please enable and test! Kudos to @tschneidereit and @baku82845977 for i…
@FakeUnicode @x0rz Thanks, added the demo page to https://t.co/GgI6292QHG.
RT @FakeUnicode: @tomayac fun one (on twitter web and crap browsers):
https://t.co/7cQRtQEtQS https://t.co/DDAS74T96f
@hoeferh @__apf__ Just filed https://t.co/GgI6292QHG. FYI: @emschec, @Emojipedia, @googlechrome.
RT @jyzg: @tomayac @dalmaer You can convert a webp into a png using dwebp, and a pik to a png using dpik. After that, butteraugli compares…
JavaScript and SEO: The Difference Between Crawling and Indexing: https://t.co/4rG97AtT4x
RT @googleresearch: Check out deeplearn.js, an open source WebGL-accelerated JavaScript library for ML that runs in your browser → https://…
RT @notwaldorf: 💠I wrote a post about the Shadow DOM, and why I think it’s the best thing if you need encapsulated CSS styles!
ðŸŽðŸŽ¨ https:/…
RT @umaar: Understanding CSRF 🔒 https://t.co/jbgI6y8ivx What are CSRF tokens and how do they work, a concise guide. Useful reading for web…
maltewill The tools Google will have in place for users & media during the Federal Elections ’17 #btw17 #googlewahlparty buff.ly/2voxwHa (de)
RT @MSEdgeDev: ES Modules in Node Today!
https://t.co/a328Sz8Mrr from @jdalton
RT @chipro: My confession of what it’s like to be a so-called AI expert https://t.co/ppWSKffutO #AI #confession #SiliconValley
Small thing, but more browsers should prevent padlock family emoji 🔠to be added to browser tabs (avoid “fake†SSL)—https://t.co/NZ65jXSmO9
RT @webkit: Release notes for today’s Safari Technology Preview release 37 update are now available. https://t.co/BKcFxEjo1J https://t.co/4…
RT @mcmd: Apple Starts Work on Progressive Web Apps — Jason Grigsby, â˜4 — Medium https://t.co/iXGzqxIkSX

jaffathecake Well this makes me happy. pic.twitter.com/je1f3Mpf8B
@iandevlin Are you running a local devel. server that accepts range requests (https://t.co/n4k6puJHaX)? Python’s SimpleHTTPServer doesn’t.
Truly the most fun way to do a production test run of updating one’s Service Worker cache version… (Which) Way to go, @trivago (maze team?)! https://t.co/IcgFF4jCVr
RT @ChromiumDev: IntersectionObserver tells you where the yellow squares are. Watch âš¡ï¸Supercharged & all will make sense! https://t.co/mbPs…
Comparing strings w/ locale-specific rules: String.proto.localeCompare (https://t.co/A6aSWWMPyh) vs Intl.Collator
(https://t.co/nOJE25HGCI). https://t.co/sWZEb1trIT
RT @BezoMaxo: .@JugglinMike latest blog post manages to deliver an insightful JavaScript discovery with an entertaining narrative https://t…
“[T]he value of delaying DEFER script execution until DOM Interactive vs risking ASYNC scripts executing sooner if they download quickly.â€â¤µï¸ https://t.co/2zdO6jsLdu
RT @cramforce: Posted without comment except: This.
https://t.co/Vk3cbAiUcu
Say it with #xkcd: https://t.co/q4aJrfUO6J. Read @EricaJoy’s summary of recent events at Google (post explains/links to the whole story). https://t.co/Nnh7JG14yc
Mozilla’s endeavor to make Firefox 57 the browser experience that makes you switch: https://t.co/w0SU9JLRFY. (via @mahemoff)
RT @nodesecurity: Your Node.js authentication tutorial is wrong by @_micaksica
https://t.co/IluU1R42Zp
RT @DasSurma: Dear websites: Just because I’m in France does NOT mean I want your website in French. Please read the `Accept-Language` HTTP…
Official summary of Googlebot’s capabilities & limitations: https://t.co/JFMfN0EhmX. Plus a debugging guide: https://t.co/bgKQFUw5Dp #SEO ðŸ’
RT @MylesBorins: HTTP2 just landed in @nodejs core
https://t.co/U0jEOX3iII
RT @ChromiumDev: âš¡ï¸ YAY this week ended w/ happy news from @webkit folks! Very excited for the future 🎉
As always, follow thread for what…
I can very much identify with this #xkcd comic: xkcd.com/1872/ 🔋🔱
RT @jeffposnick: Want to keep tabs on your web app’s current/max storage use?
https://t.co/tYTqGw7BMd…. got you covered:
https…
@jonathandavis @Apple If there’s one thing to be learned from Apple, it’s the attention to the details :-)
—
Sent from my iPhone
RT @jonathandavis: @tomayac @Apple I said work is beginning. The code landing makes it official.
It doesn’t get any more official than that—@Apple’s Web Technologies Evangelist @jonathandavis just confirmed: Service Workers are coming🎉! https://t.co/UmuJtthPoT
Common Progressive Web Apps misconceptions listed by @poshaughnessy. Related: my #io17extended slides: https://t.co/JbN1vaP646. #ItsTheWeb https://t.co/85R65wvGrK
Honored to be one of the speakers at the Google Developer Days Europe (https://t.co/9l7KBnNkx3), see you in Krakow 🇵🇱! https://t.co/xt0VkXEfWD
@apassant Bon voyage et des très bonnes vacances ! âœˆï¸ ðŸ”
 💷For latest @WebKit Service Worker news, probably a good idea to subscribe to webkit-dev https://t.co/kZol1onjM1 and to follow @bradeeoh.
Woohoo, the @Apple @WebKit team have started work on Service Workers! https://t.co/U8eJSgjXds https://t.co/rWvlXzDd6p
.@trivago to sponsor webpack. Also nice shoutout to @twbartel and @pgotthardt in @TheLarkInn’s blog post :-) https://t.co/Nm4ICog4WH
Facebook to rank down pages that load slowly in their news feed: https://t.co/VU0kWdPdNb (HT @cheneytsai)
somebitsLinks Why is ARKit good?: Details of Apple’s augmented reality tech dlvr.it/Pb84vl
.@AMPhtml @pbakaus @beep @cramforce “Accelerated Momentum Pages,†where p = m × v (m is page weight, v is connection sp#ThisIsDeepIsDeep
Brilliant article for understanding the request priorities that browsers download the assets of a page with, including performance tips. 💌 https://t.co/v6GtHosUDQ
RT @paulcalvano: I decided to experiment with correlating @ChromeDevTools 3rd Party Product Names to @HTTPArchive data - https://t.co/4dH9x…
“Client-side API Design Principles—A Collection of Interesting Ideasâ€: Great W3C document that touches on many elements of (Web) API design. https://t.co/Xba3ZnS8DB
Chrome Canary for Android https://t.co/fHUUFt1WCX now has a native 🛒 ad blocking website setting, as announced in https://t.co/HGDqIxXZ8Z.
RT @mafintosh: Fun fact: I wrote wast2js, https://t.co/prXAmQs3O8 for $0 to make WASM a first class citizen of browserify/webpack https://t…