@caninewithabone The easiest would be to simply rename `document.registerElement` to `document.registerElementDead`… https://t.co/HZZXEbZlAC
@caninewithabone @ChromiumDev @__apf__ @shadow_hayato @caninewithabone @ChromiumDev @__apf__ @shadow_hayato (I assu… https://t.co/DPuD02s05z
@mhartington Definitely trivago.com, whose flow I stole to build googlechromelabs.github.io/affilicats/.
RT @workboxjs: The main new feature in this release is our workbox-window library, which helps you:
💉 — Register a service worker
âš™ï¸ â€” Man…
@argyleink @csswg And yet none of you was wearing a
——————
| |
| |
| CSS is… https://t.co/T6DmjYuAuh
@caninewithabone @ChromiumDev @__apf__ According to @shadow_hayato, there are still some blockers that prevent us f… https://t.co/VCYXwoKqlT
@Calmoons @ChromiumDev @rick_viscomi @Una You can file bugs at https://t.co/N2auIhPq1t.
Chrome OS 74 Dev Channel 74.0.3713.0 brings Linux container Backup/Restore feature (and it works!). https://t.co/sXVuQSO6VV
Six tips for better web typography. Best viewed on a big screen (for the samples to work). https://t.co/VGaWZnldR6
@ErikHellman @kennethrohde I have the separate Trips app installed as a workaround: https://t.co/vee69zZmYU. Gets the job done.
@DJTomRog @ChromiumDev Find all the info in this blog post: https://t.co/1jsqjOV6pf. If something is unclear or mis… https://t.co/QQha1PLnPR
RT @katiehempenius: One image size is rarely ideal for all devices.
💇 The TLDR; of using “srcset” and “sizes” to serve multiple sizes of a…
@Paul_Kinlan @firt @nekrtemplar @mhartington @othermaciej @jonathandavis So essentially this seems to lock in non-t… https://t.co/oUcVgPdnii
@Paul_Kinlan @firt @nekrtemplar @mhartington @othermaciej @jonathandavis Same here, only the front-facing camera, a… https://t.co/D7hgTxfoNS
@s_pixels Thanks for the feedback, happy it was useful! 😃
RT @gregwhitworth: WOOHOO!! @cssrossen & @somelaniesaid just presented the entire Edge story for High Contrast and the @csswg resolved to b…
Does your computer not support .norm files? xkcd.com/2116/ 😂
RT @WebPlatformNews: The Intersection Observer API has been extended with an `isVisible` property that will allow ads in iframes to detect…
RT @fhinkel: Curious how an engineer at Google in Developer Relations spends their work day? https://t.co/Co1yG4UHsY
RT @aaranged: As someone that seems to be constantly typing “no, Google doesn’t seem to use structured data for featured snippets yet” than…
Interesting discussion on whether the @HTTPArchive should use the Tranco list (https://t.co/z0t3jLK9Xs) to rank URL… https://t.co/Oyb2OnaphD
@aloksmaurya @ChromiumDev Try these steps: https://t.co/ajSLmCltlU.
@s_pixels @ChromiumDev Please track https://t.co/ySnoij8HMr for updates.
@ChromiumDev @StaffanRagno @DasSurma “A 301 response is cacheable by default; i.e., unless otherwise indicated by t… https://t.co/vgfCKNO9wG
@rawblawb @ChromiumDev This would probably go inherently against the core idea behind private tabs (you would not e… https://t.co/rSakaTwpPi
RT @jaffathecake: Thread: Seems like https://t.co/LXfHggQOY9 is doing the rounds, but there’s a lot of misinformation in there, so I’ll try…
RT @tomayac: @nekrtemplar @firt @mhartington @othermaciej Confirmed. `navigator.getUserMedia` was silently removed in favor of `navigator.m…
@nekrtemplar @firt @mhartington @othermaciej Confirmed. `navigator.getUserMedia` was silently removed in favor of `… https://t.co/ljHGTaNWcS
@mhartington @firt @nekrtemplar @othermaciej Yepp, this is well known (and a bummer), the new problem reported by… https://t.co/YaoqlsY8pc
@nekrtemplar @firt @mhartington @othermaciej Broken indeed. Not near a laptop now, so can’t check console output, b… https://t.co/zcQ9QvykKb
@firt @mhartington @othermaciej I have this simple testing tool to find out which (if any) icon size the OS prefers… https://t.co/RG9elXGAtV
@firt @mhartington @othermaciej It’s all coming, at least from the spec side: https://t.co/gow9AlJ3MR (via @kennethrohde).
Sweet, a tool for cleaning up LaTeX code before open-sourcing it. This should have existed when I was publishing mo… https://t.co/z8DROifRpY
RT @mhartington: Some video showing off PWA behaviors on iOS.
Dare I say, for *most* needs, it’s pretty solid.
I’m sure there’s more safar…
@MHablich Watch this State of the Web episode to find out (how to answer this and similar questions yourself):… https://t.co/1IGi2ATDSX
RT @derSchepp: TIL: “If a resource in Chrome is prefetched with `<link rel=prefetch>`, it will be kept around for 5 minutes. This lasts unt…
RT @sitnikcode: Many people use Google Lighthouse, which helps you make your website faster.
@Mozilla has a similar Observatory service ab…
RT @webkit: Learn about the updates to Intelligent Tracking Prevention in the beta releases of Safari for iOS 12.2 and Safari 12.1 on macOS…
@DanShappir @yoavweiss Too bad that I miss this, off by one (week). Classic error.
@prushforth @alexmuramoto @GMapsPlatform @googlemaps Not sure we necessarily need more components (… https://t.co/VZYcQmCPWH
@sarasharma1984 @ChromiumDev Please see here: https://t.co/p6iXWbcKV3.
RT @Keithamus: All of GitHub’s menus & dialogs work without JavaScript. The brilliant @muanchiou figured out that `<details>` elements coul…
@alexmuramoto @GMapsPlatform @prushforth @googlemaps Hi Peter 💋. Our stance is that custom elements solve this, as… https://t.co/2uUJXCmxOO
RT @kennethrohde: Yay finally!!! @_gsathya @littledan
Intent to ship 💠Private class fields! https://t.co/NXW1CNplSj
Search Shakespeare: neat project demonstrating offline search in a PWA by @sw12: https://t.co/qxSrK8ikz5 for the wr… https://t.co/sAe3gYFbX5
RT @addyosmani: JavaScript loading priorities in Chrome: https://t.co/O3Qg2eHgXb ~ how do <script>, <script defer>, <link rel=preload> + <s…
RT @justmarkup: 🔠Adapting to user preferences
https://t.co/Y4citbeAjv
@43081j @ChromiumDev @googlechrome @notwaldorf Oh, that’s great. Then maybe comment on your issue, and link to the… https://t.co/qr4BTIF54t
RT @majek04: “Everything You Know About Latency Is Wrong”
https://t.co/aosxhQU75E
Oh, but looking at “max” values is so sad. I want to lo…
RT @Paul_Kinlan: 🔢 Just updated <file-drop> custom element to 0.2.0 - now with added support for accepting multiple files.
✠`npm i file-d…
RT @robertnyman: Altavista: The Rise & Fall of The Biggest Pre-Google Search Engine — https://t.co/IcqKRjAVJd
@43081j @ChromiumDev @googlechrome Could I ask to to comment on this issue https://t.co/t1SfsmNy8C and describe the… https://t.co/iGE2yg0Mla
It was a pleasure to be a guest of #GDGRamallah and talk Progressive Web Apps while live coding one. 😄
Here’re my… https://t.co/jmwh1oXbDz
Iterating on the (Chrome Extension) Manifest v3: https://t.co/TVUK3pGtri
RT @slightlylate: 0_o
https://t.co/FX7MU6woso
/via @matthewcp
@argyleink This gotta be one of the coolest fun facts I’ve learned about a person ever. Neat!
@codepo8 🧼🔜💄
Worse. I used “unlock synergiesâ„¢â€!
@codepo8 @abrax5 I figure! Hopefully this unlocks synergies with (among others) the variable fonts community :-)
@blairanderson @ChromiumDev This is what extensions are for, for example
https://t.co/mGowNUSJYT and… https://t.co/bvYUZ4gM3y
Interactive typography cheatsheet by @codepo8: https://t.co/H9qabQbTnm. Love it.
(CC: @abrax5 for the intersection… https://t.co/Z95AXYP4fM
Notification Triggers API proposal by @beverloo: https://t.co/obggRoB6tc. Schedule notifications to ne shown once a condition is met.
@feifeipan2 @ChromiumDev Hello. The answer is well explained in this blog post by @akamai: https://t.co/Z2pyT1N0Qx…. https://t.co/FzEkxrFRLp
Super excited to be speaking at the Google Developer Group (@GDG) meet-up in Ramallah 🇵🇸 tomorrow:… https://t.co/Vj5eWt6npR
Dark mode and WebAPKs are coming to the new @samsunginternet: https://t.co/km6CIC1iMm.
Dark mode will rewrite the s… https://t.co/0I46hSqX3M
RT @passle_: Following #MDNgate , I feel like this is a good post that clears up some misconceptions about web components: https://t.co/mA2…
RT @tomayac: @baertiger @ChromiumDev @googlechrome @firefox @mxswd Thanks for the proposal. I have opened https://t.co/evL8kjqQZS for you (…
@baertiger @ChromiumDev @googlechrome @firefox @mxswd Thanks for the proposal. I have opened… https://t.co/16qUI39EK3
@stefanjudis @simevidas It’s in some (but definitely not all) cases necessity (`prefers-reduced-motion`) vs. elegan… https://t.co/rWUE4HPVLo
@Paul_Kinlan May I respectfully suggest to replace “File Web Share Target†and “File Share Target API†etc. with th… https://t.co/JSO3iKpri6
@benfrain One way to make this happen could be to use @ebidel’s “sentinel†approach: https://t.co/HrYnxYpPQ4.
@simevidas @briankardell @ChromiumDev This might be a good candidate for a Feature Policy, feel free to propose it:… https://t.co/4TDiXQlEZD
@briankardell @simevidas @ChromiumDev I guess it boils down to: define “can’t see itâ€. Is `opacity: 0.001` visible?… https://t.co/dx62gSuAGo
@tavelli @ChromiumDev Watch this space… Meanwhile, #io19 has been announced already, and a lot of @GoogleChrome fol… https://t.co/v29BPf5A6c
Not all web apps are created equal, so here’s @_developit’s take on categorizing them. Also, that teaser video in t… https://t.co/NyYOKtP4vI
Help us experiment with Trusted Types to avoid DOM Cross-Site Scripting (XSS) attacks! Intro article by @kkotowicz… https://t.co/bYAq5vs0Hh
@kostenko @ChromiumDev Please see https://t.co/nyocEQkKsA.
I had the honor to review this article. Brilliant introduction to Priority Hints: â¤µï¸ https://t.co/ALoP8eA3UX
RT @ChromiumDev: 🧠Trust is good, but observation is better!
💉 All about the new Intersection Observer v2 API and how it prevents clickjac…
RT @SaraSoueidan: This article by @scottohara is yet another proof that the first and most important step to ensure your site is accessible…
Using the Little-Known CSS `element()` Function to Create a Minimap Navigator as seen on Sublime Text: https://t.co/K9JuTW9l7R
RT @DasSurma: 🔣New WebAssembly article:
How we replaced a JavaScript hot path in https://t.co/wt1Uv9Ra4B with WebAssembly to get predictab…
Back-off and retry using JavaScript arrays and promises for when you need to retrieve data from a rate-limited (req… https://t.co/SiX5GVRDAx
RT @kennethrohde: This makes it possible for PWAs to become file handlers! An extension to web app manifest https://t.co/mwRwDePBKa
@_developit Convert it into a blog post and get it out. 💌
The third-party web by â¦@patrickhulceâ©. Great â¦@HTTPArchiveâ© study on the performance impact of third-party resourc… https://t.co/qvZlkQz4AE
@firt Re: “no matter the real sizesâ€: One corner case: I tried to see if I can trick in files >7MB and still be onl… https://t.co/7H57rp6HBn
CSS Remedy…
…Sets CSS properties or values to what they would be if the â¦@csswgâ© were creating the CSS today, fr… https://t.co/ozpSTrW9wH
@cheneytsai Somehow your link got butchered. Try https://t.co/RLgKhFlQmf instead.
@ReaderMeter @WikiResearch @Wikimedia Congratulations, Dario! ðŸ¾

@c2dev2 @webkit Have also added the bug ID to my article. pic.twitter.com/a4PqFw8Cg2
RT @tomayac: @c2dev2 I have just filed https://t.co/gsSj71Khqi for the Web Share Target API to be implemented in @webkit. Feel free to chim…
@c2dev2 I have just filed https://t.co/gsSj71Khqi for the Web Share Target API to be implemented in @webkit. Feel free to chime in :-)
RT @jeffposnick: Confused by “opaque” cached responses and how they relate to storage quota?
Chrome 72’s DevTools has UI changes to help y…
RT @glitch: Learn how to build a VR experience with our new WebVR Starter Kit: a free, 5-part video course with interactive code examples t…
RT @AndyDavies: “Preloading Fonts and the Puzzle of Priorities”
I’ve spent way too long looking at how <link rel=preload behaves, here’s s…
@samthor I thought you might be interested in using scroll contain for the CDS site (session light boxes scroll the whole page).
RT @simevidas: Do you find scroll chaining annoying?
There’s a simple way to prevent it. Apply this CSS to the nested scroll container (or…
@jeffposnick @notwaldorf @philwalton And @jeffposnick be like “readingâ€: https://t.co/paYCKxHWvy
RT @_developit: ðŸ—Constructable Stylesheets are here!💷â€â™€ï¸
TL;DR: Seamless reusable styles for components and elements. Shadow DOM.
💠load…
Windows 95 v2, now with web access: https://t.co/UN1GG6NEUN. This is making me feel so nostalgic.
@wagerfield @dominickng @samthor @Paul_Kinlan @aerotwist @DasSurma @samthor’s PWACompat library does this: “Creates… https://t.co/cUiiFfEg72
@wagerfield @dominickng @samthor @Paul_Kinlan @aerotwist @DasSurma Yep. Spec says (https://t.co/gow9AlJ3MR): “If th… https://t.co/iAOo3RBoFA
Building a modern carousel with CSS scroll snap, smooth scrolling, and pinch-zoom, by Nolan Lawson:… https://t.co/S9BbofZzky
@dominickng @samthor @Paul_Kinlan @aerotwist @wagerfield @DasSurma Check out this bug for status updates on… https://t.co/6MxW5AsjmE
RT @graphific: This new short film from Pixar’s SparkShorts takes on “bro culture” https://t.co/VWERLIcHcM
Reading this (quoted tweet ⤵ï¸), I got lost in a rabbit 🇠hole 🕳 of exploring HotSauceâ„¢ and the Meta Content Framewo… https://t.co/1rhXOuhDY1
RT @katiehempenius: Google Analytics can show which of your site’s pages are slower than others:
- Behavior > Site Speed > Page Timings
-…
Invisible Formatting: xkcd.com/2109/ #xkcd
@o2de Hallo. Könntet ihr das Ticket 7409414 wieder schließen? Das Problem mit dem DSL-Anschluss hat sich inzwischen gelöst. Danke!
RT @mathias: The proposed `intrinsicsize` HTML attribute makes such a big UX difference. No more user-visible reflows as images/videos load…
My web developer extension 💷â€â™€ï¸Service Worker Detector has finally landed in the @MSEdgeDev extension store:… https://t.co/T64qHVQNfh
RT @Felix_Josemon: So now you can Convert Progressive web apps (PWAs) to Android App using PWA2APK! And Upload them to Google Playstore!!!…
@simevidas Canary 74 has the answer :-)
@addyosmani @_developit @nginx No, my question was exactly the question from this tweet: https://t.co/TkzExVWMTD.
@danbri Interesting in this context: @ChromiumDev’s display guidelines for URLs: https://t.co/UJReU8A9ar.
RT @v8js: 🔥 What’s new in V8 v7.3? Wasm and async performance improvements, async stack traces, Object.fromEntries, String#matchAll, and mu…
I usually am a strong defender of fully visible URLs, but this screenshot of the first NeXT web browser is interest… https://t.co/pkSUkIKuXb
RT @rick_viscomi: 🔺 The new episode of the State of the Web is live!
@jeffposnick and I talk about Service Workers: the power they bring t…
@_developit @addyosmani One thing I was looking for in the post but wasn’t finding is the role of reverse proxies l… https://t.co/OU4XYtRdIj
RT @_developit: Should I use SSR? What about Rehydration?
Where should we implement logic and rendering in our applications?
Answers:
ht…
RT @keithjgrant: TIL
This is a nice trick to prevent :hover styles from getting stuck “on†for touch devices https://t.co/9Y70MxYbiD
Apple in the latest @webkit Technology Preview are removing support for setting the Do Not Track `DNT` header (… https://t.co/nSIlurPJUm
RT @nhoizey: WOW, WOW, WOW!
4 years later, the “bug“ for 100vh != 100% of the viewport height in iOS Safari (aka @webkit) has been reopen!…
@mischmerz @simevidas @ChromiumDev @w3c @wicg_ @TC39 @mozilla @DasSurma Oops, sorry, copied the wrong bug. Try this… https://t.co/BN1DFTDuMR
RT @simevidas: How regular web developers can propose new web platform features
@tomayac’s article: https://t.co/c8YMcHVinE
My notes: htt…
@mischmerz @simevidas @ChromiumDev @w3c @wicg_ @TC39 @mozilla @DasSurma This bug is worth watching regarding this f… https://t.co/vrCOiGguYP
Exciting media updates in Chrome 73: https://t.co/vdmGwqOve5. 🔈🔹⌨ï¸
My favorites: support for hardware media keys an… https://t.co/FCU2TdDC3V
@mischmerz @simevidas @ChromiumDev @w3c @wicg_ @TC39 @mozilla @DasSurma Maybe the latest Chrome 73 video changes ar… https://t.co/lAA86wXMHq
RT @mathias: @bterlson In JS, there’s `if` and `else`, but there’s no special `else if` construct. It might look like there is, since `else…
RT @jaffathecake: Async iteration has landed in the streams spec https://t.co/pDEwBxGllC.
Soon you’ll be able to iterate over a stream usi…
@subrats74325346 @ChromiumDev @w3c @wicg_ @TC39 Watch this bug: https://t.co/ySnoij8HMr ☀ï¸ðŸŒš
RT @samthor: WebGL point sprites, a tutorial: https://t.co/fYJIvaaJsa
RT @polymer: 🔣 Today we released our greatest & latest libraries yet!
🎉 lit-html 1.0 & LitElement 2.0
âš¡ï¸ lightning fast template & compon…

pomber I was playing around with some text animations and thought I could use them to show a file’s history on @github: pic.twitter.com/rkEMCWsSCZ
RT @ChromiumDev: Full screen chrome inside of an Android app?🔱
Trusted Web Activity (TWA) brings your web contents into an Android app🎉…
Password Checkup: new extension that, if Google detects that a username and password on a site you use is one of ov… https://t.co/8EtZ5DfnGe
RT @anssik: 🔢 The Web is abuzz about new Safari privacy settings: https://t.co/Gl8Huoc0dv 💡 Meanwhile W3C group is engineering a privacy-pr…
I â™¥ï¸ @MozDevNet (and gave it a special shoutout in https://t.co/Aw9NjJGAs3), especially the amazing work of all the… https://t.co/V0fa28kvpu
Super thankful to @jaffathecake who helped me get this article in shape. â¤µï¸ https://t.co/4l9GTxIEXD
Mozilla have open-sourced Readability.js, the lib behind @Firefox’s reader mode: https://t.co/Z7L7gJrMYM 🦊🔖
Usable… https://t.co/LbPEx3XbdH
RT @rachelandrew: When your CSS is behaving differently in two browsers it helps to know what you are dealing with. I wrote about the diffe…
argyleink This is very fun for my nitpicky ui design eye! cantunsee.space
@jeffposnick @jyasskin @jaffathecake @FollowPuneet @workboxjs s/shopping/shipping/
🛒 🔜 🚢
@samthor Are you multi-variate-testing the placeholder text? 😲
@HenrikJoreteg On narrow viewports at least I would center the buttons.
@mhartington Fully agree, and yet it’s also incredibly difficult to get things right universally. Whenever you thin… https://t.co/fNt9UOBTWU
jeffposnick Cache GraphQL POST requests with Service Worker by @_jonchen link.medium.com/iQVnnLBHXT
Lighthouse platform packs make some of the @____lighthouse recommendations more actionable for people on CMS platfo… https://t.co/6idxLWp2lo
RT @tkadlec: There was some interesting discussion yesterday about an issue submitted to WebKit suggesting enforcing some limits around Jav…
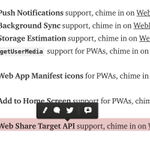
Official Safari 12.1 release notes are up: https://t.co/vpmwmt9oJC. Dark mode, Intelligent Tracking Prevention, pus… https://t.co/1Z1rZWuCHC
@othermaciej @dfabu @ChromiumDev @webkit Just embedded this tweet as an update to my article: https://t.co/TsB9mm6XDc. Thanks!