RT @ChromeDevTools: Now in Canary: Blackbox a script (such as framework event listener wrapper code) in order to get more helpful results i…
@RubenVerborgh Gelukkige verjaardag!!1! 🎂 All the best, hope you’re having a brilliant day with your family!
Adding TypeScript type annotations to previously untyped JavaScript code can be tedious and boring. Enter TypeWiz t… https://t.co/jVUjstz9ob
RT @jaffathecake: 🔠Third party CSS is not ‘safe’.
âž¡ï¸ Yes, in some situations CSS can ‘keylog’ password fields, but it’s the tip of the ice…
RT @stefanjudis: In case you wonder why amp pages load instantly when you click them…
💇ðŸ»
https://t.co/OWwdU6WSlu
Disclaimer — it’s not…
@_developit I would stick to tabs, weren’t it for https://t.co/4zxCkoJESG.
How can we help? > Manage > Best Practices
Why place @ensighten JS in the Head
Place the Bootstrap.js synchronou… https://t.co/aVaysvLbRa
RT @philwalton: 🔥 New article and demos! Responsive Components: a modern approach to styling elements based on the size of their container.…
RT @umaar: Made a new video 🌟 Improving page performance with Chrome DevTools - https://t.co/a9zldHkSI9 - Covers the new Local Overrides fe…
RT @TheWebConf: We are happy to have @Google on board as a SILVER sponsor for #TheWebConf 2018 in #Lyon 23-27 April!
#www #www2018 #web
ht…
RT @troyhunt: It’s been a huge piece of work, but it’s done: here’s more than half a billion passwords for you to download for free and use…
RT @codepo8: Stinkmoji - using WebGL and Camera Facial emotion recognition to animate emoji https://t.co/ZrdyGAJpgX
I guess this also what…
RT @_gsathya: I just staged private class fields behind the ‘Experimental JavaScript’ flag in the latest Chrome Canary 🎉
Please try it out…
twbartel If you use JavaScript Promises and don’t know it yet, check out @ponyfoo’s excellent Promises visualization tool: bevacqua.github.io/promisees/

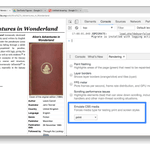
ChromeDevTools Tip: Emulate print mode via Rendering > Emulate CSS Media > Print pic.twitter.com/jc6atHYcQU

rauschma My new book is out: Exploring ES2018 and ES2019
exploringjs.com/es2018-es2019/ pic.twitter.com/3WwxRkEHwM
Fun user experience in this login screen demo: https://t.co/KPkrUWxyWs (try with a fake email and fake password) ðŸµðŸ™ˆ
RT @sw12: 💂â€â™€ï¸ðŸ”¯ðŸ’‚â€â™‚ï¸ London Progressive Web App Roadshow 💂â€â™€ï¸ðŸ”¯ðŸ’‚â€â™‚ï¸
Next Thursday, 1 March: https://t.co/JSFhltlE62
Great speakers including…
RT @johnwilander: Now you can make authenticated 3rd-party embeds work under Safari’s Intelligent Tracking Prevention. Introducing Storage…
Visual Enrichment of Collaborative Knowledge Bases, @WikiResearch presentation by @mad_astronaut â¤µï¸ https://t.co/iw0q5cD1oZ
@WikiResearch @mad_astronaut Are the slides available, Miriam? Grazie!
RT @JohnMu: @mahemoff The use-cases I mostly run into are related to flaky & slow connections. Often I’m not completely offline, but would…
RT @polymer: Happy 4th anniversary of our first release! 🎉🙀
We’re not as cool as curling, but since the last Olympics:
🎠Polymer 3.0 previ…
The @thewebconf Developers’ Track is happening on Thursday late morning and early afternoon. Looking forward to exc… https://t.co/6QbtfHIigp
RT @cramforce: Chrome is working on adding support for preloading responsive images ðŸ’ðŸ¾ðŸ’ðŸ¾ðŸ’ðŸ¾
<link rel=preload as=image imgsizes=🎉 srcset=💥>…
At the off-chance that anyone here is in/from Dubai 🇦🇪, I’m in town and speaking at tonight’s inaugural Dubai Web P… https://t.co/5jqd7NQlDh
somebitsLinks Twitter abuse management: Details about bad leadership possibly being part of Twitter’s abuse problem dlvr.it/QH6qpr
RT @RubenVerborgh: Another @TheWebConf, another amusingly condescending and mildly aggressive @NewsSheridan instruction page explaining in…
@printminion Willkommen!
About time: @googlechrome now automatically uses the canonical URL for sharing via the share menu, tracking paramet… https://t.co/BwU9Tl8FLk
@natadimou @Miel_vds @IDLabResearch All the best, Dr. Vander Sande! 🎉
Thanks also to our reviewers for the Developers’ Track, we’re working on getting https://t.co/Hv09csZsEN updated, s… https://t.co/dhf6UOoq5d
@TheWebConf We’ve sent acceptance notifications and proceeding instructions (where relevant) to authors. Congrats e… https://t.co/7xPi4iK6mn
RT @kennethrohde: I just published “Progressive Web Apps coming to all Chrome platforms†https://t.co/mIKP8iyipB
Incredibly detailed article on creating better typography with font variants by @HarrellofDurham:… https://t.co/8zP7iv09cp
@ddkilzer @webkit Perfect then. I have left a note on the bug earlier: https://t.co/HG0XAIn6Qb. Likewise thanks for… https://t.co/gVhnkM5dnW
@ddkilzer @webkit Hi David. I’ve sent a number of your colleagues a sysdiagnose file via email. Can you provide me… https://t.co/d8WbOEvm4g
RT @HenrikJoreteg: We’re getting ‘inputmode‘ attribute in Chrome for specifying the type of keyboard to show.
This means we can trigger a…
RT @smashingmag: Ordering a table with CSS Custom Properties and the order: property. Mind. Blowing. https://t.co/T09SvhhqFr by @kizmarh /…
RT @nicolastorzec: Interesting read on #OpenStreetMap and its current challenges. Some unusual technical and product decisions but designin…
@rick_viscomi 💠Definitely!
@kennethrohde Great! Then either you haven’t found a violating site yet (I don’t know one, don’t ask), or the Safe… https://t.co/LPjDvLJCZ1
@kennethrohde Check chrome://components and see if there is something about “Subresource Filter Rules†that you can… https://t.co/IF0q5auy6k
Chrome’s ad filter first checks if a page belongs to a site that fails the Better Ads Standards. If so, requests on… https://t.co/8hPCIDFL84
RT @owencm: Question: we’re examining what a Contacts API🔲 (with permissions or picker) for the web would look like. Anyone have thoughts o…
RT @cramforce: Intent to implement for “JS in AMPâ€.
When this ships it will dramatically reduce the “thingness” of AMP as all core tools of…
somebitsLinks Usernames: Challenges of building a login system for Internet software dlvr.it/QGPcNd
RT @getify: Reminder: MDN (https://t.co/vlj4ZhibYU) @MozDevNet documents the web platform (CSS, JS, HTML, etc) in a browser-agnostic way. S…
RSS to @amphtml stories: https://t.co/7NGNWJUe3d. Nice (early-stage) hack by @FGRibreau. #AMPconf âš¡ï¸ðŸ”–
@webkit geeks: anyone have steps to reliably reproducing Service Workers occasionally becoming unresponsive? Bug he… https://t.co/qqzBL8tlwb
🎧 New audio player experiment by the @GdnMobileLab called StrangeBird: https://t.co/CvMpPad3K4. Try listening to a… https://t.co/8dTrwNriFA
@RickByers 🥚ðŸ”.
ðŸ”🥚.
Correction: technically @RickByers is asking for more detail, not Apple… Anyway, the information will be useful for Apple.
 Apple are asking for (production) examples of where Background Sync can be used. I had a stab at it:… https://t.co/S9wD177Dvt
RT @juarezpaf: Do you want step up your game related to Progressive Web Apps? Join #PWA Roadshow London e-commerce edition on March 1st. ht…
RT @JohnMu: What would you like to see changed or different in a manual actions report in the new Search Console? What would make it easier…
@HenriHelvetica Clarifying: if you try to reproduce @HenriHelvetica’s results, this is the blog post he looked at:… https://t.co/miVOvcetG4
“First Input Delayâ€â€”exciting new RUM (real user monitoring) metric proposal. Code: https://t.co/0cQ4eKe95H. Explain… https://t.co/wTwcCwkTD5
@HenriHelvetica @AMPhtml Ironic indeed. To be constructive, I just raised https://t.co/EUTCP4yRAV. #AMPconf
My kind of humor… 😂 #AMPconf https://t.co/ra9HSE2HHn
From the “image/gif is the worst of all possible video codecs†department: well composed tweet by @HenriHelvetica… https://t.co/MQTcjz0RQP
Authoritative advice by @yoavweiss on when (not) to use link[rel=”preload”], link[rel=”dns-prefetch”], and link[rel… https://t.co/w9RgsNSk1o

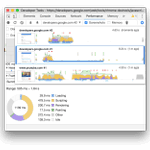
ChromeDevTools Coming soon in Chrome 65: Multiple recordings in the Performance panel pic.twitter.com/9HVXpZrrU5
@mahemoff https://t.co/fk0llhTs0L A. A+. A++. A+++.
RT @AmeliasBrain: I want to live in the world where this is the real reason for web browser’s convoluted user-agent strings.
“Dearest serv…
RT @RickByers: Fundamentally this seems like the only practical way to achieve great perf and great UX at scale in a mash-up world like the…
RT @HenriHelvetica: If you’re wondering what’s in Amazon’s secret sauce aka why they’re a top eTailer, look under First Contentful Paint. A…
When the @AMPhtml Tech Lead @cramforce on the #AMPconf stage says Google are working on @webkit bugs to at least o… https://t.co/um1JxXukBS
Progressive Web Apps and âš¡ï¸ @AMPhtml united: the new BMW site, served straight from the AMP CDN (… https://t.co/vxpQmno0kq
RT @fighto: amp-toolbox-optimizer seems like a pretty neat tool in your arsenal if you want to build extra fast AMP pages outside of the Go…
@jos_tweets Je hebt een Android-update voor je klaar staan.

juliantoledo AMP for Stories & AMP for Email just added in AMPbyExample’s playground:
goo.gl/oFZF24 pic.twitter.com/lqVo5KUCe6
@yoavweiss @jaffathecake Was the Safari change in behavior announced anywhere? I also missed that.
RT @mathias: Tip: The HTML `pattern` attribute enables Unicode RegExp mode, meaning things like Unicode property escapes Just Workâ„¢!
Demo:…
Interesting experiment on dealing with CSS with Shadow DOM in vanilla Web Components by @bitworking. Also eye-openi… https://t.co/Ybauv3DCyE
Brilliant #xkcd on the impostor syndrome (https://t.co/ABpXP938Wv) and the Dunning-Kruger effect (… https://t.co/Wtac4SIqhk
@rickydelaveaga @ChromiumDev @Blogger Duh, you’re absolutely right. I should RTFM first. Deleting the tweet.
@prushforth @brave Safari Content Blocker FTW! Unfortunately limited to Safari (obviously) and SFSafariViewControll… https://t.co/QTT6Tc2mha
If you use some alternative browsers like @brave on iOS, you are missing out when it comes to Service Workers: Brav… https://t.co/93n7FIUeSt

RichRogersIoT “I bought my boss two copies of The Mythical Man Month so that he could read it twice as fast.” - @rkoutnik pic.twitter.com/9IqIwCoXak
RT @jeffposnick: @Paul_Kinlan @JamesLMilner @nekrtemplar @tomayac @gauntface https://t.co/foN7afrcsl looks pretty accurate and is “official…
@stefanjudis Some ideas: https://t.co/DjtWdNlzvJ.
@jeffposnick @nekrtemplar @JamesLMilner @Paul_Kinlan @gauntface @philwalton I’m sure @popeindustries agrees for the… https://t.co/HrJ8r3BcFT
RT @sebdeckers: @tomayac @awinograd @ChromeDevTools @samhk222 @vazac https://t.co/jCBWyszumh
“The user-agent MUST process Server-Timing hea…
@Paul_Kinlan @JamesLMilner @jeffposnick I think James’ point was more on a separation of execution contexts, mostly… https://t.co/bhwS7Zb1vi
@JamesLMilner @Paul_Kinlan @jeffposnick Jeff, what’re your thoughts on outsourcing SW registration to a separate fi… https://t.co/NcHbudOsBF
@BernhardHofmann @ChromeDevTools The unit is a DOMHighResTimeStamp: https://t.co/RLR87ZJynq.
@awinograd @ChromeDevTools @samhk222 I *think* in that case you’re out of luck, but paging @vazac who may have another idea.
RT @denar90_: Unblock your thread with https://t.co/x7GyTZ93ft
by @_developit 💪
Significant perf impact for async code 🚀
#perfmatters 🔥🔥🔥…
Unregistering a rogue Service Worker and actually remove it from all its clients immediately is non-trivial. Luckil… https://t.co/ySDpj74t2G
The History of Unicode summarized by #xkcd ðŸ˜xkcd.com/1953/TEa
RT @roderickhsiao: I just published “Building Tinder Online†https://t.co/OwZK82if6f
@DasSurma @Paul_Kinlan @kosamari LOL. You should ask this question on StackOverflow, post this very answer, crowdso… https://t.co/OfigKz86Ok
RT @sw12: 🔣🔣🔣 How to add search to your website — what are the options?
https://t.co/CNuNweLQ2I
tl;dr: Lots of ways to do search, Algolia…
@stoyanstefanov Maybe https://t.co/yqEOY5U5gF for all finished proposals. The root directory… https://t.co/gnzRczKoHu
RT @jsconfasia: You don’t know your browser before you know the event-loop ∞. And no one better to introduce it than @jaffathecake! https:/…
While @ChromeDevTools always has been great to figure out navigation/resource timing, there’s been a blind spot reg… https://t.co/xw0GAcClgk
Apple @webkit engineering are looking for more great examples of Service Worker deployments in the wild. @tim_cook,… https://t.co/ULsaIeE4CZ
@kdzwinel “If you want to clean up your inbox without deleting your emails, you can archive or mute them. Your emai… https://t.co/5uwbxKvd2C
RT @emschec: ðŸ”âš ï¸ The moment we’ve all been waiting for! Chrome will mark all HTTP sites as “Not secure” in July 2018. ðŸ”âš ï¸
https://t.co/2eV…
@othermaciej Try @trivago_tech’s PWA at https://t.co/2zTqXHIJDt. They’re a click-out business, try “losing connecti… https://t.co/DDyZD2knXl
@firt Need to see details. My (partial) narrative: you wouldn’t install/keep a (big) native app for things you do r… https://t.co/PRvCQP84MC
@firt I guess it all boils down to how popular Service Workers get over time. At some point probably housekeeping b… https://t.co/R61VYzeurQ
RT @webkit: Release notes for today’s Safari Technology Preview release 49 update are now available.
https://t.co/J3pRzNqwGC https://t.co/…
Apple are really serious about Service Workers: new blog post “Workers at Your Service | @WebKit†https://t.co/DmCmD0XEe8 ðŸ’
@nicolastorzec @aaranged @WikiLiveMon @mediagalleries We take a private API as well. #SecurityThroughObscurity FTW! 😂
Great write up of what Meltdown & Spectre mean for developers by @DasSurma: â¤µï¸ https://t.co/behxDPk4o1
Filed @webkit Feature Requests for the Push API (https://t.co/BaDxwOwPTo) and Background Sync (… https://t.co/gDX4HeU6Om
iOS 11.3 Beta 2 just came out, but it apparently ships with the exact same version of Safari as Beta 1. No changes… https://t.co/NrhYDRytSc
aaranged Google Clarifies How Much Structured Data is Enough bit.ly/2E51HJn @ryan_shelley Discussion > bit.ly/2E58ToS
@nicolastorzec @aaranged @WikiLiveMon @mediagalleries Any _public_ place where I can see the results of your Wikipe… https://t.co/cTqKEv6rKT
@senthil_hi I see, you’re on purpose scoping the Service Worker to /p/… then. I was just wondering why it didn’t re… https://t.co/8W34ryCzHh
“Beginning with EdgeHTML 17.17063, we have enabled Service Workers and push notifications by default in preview bui… https://t.co/zz9qdVrZMD

addyosmani JavaScript’s built-in string methods keep getting better. pic.twitter.com/MzSXg3uUHQ
@aaranged @nicolastorzec For untrustworthy, bursty, potential breaking news events, check @WikiLiveMon and/or @mediagalleries.
@samthor Very good article! Open question: what’s the latest status of AbortController (https://t.co/rR1DWluGPQ)? I thought it had landed.
RT @ebidel: Modern CSS Explained For Dinosaurs https://t.co/nkGgnb7dPv
Good explainer of the evolution of CSS over the years. Where we wer…
RT @samccone: Don’t underestimate the performance impact of optimizing your HTML.
🔀Avoid weaving of script and DOM.
🔢Image order matters.…
RT @poshaughnessy: Nice to see the @FT web app featured as the example desktop PWA here. (Well deserved after so many years at the forefron…
max_froumentin Tim Berners Lee & CERN reinstalled world’s first website at original URL
info.cern.ch CC @danbri
@senthil_hi Just re-read https://t.co/uCXQXB4JYS and noticed that the SW https://t.co/y1Er5p20i3 actually isn’t reg… https://t.co/4am3GInoK4
RT @rob_dodson: Hacking on Chromium. I found where all the CSS pseudo classes get made. Gonna sneak a :yolo in there. You’ll thank me later…
@Paul_Kinlan @sirbarrence Definitely not, it’s just more involved, and more of a “know what you do†thing, so most… https://t.co/4wFGqgkqsz
@Paul_Kinlan @sirbarrence You can choose your verification method, though, at least whenever I was asked.
Some serious Content Security Policy geekery with CSP nonces for inline scripts in this post by @Paul_Kinlan. Proba… https://t.co/Cqnbt9uGAi
@m1ket Yeah, this sucks. There’s most probably legal requirements to actually restrict it to people physically in c… https://t.co/ZFqN8WXGUv
Brilliant introduction to how Media Source Extensions (https://t.co/xQvVRtQTeW) work in browsers:… https://t.co/UUzBTnEdWD
Someone went through the @ChromiumDev source code to understand how native ad blocking will work in @GoogleChrome:… https://t.co/q4CK0rOMuq
One File, Many Options: Using Variable Fonts on the Web. Rather than including three different Web fonts include on… https://t.co/fjlsa8MTXI
Multi-Colored SVG Symbol Icons with CSS Variables: https://t.co/o4JHgnMKNM. If you’re still using icon fonts, this… https://t.co/0STvr24eKq
RT @_inside: When you use Safari to generate passwords, thank the person at Apple that had to go through popular websites and register thei…

Cloudflare How we made our page-load optimisations even faster - cfl.re/2EAQyNw pic.twitter.com/z4yzJyNBH2
Firefox 60 Nightly and onward will unship (â¬…ï¸ gotta love this word!) AppCache on insecure origins:… https://t.co/JSxBdzwlAz
RT @domenic: OMG the async iterable helpers are so cool https://t.co/gZCBJL6YP8 https://t.co/gIycuGicuV
RT @AMPhtml: New in AMP:
🔅 Date picker
âœï¸ Easier CSS development
🔘 More AMP By Example content
💉 Learn more: https://t.co/b7BvzYcuvG 🔥 ht…
RT @umaar: Dev Tips: DevTools: Cleaner logs with the Console Sidebar ✨ https://t.co/1hPndApyVJ - Makes the Console Panel much nicer to use…
RT @kaycebasques: Here’s a cool demo that shows you real-time comparisons of @Wikipedia edits by bots and by humans, using an API I just le…