You can now use forms in your @AMPhtml pages. Read the blog post for the details and potential caveats. https://t.co/GfMwa5gEjj
@spamless Thanks for the love :-) The userscript https://t.co/qpxd3hdcT0 works in Firefox (instructions on the page). Cheers!
Wow, a Chrome extension I made in 2011 (https://t.co/cWvLEtfNuh) is still loved. Here’s the cross-browser userscript https://t.co/qpxd3hdcT0 https://t.co/bjmMLq1VPR
Why we can’t have nice things: “Removed Battery Status API to reduce fingerprinting of users by trackerâ€â€”https://t.co/eOL7d4p5wc 🔋😢
…And added as a #WikidataBirthday present: https://t.co/ua35Aq6TrL. Happy birthday, @Wikidata 🎉! https://t.co/gIxjwL6sAW
You can get the Wikipedia and Wikidata Tools for Google Spreadsheets via https://t.co/ZGhEe0k0hf. All code on GitHub https://t.co/ntZ1BNrwCV https://t.co/gIxjwL6sAW
Big improvements for working w/ @Wikidata in the (renamed!) Wikipedia _and_ Wikidata Tools for Google Spreadsheets.
https://t.co/UyFkQsHJTU https://t.co/jkJ6jBTHvE

addyosmani @Web_Components Apple’s status update on Web Component support from the October WebKit contributors meeting: pic.twitter.com/b1JP6VpApy
RT @martinpotthast: Vandalism Detection in @Wikidata: #cikm2016 best paper+slides+code https://t.co/1tPCDz0hML https://t.co/Q2UxpEzoeN http…
RT @umaar: Dev Tips: DevTools: Live edit running Node.js code with hotswapping : https://t.co/CG1zI5yrbQ - Also supports save-to-disk. Cool…
pgroth Trip Report: International Semantic Web Conference 2016 #iswc2016 #ninjas #linkeddata #semtech
@datao @RubenVerborgh I am not aware of one, but it should be trivial to create it: standard LAMP stack, just add TweetNest :-)
@RubenVerborgh The tool is getting better w/ each release, the eco system is very healthy.
(I’m using TweetNest: https://t.co/2B96awMnNR.)
The npm → yarn cheat sheet: https://t.co/mHvvvfPd00
@RubenVerborgh +1 on your point. Side remark: not using yarn? Really great arguments for doing so here: https://t.co/XIzfbbEpDk
Want to #loseTheBackend and focus all efforts on your Web/native app instead? Come join the 🔥 @Firebase Dev Summit: https://t.co/OE9x6EpeJi!
FetahuBesnik Slides of my talk on “Finding News Citation for Wikipedia” bit.ly/2eQr9RG #cikm2016
My @codetalkshh talk video on “Progressive Web Apps: the case ocodetalks.deLB†has gone up on YouTuyoutu.be/Lu-g8zfFn4AOTTU 💷

Real_CSS_Tricks “DevDocs combines multiple API documentations in a fast, organized, and searchable interface.”
devdocs.io pic.twitter.com/LXJBot35Oj
RT @AMPhtml: Curious how AMPBench, our troubleshooting tool for power users works? @pietergreyling just published a walkthrough: https://t.…
RT @jaffathecake: DOM-ready gets loads easier with document.interactive.
https://t.co/UefRU0vuNL landing in the spec, +1 from Firefox & C…
A Web sharing API was added to Chrome 55. Allows for smart shares (e.g., sharing the canonical URL while serving from the mobile URL). https://t.co/tMS7AyuuPp
Progressive Web Apps directory w/ automated Lighthouse reports in the spirit of DMOZ: https://t.co/EjSRWe1L0y ↠meta https://t.co/UNuSO8hUO4
Great overview of the problems @Firebase solves (realtime database, storage, auth, push messaging) https://t.co/8iDhv0scVl 🔥 (via @puf)
RT @cramforce: I wrote a thing: How to decentralize the hosting of AMP’s JavaScript & expose @npmjs to the web on the way.
https://t.co/Km…
RT @stilkov: “A Progressive Web App done right doesn’t leave anyone out†https://t.co/JAAB8blJGE
You can now capture a MediaStream from a <canvas>, <video>, or <audio>: https://t.co/yfrOvX0LW1. Demo https://t.co/Y9Fw7fLLuE. (via @sw12)
Dealing w/ touch devices gets easier: (i) Pointer events API https://t.co/3yGceeViLR (ii) touch-action CSS property https://t.co/TR5sXjJnXX
@Miel_vds Oh, just realized via https://t.co/PTYtBgvX2E that you’ve actually built the site. Didn’t know. Let’s talk about PWAs soon! ðŸ’ðŸ»
Chrome 54 is rolling out globally. Apart from Custom Elements v1, its biggest change is support for Foreign Fetch: https://t.co/jVUKnESW33.
@RubenVerborgh From the free ideas department: check what can be done with (distributed) querying of Dat data: github.com/datproject/dat.
Another proof of how great tools work even better together: @ChromeDevTools used out of browser context w/ Betwixt. https://t.co/BIRobXrzo3
Been there, done that. Caught me when putting commands in background as an afterthought (https://t.co/S2RNEj7zDD). https://t.co/NmF6R5rRlh
The Washington Post’s Progressive Web App has increased engagement on iOS, despite iOS not supporting PWA features. https://t.co/kOzpxT6myP
Speed session at the #PolymerSummit, @paul_irish and @samccone presenting Lighthouse (https://t.co/uU36TvKMGW, CLI and Chrome extension).
RT @polymer: Want to build high performance UI for the web🌠? @paul_irish & @samccone are here to help 💉 https://t.co/dqfA6BlB3b https://t.…
As #PerfMatters, @ebidel mentions appmetrics.js https://t.co/cGtuLn50kt and http2-push-manifest https://t.co/E7eIGVdXt0 at #PolymerSummit.
Firebase Announcing #Firebase Cloud Messaging for Web: goo.gl/W6BvMg
@Miel_vds Yeah, I got excited and couldn’t “view source” this morning. For this kind of use case AppCache still does its job… Enjoy Kobe!
@ISWC2016 [cmd] + [z]—The Web app uses the deprecated AppCache w/ HTTP 😞 https://t.co/PQt7cDdFhU, not new APIs, but still works 🙂. #ISWC2016 https://t.co/3F2gqhd3r4
RT @polymer: Brand new codelabs from the #PolymerSummit! 💉 https://t.co/fjZKXkNEI9
Firebase coming to Polymer: https://t.co/51DDQLKg6Q & https://t.co/i1wuIqDNIU. Supports Firebase Cloud Messaging as of v0.10. 🔥 â˜ï¸ ✉ï¸
🎉 #ISWC2016 embracing the latest (non-Semantic) Web APIs: navigator.serviceworker & window.caches for offline Web apps. Well done @iswc2016! https://t.co/nFV9JATErQ
Heading to London for the 2016 #PolymerSummit (who else?), looking forward to learning all about @Polymer 2.0. ðŸ¦ðŸ”https://t.co/uMGd6pB650
Free ebook “High Performance [Web] Images†https://t.co/nyLPxdzaUJ (via @igrigorik) 🔚
rubensworks We now provide a toolset for deploying a @LDFragments server with a single command! bit.ly/2dHdLiG Talk to us about it at #iswc2016
RT @RichardWestenra: Personally, I prefer to increase the spacing for each successive indent according to the Fibbonaci sequence: https://t…
The 🇺🇸 @Digital_Gov initiative on Progressive Web Apps—Part 1) https://t.co/hg5T0A2Nmz and part 2) https://t.co/nugkINMjpB (via @aaranged)
Researchers did a study around the fact that human-perceived loading speed ≠actually machine-measured speed: https://t.co/zKKH8u65jB [PDF]
@stilkov Not just iOS Safari, desktop Safari neither: https://t.co/pcPG2xtrU3 But there is hoping… https://t.co/mBTKWAZQEv

letsencrypt Yesterday, for the first time, @mozilla telemetry shows more than 50% of page loads were encrypted with HTTPS. pic.twitter.com/kADcLOLsQ7
Finally on 🔒 #HTTPS: https://t.co/lP2wraf9Go. Thanks, @LetsEncrypt! Thanks, @DigitalOcean https://t.co/vOad5EKCFi. https://t.co/kcGtFueNRU
@aHolbreich “Always work hard on something uncomfortably exciting.†https://t.co/otEO1RKtQo ;-)
RT @KatjaBudnikov: #AMP & #PWA by @tomayac #devfestHH #devfest16 #Sketchnotes #Katjasays https://t.co/fdttZks69z
#DevFestHH, come see my talk about leveraging @AMPhtml to get to a full-fledged Progressive Web App: hamburg.devfest.de/speakers/34
Another great win for the mobile Web: booking a @Lyft ride no longer requires a native app. https://t.co/obYATetRZV
Ten common misconceptions about @AMPhtml by @pbakaus (who does what I preached in https://t.co/0vSJqgj4Jh). https://t.co/DN38AlRrEJ
RT @ESnextNews: 5 things you can do with Yarn @unicodeveloper
https://t.co/2ZrzV8dzqo ^ar
soulislove Wohooo! Chrome 54 gives us encodedBodySize, decodedBodySize and transferSize in the ResourceTiming API :D
Progressive enhancement “where [all have] a […] browser w/ a modern JS engine […] but the network is the bottleneckâ€â€”https://t.co/7lMKijiQfD
@RubenVerborgh Quite like the new simpler design. Why does it seem to say “Ruben’s blog†and not “Ruben’s blogâ€, though? ;-)
Turns out you can trick browsers to leak data via the autofill feature using “off-screened†with CSS <input> fields. https://t.co/RBpruJZhqd
Inside @LinkedIn’s knowledge graph: https://t.co/VqywD4Wf7V Action item: remove or add the top-10 soft skills, depending on your job status…
RT @FormidableLabs: Introducing NodeJS-Dashboard, by @monikerthe4est. Make your Node.js console output work for you. https://t.co/Xj89pDx7Oâ…
The performance improvement of Facebook’s new package manager yarn 🔦 in two pics (made w/ https://t.co/aUl8JgcKSy). https://t.co/5g3Nhozqhw
RT @kosamari: Hey I made a ✨compiler✨ & wrote about the process in human language and drawings as alwaysðŸ’
Hope it helps someoneðŸ™
https://t…
RT @mathias: Facebook releases Yarn — a fast, reliable, and secure alternative npm client: https://t.co/8t6VMMZeH7
RT @DasSurma: 🔰 🔢 Start of a new series (hopefully): How do you read and use web specs? (feat. WebVR)
https://t.co/gEGdRFICYh
#Coexist Browser <del>wars</del> <ins>love</ins> â˜®ï¸ https://t.co/Nh9STupoO1
An ode to Vanilla JS: https://t.co/Lr73Q1GDnu. Couldn’t agree more, fav. quote: “Polyfills are biodegradableâ€. (via @Lady_Ada_King @stilkov)
@tomayac Particularly looking forward to finally going HTTPS with @LetsEncrypt. Apache https://t.co/vOad5EKCFi NGINX https://t.co/n99WdRIV1f
💌 @DigitalOcean for the tutorials: https://t.co/eCIt1UEVLm. Halfway through my Virtual Hosts & NGINX setup—https://t.co/tD4n8oQKYk is back.
Brilliant post by @justmarkup on how to progressively enhance a comment form to eventually support background sync. https://t.co/C9IOgx9q6A
Migrating my WWW home http:\/\/(?:blog.)?tomayac.(?:com|de)\/.*? from managed hosting to a virtual server w/ HTTPS. Expect interruptions…
Own your comments, own your blog posts. Self-host both, and—possibly for discoverability—mirror to @Disqus/@Medium… https://t.co/tNr6OJvlXf
RT @rauschma: Ah, nice: built into Node.js starting with v6.6.0 (h/t @PetrHurtak)!
https://t.co/Id1ZmUtrQ8
RT @mathias: Game & Watch LCD Donkey Kong (1982) recreated in HTML and CSS (no JS!): https://t.co/E7cEdvsbji
🎮 https://t.co/yZPw2PQfpG

MrRio macOS QuickLook for Markdown files. Run “brew cask install qlmarkdown” pic.twitter.com/eZmDFBietg
Excited to be speaking about leveraging @AMPhtml to bootstrap a full-fledged Progressive Web App at #DevFestHH: hamburg.devfest.de/speakers/34 âš¡ï¸
iandevlin Learn HTML. Everything else is an enhancement.
Debugging Node.js apps with the Chrome Developer Tools has become really easy, thanks @malyw for the tutorial: https://t.co/CrkfrUoCrC.

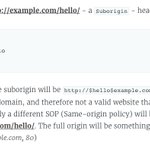
igrigorik introduction to Suborigins: bit.ly/2dODJp6 - this will be a very important and welcome security feature! pic.twitter.com/AbZBL6uSJV
RT @notwaldorf: 🔥 I recreated the original DoCoMo emoji set and shipped it as a font that you can use! ðŸŽ
https://t.co/Lhq25y3OkT https://t…
Tips for creating Progressive Web Apps w React, but useful too if you don’t use it for the posts’ general patterns. https://t.co/ufxCArigwh
RT @jaffathecake: 🔠https://t.co/0FVxyq6kny
A complete guide to the most complicated part of the service worker - it’s lifecycle! https://…
I added a file comment to address unconscious bias, but apart from that agree w/ @threepointone’s points on React. https://t.co/jzV2TtNFfx
If you don’t have to target “legacy†browsers & if you’re not part of a big eng. team, Vanilla JS is a great option. https://t.co/v8oA9veMZL
RT @RussB: “How it feels to learn Javascript in 2016†by @jjperezaguinaga https://t.co/pqdacPDi7P Long rant, and yet every line is true. Mi…
RT @umaar: Exploring ES2016 and ES2017 - https://t.co/CXJDe9lzBu - Nice read on ES2017. Lots of code examples on how to use new JS APIs htt…
@ATNiehaus @LoobeyLoo @googlecalendar Apple don’t make the API available. Technically it’d be possible, as shown in several jailbreak apps.