Wow, fascinating read on emulating the imperfections of manual drawings in RoughJS, the library used in @excalidraw.
https://t.co/xB63YouPjT https://t.co/3fFPRvouKN
evanwallace Just made the new website for esbuild public! There is now comprehensive API documentation for everything, including code examples for all three languages (CLI/JS/Go).
esbuild.github.io
RT @bitfield: The Windows 95 DST-handling algorithm was as follows:
1. After 1:59:59am on clock change day, reset the clock to 1:00:00am…
RT @chriscoyier: The `inert` attribute in HTML is a big deal for focus management and building accessible web experiences.
Here’s @ericwba…
The notes from the #w3cTPAC session (https://t.co/CBVHIIVdhs) on browser engine diversity hosted by @cwilso today are very good 💠and capture the conversation so well that I almost feel like having been in the room (I was in an overlapping session)…
@kentcdodds @argyleink Conditional loading of only the relevant CSS: https://t.co/r0T6Ix5XoI.
RT @MozDevNet: The time has come for Kuma — the platform that powers MDN Web Docs — to evolve. We’re updating from a MySQL database to bein…
@elmd_ @chrisdavidmills @reillyeon @domenic @kennethrohde @MozDevNet Same. I was searching for something “experimentalâ€, but Chris just shared the magic string is “{{seecompattable}}.
@chrisdavidmills @jaffathecake @mikewest @glitch Fully understand, and appreciate the feedback. Thanks for working on this!
@nekrtemplar @firt Cool, just found the documentation (https://t.co/usJ7wz89tw), thanks for letting me know! I’ll have a look.
RT @MartinSchierle: Woohoo, our offline measurement article went live 🎉
https://t.co/RrC75e4DhA
@nekrtemplar Yes, I expect the recording links to go up on https://t.co/yVjVX8MLx1 in the near future. I will probably also tweet it.
@henrylim96 It looks different now that Stable, Dev, Beta, and Canary can be installed in parallel. 😂
@simevidas Usually after: https://t.co/o25SuCpo0C.
@firt Thanks for the kind words! I have Quick Apps covered as well in an upcoming article series, but took them out for this presentation.
RT @Justinwillis96: @pwabuilder bringing Chromium Edge PWAs to the Microsoft Store (https://t.co/ZzgwIZk0pi) lines up perfectly with all of…
@daviddalbusco And after the download comes the installation. It’s been taking me several hours occasionally. 🤦
RT @tomayac: Slides from my #W3Ctpac breakout session on “Learning from Mini Apps”:
💉 https://t.co/t9g4Fqg0ZD 💈
Looking forward to seeing…
@simevidas This may well be the case, sorry. I think they convert everything to SVG paths internally. If you DM me your email, I can send you a PDF.
@technikhil314 The session was recorded, I expect the link to show up on the TPAC page soon. You’ve seen the slides I guess: https://t.co/rxWXYVowWJ
Slides from my #W3Ctpac breakout session on “Learning from Mini Apps”:
💉 https://t.co/t9g4Fqg0ZD 💈
Looking forward to seeing some cool Multi-Page Single-Page Apps (MPSPAs) in the near future…
https://t.co/dowpns9E9J
@SteveALee Thanks for the kind words! ☺ï¸
1) Yes, it does.
2) Yes, there are even components for it, for example in Alipay mini apps: https://t.co/OuVV2e7OV6.
This is happening in ~30min… https://t.co/dowpns9E9J
RT @css: Comparing Various Ways to Hide Things in CSS https://t.co/ofGji4SaAN
@justinfagnani @yoavweiss There’s also this: https://t.co/tUIYbOrnxR.
@reillyeon @domenic @kennethrohde @elmd_ We found another such candidate the other day: https://t.co/cohkU7VtgT. Seems like something worth fixing on @MozDevNet’s end, especially since regular users can’t remove the label by editing the Wiki.
RFC8890: The Internet is for End Users, by @mnot. A piece that sets clear who decisions concerning the Internet should be made for in the â¦@ietfâ©. https://t.co/8tMMvvC4rS
@torgo Happy birthday, Daniel! 🎊
💀 There’s a new @WebKit proposal for a Centralized Consent API. My understanding so far (IANAL) is that it would allow sites to correctly present cookie consents that the browser then legally bindingly would accept or reject on your behalf: https://t.c
I’ll be hosting a #w3cTPAC breakout session on what we as Web developers can learn from the 🔲 Mini Apps ecosystem tomorrow:
â„¹ï¸ Session info: https://t.co/YBWBxoeluH
🤙 Zoom URL: https://t.co/8tg0P7ozrm
â° Local time: https://t.co/TGXLLJJ58m
It
@linclark @briankardell @fastly @mozilla Congratulations, Lin and extended team! 🎈
RT @ChromiumDev: Many devices have Ambient Light Sensors built-in. The Devices & Sensors Working Group is soliciting developer feedback on…
@david_bokan Here we go: https://t.co/7Jhvq6hKkl.
RT @ChromiumDev: 🔗 Text Fragment links (https://t.co/45sxrOuzpg) used to not work with JavaScript-based redirects like here on @Twitter. Th…

BrianRoemmele It was the 1983 and this is the Hewlett-Packard HP-150 Touchscreen.
It was one of the first popular market touchscreen computers.
It was based on the Intel 8088 and came a year before the Macintosh.
Steve Jobs was intrigued by the idea and asked the Macintosh team about it. pic.twitter.com/8A9K8ZVkZk
@AnaestheticsApp @BenRLowe @RCoANews @ChromiumDev It’s behind a special flag for now (https://t.co/dWqkLI9YDf), but if this flag is flipped, it works on macOS.
RT @Justinwillis96: Opening a file directly into a PWA, would have needed a native app before, but PWAs can now do the same with https://t.…
@KevinLozandier Congratulations, Kevin! 🎈
A really well-made public transport map: https://t.co/ISAIOpafhN. More background in the quoted tweet. â¤µï¸ (via @karanperi) https://t.co/KzzHUWGXqM
@winaero You can also just use the official extension: https://t.co/A1WGHGfady.
@mrdoob @thraxalicious @gfxprogrammer Not sure I fully got the context with the fps, but for locking keys you can use the Keyboard Lock API: web.dev/keyboard-lock/.
Creating CSS Shapes with Emoji. An easy and creative way to add interesting shapes to a page that the text flows around. https://t.co/fxYZfvSuJ3
Running Node.js on iOS and iPadOS via iSH, documented by @rauschma. This is pretty impressive. https://t.co/lA4ZaWrwfD
@FredKSchott @skypackjs Was just thinking about this. If you can unpack packages—which you say you currently can’t—it’d be as easy as looking for traces of `customElements.define` and `extends HTMLElement`, combined with common library traces like
@skypackjs Nice indeed! 🌒 https://t.co/UxGn1JXgnQ
@SRobTweets Congratulations on this massive achievement! ðŸ’
RT @foolip: I spot 3 exciting things for web developers in Safari Technology Preview 115:
- Flex gap! ↔ï¸
- <input type=date> 🔅
- Unprefixed…
@mhartington @kennethrohde @mrdoob The Fullscreen API specifically. It is possible with installed apps, but that’s not using the API.
@kennethrohde @mrdoob Thank you, starred. On a positive note: it’s way better than iOS, which doesn’t even support full screen.
@manytricks @funkensturm @ChromiumDev Thanks for the details, I have opened https://t.co/bOy5LuemmT on your behalf.
RT @torgo: Question I got asked this morning: how can I get more involved in web standards specifically around PWAs?
My answer, here: http…
@darktears @cwilso I was like [citation needed], and here it is: https://t.co/Jvcbgjlfst. Why isn’t this more widely known?
@laparisa @googlechrome Here you go, https://t.co/uCJuhJaw6n. The tab groups should just disappear completely like tabs, but they stay partly visible. https://t.co/JqkY8tosbD
@laparisa @googlechrome Love tab groups. I wish they kept their collapsed or opened state on browser restart (currently they’re always opened) and I noticed some glitches with window resizing on desktop.
Oh, interesting: @MozDevNet is moving away from their Wiki stack over to a JAM stack approach on @github. â¤µï¸ https://t.co/jygbToyyL8
RT @ChromeDevTools: 🔢 New engineering blog by Fawaz & @nsatragno!
Learn how we built the WebAuthn tab - also share about how we solve a ch…
@ChromiumDev @excalidraw I think this is a true game changer when it comes to Progressive Web App capabilities. Note that it’s not fully ready for prime time yet, so for now, you need to flip a flag 🚩 to test it. I’ll update the article once we ent
RT @ChromiumDev: Doubleclick a file in the operating system’s file manager 🗃 and said file opens in an installed Progressive Web App. 🔮Magi…
RT @abraham: Apple will remove app that made it easy to play Stadia on iOS https://t.co/jfyFpTotq1 via @Verge
@jaffathecake @mikewest @glitch It seems like the label’s outdated based on its own criteria: https://t.co/P5Ewh2KlfY. The feature was in https://t.co/yjMmCqNVNg, which is a Candidate Rec. We also have wide browser support. There doesn’t seem to be a
@rakinazata Congratulations, Rakina! 🎈
@jaffathecake @mikewest @glitch #TIL! Thanks! https://t.co/CdWr8XiyU7. Still marked as experimental, but apparently universally supported apart from old IE. Nice!
@mikewest Yepp, this is very annoying and I’ve definitely been there.
@mikewest This is probably really niche. On @glitch, I put `if (location.protocol !== ‘https:’) location.protocol = ‘https:` as a way to force HTTPS without a server (or I use a meta refresh). This bites me locally when I eventually clone the project to c
RT @argyleink: 🆕 <angle> DevTool
✨ in Canary now ✨
try out an early version today! ðŸ’
A CSS component for quick visual access to angle dir…
RT @SecurityMB: I’m releasing a tool that I used internally to compare various HTML parsers in browsers (DOMParser, template.innerHTML and…
RT @ubilabs: 🌎Launching today âž¡ï¸ Climate from Space app developed by @ubilabs and Planetary Visions in a consortium led by Brockmann Consul…
RT @ChromiumDev: 🕺 We’ll bring the announcements, you bring yourself!
#ChromeDevSummit sessions are available to all, but we’ll have limi…
@csarasuagar I’ve seen it used as a tactic to win a few moments of thinking time when the question is uncomfortable.
@brucel @jaffathecake That lowercase ‘q’ looks a bit like a lowercase ‘a’ in teaching script: https://t.co/JGF5kUNpq0. But the font’s actual lowercase ‘a’ is different of course.
@pwabuilder Just to be clear: this comment was missing a “tongue in cheek†tone indication, sorry for that. You folks do amazing work in the Fugu world, no matter how you spell it or what emoji you use. 😃
@mikewest Improved DX? There seems to be a need: https://t.co/lTDpqAJGG9.
@mikewest What about httpS://localhost/? Should this still require certificates?
@funkensturm @ChromiumDev @manytricks I don’t know the answer to this. I was referring to the actual name of the application on your disk.
@ericsimons40 @ChromiumDev @mhartington We are aware of this issue. It’s tracked as crbug.com/1137301. Please âï¸ star the bug to be notified of changes.
@johnwilander Fair question. A one that uses APIs that are just in the browser, not APIs only facilitated by the OS when certain conditions are met: https://t.co/pZULCqBRTl.
@firt @kennethrohde @pwabuilder @MSEdgeDev I mostly asked because (I think) there is no way for extensions on the old EdgeHTML store to continue to exist on the new Chromium Edge store. I had to resubmit a complete new version (the actual builds are, of c
@Una Congratulations, Una! Super well deserved! 🎈
@rowan_m He’ll, yeah! Congratulations! 🎈
@kristoferbaxter Congratulations, well deserved! 🎈
RT @jumacabo: The best usage of WebAssembly I have seen so far. It brings me so many memories… Play Microsoft Flight Simulator (1, 2, 3 o…
@pwabuilder @kennethrohde @MSEdgeDev Thanks, this sounds perfect.
RT @shadeed9: âœï¸ New Article: Responsive *Height* Design
I wrote about how testing websites vertically is important, and why we should do…
@kennethrohde @pwabuilder @MSEdgeDev Bonus question, I didn’t get it from the post: If there’s an old EdgeHTML PWA in the Store, is the new Chromium Edge PWA gonna replace that old version as a regular update submission, or is it a new separate submis
Introducing Microsoft Edge preview builds for Linux, by â¦@kylealdenâ©. https://t.co/BxTG4OUdG9
@jeffposnick @passle_ I came here to say this. I never turn this setting on. I clear site data, or open guest profile (with no extensions at all) or incognito windows (with most of my regular extensions).
@Justinwillis96 Congratulations on the launch! 🥂
(Minor: Looks like some of the Project Fugu links in the article point to the same GitHub repo.)
🤩 The @pwabuilder team are killing it (again) with true standard PWAs running in the Chromium-based Edge that can be submitted to the Microsoft Store. All based on Web APIs (and not proprietary Windows APIs as before with the EdgeHTML-based model). Pro
RT @ChromiumDev: 🔢🎉Chrome fans and developers: You can now install Dev and Beta channels side-by-side on Mac! Visit the Chromium release ch…
cookieStore: Async Cookie API, by â@davidwalshblogogâdavidwalsh.name/cookiestorezdYq
@HenrikJoreteg @ChromeDevTools This is the bug ID for folks watching this from the comfort of their couches at home: https://t.co/1vXfroa3V4.
@HenrikJoreteg @ChromeDevTools We’re on this. François Beaufort, who isn’t on Twitter, has pinged a few folks internally. It seems like a bug from here.
@DanShappir 😂 Maybe. I realized the page is still up: https://t.co/dnAXqDut8G.
@DanShappir Ours was Haskell (we’re talking 2002/2003). The year after us they used Java.
@petele @samthor @philipshuedev My poor-person’s solution is the “camera sync†experience in https://t.co/UNh6Ug2wbg (I use it on an iPhone: https://t.co/VYtTXAwb68). It works well enough, with a tolerable latency.
@scottjehl @ecbos_ @justinfagnani @CalebSmiley17 +1, `::part` is good, but could be a lot more ergonomic if it allowed further selectors.
@simevidas @webkit This may be some different behavior between Chrome and Safari. On Chrome, I think, the extension isn’t clickable when there’s no Service Worker detected. The “parsing†is just the default placeholder, it may or may not actually
@simevidas @webkit It’s using some outdated third party libraries that have issues with some of the latest JavaScript syntax additions. I need to update the dependencies and release a new version. Sorry for the inconvenience meanwhile.
@simevidas @AndyDavies @patmeenan That’s a good idea. I’ll check this out. Thanks! My initial request remains: There should just be a “reset to defaults†option.
RT @webkit: Meet Face ID and Touch ID for the web to learn how to adopt these technologies with detailed examples, guidance on managing dif…
@Green_Footballs The lib makes the switch transparent (https://t.co/shVZOeZ2mQ), so if you don’t pay close attention, you may not be realizing what path it uses. Origin trials are capped (https://t.co/siGZI2vOjh), so even if your site is opted in, you m
@Green_Footballs Alright, I know what happened: prior to launching in v86, the alternative path (https://t.co/SI5TE9PIDo) would sometimes be taken. This path allows storing plain JSON files. Since v86, the new API path (https://t.co/PgqAnGNM5j) is always
@Green_Footballs Interesting. You’re the first to report this. Would you happen to have “before†and “after†code snippets lying around? Ideally with a timestamp when these snippets were in use?
@stefanjudis Small but important correction: this has been in @webkit (Safari) waaaaay before Intelligent Tracking Prevention (ITP). See this bug: https://t.co/YqcfZ1K4Yb. For nuanced discussion: https://t.co/1a1cNCBMSV.
@AnaestheticsApp @ChromiumDev The API was launched in Chrome 86. Permissions are still being discussed independently, for example, this question: https://t.co/bzqy3HhrBk.
@Green_Footballs Hmm 🤔 , not aware of any change related to Blob saving. It’s always been as it is now. But seems like you’ve figured out what the issue was, so that’s great. https://t.co/qpSwTTfaGv
@david_bokan Let’s give this some proper exposure after the weekend. I’ll update the article, too. On my list :-)
RT @hexagoncircle: CSS isometric (CSSometric!) animations 🧊✨
@CodePen https://t.co/JsZNa1ppl0 https://t.co/l546LgiJ7a
@iandevlin Oh, interested to hear what’s next. All the best for whatever it’ll be!
@DasSurma @Paul_Kinlan @aerotwist Pinned tabs, a new window per work task context to keep the number of tabs per window manageable, and a couple of tab groups within each window (mostly background research for the task).
An annoying feature (or bug?) of t
Adapting your website to support new possibilities of dual-screen devices, by â¦@darktearsâ©. https://t.co/LYG71MbQr2
RT @Una: I wrote a blog post on using the CSS min(), max(), and clamp() functions 🥳
They’re pretty neat!
ðŸ’🼠Supported in all modern brows…
@david_bokan @SecurityMB @ChromiumDev Not sure I follow the rationale for limiting to same origin. The attack as outlined would only work if the attacker does control the CSS of the victim page and manages to insert itself as the background URL source of
@tylerlwsmith Absolutely, me too! 😃
@ericlaw Hmm. This is the way it should work indeed. CC: @david_bokan.
RT @rustybrick: Soon you will be able to stylize the color and more of the text fragments from the Google search results click to the scrol…
@SecurityMB @ChromiumDev Not a security expert, but I don’t think so, since you don’t know what the actual target text is. The threat model is comparable to that of the `::target` pseudo class: https://t.co/W8d4iXOVHb.
@schweinepriestr @caniuse I’m not sure at what stage of a proposal @caniuse accepts features to be listed on the site, but certainly worth a try.
You’ll soon be able to style a text fragment URL (https://t.co/WhCJhCpe4w) highlight on pages with the `::target-text` pseudo class (details: https://t.co/aH7udfG869).
“`css
::target-text {
background-color: purple;
}
“`
Now: #:~:text=foo → 🟨ð
@DotProto @RReverser @_developit @henrylim96 Have you folks looked at @deckdeckgo? It’s built by @daviddalbusco.
@JoshWComeau @_davideast There’s an alternative solution that was just posted on the @CSSWeekly newsletter: https://t.co/BafQwSIF0W. Love the multiple ways there are for solving this with CSS.
When fonts fall by @mwichary. A super in-depth article on fonts, glyphs, fallbacks, and much more anecdotal typography knowledge bits. 🤯 https://t.co/W6kHqmxDFD
RT @slightlylate: TIL this cool thing exits for helping kids program real devices over Web Serial:
https://t.co/2T1YsZRT8Q
Would be cool…

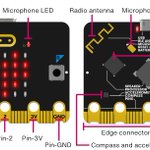
microbit_edu Still the same pocket-sized computer, now with a speaker, a microphone and a touch sensor.
Get to know the new #microbit here
microbit.org/new-microbit/ pic.twitter.com/CjnPRJOU0C
RT @gsnedders: On the naming of XMLHttpRequest: https://t.co/isUhQrphIN
RT @ChromiumDev: When are changes to the web app manifest (icon, title, colors, etc) reflected in an installed PWA? @petele has all the det…
RT @ChromiumDev: #ChromeDevSummit is back on Dec. 9-10, and we’ve gone fully virtual!
Save the date for the latest announcements, live cha…
🔠Logical layout enhancements with flow-relative shorthands, by â¦@argyleinkâ©: https://t.co/FY32wId9En. With Chrome now implementing, the shorthands finally become universally usable if your target are modern browsers.
RT @webcomp_dev: 🚨 All the Ways to make a Web Component 🚨
October 2020 Update!!!
â›°ï¸This the biggest update we ever made!
Pushing to *43*…
@RReverser I hadn’t, but am happy to explore the feasibility, especially paired with the rest of the File System Access API that isn’t implemented in browser-nativefs yet. Could you please open an Issue for the feature request?
@jeffposnick @RReverser @webassemblylive @ebidel @kurrik It looks like https://t.co/n7OvsibKUf is it! 🤩
@excalidraw @dluzar Awesome feature that might need a clearer explanation. Maybe: “Embed Excalidraw source data in exported file, so it can be re-editedâ€. The word “scene†sounds pretty abstract to me.
@RReverser @JamesLMilner @_jayphelps @webassemblylive 💠Loads now, just complains about the browser not supporting the File System Access API.
@RReverser @JamesLMilner @_jayphelps @webassemblylive BrowserStack to the rescue: https://t.co/mqreL0EmAz. Maybe this will help you debug.
@RReverser @JamesLMilner @_jayphelps @webassemblylive Execution stops at the line browser.js:44. Nothing more shown.
RT @RReverser: I’ve teased this couple of times, as well as talked about it at @WebAssemblyLive, and now it’s finally out! ✨
A shell power…
@RReverser @_jayphelps @webassemblylive Unhandled Promise Rejection: TypeError: WebAssembly.compileStreaming is not a function. (In ‘WebAssembly.compileStreaming(fetch(‘./uutils.async.wasm’))’, ‘WebAssembly.compileStreaming’ is undefined)

@samthor Off by one. Both. Classic. pic.twitter.com/0Otdp5DdvH
@samthor Sorry for your loss, Sam, and thanks for sharing this interesting story of both his, but also your life. If it weren’t for my dad’s Atari ST 540+, I probably wouldn’t have gotten into computing, at least not at such an early stage.
RT @LeaVerou: [New blog post!]: The -​-var: ; hack to toggle multiple values with one custom property
Where I discuss a <del>useful techni…
@digitarald @Microsoft @code Woohoo, congratulations, Harald! 🎈
@Not_Woods Wow, congratulations, Tiger! 🎈
RT @MozDevNet: Today we are launching the second edition of the MDN Web Developer Needs Assessment! 🎉
Web developers and designers, we nee…
RT @ChromeDevTools: Feedback needed! 💋ðŸ½
Do you find the Performance panel easy / hard to use (or never use it at all)? 🤔
The Chrome DevTo…
@artalar_dev @ChromiumDev Our articles always (at least “always” is what we strive for) reflect the latest spec version. In this case, the sample code works in Chrome 86 and higher.
@Berrivanii @ChromiumDev @googlechrome I don’t know the policies when it comes to language support, but the steps for adding new languages are outlined here: https://t.co/1izJfr79W1.
@vrjafs @ChromiumDev @googlechrome As someone who’s signed up for several origin trials myself: I hear you, it can feel annoying. Making this a fixed requirement is the only way for our engineering teams to solicit feedback, though. Thanks for your feedba
@dluzar @googlechrome @excalidraw As I said, strong use cases like Excalidraw’s help the engineering teams make the case for an uninterrupted launch with the API owners. So definitely yes, filing API feedback and making statements of public support for
@dluzar @googlechrome @excalidraw Still a misunderstanding: the exception is not per app (like Excalidraw), but per API (like File System Access). The Chrome developers of such APIs need to request an exception for their origin trial to run uninterrupted
@thexpaw @googlechrome Edge has a very similar origin trial process: https://t.co/b37bWnSy8o.
@jaffathecake It’s currently marked as shipping in M89: https://t.co/SmmNTneXR3. It’s not meant to be an infinite OT and API owners like @yoavweiss have repeatedly _very_ critically questioned when engineering asked for an OT extension. For full conte
@dluzar @googlechrome @excalidraw This exception is on the API level (for example, the File System Access API that Excalidraw uses).
@jaffathecake It’s only upon request and requires approval as usual: https://t.co/vW82ZikffB. It arose in the context of the Serial API origin trial where absolutely no fallback was possible.
Origin trials in the @googlechrome browser no longer have a required breakage period, meaning that _exceptionally_ some origin trials can launch to production without interruption 🎉.
Just opened a PR (https://t.co/ncd0F6O40n) to update our docs about
@RReverser Not at the moment, but it’s tracked as https://t.co/MQT0nOdMJU.
AltStore is a no-jailbreak, open-source alternative app store for iOS. https://t.co/jWpL2U3UZF
“How normal am I†is an excellent security and privacy resource about Artificial Intelligence on the web, says @codepo8: https://t.co/excunI6VHH.
RT @chriscoyier: Very clever CSS trickery here from Carter Li. If you declare a CSS Custom Property as an <integer>, then it can be interpo…
@FilipStanis @mathias @domenic I came here to write exactly this tweet. No Reader jokes yet. Please.
After the @ChromeDevTools team fixed an inconsistency that kept irritating me and that I’ve reported in https://t.co/SpIgsjjit0, a lot of other developers’ workflows broke. Rather than undoing the fix, the team implemented a solution â¤µï¸ that works
RT @anssik: Just wrapping up the report for the @W3C Workshop on Web and Machine Learning… public release soon. Still stoked by the high…
@ZDF @MartinSchierle Oops, the PWA uses the root domain as the canonical link. The actual PWA link is pwa.zdf.de.
@estark37 In this screenshot particularly it might help to use fonts that have a distinguishable lowercase ‘l’ and uppercase âIinkedin.com2KCMlinkedin.comwESJUFZ1
The German TV 🔺 broadcasting compa@ZDFzdf has a brilliant(!) PWzdf.deTqJ. Learn how ZDF created a video PWA with offline and dark mode support i@MartinSchierleierleâ©â€™s and Scott Friesen’s latesweb.dev/zdf//N3JnviLO66
RT @PrivacyBadger: The latest Privacy Badger update disables local learning by default. All versions are pre-trained with a list of known t…
RT @webkit: Release notes for Safari Technology Preview 114 are available with updates to Web Inspector, JavaScript, Date and Time inputs,…
Gaining security and privacy by partitioning the cache: https://t.co/NmfPWyeibn, by â¦@agektmrâ©.
@reillyeon @petele Context for the uninitiated: https://t.co/zUCGU3Gvsq around the 2:17 mark. 🼠Project Fugu 🡠FTW!
Love the title of this @wired article: ‘Do Not Track’ Is Back, and This Time It Might Work.
The spec draft for this proposed new `Sec-GPC` header is at https://t.co/o7q8PzlT6w. #privacy https://t.co/yIjSHQ0cIK
@dauwhe Interesting formulation: “a†Chrome browser, but not “the†Chrome browser. I guess they didn’t mean to say Chromium-based browser, and probably also didn’t make any version or channel requirements. Phrasing aside: such a policy is bonk
As a developer, it’s great to have a @ChromeDevTools team with open ears 💂 for feature requests. Favorite addition: Idle Detection emulation, which is a new API proposal from the Project Fugu 🡠team. Learn about this, and many more additions, in t
RT @hober: We’ve been throwing around the terms “first/third party” a lot lately in the web standards world, and I’ve come to the conclusio…
@RReverser Absolutely! Just open a PR and add it. Someone from the web.dev content team can merge it. Thanks!
RT @sulco: With `window.showOpenFilePicker()` you can now make a text editor that reads and writes to a local(!) file in 12 lines of JavaSc…
@anssik Sent to your work address. Happy reading!
@anssik Seems to still load for me. https://t.co/ANp0zqtadl. If it doesn’t work, I can send it. Or try a mirror: https://t.co/p8IL1CHuyJ.
RT @tropicadri: Tomorrow is my 7 year Googleversary, and I’ve been thinking about what I wish I knew back then, specially about diversity a…
The source of the mentioned tweet â¤µï¸ is https://t.co/ANp0zqtadl. https://t.co/AAuxpZYcid
RT @alexainslie: 💡You can now use your @googlechrome saved passwords across any app on iOS. This is particularly helpful if you want to use…
@jeffposnick @samthor A screenshot of the Network tab where you observe a page making range requests?
Building a more private web (https://t.co/7W9iuWAlVj) consists of many parts that need fixing or filling of gaps. Read about Conversion Measurement (https://t.co/ntccMnor2R) by @maudnals & @sw12 and Trust Tokens (https://t.co/eyQS25SMGc) by @sw12 that you
Handling range requests in a service worker, by â¦@jeffposnickâ©. Finally browsers start handling requests with the `Range:` header correctly. https://t.co/Ut2OeUADwR
RT @chrismessina: Lots of powerful stuff in #Chrome86…! Check out @petele’s video for more.
Highlights:
• File System Access API is now a…
RT @securitum_com: Another blogpost by @SecurityMB just landed; this time he talks about his recent bypass of DOMPurify using namespace con…
@JS_Days Vielen Dank fürs Zuhören unter diesen interessanten Umständen 🙄. Meine Folien findet ihr online: https://t.co/bl60vjFwWr. Fragen gerne hier, oder per E-Mail (Adresse im Foliensatz). ðŸ¡
@FilipStanis @GoogleUK Congratulations, Filip! 🎈
@simevidas https://t.co/KmAod2Sa3u 😃
“I have opened bugs for Chrome, WebKit, and Firefox as well as a meta issue in the HTML Standard to get this fixed.â€â€”https://t.co/dBeUXPKlBN.
@HenrikJoreteg Absolutely super valid feedback, that’s why I’ve added the spec and engineering folks! :-)
RT @ChromiumDev: Control camera pan, tilt, and zoom motions in Chrome ðŸ¤
- “Would have been useful.” Viral dad said.
🎬 https://t.co/K4ikc…
@danbri A Gmail search: label:note-to-self 🙈
@HenrikJoreteg Thanks, this is great feedback. See my comment where I loop in the relevant people: https://t.co/IDcfjlYvPC. Your use case might indeed be better covered by the Presentation API.
@ragingwind @Paul_Kinlan Probably some lossy canvas operations. I guess the image directly is the one that gives four results.
@HenrikJoreteg Oh, I see. If “using†means current mouse position, then you can calculate with the dimensions you get back from the API. Check the photo of my desk setup and look at the sample output in https://t.co/vq2MuVuVyy(…. The iPad is ph
@HenrikJoreteg I was just saying the ID is only defined in the new API. It’s on `ScreenInfo`: https://t.co/5soixtechk.