
Made some changes to the expert options in SVGcode (svgco.de) today. They’re now more logically ordered based on likelihood of improving the SVG result and the “Show Expert Options†checkbox now appears above the optpic.twitter.com/RStpzliMC0
@simevidas Permissions problem is tracked as https://t.co/qYGVdStLAO.
@webkit support has been demanded in https://t.co/QfblyCpqya (though initially was demanded in https://t.co/PWbrm1y6UB).
@simevidas Related bug: https://t.co/kgcViRfvqS.
RT @tpiros: 🔢A new experimental panel has landed in chrome Canary called “Performance Insights”. I had the opportunity to take a sneak peak…
@html5test If you can, try to create a minimal reproduction case and file a new.crbug.com, please.
@mathias @simevidas @eisaksen I knew you knew. So the reason is backwards compatibility with ES3 if I understand correctly.
@simevidas @eisaksen I don’t know the exact answer. Typically someone like @mathias has responses to questions like this.
@cjamcl Maybe @wanderview could help you debug this from an engineering point of view. From a DevRel point of view I don’t see a problem why this wouldn’t work, assuming CORS issues and friends are ruled out.
@cjamcl I instrumented Photoshop on the Web, and its 82+ MB Wasm file was cached just fine. This was on desktop obviously.
@HenrikJoreteg Same feelings here.
UA gotta be kidding: interesting blog post by â¦@briankardellâ© on the user-agent string, lies, piles of more lies, and how history repeats itself with VR browsers. 🕵ï¸â€â™‚ï¸ https://t.co/OLpwmBoOMD
RT @ChromeDevTools: Woo-hoo, Chrome 100 is here! Let’s celebrate by popping confetti in DevTools. 💯🎉🎊
We will continue to provide reliable…
@nomsternom @WestbrookJ There’s a lot of old cruft, but typically I’d start with https://t.co/h5q0rFuYRj. Next, I’d search https://t.co/6NTi86eG5j for “photo gallery†and scan the list (often overwhelming, or more often just do a plain Google se
@shadeed9 Wow, things like this put everything else in relation. Glad to hear he’s doing fine now. Wishing for full recovery! Take care!
@othermaciej @CongoCart @brucel @jensimmons @mtomweb 💋 Project Fugu 🡠DevRel here. Happy to answer any questions you may have about the project. Publicly here or off-Twitter. You have my email! Also happy to hop on a VC if this makes asking easier (
RT @tomayac: @othermaciej @brucel @jensimmons @mtomweb 💠Apart from @OpenWebAdvocacy’s (“@mtomweb’s”) list (see https://t.co/1UnNBaRQNk), I…
@othermaciej @brucel @jensimmons @mtomweb 💠Apart from @OpenWebAdvocacy’s (“@mtomweb’s”) list (see https://t.co/1UnNBaRQNk), I keep updated my list of most wanted PWA features on iOS/iPadOS/macOS Safari (see https://t.co/e9g0VRlkvJ). Lots of overlap wi
I #StandWithUkraine 🇺🇦 by filing a â¦@reactjsâ© documentation bug today:
“Support Ukraine 🇺🇦“ link doesn’t work on mobile · Issue #4524 · reactjs/reactjs.org https://t.co/XNYrzmYei6
@pimterry @jensimmons That’s a good one, yes! And the number of comments and folks on CC: tell it’s not just us who would love to see this happen.
@HenrikJoreteg I think this is where @quicksave2k’s recent work on the forget methods comes in handy. I let François chime in…
For the release of Chrome 100, the @ChromiumDev team have come up with #100CoolWebMoments to celebrate 🎉. Guess what features I have suggested (and of course favorited â™developer.chrome.com/100/64byqis
In case it’s unclear: I try to follow the same example. I’ve started to express my political views loud and clear. I #StandWithUkraine 🇺🇦 and all my followers and blog reablog.tomayac.comWSneC5) shall #FCKPTNFCKPTN!
(Not that it mattered, but
I keep being impressed with @smashingmag and how they #StandWithUkraine 🇺🇦. Rather than continuing with business as usual and being afraid of posting “off-brand” which might upset readers, they instead use their reach to help those affected by the w
RT @ChromiumDev: 🔢 New case study:
Learn how switching to PWA and using the Shape Detection API helped @MishiPayApp increase transactions…
@BenDelarre An ugly workaround that just occurred to me and that I haven’t tested for feasibility: on `focus-visible` request a background image via CSS which you then catch in your service worker that can then message back your main thread. Might not b
@gauntface Fond memories of eagerly awaiting every single episode of your and @addyosmani’s show. Learned a lot from you (both). Enjoy the time off, and thanks for everything you have done during your time at Google!
RT @robpalmer2: ECMAScript excitement 😉
Congrats to @pzuraq on advancing TC39 proposal Decorators to Stage 3 🎉
This is conditional advanc…
RT @JoshWComeau: 🌠So, I spent years going about learning CSS the wrong way. I was so focused on the individual properties, I missed the fo…
RT @ChromiumDev: 🔢 Our colleagues from @MSEdgeDev recently concluded a series called #30DaysOfPWA:
💉 https://t.co/QbjzllDmdC
Learn all ab…
The @novaya_gazeta—the last Kremlin-critical newspaper of Russia—suspends all activity (print+online) until after the war against Ukraine. Its editor-in-chief—Dmitry Muratov—won the Nobel peace price in ’21 (https://t.co/Jx7OJnxGpA ). #StandWithUk
@andreban Hope it stays like this. Get better soon!
@etiennetalbot @diekus No, as outlined in the Store listing. For example, this is the listing of SVGcode: https://t.co/rpZZ2vcjZS. https://t.co/ecxxcfbaVU
timalmond If you want to convert raster to vector graphics, I used svgco.de. And anyone who wants to know what the difference is between raster and vector graphics, please ask…
@brucel @mtomweb Maybe by doing a Markdown → HTML dance? https://t.co/8oM6lWlKjg
@mtomweb Should there be HTML versions of the documents with better linkability?

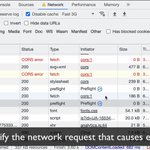
jecfish Debugging CORS errors is less painful now with @ChromeDevTools!
Click on the new icon to identify the relevant network request, or use the Issues tab to find and get suggestions to fix them all. pic.twitter.com/5H1zYB9XLa
@denladeside Sorry for your loss. May he rest in peace!
RT @AdaRoseCannon: Here are my slides for @CityJS on how to build an Augmented Reality Game using WebXR,
It includes speakers notes so you…
@rauschma I get the motivation of Shadow Realms (https://t.co/IQMARHLxtD). Are you aware of a problem in _practice_ where Shadow Realms would have been the solution? Not questioning the proposal’s existence—I actually like it—just curious to learn w
@patrickbrosset You said “opening†(not “uploading†[but the app did]) but then “downloadingâ€. Haven’t looked into the code, but has the file actually left your browser, or was it all processed client-side? We (and app developers) need to ge
🔢 Blogged on iOS browser engine choice and what Mozilla, Google, and yours truly responded to the 🇬🇧 United Kingdom’s Competition and Markets Authority’s (CMA) mobile ecosystems market study interim report: https://t.co/QHYBFQmwQU.
@etiennetalbot @diekus Thanks for the additional details. Linking to `file:///` URLs is not possible due to security reasons, and other than running a local server that serves a local folder, there’s no way around it.
@ekr____ @mozilla Ours is similar: “Competition between browser engines […] means browser apps on Android can differentiate themselves by incorporating a range of features and functionalities that are not available on iOS,
where all browsers are require
@ekr____ @mozilla Well, this is a good statement: “Without regulatory intervention we believe there will be no change to the status quo, harming competition in browser engines and browsers, and harming innovation online.”—https://t.co/xmkFsyaYae. More p
@ekr____ @mozilla For context, this is some of the conversation I’m talking about: https://t.co/47vIXzcEVz. “Being loud on the Internet” is meant metaphorically, not literally.
ekr____ @tomayac @mozilla Corrected: I think it would be a good thing for Apple to allow other browser engines on iOS. As a matter of principle, having platforms restrict the software people can run on them is in tension with allowing people to experience the Internet on their own terms.
@ekr____ @mozilla You have hacks.mozilla.org as an outlet. But I do understand it’s a complex situation with many aspects not necessarily visible to outsiders.
@ekr____ @mozilla There’s a shared feeling with some folks active on the AppleBrowserBan hashtag (which I’m not including on purpose) that Mozilla’s voice requesting said browser engine choice is not as loud as it could be. For example, the vision is silewebvision.mozilla.org

At the @Fridays4future protests in Hamburg today for the global #ClimateStrike âœŒï¸ and#StandWithUkraineaine 🇺🇦, because climate politics means peace pic.twitter.com/0sljmFDr2F0sljmFDr2F
@ValentinGosu @mozilla @ekr____ I’m blocked by Serena. ¯\_(ツ)_/¯
@ValentinGosu @mozilla @ekr____ Well aware. But the silence now (where there is a certain momentum) is surprising.
@voxpelli @kennethrohde @jaffathecake @mozilla @ekr____ Right, but it’s a massive engineering investment with unknown ROI. Technically, it could be done for sure. By anyone, not just Googlers (the Chromium part, not Chrome). It could be offered for side-l
@jaffathecake True. But loyal Firefox users might still want to enjoy the document Web on iOS on real Gecko Firefox, even if Mozilla have given up(-ish) on the application Web on mobile.
Pause mobile notifications while you’re using this [desktop] device: new-ish Gmail feature powered by the Idle Detection API: https://t.co/OUDDLlofP6. https://t.co/qw4jDKd2wy
@bramus @wesbos The `Keyboard` interface of the Keyboard API (experimental) should help you deal with this: https://t.co/YoZi3nMlah. ⌨ï¸
RT @ChromiumDev: 🡠@LEGO_Education developers use #SerialAPI and #WebBluetooth in their newly launched web app https://t.co/sIYHvW9g1X to c…
@davatron5000 I work for a megazord FAANG company, but the same (G) since I’ve left university, which was in, erm, 2007. I feel like people value short stints at many companies (ideally FAANG) more than one long loyal term at the same company. Do I care
What surprises me the most about this situation (see quoted tweet ⤵ï¸) is the silence from @mozilla. Wondering to hear @ekr____’s view. https://t.co/4M6m7QhYmJ
RT @timsoulo: This is a video of Mariupol’ - a city in Ukraine that has suffered the most from Russian shelling.
Putin’s army has caused a…
@JoubranJad Congratulations, young man! 🎈 So glad that “It ain’t much, but it’s honest work†still works so well for you! 🎉
@etiennetalbot So in your PWA you want to be able to read (possible), say, a `.docx` file and from the PWA be able to then open said file in Microsoft Word? I don’t think that last part is possible.
@alexborsody @jeffposnick Sounds like feedback for @marioanima’s successor. Not sure if they are on Twitter?!
@etiennetalbot @kennethrohde @AaronGustafson @webmaxru @MSEdgeDev @diekus @patrickbrosset I thought the objective was to replace your native app with the PWA, which indeed would open the files if configured to do so.
@kennethrohde @etiennetalbot @AaronGustafson @webmaxru @MSEdgeDev @diekus @patrickbrosset Yepp, File Handling should do the trick!
RT @did0f: Thanks to @tomayac for the post on the VirtualKeyboard API. Didn’t know about the attributes ‘contenteditable’, ‘virtualkeyboard…
@AdaRoseCannon Please do 😃!
@ebidel There is not as far as I can tell. I guess it boils down to platform sniffing to show the user the adequate instructions for their OS.
@othermaciej Go to https://t.co/KOfmsGMCKD, find your country, and take it to the streets and #StandWithUkraine 🇺🇦. The next event in San Francisco is https://t.co/ZE7IHEe40W.
You can also deeplink the embedded dashboard directly: https://t.co/KNf
CSS Container Queries _and_ CSS Subgrid enabled by default in Safari Technology Preview 142. That’s a nice troll, @jensimmons: https://t.co/7AbmSUzbje. 💠https://t.co/ag8qOvUCIi
@andreasbovens browserstack.com to the rescue?
@claviska @Justinwillis96 Hard same. Super thankful for GitHub who provide copy and paste command line snippets when their GUI cannot handle certain merge flows.
@argyleink If you really need to, you can watch the `open` attribute (https://t.co/zHHz78PFIY) from afar with a `MutationObserver` that you set to watch for attribute changes: https://t.co/yWrmOM8nKl.
@AdaRoseCannon Yeah, absolutely. If this is collecting material for a talk or blog post, hope you can help drum up some excitement.
@hankchizljaw Twitter! Also Squoosh and Photopea. But there’s a long tail for more niche apps like The Lounge (IRC client).
@m_yxnk Thanks for the mention of SVGcode 😊!
@AdaRoseCannon By the way, the team is thinking about expanding the link to text idea to media: https://t.co/54hEXH8wEt.
â”Question: https://t.co/2RUHbbqJcp
â—ï¸Answer: https://t.co/X7xAW4Sjo2
These satellites 🛰 and dishes 🔡 are being used for good it seems: https://t.co/jBAJfnR1tE.
Not an Elon fan in general, but good to know that @elonmusk & Company #StandWith
@JohnMu @samuelgoto Positivity, John. Why burn the keyboard when you could be lauding the processor? 😃
@kennethrohde @reillyeon Yes, this misguided perception is super hard to overcome. I ran out of characters and didn’t want to spam Tantek’s mentions.
@AdaRoseCannon Yeah, it’s a super cool built-in feature. There’s also a spatial dimension not implemented in browsers yet; you can play with it via a polyfill that I wrote nine years agithub.com/tomayac/xywh.jscDOp.
@AdaRoseCannon Media fragments URLs: caniuse.com/media-fragments.
Mozilla’s Web vision ⤵ï¸.
“WebUSB enables low-level communication between a website and any device plugged into someone’s computer.†→ not any (CC: @reillyeon)
“Much of the discussion around mobile capabilities has been driven by Googleâ€
@AaronGustafson @brucel What’s deeply worrying to me here is that this is a clear sign of people learning (all the details of) an abstraction like Tailwind first before learning (the absolute minimum of) the fundamentals, which makes them go “there’
@JohnMu @samuelgoto At least on M1 macs the update finishes over lunch (at least over my kind of lunch), whereas on Intel macs it can easily take over an hour.
@simevidas Check out https://t.co/j8dCZh2RH5 and (before) https://t.co/tqZpZk9hyU. I understand the overall mechanics, not the details.
ðŸ#PSAPSA: you can search your local members of the 🇩🇪 German Bundestag and get their contact info to then ask#StopPutinStopPutin by boycotting oil and gas imports from Russia rather sooner than later. Climate politics is peace p#StandWithUkrainethUbundestag.de/abgeordnete/
@kathabeck, @till_steffen, @emiliafester & @linda_lobster als “meine†🌻 Grünen aus Hamburg: Bitte tut alles, um einen Öl- & Gasboykott baldmöglichst umzusetzen und den Ausbau der Erneuerbaren zu beschleunigen! Klimapolitik ist Friedenspolitik—
“We [Germany] are one of the biggest deliverers of weapons in this situation [the Russian invasion of Ukraine]. This is nothing that makes us proud, but it’s something we need to do now to help Ukraine.â€â€”@ABaerbock. #StandWithUkraine 🇺🇦 http
@DanShappir Yepp. Since it looks like a potential error (like cut instead of copy).
@DanShappir I did at super rare occasions, but always ended up commenting `/* Intentionally left blank. */`.
RT @Mpegg: Want to see a beautiful image of somewhere new on earth every time you open a new @GoogleChrome tab? Add the ‘Earth View’ extens…
@brucel Missed opportunity to get one of those: https://t.co/POkIJNYDOi.
@mnot @cramforce @yoavweiss 🤦â€â™‚ï¸ Cache Trailers, of course: https://t.co/M3iDEGTh5G! Merci for helping my brain out. The idea Malte’s after would be something like a “Status Trailer”—The initial response would be `200 OK`, but the “Status Trail
@dfabu @yoavweiss @cramforce @mnot Well, everything that’s non-dynamic. And with inlined resources, this can be a lot of useful information.
@yoavweiss @dfabu @cramforce @mnot Yes, that’s my understanding as well. Dan, the way I read Malte’s problem is being able to start streaming a response from a server while, for example, a database query is still running, which might fail or return no
@dfabu @cramforce @yoavweiss @mnot I went there, but it’s not for the initial request if I understand correctly. I thought it was https://t.co/YJCgP6wTaG, but that’s also not it.
@stubbornella @simevidas Yes, it’s the heart of SVGcode (app at https://t.co/KkNtcSZGbS, writeup at https://t.co/oYuA2vDNeX). Offscreen canvas and regular canvas, including the new Canvas 2D filters (https://t.co/lUkYOsgBHD).
@cramforce You’ve sent me down a rabbit hole 🇠🕳 and I’m no longer sure if I saw something like that proposed or not. I have a _very_ vague feeling that someone proposed sending provisional status codes that could later be@yoavweiss@yoa@mnots or
justinfagnani Build features into the browser to make JS libraries smaller or completely unnecessary.
Then you won’t be tempted to bundle JS libraries into the browser.

It’s an almost cynically peaceful and sunny Sunday here in Hamburg, Germany. I’m at Jungfernstieg with many others#StandWithUkraineaine ðŸ‡#StopPutin#StopPutin 🛒. Apart from taking it to the streets, consider donating, which is equallcomebackalive.in.ua/donatepic.twitter.com/Hn36itG6uJ
A look at search engines with their own indexes: https://t.co/lIyAGlzlOZ
Is the quoted tweet by @Mikel_Jollett the original source of the idea? It’s the oldest I could find. https://t.co/g5hCXBDZ6M
@jaffathecake @AaronGustafson Depends on what you consider the app: the submittable packaged thing for the stores or the code base that is the basis thereof.
@AaronGustafson “Platform-specific app†is what we go with for @ChromiumDevmDev team’s content, too.
@pistenprinz @Lifeattrivago Wow, congratulations on the achievements while there. Curious to see and wishing you the best for whatever comes next!
RT @RReverser: 💋 To my friends at Google, Apple, Microsoft and other companies that use Benevity for charity donations: I hear that @BackAn…
@WestbrookJ @hankchizljaw It’s totally Google+. My criticism of the concept of circles from 2011(!) still holds surprisingly well: https://t.co/AIosfv0EGw. So much more AI could do to curate a timeline, but untapped so far. I’m still looking at posts
@estark37 My theory is that a significant amount of text-based “ML models†could actually just be based on a couple of clever regular expressions.
RT @tomayac: I consider myself a mostly pacifist guy and have donated to refugee relief efforts in 🇵🇱 and democracy efforts in 🇷🇺, but now…
Deno is Webby (pt. 2), by â¦@jimnielsâ©. https://t.co/YW5bneDZ3h
RT @w3c: 🔃 Making WebViews work for the Web, by Dominique Hazaël-Massieux https://t.co/ekXQaM676t
The placeholder “Ñами знаете чего†(“you know whatâ€) is what journalists of @novaya_gazeta—one of the few remaining kremlin-critical news publications in Russia—write when they mean “warâ€. It’s worth reading some of their a
@jurijtokarski @BackAndAlive It’s incredibly infuriating and saddening to read about all of this happening from afar. I can’t imagine what people immediately affected are making through right now. If my donation can make the slightest difference, itâ€
I consider myself a mostly pacifist guy and have donated to refugee relief efforts in 🇵🇱 and democracy efforts in 🇷🇺, but now have donated to @backandalive in 🇺🇦: https://t.co/ZSVTnBq99e. Yes, also for buying weapons 😔. Context: https
Web Component Best Practices: a good list of best practices by â¦@markacianfraniâ©: https://t.co/32ijIyacze
@kennethrohde @manekinekko Not aware of anything right now, sorry. I guess https://t.co/9YuMpqEPzz is your best bet.
RT @xkcd: Reminder from my book How To that if you’re upset about daylight saving changes or have any complaints about your time zone, you…
RT @ChromiumDev: 🎥 HTTP 203 is 🎉BACK🎉!
In this episode, @AdaRoseCannon shows @jaffathecake how you can build VR and AR experiences by writ…
RT @stackblitz: Today we’re excited to join forces with @Mozilla, @Fastly, @Google, @Shopify, @Amazon, @Microsoft, @Arm & @bytecodeallies.…
@bramus @css @chriscoyier Wow, massive congratulations 🎈 indeed and thanks for all the content you’ve been producing (and pointing to) over the years!
RT @tomayac: @jensimmons It’s great to have the new units everywhere eventually, since they finally well-define behavior browsers have impl…
Shipping support for Ï€ in CSS on 3/14 (⤵ï¸) is the level of geekiness I’m here for ðŸ’.
Did you know 5/1 is Push API day? Pu5h AP1 🛎. https://t.co/wTdlKTjlqo
@jensimmons It’s great to have the new units everywhere eventually, since they finally well-define behavior browsers have implemented differently. I think it’s fair to say that Safari was the sole browser, tho, that has the `100vh` impl. developers di
@jensimmons It’s a seemingly small thing, but proper Web App Manifest icons support is something I appreciate a lot as a developer. I know a lot of big sites will profit from Navigation Preload.
Great to see @webkit folks make noise about the new features that have landed in version 15.4 of the Safari 🧠browser! Also appreciate the explicit mention of Interop 2022! 💠https://t.co/HJtNW1gxHb
@thisislalaok ¡Enhorabuena! 🎈
RT @Kira_Yarmysh: Вау. Девушка ÐºÑ€ÑƒÑ‚Ð°Ñ https://t.co/QXC6s4DPki
The more brutal Russian police acts against peaceful heroic protesters who #StandWithUkraine 🇺ðŸ#StopPutinpPutin, the more important it is for protesters to know how to get legal help:
â˜Žï¸ +78800t.me/ovdinfobott.covd.legal://t.c

On vacation in Southern France. So far not a single town hall without a statement of support saying the town #StandWithUkraine and/or the Ukrainian flag 🇺🇦 next to the French, the region’s, and the Europeapic.twitter.com/x6IDvYhyajIDvYhyaj
@ericlaw @ChromiumDev This site is a dead person walking… It’ll be shut down soon in favor of https://t.co/1nFsB9BbDQ and https://t.co/Td9ah4AWNL.
@ericlaw Seeing it now. Yeah, well. ¯\_(ツ)_/¯
@ericlaw 🤔 Interested, too. I’d hope the browser would be smart enough to trigger garbage collection. The spec says nothing (https://t.co/eM8VD00qaF) about inherently once in a lifetime events. Interesting to differentiate between `window` and, e.g.,
RT @kiserene: TFW code you wrote years ago is now a critical comms route in a warzone. #HappyInternationalWomensDay
Snowflake gives every…
“Google’s Chrome iOS app also supports Google’s Scroll to Text Fragment feature […] even though that feature is not supported by Safari or WebKit at this time.â€
Right—a feature like this is implementable as it falls within the constraints of t
“Other developers control third-party browsers […] and are free to build features into their browsers that are not available in Safari within the constraints of the iOS ecosystem.â€
Here’s @Apple’s response to the CMA report: https://t.co/jeMnmlFOwg [PDF].
@robert_daly @petele Could it be an issue with the Content Security Policy (CSP)? https://t.co/OjdqBSGfXY
Made my voice heard (speaking as just myself) for the mobile ecosystems market study of the UK’s 🇬🇧 Competition & Markets Authority. https://t.co/zafTZR3xB6
Russia creates its own TLS certificate authority to bypass sanctions, since existing “foreign†certificates can’t be renewed. Yandex Browser ships with the new root certificate, users of other browsers need to manually install it (https://t.co/Qtv5Z
@Lounge9 Exactly, setting a super short animation duration makes it imperceivable and still triggers JavaScript events depending on the animation to have happened.
RT @RReverser: Missed this update from @Cloudflare. https://t.co/iw1FMVL4h5
RT @typescript: Could we have TypeScript with no build step? Could we have types in JavaScript? Maybe!
We’re exploring bringing optional t…
@jaffathecake Holy moly, massive props to you and the reviewers! I sometimes wonder how we got this far without even some of the foundations working interoperably.
RT @brucel: What we told CMA:
1. Gatekeepers must provide browser vendors access to all functionality available to any
App/ function provid…
@patrickbrosset The plan of action is to ship with the release of Milestone 102: https://t.co/RaxZgwKzVG.
“We expanded eligibility for Project Shield [https://t.co/RBfdkzDOYw], our free protection against DDoS attacks, so that Ukrainian government websites, embassies worldwide and other governments in close proximity to the conflict can stay online[.]â€â€”
Donated to @ovdinfo, an NGO in Russia that provides legal support to people who were detained by the police because they #StandWithUkraine 🇺🇦, called the “special operation†a war, or dared asking for peace. Join me: https://t.co/AKuRxWpoMz. Ð Ñ
@RReverser 💔😢.
RT @tropicadri: Some organizations to make donations to help Ukraine:
United Help Ukraine
https://t.co/X6ILnIyVEO
Razom for Ukraine
htt…
@brucel TOR is blocked in Russia, so special bridges are necessary (https://t.co/BRKpVbiOa3). Just went through the gettor@torproject.org/get@psiphon3.com routes. If the App Store’s blocked, regular users will never get the apps since sideloading requir
@cramforce Haha, now that you say it, yes, I do remember how I thought hard about how to get the point across without it sounding negative, because it really wasn’t meant in a negative way. Apparently I at least somewhat succeeded.
Using files 🔂 with browsers, in reality, by @tmcw. Thanks for recommending browser-fs-access <3. Just added a reciprocal pointer to @​placemarkio/flat-drop-files to its README: https://t.co/dyneJrYlCD. https://t.co/hqWpnnQPJo
@brucel I’ve been thinking many times “Where’s your pacifism now?†in the last few days. There simply seems no other solution than a military one and sanctions take too long to be effective if the goal is to avoid victims now. For now, I’ve dona
@samthor Maybe @aemkei is interested in taking a look. Sorry for the nerd snipe. Not sorry actually. 🙃
@andrius_kai @dan_jenkins Yes, VPNs and savvy users able to use and/or set up TOR bridges (https://t.co/ydaIP1q5EX) are the current options. Some sites have mirrors, too (https://t.co/7oTRqhYM8O).
@cramforce Thanks for making me leave my comfort zone and encouraging me to learn proper JavaScript while you were still my seat neighbor in the Hamburg office. I wouldn’t be where I’m today without you. Of course also congratulations on where you got
@henrylim96 You’ve just understood how German works! ðŸ’
Reminder that the BBC’s news site is available via the TOR network since 2019: https://t.co/dWQdvttKyh. Consider sharing how to access the site with people suffering from censorship (e.g. 🇷🇺) and who you still have a secure channel to via Signal/T
Great overview presentation about various Project Fugu 🡠APIs by @christianliebel: https://t.co/m99xf1ddTh. See how apps like Paint (https://t.co/p84AAIBjjl), VS Code (https://t.co/SzAFBeSN73), or Photoshop (https://t.co/AeOWnd4Lth) use these capabilit
If you don’t speak Ukrainian/Russian (I don’t), use Google Translate or Google Lens (or whatever translation tool that works for you) and read their messages. These voices can’t go unheard.
РуÑÑкий корабль, иди нахуй → Rusm.wikidata.org/wiki/Q111019657
Everyone in/from…
Belarus ðŸ¤â™¥ï¸ðŸ¤
Russia ðŸ¤ðŸ’™â™¥ï¸
…standing up against this injustice and protesting against the war: a hero! It’s easy for privileged folks like me to #StandWithUkraine 🇺🇦, but these heroes risk their freedom—an
😡 What the actual fsck? How much more needs to happen? I’m old enough to remember Chernobyl and not being allowed to play with the sand in the sandbox as a kid. If this escalates, we’ll move on from #StandWithUkraine 🇺🇦 to #IodineForCentralEu
Chrome 100 Beta: Really happy about the launch of the Multi-Screen Window Placement API. Also glad the editor chose to feature my early days 🦠home office setup photo. 😂
The demo in https://t.co/K3aHGZiQ0e is about a crypto trading dashboard. `</tr
ChromiumDev Apple: bit.ly/3pyc7Xy
Bocoup: bit.ly/3Kf3zwY
Google: bit.ly/3pzgaTs
Igalia: bit.ly/3pzTHWA
Microsoft: bit.ly/3Mis79X
Mozilla: mzl.la/3K8rQo4
ChromiumDev Interop 2022: major browser vendors Apple, Google, Microsoft and Mozilla, plus Igalia and Bocoup, have come together to solve the top browsers compatibility issues identified by web developers.
Read more: bit.ly/3HFDCog
RT @css: Y’all know about but what about ? @patrickbrosset explains what it’s all about and how you can contribute to it. https://t.co/UdLS…
RT @AnaestheticsApp: Added the #ProjectFugu AmbientLightSensor API to the @AnaestheticsApp Logbook. Really cool feature, unfortunately, sti…
RT @JecelynYeen: Just landed in Chrome Canary. You can now import & export recording as a JSON file in @ChromeDevTools.
A game changer for…
@kennethrohde @intel Congratulations! 🎈 Always rewarding to see companies recognize their great employees.
@VorticonCmdr Could you share this spreadsheet with me? (tomac@google.com)
I know it’s aggregated, cleansed, and filtered, but in the end someone somewhere was hearing a siren while doing their groceries and needed to know where’s the closest bunker. 😢
Find me at the the #Hamburg 🇩🇪 #StandWithUkraineï¸ ðŸ‡ºðŸ‡¦ protes
Google Trends Hot Searches is a (live-ish filtered) lens into what’s on people’s minds:
🇺🇦 UA: https://t.co/4GtrvyIpsI → A lotta “air alarm + $city” & “negotiations Ukraine”.
🇷🇺 RU: https://t.co/KaQhytja3J → A lotta “Sberbank shares” & “Lo
WolvicXr We’ve received a lot of questions, and we’re happy to provide a lot of answers!
New FAQ (translations coming soon)
wolvic.com/en/faq/
1ï¸âƒ£ Go to https://t.co/A6Fux2nuPu. 💻
2ï¸âƒ£ Find your country. 🗺
3ï¸âƒ£ Locate the “Protests†section. 🪧
4ï¸âƒ£ Go on the streets and #StandWithUkraine. 🇺🇦
5ï¸âƒ£ (Bonus: Think of the heroes in the non-free world who followed t
RT @webkit: Overwhelmed by too many CSS variables? Web Inspector in Safari Technology Preview has a few features to reduce the clutter and…
@_juanmnl @ChromiumDev So we’ve settled on https://t.co/wQY6ALUzav as the official logo, but feel free to throw yours at SVGcode (https://t.co/KkNtcSZGbS) for fun and profit.
CSS Custom Highlight API: https://t.co/G8EpzUQRXS. Great overview by @patrickbrosset. Interactive demo: https://t.co/7d7WjN40F5.
@brucel I’m here for takes like this. Anarchy in the UK is definitely overrated.
@arturjanc @slightlylate @miketaylr @ericlaw @bfgeek @mikewest Great casual use of Latin here. Well played! (https://t.co/Bb5FCQfnHv)
Great overview by @arturjanc of #privacy issues with `:visited` links history leakage: https://t.co/B2MS7vRPtG [PDF]. The main bug you want to star is https://t.co/klzW2AzrJL.
RT @MozDevNet: A new year, a new MDN! 🎉
If you’ve accessed the MDN website today, you probably noticed that it looks quite different.
We…
While I hope you all here #StandWithUkraine 🇺🇦 and support the people there via actionable steps found on sitessupportukrainenow.orgkGKVvQ, let’s not forget there’re courageous(!) people in Russia 🇷🇺 who rally for peace like you and me!
I wasn’t aware Starlink 🛰 communication, donated to Ukraine by Elon Musk (https://t.co/X7xAW4Sjo2) could be triangulated and be a massive threat to the safety of its users like journalists or activists. Good thread: https://t.co/D5yJ3MEUUX.
(via @citiz
New CSS features in 2022: https://t.co/oNoiZOyyEv by @MicheBarks:
Container Queries
`:has()`
`@​when`/`@​else`
`accent-color`
New CSS Color Functions
Cascade Layers
Subgrid
Scroll Timeline
Nesting
@davrous Wow, félicitations! 🎈
@dunxen @SusanWojcicki Thanks a lot for checking. That’s what I expected. Sad.
@mkljczk @SusanWojcicki Thanks for checking, this is sad, but expected given the press article that only mentioned Europe.
@SusanWojcicki Happy to report Russia Today is now blocked on YouTube in Europe: https://t.co/shC1Ugd8sb. Not sure about Russia, though. Can any of my Russian friends confirm if RT is still available on YouTube with a Russian IP address? https://t.co/oRba