@TheRealNooshu @jweinraub @davemann1871 I have started work on a polyfill that could be pulled in on demand (or for now: always 🙃): https://t.co/TGCHf87GVB.
Good reminder from â¦@jaffathecakeâ© on encoding data for POST requests: “Similar to `URLSearchParams`, you can use `FormData` directly as a fetch bodyâ€. https://t.co/mwZIhbHBXx

steveruizok Live cursors are interesting. You don’t really want to be constantly sending updates but you do want the cursors to move smoothly and naturally like this. What’s the trick? pic.twitter.com/4gfIc7c4kA
@TypeSong Oh, absolutely. One of the open questions for this proposal is what is in and what is out of scope. I’ll try adding IP addresses tomorrow.
@jweinraub @TheRealNooshu @davemann1871 Looks like you all could be interested in my `Intl.InputMask` input masking ðŸŽproposal: https://t.co/2WqAx4nGAI.
@razvancaliman @addyosmani @aerotwist @hashseed @briankardell CC: @DotProto.
RT @tomayac: I’ve started working on a polyfill for my `Intl.InputMask` 🎠proposal (https://t.co/eeHfqm7Hsj) so folks—including myself—can…
RT @smashingmag: 🔖 The State Of Web Workers In 2021, by @DasSurma.
https://t.co/z1leDF5uX2 https://t.co/EzU76T2Qxk
@rauschma I’m at the _very_ beginning of this, but I hope this proposal would improve upon the status quo eventually by allowing us to separate data representation from data storage.
Disclaimer: this is not production-ready, there are still many flaws.
@mischmerz It’s early stage and definitely not production-ready. Purely for getting a first feel.
@html5test Partly implemented. For the most up-to-date version try Edge Canary on Windows.
@mtomweb Yes, there is quite a lot of standardization prior art that the proposal would build upon (e.g., RFC 3966 https://t.co/KypVtI8Tym and E.123 https://t.co/pDc8YZtXf3 [PDF]). The joy of `Intl.*` is that as a developer you don’t have to worry about t
I’ve started working on a polyfill for my `Intl.InputMask` 🎠proposal (https://t.co/eeHfqm7Hsj) so folks—including myself—can get a better feel for it. I’m quite biased, but I like it… 🙂
Try the demo: https://t.co/KS9ZEWzw2C.
See the source
@mischmerz Yes, please see this article for details: https://t.co/QCzEhaNPNj.
@schweinepriestr One of the super powers of the proposal would be to decouple the representation from the actual `tel:` data, all powered by JS in the background:
🇺🇸 <a href=”tel:+12015550123”>201-555-0123</a>
🇩🇪 <a href=”tel:+494012345678”>
@guybedford Just opened https://t.co/2amQ1xQj5V which adds feature detection for `link[rel=modulepreload]` to avoid shimming on supporting browsers.
@foolip Never seen a Google job ad with a Roman leveling system. Our usual L\d+ leveling system is public: https://t.co/ZmnlxOz5HW. Fun how it’s not even consistently Roman. Just a random observation…
@dalmaer @aerotwist @Jack_Franklin Where is the dislike button on this platform?
@mischmerz I want this to be usable on the server as well: https://t.co/4b5dOQz8kP. Also see the second alternative: https://t.co/dQVrOWk2KD.
RT @ConcreteSciFi: Ported @ExpWithGoogle’s Tiny Motion Trainer to our #esp32-based motion module, allowing us to both train and upload @Ten…
@mischmerz The idea would be to make this isomorphic: https://t.co/yEPtJC7Bgd. But of course, verification is a must.
New to Progressive Web Apps? â¦@Snugugâ© has worked on a new set of training materials and codelabs for helping developers get started. 💠https://t.co/YCCdECCu0G
@henrylim96 @ChromiumDev Haha, yeah. It’s just in the ideation phase. 💡
@JoonParkMusic @dan_abramov Just proposed this to be added to the language: https://t.co/2WqAx4nGAI.
RT @tomayac: Finally wrote down an idea I was sitting on: JS Input Masking ðŸŽâ€”https://t.co/05shUaGzW6
“`js
new Intl.InputMask(‘phone-numbe…
@henrylim96 It definitely works on the Web 😂. The app is not installable by default, but the “Create Shortcut†with the “Open as window†way works.
@mobilepadawan Good to hear that this could be useful. Just to clarify: this is purely an idea at the moment, it’s not implemented anywhere. Feedback on the proposal (see the end of the post) is welcome, though!
@schweinepriestr It’s more of a formatting thing and of course not needed. I’ve definitely seen it used in magazines etc. Phone number formatting is a complex enough but simple enough to understand example to motivate this proposal (I hope).
Obligatory syntax error in the tweet. 🤦â€â™‚ï¸ Fixed on GitHub and WICG Discord, but up forever on Twitter.
Finally wrote down an idea I was sitting on: JS Input Masking ðŸŽâ€”https://t.co/05shUaGzW6
“`js
new Intl.InputMask(‘phone-number’, {
locale: ‘de-DE’,
countryCode: ‘leadingPlus’,
areaCode: ‘leadingZero’,
groupSize: 2,
}).format(’00494012345678’
@marcosc You can use all the GitHub search features via the official code mirror: https://t.co/E8rUSoBZ98.
RT @domenic: Another app history update! Summary: the core API is implemented behind a flag, and we’re ready for you to start prototyping i…
@kennethrohde No word though how to get the experience without going through the Play Store.
How to Use Zoom on a Chromebook With Our New Progressive Web App (PWA): https://t.co/5yvl7oK9I5
@wwweston @rauschma WebNFC (web.dev/nfc/) landed in Chrome Stable a while ago. Not sure it’s the AP@rauschmama is looking for, but just as a passerby comment.
RT @2ality: Temporal: getting started with JavaScript’s new date time API
https://t.co/GmGu99CHta
@aerotwist @briankardell It looks like it was a somewhat hidden feature. Too bad.
@ldenoue OffscreenCanvas is definitely an alternative. Check browser support, though (which obviously holds true for insertable streams, too).
@aerotwist @briankardell What? This looks super useful! Where did it go?
@othermaciej I’d read a blog post, too. 😂
@html5test It’s also not always a problem for me, not sure what’s required to enter this broken state. FWIW, it’s working right now. ¯\_(ツ)_/¯
RT @AnaestheticsApp: Added Window Controls Overlay to the @AnaestheticsApp Logbook. When installed, the top menu is now shown in the title…
@html5test For me, the new URL bar is absolute bonkers on beta 2. It’s completely broken actually and doesn’t let me enter URLs.
@othermaciej Congratulations, Maciej! 🎈 If I may, what’s the one WebKit feature you’re the most proud of and what’s the one WebKit design decision that you regret? Would be super interested in your responses as someone with 19.5 years of history
RT @ConnorPeet: This @code release brings integration of the Edge dev tools into debugging! Just hit the “inspect” icon to see your code an…
@sergiomdgomes Paging @katiehempenius.
@excalidraw And in case you’re familiar with the world of coding, the underlying issue we’re hoping to fix is https://t.co/hCBUpvvjfP.
RT @PowersBenny: Let’s build a colour-picker #html element with #css, #javascript and @buildWithLit reactive controllers……
@simevidas It’s back up.
@simevidas Thanks, looking into it.

firt Edge on Windows 11 will include a *”pop-up” store* feature (that’s its name) that helps install apps from the web. Not sure if it’s a new installation API or the “bip” event when the manifest has the right store metadata for related apps. pic.twitter.com/W2u6yOBqAI
@steveruizok If you find a solution and if it requires changes to my library, please let me know. Thanks!
The new Microsoft Store on Windows 11 (https://t.co/cssAg9xivh) will allow developers to optionally keep 100% of their revenue if they deal with payments themselves. The store will list Android apps and PWAs, the latter via the new @PWABuilder 3: https://
DOM Treemap 🌳🗺
A â¦@ChromeDevToolsâ© extension that helps you explore the distribution of DOM nodes in the document tree. By â¦@derScheppâ©. https://t.co/AqS1Gpowg8

firt Microsoft Store on Windows 11 will accept PWA, UWP, Win32, and Android app. Android apps will be available using the Amazon AppStore library with a bridge that lets Windows execute Android apps. pic.twitter.com/T9JlHiUSNP
RT @mmatuzo: Can We Use by @meduzen - A collection of websites focused on browsers usage and features. 🔥
https://t.co/1zWhIMEhHA
Thanks for the replies, I know how to make it work, just wondering if it could/should work as in the tweet above. Someone actually has built an async version of the Array functions: https://t.co/7VbptW3Riv.
@jaffathecake Yeah, fully agree it could be dangerous. I wonder if asyncSort, asyncMap, asyncFilter,… etc. methods were ever discussed as convenience patterns.
@rauschma It was obviously spec’ed in a synchronous world, but it doesn’t complain either. Engines l@v8jsv8js don’t refuse to run the sort function.
It’s an admittedly very weird corner case, but should this work?
“`js
const promiseArray = [Promise.resolve(3), Promise.resolve(1), Promise.resolve(2)];
promiseArray.sort(async (a, b) => await b - await a);
“`
Spoiler: it doesn’t work, but should it?
Google announces a 5G smartphone targeting India that shall be affordable for “allâ€. I wonder what this means for the smart feature phone form factor. I can also imagine this will make designing for low-RAM, modest-powered CPU devices even more import
RT @jaffathecake: 🔠In JS functions, which return wins? I’m going to try and convince you it’s the ‘last’ one.
h/t to @littledan for point…
@wesbos I’ve been very happy with @Shoelace_Style’s implementation: https://t.co/p4PK6AmZeo.
RT @stackblitz: 💡 Forms tip!
Use the built-in `.validationMessage` property that allows you to get a native validation message (in your us…
@simevidas Tracked as https://t.co/CBxVrtLG9B.
Really well made virtual Enigma simulator: enigma.virtualcolossus.co.uk. It even uses your phones motion sensors.
@JTweedie The AirPods Pros do. https://t.co/BrOH4auna2
@ricmac @alexwilliams Congratulations 🎈! Great publication.
@dfabu @jaffathecake Try them in an Apple Store. The noise canceling is fantastic. I sometimes wear mine on the street without any music. And they work with any phone, not just Apple phones.
🔒 Securing SPAs with Trusted Types—“The first concrete guideline is to adopt Trusted Types during development. Doing so will trigger errors for every unsafe assignment to a dangerous sinkâ€. Even if not all browsers support this, you can enable it
RT @shadeed9: âœï¸ New Article: Custom Scrollbars In CSS
This is a write-up on how to style scrollbars using CSS, including both the old and…
RT @GNUmanth: Here it is! https://t.co/dz1prxSjAJ 🥸
#ES2021 #javascript #ecmascript
@SRobTweets Happy belated birthday!
$> 🎂
RT @quicksave2k: The “media” attribute is now supported for meta[name=theme-color] elements in Chrome Canary ðŸ¤. It means installed PWAs ca…
RT @sindresorhus: Node.js is getting support for WHATWG (Web) Streams! 🎉 https://t.co/jdO0xbXlA3
@passle_ @feross It’s a couple of regular expressions and monitoring of web requests via the Chrome extension API. I’ll release this soon with a quick write-up.
RT @Vjeux: https://t.co/G9Iy4VGUtj is really cool. Not sure if it makes sense in excalidraw but that’s making me think! https://t.co/SHFxpV 
@ebidel @DasSurma @rauschma Thank you, this was very helpful for understanding the issue. I have now filed crbug.com/1222578 where I was able to reproduce this.
@denladeside @feross @Maersk @ChromeDevTools That’s definitely out of scope for this extension. 😃 I agree there would be a use case for this, but it deserves an extension of its own.
@denladeside @feross @Maersk @ChromeDevTools Unfortunately most APIs are not polyfillable.
@slightlylate Massive congratulations, Alex 🎈. If I would have had one guess, the new MSFT would have been it. Glad you are staying close, see you on the Project Fugu 🡠community meetings then.
@jaffathecake @piccalilli_ I would watch this show. 😂 Best spoof I’ve seen in a long time!
@denladeside @feross @Maersk It’s focused on APIs. Origin Token debugging support is coming to @ChromeDevTools.

@feross @Wormhole_App It doesn’t “see” File System Access since it checks for `showOpenFilePicker()` and you use `showDirectoryPicker()`, but it gets the rest. pic.twitter.com/GQ6LyuFtec

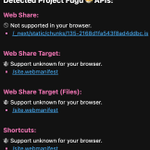
Teasing a new Chrome extension I’m working on:
🎉 Project Fugu 🡠API Detector 🎉
✅ Runs static code analysis to detect Fugu APIs.
✅ Shows if your browser supports the APIs.
✅ Deep-links to relevant code snippets.
✅ Dark &@feross mode.
(Expic.twitter.com/BvLtV8Ul1n
@ebidel @DasSurma @rauschma Oh, I was under the impression you weren’t happy (desktop shows no URL, whereas mobile does). Maybe open a new Issue and describe your expectations and where the documentation leaves to be desired. https://t.co/nO2Gx25hf3 (ta
@ebidel @DasSurma @rauschma Gotcha. Since Android does something (but not what you want) with `”minimal-ui”`, I guess the only way out right now is conditionally swapping the manifest URL. Sorry :-/
RT @Una: Did you know that the latest version of Chromium (stable) includes a *massive* multi-year re-architecture? 🎉
TablesNG Resolves 72…
@DasSurma It’s on iOS Safari as of Safari 15 (been hoping for it). Only waiting for Firefox right now.
@ebidel @DasSurma @rauschma The sample app uses a service worker, too. Can you share your `”display_override”` setup? One theory may be that the browser you tested on doesn’t know `”display_override”` yet. It should be supported as of Chromium 89 (https:/
@henrylim96 @agektmr It is an annoying site for sure. 😂
RT @feross: I added some improvements to The Annoying Site
- Change theme-color in a loop (Safari 15)
- Picture-in-picture in all browsers…
@ldenoue For such a task I would recommend you play with insertable streams: https://t.co/5D5Wm1d2H0.
@rauschma Correct, that’s `”display: minimal-ui”` at its best: https://t.co/c0HDEBUvXj.
@Paul_Kinlan Next offsite at the Drovers Arms (https://t.co/f2cXXyt8jf)? Rhewl Looks lovely according to Google Maps. Welcome home then!
@Paul_Kinlan Llanfairpwllgwyngyllgogerychwyrndrobwllllantysiliogogogoch?
RT @passle_: Stoked to finally be able to announce: Custom Elements Manifest 1.0.0
I’m really looking forward to see what kind of new tool…
RT @bramus: 🚨🚨🚨
There are some changes being proposed regarding viewport units, finally solving that “100vh in Safari on iOS” issue (cfr.…
Just imagine we could bring these ideas to a real Chrome browser running the Blink engine. https://t.co/2f11iY7aDS
@piccalilli_ At least for macOS there’s now a Safari Technology Preview that just dropped: https://t.co/qisAvgZqtZ.
@jaffathecake ðŸ…±ï¸ for me.
RT @jaffathecake: Here’s a little library to work around the latest Safari IndexedDB bug.
It gives you a promise, and when it resolves, In…
RT @argyleink: Virtual Keyboard API ðŸ˜
“developers can use [virtual keyboards] to enable better customization of their webpage’s content an…
RT @PixelAmbacht: Variable fonts have a hidden superpower nobody is talking about! 🙀
Optical sizing (the power to change a font’s appearan…
@piccalilli_ It works. And it’s been around for a couple of years and Apple hasn’t cracked down on it yet.
@piccalilli_ You need a beta profile. You can get one from https://t.co/DxUmK8sdCi.
RT @jaffathecake: Demo: https://t.co/pDlmnH2ahg
Chrome bug: https://t.co/ECQ6xywhA9
Why this isn’t a problem with event listeners (and sh…

jaffathecake TIL ResizeObserver & IntersectionObserver need to be manually disconnected, else they leak memory through their callback.
This happens in all browsers.
MutationObserver and event listeners don’t have this issue.
Make sure you manually disconnect resize/intersection observers! pic.twitter.com/KVRgbCEgFF
RT @ChromeDevTools: 🌟 New in Canary - Improved properties inspection for the Custom Elements.
No more long scrolling to look for the #Web…
RT @stefanjudis: I definitely have to get better at making myself replaceable. 🙈
Great post from @jmmv explaining why it’s important to be…
@mtomweb @ChromiumDev Yes, use cases like this is what the API is thought for.
RT @tomayac: @robwormald @ChromiumDev There are plans on merging the File System Access API and the Storage Foundation API. The proposal in…
@robwormald @ChromiumDev There are plans on merging the File System Access API and the Storage Foundation API. The proposal includes streams: https://t.co/F9HuB210FV. For the ongoing origin trial, the API shape is as described in the article, though.
@henrylim96 @b1tr0t The Nokia 2.3 is a representative example: https://t.co/whoE5cSocE (German Amazon link). It retails for <100€ if you choose a 😕 color. It’s one of those phones @slightlylate would carry around and test on: https://t.co/KlY21EsUY
RT @dalmaer: “Productivity or creativity apps that operate on large amounts of video, audio, or image data. Such apps can offload segments…
@henrylim96 @b1tr0t Many kids in the developed world use their parents’ old phones, which are commonly one to a few generations behind. Sure, many have the latest iPhones, too, but definitely not all. My kids use my old phones… And many of their frien
@henrylim96 @b1tr0t 65M for the Android app vs. almost nothing for the PWA could make a difference for some people on constrained memory devices.
MylesBorins Seems like folks are still going back and forth about ESM in Node.js… so I wanna get some ideas out there since tbh so much of it seems like FUD to me.
It seems to me like a big part of the valid criticism is that not being able to require ESM is a shitty DX
@pepelsbey_ @ChromiumDev And fixed. Sorry again.
@pepelsbey_ @ChromiumDev Oh, sorry. Fixing this right away.
RT @ChromiumDev: High performance storage for your app: the Storage Foundation API ðŸŽ
https://t.co/yso6ajVKjF by @tomayac
#StorageFoundati…
@rauschma IANA says “Media Types (formerly known as MIME types)â€â€”https://t.co/0XGHsq9LCn.
I’m working on extracting Project Fugu 🡠API (https://t.co/vvaK6bRcLW) usage at scale from the @HTTPArchive for the 2021 edition of the Web Almanac (https://t.co/2aS5aYBSXj), and, wow 🤩, does @Excalidraw look good: https://t.co/9d7rRrLJAb.
@dfabu @Rumyra I think I would love to read this. We can try to land it on web.dev, and in the worst case you can still just publish on your own blog (and/or cross-post, we are open to that, too). Want to reach out? tomac @ google . com.

addyosmani Chrome has been collaborating with web frameworks to improve performance out of the box. Announcements from @shubhie & our team: web.dev/aurora && web.dev/conformance at #nextjsconf pic.twitter.com/FOyHHrPmxm
@slightlylate @phae Looks like they were serious when they defined the approved temperature range for the battery. Death Valley is deadly.
@AndyDavies @SpeedCurve Wow, great fit. Congratulations, Andy! 🎈
RT @v8js: 🔨 You can now import JSON directly from JavaScript. This works via a new import assertions feature - already in Chrome 91!
Learn…
RT @ChromiumDev: Web Audio 🔈 (https://t.co/rQMhbtOeth) is a
@W3C Proposed Recommendation as of May 6, 2021.
This means it’s been sent to…
@dfabu As promised here’s a PR that aims to clarify the main source of confusion: https://t.co/5co4x65GEZ. For MDN, it’s a different story. Maybe @Rumyra can help and has an idea how to do this properly, since she’s doc’ed the new File System Access API o
@mikemaccana @ChromiumDev There might be more things we want to handle at application launch time in the future than files. See this explainer for some ideas: https://t.co/y7KlYoVaDx.
@davrous No better use for a PS5 (or Switch) than playing Chrome dino: https://t.co/6ldCMIpwHU.

webrtcHacks New Post: FaceTime finally faces #WebRTC - @HCornflower does a deep dive analysis of the new FaceTime for web and its use of WebRTC buff.ly/35ghW1q pic.twitter.com/bk2jI9zsjN
RT @quicksave2k: Currently working on adding “media” attribute support for meta[name=theme-color] elements in Chromium. In other words, ins…
RT @piccalilli_: I’ve made Learn Eleventy From Scratch *completely free for everyone*
This course has helped thousands of people learn how…

addyosmani Have low-resolution images? ojoy.zaps.dev can now enlarge both photos & illustrations (with better detail) using TensorFlow.js and waifu2x. All client-side in the browser using ML. pic.twitter.com/VrRsNqIIis
@dfabu I’ll digest your and Hacker News’ feedback tomorrow and see what actionable steps we can take from it. Thanks for bringing this to my attention.
@HeyJonR @slightlylate @inexorabletash @Shivani1sharma1 Found a bug you can track: https://t.co/VcMBLatURc. It’s something we’re considering, but can’t commit to anything more concrete at the moment.
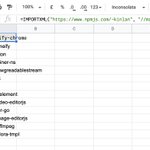
@Paul_Kinlan Yeah, Sheets is awesome. I let you fix it, then I’ll deploy my dashboard.

@Paul_Kinlan `=IMPORTXML(“npmjs.com/~kinlan”, “//main//ul//h3”)` ✌ï¸
It breaks somewhere, thoupic.twitter.com/K5oegDLMD6gDLMD6
@justboriss @noseratio @rauschma Probably it wasn’t clear from the link: you can opt out _your_ website as a webmaster _and_ disable the feature as a user.
@justboriss @noseratio @rauschma You can disable the feature as outlined here: https://t.co/gXttvxfkVJ.
@noseratio @rauschma The feature indeed only works for non-same page navigation: https://t.co/zjd4XxkSwt. The spec goes in more details: https://t.co/qbIYYujSYf.
@jen4web That’s correct, highly dynamic content is hard to link to. You could combine text fragment URLs with Memento (https://t.co/8Xu6AjWuLS, https://t.co/V9qXvDLb0j), so you have the temporal aspect of the link encoded, too.
RT @rauschma: With text fragments in URLs, we can link to (and highlight) parts of an HTML page, even if they have no IDs.
Example (requir…
@simevidas Mostly unrelated, but fun (my kind of definition of the concept “fun†at least): Always fascinated by CSS optimizers dynamically switching between named colors like `red`, and hex colors like `#000` to always pick the shortest option.
Mostly like where @webkit is going with the default unstyled form controls. Dislike the buttons, though. The color input is very opinionated. Here’s a demo page that shows all controls in dark and light mode: https://t.co/vMYTio5iC2. Demo via https://t.
@stevegenoud Yes, this is possible: https://t.co/D3xsWTTybs.
@steveruizok Glad you ask: this is definitely possible, but of course no longer polyfillable, so keep this in mind when you code it: https://t.co/D3xsWTTybs. In @excalidraw, we deal with this by conditionally showing or not the “Save As†button. Hereâ

trevormkay Today I’m launching screensizes.app
A complete guide for Apple displays. With information like Display Properties, Safe Areas, Widget sizes, Notch sizes and more. Go ahead and add it to your Dock! pic.twitter.com/1XFWOIgdpp
@HeyJonR @slightlylate @inexorabletash @Shivani1sharma1 Isn’t this what the `sandbox` (https://t.co/HhN5v3HWKp) and the `csp` (https://t.co/ICNGVbJJyE) and the `allow` (https://t.co/VzK9WyJHcs) attributes in `iframe` are good for? Would be helpful to se
@steveruizok Oh, wow. Happy it’s useful. Super curious to see the finished app, you sure know how to tease it… 😂
@rajarshim Oh, thanks for letting me know. The link is https://t.co/i1hHBCYNEM. I’ll fix the broken link in the conclusions.
@HeyJonR @slightlylate @inexorabletash Hmm, sounds a bit like something in between fenced iframes (https://t.co/Odoj85LG6X) by @shivani1sharma1 and portals (https://t.co/loQ2yTK5rD) by Jeremy Roman and Lucas Gadani.
@SimmerVigor Go get it 😃! Hope it works for your use case. Happy to answer questions or listen to your feedback.
@jamesedmonston @TheRealNooshu The Fn key seems to work more reliably than the complex key combination, but it’s also gotten in the “stuck†state for me: https://t.co/xCdXfUKJt5.
🔢 PSA: If you want to add #FileSystemAccess support to your Web app and you need to support browsers that don’t support the new File System Access API yet: I maintain the browser-fs-access lib that makes this a breeze: https://t.co/AYE0WFV4Lr.
(Not s
RT @justinfagnani: JS and CSS modules with no build in sight!
With upcoming CSS modules, we’ll soon have:
✅ JS modules
✅ Bare specifiers…
Great talk, @jensimmons! 💠At about 19:23, the icon for @adactio’s site still needs to come from the proprietary `<link rel=”apple-touch-icon”>`, despite Keith having a perfect We App Manifest: https://t.co/CkeIIOBzC9. Can @webkit please fix https://
@jaffathecake @TheRealNooshu It definitely sometimes gets “stuckâ€, especially in Google Docs. Need to focus the URL bar then and launch it from there. Sometimes literally just focusing is enough, sometimes need to press the key combination again. Itâ€
💀 The Intent to Ship for CSS module scripts was sent earlier today: https://t.co/5Exvbo07Lx. This means soon you can import styles like so:
“`js
import styles from “./styles.css” assert { type: “css” };
“`
No more `textContent`ing or `innerHTML`ing
RT @ekr____: Martin Thomson and I have a new paper draft up analyzing Google’s FLoC. https://t.co/o8u2OhRbOl, blog post at: https://t.co/8…
RT @PwaSummit: We are excited to announce PWA Summit 2021, Oct 6-7 - a free, online conference focused on helping everyone succeed with Pro…
@PurpleMarsAlien @jeffposnick @Vincent_Scheib is the hiring manager and will be able to tell you the location constraints.
@slightlylate To be honest, my CS degree has helped me 💌 (as in “zeroâ€) with my JavaScript. My university (@kitkarlsruhe) has a very theoretical approach to CS, so we would learn concepts like Gödel numbering (https://t.co/eObwa7sVKm) or Kleene’
@slightlylate Coming back at L+1? 😂
@mischmerz The answer _might_ be in this article: https://t.co/swpfk8l9HM. Origin trial for Chrome OS only at the moment. I’m not sure about Android; maybe @mgiuca can add more background?
Have you ever inspected an FAQ page to be able to search it with @ChromeDevTools because all the answers were hidden behind closed `<details>`? 🙋â€â™‚ï¸ I have. There soon might be a better way: auto-expanding them for find in page, element fragments
We’re hiring software engineers for Google’s Chrome browser who want to work on Project Fugu ðŸ¡, that is, on making the Web a highly capable platform. Get in contact with Vince â¤µï¸ to learn more! #job https://t.co/qaIdDGbFuO
@dfabu @webkit @jensimmons @jonathandavis I’d prefer if they implemented the non-proprietary notifications universally on all platforms. But I do get how even having the proprietary ones would be a step forward for many developers with their apps and pr
@firt @webkit Service Worker Detector 💷 can help a bit with the cache inspection and the manifest (apart from showing the service worker code with basic event navigation): https://t.co/z1FmEwbWN4. Also @jefbinomed just shared this gist earlier: https:/
@dfabu @webkit @jensimmons @jonathandavis 109 users on CC:, 92 comments: https://t.co/BaDxwOwPTo.
@jimniels Thanks for the kind mention of my post in yours 😊. Love the design of your blog! In practice I found the system colors to not work universally—Firefox had trouble in flipping them in dark mode, albeit they worked well in light mode. It also
Develop advanced Web content, or, as I call it, WebKit’s Fugu-ish ðŸ session. Really happy about file sharing in Web Share and modules in workers, plus the core JS additions. 💠https://t.co/jQVmj2IQuB
Counted 94 flips from `false` to `”15”` in this PR by @jonathandavis that updates the @MozDevNet compatibility data for Safari 15: https://t.co/lj42lX3Qoi 🎉. It’s 95 even, since Ecmascript module support for Web Workers on mobile Safari was missed. Was
What’s in email tracking links and pixels? Interesting analysis with no too big surprises if you’re watching the #privacy space. It’s as bad as you would think. (via â¦@kdzwinelâ©) https://t.co/52ZvmIzYVX
@daviddalbusco @deckdeckgo Have you checked @samthor’github.com/samthor/undoery4?
@mspoweruser Note that you’re incorrectly crediting @muratcorlu’s images from his tweet https://t.co/Pho6UpoWrY to me. My images are here: https://t.co/0W70XmNjd6 (you link to this tweet).
RT @marcosc: I feel we are getting close to a solution for expressing “prefers color scheme” in Web Manifest (e.g., for dark/light icons, t…

Hey @github ✌ï¸! I hate it when you _know_ that your information is stale after a commit and you just display the Refresh button. Just refresh yourself, I don’t mind the reload, but I do mind my time having to comment again because my proposals were mapic.twitter.com/hpx4zjEAKj
@yoavweiss I failed to find the person behind the post. Do you know them?
Interesting post on the <webkit-dev@lists.webkit.org> mailing list: https://t.co/GWaFEJz3xj.
@RickByers @johnwilander @frgx @FiloSottile For Project Fugu 🡠APIs, we have progressive enhancement as part of our DNA. Happy to see a lot more APIs work on the present @WebKit than on the version at the time this post was written: https://t.co/YhD9dR
@samthor You know what to do then. 🛂
@okdistribute @alexainslie (I don’t really know you or your work, but saw your tweet via RT.) I’d be interested in hearing what added capabilities made it possible for you to ditch Electron in favor of the web? I work on Project Fugu 🡠and a bit on
@samthor Please hand in your CSS license at the next police office no later than June 9, 2021. That’s yesterday!
@denladeside Great blog post ðŸ’. Is there a video recording of you operating the device and the movement being reflected on the screen? This would be a nice addition to the article and reduce my temptation to go on eBay and hunt for this Logitech legacy
RT @denladeside: #WebHID is fun and easy and can be used to revive old hardware with surprisingly little effort 🥳 Here is a blog post that…
@johnwilander @RickByers @FiloSottile The state of the art may well have advanced. As I wrote, I don’t know where we are with this now. Maybe the original author, @FiloSottile, does?!
Cf. article: “I asked Mozilla whether [they wished] just being allowed to use the Gecko engine instead of WebKit, which is a requirement for browsers in Apple’s App Store. ‘Yes, the most obvious is to be able to leverage GeckoView in our Firefox iOS
RT @argyleink: 🆕 #GUIchallenges on Color Schemes
âš™ï¸ auto
â˜€ï¸ light
🌙 dark
💡 dim
Learn how I use CSS custom properties for multiple color sc…
@johnwilander @RickByers See this article https://t.co/zmQr669i8W by @filosottile for how it worked in 2013 when this feature was introduced. I don’t know the current state of the feature.
RT @argyleink: 🆕 post on https://t.co/SAa9fYaGhI
CSS `size-adjust` for `@\font-face` declarations
💉🻠https://t.co/iEBFAghG7v
✅ mitigate CL…
RT @agektmr: So by using a URL starting with `otpauth://` scheme which is also widely used, you can register a new TOTP. Simply making it a…