Simulating Object Collisions With Canvas. https://t.co/gBPztGfkC6
@justboriss If you happen to create a bug, please CC: me (tomac@google.com), so I can help triage and route it to the right folks.
RT @_developit: It’s time to enable modern JavaScript npm libraries.
This post by @GaryLChew explains the current state and ways forward.…
@justboriss Oh, forgot about the actual “where to report†questicrbug.com/newavSl.
@develwoutacause @mcmd If it’s the training I think you’re talking about then the worst part is the forced 1h average duration it makes you sit through at the end, despite a successful 38min “speedâ€-run (only interrupted by the ridiculous loading

@justboriss It works mostly fine for me. It seems like the page takes a little while to load sometimes causing a timeout, but at least on cached repeat loads it works. Note that there’s a limitation regarding JavaScript-based redirects as on t.cocrbug.com/1055455pic.twitter.com/mF80YvQguA
RT @JoshWComeau: 🔥 `box-shadow` doesn’t work well with transparent images. `filter: drop-shadow` does what you’d expect, adding a shadow to…
Referer and Referrer-Policy best practices, in-depth overview article by â¦@maudnalsâ©. Bonus for guessing which header names, JavaScript properties, or policy names and values that include “refe(r)rer†are spelled with how many ‘r’s… https://
🔒 More secure and convenient Autofill based on Web Authentication coming to Chrome: https://t.co/RCqiTbz9uR
@rowan_m @danbri I wish my present life was more of a journey and less of a destination, though. 😂
@danbri @rowan_m My holy grail moment was when the mouse wheel worked after I compiled my own kernel. After 10+ attempts, some of which included reinstalling everything from scratch. ðŸ§
@AmeliasBrain @kevinmarks Standing on the shoulders of giants, albeit a lot of the work predates my involvement, so I don’t have the full vision. Regarding standardization, we asked the @w3ctag, @mozilla, and @webkit; all linked here: https://t.co/bS5qI
@AmeliasBrain Tiny correction:
A Fragmention is this: indieweb.org/fragmention by @kevinmarks.
The Chrome thing is this: web.dev/text-fragments/.
RT @davrous: Did you notice that? A Surface Duo profile arrived in Edge DevTools. Get ready for dual screen CSS layout! https://t.co/7XV0A4 
RT @stshank: Twitter shows how and why progressive web apps — PWAs — can work. A tap on a web address can grow gradually to a pretty rich i…
@denladeside 🤫 There’s also a Web MIDI browser: https://t.co/s6evGbuWlp.
There’re more, this one is even free: https://t.co/STQbwt9RYf.
Just learned that there’s a `WKWebKit` based browser on the App Store that apparently implements a part of Web Bluetooth: https://t.co/qmkUjBSgSN. 😳 https://t.co/xNj7m2M3Zm
RT @rowan_m: If you’re a company that depends on the web platform and a healthy, diverse browser ecosystem then you should invest in it the…
RT @christianliebel: The storefront-related members of the Web App Manifest (categories, description, iarc_rating_id, and screenshots) move…
RT @ATEOnAir: It’s time to announce the new session of #AskTheExpert with my guest @tomayac who will talk about #ProjectFugu and how as dev…
@trusktr @James0x57 @firefox @googlechrome @ChromiumDev @petele @wanderview @RickByers @majido @Paul_Kinlan @paul_irish @flackrw @slightlylate @shubhie @bfgeek This looks like something our Animations team might be interested in: https://t.co/UNBaqEf1HE.
@TheRealNooshu +1 to adding IDs. But then also at least on Chrome and Edge, text fragment URLs are a thing already: web.dev/text-fragments/.
@arya_minus Thanks! :-) But passing this on to the folks mentioned in the Acknowledgments: https://t.co/xhcIMBFNQ1.
@othermaciej @pizlonator I was thinking about stories like this: https://t.co/h1VXRKOz28. (via @mathias and @bmeurer)
@DotProto @pes10k @BrendanEich @phoddie @CNET @stshank @brave @bcrypt WebUSB, not USB per se. See wicg.github.io/webusb/#status.
@adamdbradley @passle_ @stenciljs @chriscoyier That’s why I wrote “subtle†in the original tweet. :-) I don’t think it’s a thing most people should be too concerned with, especially compared to this other very popular alternative framework that
@xeenon No mention of the new entitlements, though. This can be an important factor for developers.
RT @xeenon: Should I use WKWebView or SFSafariViewController for web views in my app? It depends… https://t.co/EVEi2u5JJM https://t.co/h5N9…
@othermaciej @pizlonator This is incredibly in-depth, wow 💠(and I don’t claim I have understood everything). Maybe a nice idea for a follow-up post would be take-aways for developers. Things to avoid, things to do, worst case examples, etc.
RT @webkit: The “Speculation in JavaScriptCore” blog post/textbook gives you more than you ever wanted to know about how JavaScriptCore exe…
dalmaer Perspective matters:
“WebUSB? That’s adding something scary to the Web!”
vs.
“WebUSB! Now we have a safe way to integrate with USB without having to install drivers via privileged exe!”
@simevidas @dantack It’s about optimizing ad space. The more and the shorter your paragraphs, the more ad slots you can fill in between them.
RT @argyleink: Here’s gap + flexbox handling international document flows and directions! 💯 Something quite tedious to do by hand with marg…
@passle_ @adamdbradley @stenciljs @chriscoyier I think the point here was that if you mix different web component families that then you pay the cost of each family shipping their own support library. If you stay with one, you only pay once, for example f
RT @Wattenberger: I’m always using percents in CSS, but often have to stop and ask: “% of what?”
hint: it’s probably not what you think.…
@KyleDavidE @ChromiumDev True, find more details on this in the Browser compatibility section: https://t.co/VbIzwSKbos.
RT @ChromiumDev: 🔢 Capture Keys with the Keyboard Lock API.
âŒ¨ï¸ Provide an immersive, full screen experience for a variety of use cases in…
@passle_ @chriscoyier I think it’s clearer in @WebReflection’s post: https://t.co/NRwx8OLVLW.
Good summary of recent Web Components news by @chriscoyier: https://t.co/S6JWflqjtc. Reflects my feelings regarding this, at least subtle, feeling of lock-in…
Different versions of your site can be running at the same time, by @jaffathecake: https://t.co/VgRudZfVkb. Are you prepared for multiple versions of your site running at once?
RT @ChromiumDev: Ace use case for the Screen Wake Lock API: turn-by-turn games where you wait for players to make their move.
Ninja Cards…
@justboriss It’s a proposal, yes. See https://t.co/bS5qIyfevw for links to the @w3ctag review and @WebKit’s as well as @Mozilla’s position.
@GregBernhardt4 @ChromiumDev @firefox @googlechrome @MicrosoftEdge The extension is for creating Text Fragment URLs. On Firefox, it also polyfills the feature per se (the highlighting and the scrolling into view). Ideally, we’d have direct support in all
The 🦊 @firefox version of the Link to Text Fragment extension is the polyfill’s Customer 0: https://t.co/V7ZEHpDV86
ICYM—The extension is also available for…
💉 @googlechrome: https://t.co/A1WGHGfady
💉 @MicrosoftEdge: https://t.co/EwRQZiWC4H
â
🔢 Work on a Text Fragments URL polyfill has officially started over on https://t.co/nCnDItYmwL.
🚧 Open https://t.co/L6M43UloYL in Safari for a very early demo.
🔚 For more details on Text Fragments URLs, see my article https://t.co/WhCJhCpe4w.
RT @felixrieseberg: I put an entire 1991 Macintosh Quadra with Mac OS 8.1 into an Electron app, together with a bunch of apps and games. It…
@Raqbit_ Blame me fat-fingering Twitter.
@yoavweiss The PWA only, you can still navigate to it via the browser. If you really wanted to block all access, you also could.

I just realized that Family Link (families.google.com/familylink/) shows PWAs alongside just like any other app. In related news, my daughter found out how to install PWAs, since we don’t allow her to install the “real” TikTok (and have now blocked the PWA). pic.twitter.com/S5Yy32LQt7
RT @modelviewer: <model-viewer> v1.1 introduces a brand-new model editor: https://t.co/gr9uOtIhWh
It also exposes a new scene-graph API so…
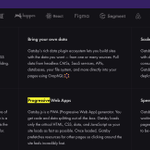
RT @christianliebel: #Blogged: How to publish your Progressive Web App (PWA) in the Google Play Store with the help of Bubblewrap (customer…
RT @AMPhtml: Looking for an easy way to make your static site more interactive? Check out the new AMP for Eleventy Plugin âš¡
Learn more on…
Thought-provoking article by â¦@stshankâ© on the different browser vendors’ views on the future of the web. https://t.co/t6BYyryPL0
@AnaestheticsApp @jungkees Also @AaronGustafson for visibility. I was under the impression that it was implemented by Microsoft on desktop according to https://t.co/idvhkEBQWM.
@renniepak Ironically the deep link from my tweet doesn’t work yet on Twitter. Try unshortening it with a service likunshorten.it63.
@renniepak No, by design this is unobservable: https://t.co/HmM3K4nxgo.
@tanepiper @codepo8 Wow, impressive! I still feel your pain! Hopefully this time the new API is simpler. Used through the ponyfill library, or just directly.
@pepelsbey_ I vaguely seem to remember that our build process ignored it when I tried in the past.
@rob_dodson @simevidas Typically we’d fix this with `Lighthouse CI`, but the ` ` appears literally in search. I’ve just had this issue in a different PR: https://t.co/Qi3OUJ6onH.
RT @davatron5000: 🔠New post: Gettin’ Foldy with the Dual-screen Web (Part I). I started playing around with making my sites respond to dua…
@samsunginternet @Lady_Ada_King An interesting additional idea for this could be to progressively enhance the offline experience with articles from the Content Indexing API: https://t.co/Ph6QftJrGe, example implementation: https://t.co/8DgXA4AjOj.
RT @ChromiumDev: Learn how the browser-nativefs 💾 support library has helped (and is still helping) @excalidraw navigate the changes during…
RT @IanLunn: A neat way of using CSS custom properties to style external SVG nodes (no more inling necessary to achieve the same).
Screens…
@torgo On mobile, swiping up the info sheet feels incredibly web-like (in a bad sense). This should be buttery smooth, but isn’t. 😕 I haven’t looked into the “whyâ€, just noting it.
Reading and writing files and directories with the browser-nativefs 💾 library. As we’re working on standardizing the Native File System API in Project Fugu ðŸ¡, I realized having an abstraction layer 🴠ponyfill kind of library might help smooth t
@SaraSoueidan You probably deliberately chose to not show it, but since others following you might not know: @GitHub allows developers to show anonymized private repo contributions: https://t.co/Amn7WpikOh. I only found out about this by accident. 😃
@rowan_m For navigation, maybe something for Turbolinks (https://t.co/2Fo1MFVekt)?!
Also: weee, dark mode!
@ericlaw @__jakub_g +1, always gets in my way, too. Filed https://t.co/oMqbwdUPz6
(CC: @dcrousso @webkit)
@slightlylate @dluzar @HenrikJoreteg Maybe we could also consider rewarding origin trial participants (that have provided useful feedback) by extending their individual tokens for the final shipping OT version beyond that OT’s end until the feature ship
@dluzar @HenrikJoreteg Maybe @slightlylate can shine more light on this decision?!
@dluzar @HenrikJoreteg It won’t be that much of an issue, thanks to the way it’s all set up as progressive enhancement: https://t.co/YhD9dRyoeh
@HenrikJoreteg As promised following up on this action item. The PR https://t.co/zmm1QStPEX adds a warning about the to-be-expected downtime after a successful origin trial. ✅
Introspecting CSS via the CSS OM: Getting supported properties, shorthands, longhands https://t.co/Zq84zJdpuh. Useful exploration by @LeaVerou in the context of the @HTTPArchive Almanac project.
@rowan_m Mesmerized âš›ï¸. What did you say?
@rowan_m Doesn’t work without `OffscreenCanvas`. Here’s why:
File: page.js
Line: 130
Fix: const atom = new AtomModel(this.curAtom, renderer);
Demo: atomatic2.glitch.me
@rowan_m For inspiration: https://t.co/JN3UmVK6TD. Codepen has a tag search feature. Try “orbit†or “atom†for some rad animation works.
I’ve also just PR’ed the new browser-nativefs 💾 version into @excalidraw (see https://t.co/t3mjIynM0O), so all dare-devils 🤘💀 using Excalidraw on Chrome Canary can continue to profit from the Native File System API.
🗣 Heads up: Chrome 86 will introduce BREAKING changes to the Native File System API: https://t.co/ku4w9cBumT #NativeFS.
🛀 Users of the browser-nativefs 💾 library can relax: I’ve taken care of it for you in v0.10.0: https://t.co/8GMIc3utO1. Just
@MightyBoosh_ @ChromiumDev FWIW, we offer a library, browser-nativefs, that maybe makes your life easier today already: https://t.co/2VqzEC2blv.
@MightyBoosh_ @ChromiumDev Not currently. The feature request is tracked in https://t.co/6S7fdJL524, though.
@jaffathecake Coincidentally suggested it to @dluzar just the other day… https://t.co/Ki1RAoVztx
@addyosmani @sulco @Ev1l_Ash In a way `<frameset>` was SPA before SPA.

addyosmani Native <iframe> lazy-loading is coming to the web! bit.ly/lazy-iframes <iframe loading=lazy> defers loading offscreen iframes until a user scrolls near them.
Now in the HTML standard & supported in Chrome. pic.twitter.com/y4dXo6gwY4
@scottjehl @rob_dodson @briankardell @justinfagnani On the other hand `part` not allowing for descendant selectors encourages not nesting one’s element too deeply. If DOM depth becomes a problem, maybe there’s potential for splitting up the element ev
In case you ever wondered why the response of a `fetch()` call is a stream: https://t.co/tqIcu6fbfc
@rmondello Congratulations on the work anniversary! 🎂
@MikeEsto 💠Nice article. By the way, we have landed native Screen Wake Lock support in NoSleep.js, so users of this library will automatically use the API if their browser supports it.
@kennethrohde @henrylim96 @daviddalbusco @googlechrome @medleyjp There’re a couple of issues, this one included, we’re aware of. I’ve sent Joe an email.
@andrewjb_ @clry2 We have a polyfill in the works that will add support. You can try it today already on Safari 14 beta if you build the extension yourself: https://t.co/Eg5qgFXlmS.
@rmadril @ChromiumDev It’s in the blog post now: https://t.co/zuhZx4TOYZ.
@henrylim96 @daviddalbusco @googlechrome @medleyjp Thanks, I let Joe know.
🔢 Chrome 85: Upload Streaming, Human Interface Devices, Custom Properties with Inheritance and More. All changes in the latest @GoogleChrome beta summarized by â¦@medleyjpâ©. https://t.co/zuhZx4TOYZ
@mr_dudders Not sure if you have seen the extension, no need to craft those URLs manually: https://t.co/A1WGHGfady. Some more background on the syntax at https://t.co/WhCJhCpe4w.
RT @HTTPArchive: 🆕 We have a new report on HTTP Archive dedicated to tracking the adoption of web platform capabilities, also known as Proj…
RT @threejs_org: THREE.VideoTexture now uses requestVideoFrameCallback when available. https://t.co/bgsBDoz7v5
@jieorlin @googlechrome I’m not aware of one, but several posts suggests this can be handled by an extension that you can then assign your preferred shortcut: https://t.co/4leWvGvobH.
@_boraturan That’s correct, your bound by the browser’s refresh rate.
@_boraturan It might still be useful, especially if the videos have very differing frames per second.
@rmadril @ChromiumDev It’s supported on Edge 85 and later, and coming soon to Chrome: https://t.co/hp5yrZjqNz.
😂 Doom-Scroller.js. https://t.co/t8wxr0SoQV
💀 Eye-opening comparison of implementing the same `<my-counter>` component in 33 different ways: https://t.co/Qe19VeICai.
Safari @WebKit finally acknowledges “Partial Support” for the Web App Manifest spec (thanks, @jonathandavis): https://t.co/Y7LEqExSyB. Safari still doesn’t support icons, which is, like, a pretty central part. Would be nice if it would; here’s the bug: h
RT @ChromiumDev: 🔢 The `requestVideoFrameCallback()` method allows web authors to register a callback that runs in the rendering steps when…
Streaming requests with the `fetch()` API: https://t.co/2aNoCZk2fi. Exciting new way to upload data with a stream.
RT @shadeed9: âœï¸ Understanding CSS Multiple Backgrounds
I wrote an article about CSS multiple backgrounds. It starts with a basic intro, a…
@digitarald @zachleat That’s AAA trolling. Love it! Please ship this!
Some useful @GoogleChrome âŒ¨ï¸ shortcuts:
[⌘ cmd]+[`] to switch between different Chrome _windows_.
[control]-[tab] to switch between different Chrome _tabs_.
Now Windows 10 takes it one step further by optionally including all(!) Edge _tabs_ in [
RT @argyleink: “The Houdini Properties and Values API is coming to your CSS file in Chromium 85
@property: giving superpowers to CSS varia…
I wrote about the `requestVideoFrameCallback()` 🎞 method. If you do stuff with `<video>` and a `<canvas>`, this article is for you! https://t.co/lIqCLU7MDc
RT @MartinSchierle: I wanted to automatically analyze many URLs from a given domain for #corewebvitals and which elements where a problem f…
@rem @jaffathecake Hey, sure thing. If it’s easier or sensitive, you can also just email (tomac@) or DM me.
RT @xeenon: Safari 14 beta for macOS Catalina and Mojave can be downloaded here. Having Safari 14 beta installed allows you to use the web…
Wow, the 🔗 Link to Text Fragment extension (https://t.co/yLeEpp49E3) has made it on @FastCompany’s list of “The 25 Best New Productivity Apps for 2020”: https://t.co/ZBX9ZUammD 🎉 https://t.co/zEBUsNI6MX
@CyrusShepard @RichTatum This is something we’re looking at in the context of Display Locking (a not great umbrella name), check out this issue specifically: https://t.co/1W695fcRJF.
@chicoxyzzy Our fonts person is @abrax5. Context: https://t.co/gAhbiZUQhw
@chicoxyzzy @othermaciej @bradeeoh @Litherum @webkit Did you file a crbug.com/new?
@othermaciej @bradeeoh @Litherum @chicoxyzzy @webkit Seems like we have both a fix, and a public bug now: https://t.co/7zfHCtPmAP. Thanks, everyone! ♥ï¸
@bradeeoh @Litherum @chicoxyzzy @webkit @othermaciej Makes sense, thanks. The advantage of a WebKit bug is that progress is visible to the public (if taken steps are documented), even if the underlying issue requires fixing of an unrelated piece of softwa
@BraveSampson @Ethan_Heilman @dstadulis @brave Oh, interesting. I was aware of the flag obviously, but not that both the flag and a command line argument are required. https://t.co/xdzhq8UVlR. Might be worth documenting somewhere!? (CC: @pes10k) https://t
@Ethan_Heilman @dstadulis Read more about the feature here: https://t.co/WhCJhCpe4w. The @brave folks have some privacy concerns (see the article), but you should bring it to their attention that there’s demand for the feature, so maybe they can optiona
@aSemy Happy this worked for you. I will take a note to add disabling information to the article web.dev/text-fragments/.
@reillyeon @jaffathecake Don’t feed the troll.
RT @v8js: 🔥 What’s new in V8 v8.5? Promise.any, String#replaceAll, logical assignment operators, WebAssembly multi-value and BigInt support…
@jaffathecake #TeamPixel 😂
Neat CSS animation tip in the quoted tweet ⤵ï¸. Don’t forget to throw in a `prefers-reduced-motion` media query if you’re going bananas 🌠with your animations, so only those who don’t mind it get it. https://t.co/uqVLqmvSjD
@reillyeon I read into that that you’re busy with “my†bug. Thanks ðŸ™! Don’t let negative rectangles eat you!
RT @soMelanieSaid: If you’ve ever had to re-write an entire control because the native HTML element couldn’t do *quite* what you needed, th…
@Litherum @chicoxyzzy We’ve been discussin@webkitit bugs (and challenges with them) wit@bradeeohoh an@othermaciejej on a Twitter thread recently. Any reason you didn’t (also) file a WebKit bug where people could track progress? This very issue barely
RT @Vincent_Scheib: #WebBluetooth devs: Try out getDevices() & watchAdvertisements() - we’re seeking feedback before shipping. Improve the…
RT @ow: Google has a new feature for Chrome where you can make instant QR codes for any webpage and i’m *here* for the dinocodes https://t.…
@cshjb007 No, but this will eventually be solved by WebCodecs: github.com/WICG/web-codecs.
@cshjb007 This is true. For additional background, also see https://t.co/pgXxkbbBCQ.
How to get people to actually use (Corona) contact tracing apps: https://t.co/CZHI4eAWoD. Interesting article that deals with “cold start” social networking issues in general.
@cshjb007 You can look at presentedFrames https://t.co/TX2HHb2ylu to see if there were missed any.
#TIL about testsafebrowsing.appspot.com—A test suite to check if the Google Safe Browsing featuresafebrowsing.google.com3O) used by many other browser vendors apart from Google is working properly.
@cshjb007 Assuming a constant 20fps video, when the media time is 2.000s, then the currently showing frame would be 2.000s * 20fps = 40. This is all the available metadata: https://t.co/Z3Zqu7kvcF.
@othermaciej @bradeeoh @mb2100 On this, I guess, we all agree! 😃
@othermaciej @bradeeoh @mb2100 It wasn’t discouraging filing dupes, that’s my actual point. Which wouldn’t be an issue if the deduping were more aggressive.
@ladyleet @denladeside Hope you recover soon! Thanks for sharing and calling us all to action.
@othermaciej @bradeeoh @mb2100 …so why not ask folks to add use cases to _existing_ bugs to begin with, and aggressively closing dupes as part of the process?
I was _always_ happy about the _initial_ quick reaction on my bugs (added CC:s, created Radars
@bradeeoh @mb2100 We’ve also heard this: https://t.co/pxkiUPshkS.
@bradeeoh @mb2100 “Voting†by filing a duplicate bug sounds weird from an outside point of view since it seemingly makes managing the entirety of all bugs harder, but is what we have heard from Maciej as well. https://t.co/dyVcIkuPQT
@simevidas @argyleink It’s essentially CSS Remedy: https://t.co/fnFyThtGtQ.
@paulmwatson Browser vendors simply never implemented “no-preferenceâ€.
@cshjb007 @jho_crypto It’s not yet officially published, but the article available at the staging link https://t.co/CJYmEKO1fE should answer the questions.
@mb2100 @bradeeoh For the record, this is the most recent situation where I personally encountered this: https://t.co/nOnKuFCB0g.
@EivindArvesen @othermaciej We have added more details on the `X-Client-Data` header in the privacy white paper: https://t.co/4j0LTLm2ZF.
@bradeeoh This was eye-opening for me, too. I’ve since eagerly filed feature request bugs for the things we would love the team to consider implementing: https://t.co/Nz1imOTVYC.
@bradeeoh “Scare away†as in conveying that it’s not worth to file bugs since apparently there’s no motion on one’s bug, when actually there is, just on a non-deduplicated bug from someone else.
Handling web components and drag and drop with `event.composedPath()`: https://t.co/eNOPLCYBx4.

James0x57 I made an SVG to show off Space Toggle as a state machine - no JS required! Vanilla #CSS binary logic goodness! Check it out here and lmk what you think! propjockey.github.io/bcd7sdd/ pic.twitter.com/UyXowLllIF
Generating UUIDs at scale on the Web. Interesting blog post with a neat story twist. Don’t trust Googlebot when rolling 🎲. https://t.co/YncWJCcJsv
@tkdn See “What happens when a user clicks a featured snippet?†on https://t.co/QtN3c3jASa.
@domenic @bradeeoh @chris_dumez Yes, so much this!
@bradeeoh I tend to file feature request bugs. It’s funny how sometimes the team then works on something without updating the bug, or updating a duplicate bug that was filed by someone who didn’t even bother checking for earlier bugs. This can be frus
@tkdn This is fully rolled out now: https://t.co/JuQuDTmtoY.
@PrettyCringeNGL Regarding your tweet, this issue is tracked as https://t.co/Z4bINZrB8x. https://t.co/GbIAlGKPGz
@wesbos @mathias I took it one step further and treated myself to the Micro Luggage (https://t.co/GtkveCqpBu) back when we still traveled. I also was smart and went for the 13″ MacBook Air, which is now my main machine. 🤦
@sethvanhooland It’s optional to nominate up to two groomsmen in Germanygesetze-im-internet.de/bgb/__1312.htmleV.
RT @addyosmani: We’ve improved <img> lazy-loading in Chrome! https://t.co/zx8sf7I86L The new thresholds for when we load <img loading=lazy>…
RT @stefanjudis: Today I learned that there is a `:defined` pseudo class that lets you style custom elements that are not defined yet. 😲
🔗…
RT @slightlylate: Chrome 84’s out to Stable and dang, it’s easy to forget how busy the ðŸ¡s have been:
https://t.co/0F9H7j2ovq
https://t.co…
@elijahmanor @excalidraw @Lipis @dluzar @Vjeux @Fausto95_ @nanot1m @GasimGasimzada That’s an unexpected use of the tool, but a nice one indeed 😃.
Have you tried running the SVG through https://t.co/wmmWRY55AV 🗜? This should probably outperform the
@argyleink Here’s the full `prefers-reduced-motion` “stack†we collectively came up with: https://t.co/l74mtk3Kr7.
RT @RickByers: It looks like Apple is finally leveling the playing field between web and native apps on iOS when it comes to privacy. This…
@stefanjudis I would just make each metric a boolean attribute. I’d love to also have the Paint Timing API metrics included, since WebKit supports it now: https://t.co/zgmEPF0KbS.
@stefanjudis Yes, please. I use custom-rolled code on my blog’blog.tomayac.comC5 footer. Would love to replace it.
💠@estark37 debunks the “people will always click ‘yes’ when asked†myth—especially interesting in the context of Project Fugu 🡠is the part on permission prompts: https://t.co/G5RM1lSgvF. Hopefully we can expose more data on prompts in th
RT @stroughtonsmith: Highlights:
• Mandatory 30 days notice before app can be removed from the App Store by Apple
• Apple needs to disclos…
@stoyanstefanov All the best with doing what you truly love! 🎼
RT @ChromiumDev: Chrome 84 is rolling out now! It adds support for app icon shortcuts, improves compatibility with the Web Animations API,…
Wow, vibrating once the opening credits have been seeked over is such a cool idea. I’ll add this to https://t.co/EfeslKrKZN (after my vacation 🌴). The Vibration API put to great use. https://t.co/yG50viy9of
@gauntface Just wait until your extension gets seemingly out of the blue rejected. It’s not fun, especially during coronavirus with reduced virtual operating hours.
@kristoferbaxter The one time where it’s great we mostly run our distributed version control software called git on a centralized service calle@githubub. They could probably come up with a smart way of changing the default branch on all repos and making
@gsnedders @yoavweiss @fractorious Personally I also think permission bundles (https://t.co/XQob946WPt) can help fight permission fatigue. None of this is easy, and getting it “right†requires iterating. I see huge potential for UAs to come up with in
@gsnedders @yoavweiss @fractorious Fully agreed. IMHO we need temporary permissions (e.g., grant for a day), we need re-prompting (like iOS background geolocation reminders), and probably also ephemeral permissions (for unused [definition tbd.] apps).
@yoavweiss @gsnedders @fractorious It’s indeed a little more complex than that. We do a lot of UI research on how to word these prompts and how they can potentially be grouped (like mic & cam). A great recent example is Idle Detection (https://t.co/jvNG
@KnisterPeter If in the new profile you indeed start fresh, without the potentially over the years accumulated and forgotten extension cruft, then it will help. If you have few or no extensions installed, you probably won’t notice a difference. Extensio
@amybarletta For now, you can track it: https://t.co/8vcPIPHCZk. This might change (https://t.co/TUhLDWzEMt), but at the moment it definitely still works. https://t.co/hQ79dOMVKl
@amybarletta Also see web.dev/text-fragments/.
@ChromeDevTools Is this feature dubbed WebKit mode? 😂 https://t.co/7FaKdUu7bk. For the record, I think it’s a positive change, here’s why: https://t.co/Y7ppNJdlJq.
We (all vendors ☮ï¸) should iterate on properly granted local fonts access: http
@briankardell @yoavweiss The written FAQ could probably include this question and the answer that you currently only provide in the video (that I skipped initially, since I’m more of a reading person).
- How did this list come to life?
- Is everything o
@briankardell @yoavweiss Thanks, sounds great!
igalia Igalia is pleased to announce Open Prioritization: An experiment in crowd-funding prioritization of the web commons
open-prioritization.igalia.com
youtu.be/xCRxNVbUqhk
@briankardell @yoavweiss Are all the things on this list agreed to land once implemented? Say the list contained “implementation of the Push API for Safari�
@gsnedders @othermaciej @Apple Congratulations, that’s great news for Safari and the Web. ðŸ’
@marcosc Thanks for all the hard work, Marcos!
@WorId_Languages With less extensions installed they can. Edge have made some (I think not-upstreamed) changes to memory management, too: https://t.co/ZUCjygiWt6.
@HenrikJoreteg I reckon this isn’t a universal solution to avoid breakage, it only works when you have a 1:1 trust connection w/ the customer (I think you do).
We should make our docs clearer and set full expectations—and see if breakage can be avoide
@HenrikJoreteg As others have said, a short period of breakage is to be expected, but I agree this seems unnecessary when the API shape ultimately remains stable. For _your_ concrete situation, you can always ask your clients to flip the #​enable-exper
My favorite pet peeve with “ditch Chrome†articles is when you can see from the screenshots that they have a ton of extensions installed on their organically aged Chrome profile, but compare performance, RAM usage, and battery life to a fresh Firefox/
@rmondello I appreciate how Safari uses the canonical (typically non-AMP) URL when sharing links via the browser’s share sheet.
@reillyeon My favorite pet peeve with these articles is when you can see from the screenshots that they have a ton of extensions installed on their organically aged Chrome profile, but compare to a fresh Firefox/Safari/Edge/Brave/… profile.
@littledan (Originally published on Medium [https://t.co/Aw9NjJGAs3], the markup conversion on my blog isn’t perfect.)
@littledan I wrote about this very question a while ago: https://t.co/VzPyL1BHom.
@o0h_ Please see https://t.co/jqQqpAxsLt.