@defaced Not on Android, where it’s based on the Web App Manifest (https://t.co/jffjWytfQD). On iOS, you can just specify whatever splash screen you like (https://t.co/JXwKtKh1dT). One workaround for Android might be to dynamically (re)set the theme col

addyosmani New Performance Heads-Up Display is now available in @ChromeDevTools! Try it in Rendering > Core Web Vitals in Chrome Canary. pic.twitter.com/lcL7Zza34F
RT @cramforce: 🎉 New blog post: More than you ever wanted to know about font loading on the web
Featuring
💷ðŸ½â€â™€ï¸ practical advice 😊
🛠a new…
Several people have pointed at the wavy-dot proposal (#TIL https://t.co/pq0k1IheMu) to make this line of code â¤µï¸ nicer, but error handling (which is YOLO in the quoted tweet) is still hard: https://t.co/6GYCYUIion. https://t.co/oykZpOs8qS
@henrylim96 @addyosmani @furqanabid @Una `aspect ratio` support’s growing (https://t.co/Vrkxj46Zsg), but far from universal. Meanwhile, you can use the fallback, as @bramus explains: https://t.co/AbsrQ2RL1m. Depending on browser distribution, you could
Favicons used for tracking purposes: https://t.co/vFltdfG0j0 [PDF]. Interesting attack vector.
@GDGLaPaz ¡Gracias por invitarme! Aquà están mis diapositivas: https://t.co/uE8LEO1dwN. Un placer estar en Sudamérica para esta charla. 🌎
@voxpelli @DasSurma @philwalton That’s what I am doing on my blog. https://t.co/cOENMtE0EY
@HamidQasemy @slightlylate The closest we have so far is Window Controls Overlay for installed PWAs: https://t.co/i1XMuN6boU. Maybe open a new Issue there, describing your use case (optionally including the screenshots from the tweet).
RT @DasSurma: Mini-hack of the day:
Removed the Google Analytics script from my blog in favor of sendBeacon()-based custom code by @philwa…
RT @andreban: Tried out the Web Serial API in Chrome 89 today to interact with the MicroPython REPL on a Pi Pico. The whole thing is a litt…
RT @Una: CSS aspect ratio is finally here! 😱🥳🎉
https://t.co/CcfwUZjkGX
RT @codepo8: 🚨 🛠Experiment in @MSEdgeDev Canary @EdgeDevTools right now - adding a “+” to add new tools to the current tab control. Togeth…
RT @jaffathecake: 🔠Don’t use functions as callbacks unless they’re designed to be callbacks, and the same goes for option objects!
It mig…
Come on, folks, we can collectively do better. â¤µï¸ https://t.co/28NrTYW3FG
@henrylim96 @kennethrohde @ChromiumDev Settings > Safari > Advanced > Website Data.
Alone enumerating the sites takes ages on my phone. 😬
@sw12 @henrylim96 At a global level, there is a way better system than addresses: Open Location Code: https://t.co/sKEtnKIyyq. Unfortunately I am not aware of a postal service in my part of the world that would use it.
@sw12 @henrylim96 Or have them, but they don’t form part of the official way of writing addresses.
My parents live in “72770†(zip code) “Reutlingen†(city). The state is “Baden-Württembergâ€, but the zip code already contains more accurat
RT @sw12: Hey form users!
Help autofill work better on platforms like Google Forms.
• Use field labels browsers understand.
• Don’t spli…
A whole website in a single HTML file: clever use of the :target selector makes this site feel like an SPA: https://t.co/R50I1Bi4Zn. Via â¦@cssâ©: https://t.co/aPE8hKns7x
Chrome 89 Beta is a Project Fugu 🡠dominated release with no less than three hardware APIs launching (HID, NFC, Serial), as well as Web Share (Target) on some desktop operating systems, AVIF support on Android, a new `display_override` manifest fieldâ€
There’s a developer preview of “Bento†components, that is, the possibility of using â¦@AMPhtmlâ© components in isolation—without the AMP buy-in. Right now, they still require the entire AMP library, but the objective is to remove this dependenc
@darin_hensley I don’t know, but it’s been quite recently… https://t.co/lBXE5Dyp2Q.
People keep tripping over the question how to serialize a `FileSystemHandle` when working with the File System Access API. My StackOverflow post provides an answer: https://t.co/jKAZywLvkm (PR to add this to our article https://t.co/tV7wGEw5k5 coming, too
Back in August of last year @jefbinomed invited me to an #AskTheExpert event to present about Project Fugu 🡠(https://t.co/AgA8tl1Bvz). Thanks so much for the super cute surprise that was in the mail today. <3 https://t.co/CFzaxnhjnD
RT @webkit: Release notes for Safari Technology Preview 119 are available with updates to Web Inspector, Speech Recognition, CSS, Scrolling…
@hashseed Is this a financial advice that I can hold you accountable for? I’m all in now.
RT @ericwbailey: I wrote about how you can use your mouse without using your hands, featuring a video where I put my gigantic eyebrows to g…
@shadeed9 The famous grid blowout. I was bitten by this, too, when I redesigned my blog (https://t.co/Giec2AztpO). Thanks for sharing this article!
When to use HTTPS for local development and how (https://t.co/WXFBAShmRA), all explained by â¦@maudnalsâ©. 🔒 https://t.co/tvftmdcuMk
@andrey_l1nd3n 🎈 Congratulations, we need more professional bridge builders! 🌉
RT @w3c: The @W3C and the @ietf are pleased to announce that Web Real-Time Communications (WebRTC) is now an official standard, bringing au…
Long awaited and finally coming: The File System Access API will soon support a suggested file name for the file save dialog (and a suggested opening location, too). 🎉 Users of Browser-FS-Access 💾 will automatically make use of the name once it land
Bringing @EdgeDevTools to VS @code for debugging Web Apps, by @codepo8: https://t.co/O0xO9u3dn6. I love it when the Web toolbox gets better. 🧰
🔢 PSA: If you use `browser-nativefs`, it has been renamed to `browser-fs-access` (https://t.co/AYE0WFV4Lr) as part of our effort for a more inclusive language (https://t.co/sO4FYQJnGS). Install the latest release v0.13.0 via npm:
“`bash
npm install -
RT @GDGLaPaz: Thomas Steiner is a Developer Advocate at Google Hamburg, focused on making the Web a better place through standardization, c…

@benadam11 @rsms 🎧 As a happy user of your PWA on desktop (installed via Chrome), I’m only bummed that Safari/Firefox don’t allow for the same install experience. Have you pushed them? (Full disclosure: Project Fugu 🡠DevRel herepic.twitter.com/B4fgRq9Fpv
@codepo8 The only caveat is the color of visited links. Chrome recently made the switch so our contrast is sufficient, but other browsers haven’t (bug links in the article). Also need to be careful w/ iframes, since the CanvasColor system color that thi
@codepo8 Well, 15 lines of code is nice. But how about 1? 😉 Works best in combination with `prefers-color-scheme`, but also in isolation.
“`css
:root { color-scheme: dark light; }
“`
Articlweb.dev/color-scheme/nXE
Demapple-creative-airplane.glitch.meESz
@DasSurma @RReverser @brucel @parceljs Something pretty close would be the eleventy-image package described in @zachleat’s post https://t.co/y05PsA2DHy.
RT @MSEdgeDev: We’re proud to welcome Open Web Docs, a collective created to support a sustainable path forward for the development and mai…
RT @samsunginternet: We’re pleased to be a supporter of Open Web Docs — a new initiative to support technical documentation of the web plat…
RT @ChromiumDev: We’re excited to publicly introduce Open Web Docs, a collective project between Google, Microsoft, Mozilla, Coil, W3C, Sam…
RT @OpenWebDocs: We’re happy and proud to announce Open Web Docs, to support a community of technical writers around creation and long-term…
RT @ChromiumDev: Progress update on the Privacy Sandbox initiative:
https://t.co/m7hJTAK5SK
@davidwalshblog Might be https://t.co/o4JzqGypcz. Not sure if @brave does something else than Chrome when it comes to media-related wake locks.
@davidwalshblog Just saw davidwalsh.name/wake-lock-api—thanks for writing! I wonder what concrete video site issues you had in mind, since playing video takes a wake lock automatically, whereas this APIweb.dev/wake-lock/ty) is for manual wake locks (e.g.web.dev/betty-crocker/
@Gorsefan @ChromiumDev This search link of the www-html list may be useful: https://t.co/wU0EMZzSwe.
@Gorsefan @ChromiumDev As many have argued over the years, footnotes in the print sense don’t really mean a lot in a linkable document. I use “footnote” indeed more in the sense of “annotation” (or side note if you will).
@FremyCompany @chriscoyier @edent Yeah, absolutely. It’s more tolerable (for me at least) with small footnotes. I was hoping there somehow was a way to disconnect the `rt` box from the `ruby` by positioning it absolutely—no success so far. I also trie
@FremyCompany @chriscoyier @edent Thanks for the feedback! I realize it’s not great at the moment (definitely not production ready). The properties`ruby-align`, `ruby-position`, and `ruby-merge`—once implemented—seem to improve the controllability o
RT @ChromiumDev: âœï¸ Over the weekend, @tomayac has been looking into using the `ruby` element for HTML footnotes [1]. He’s now interested i…
@svgeesus @draggett @edent @ppk Oh, super interesting! Do you have a pointer to mailing list threads (or similar) where I could read up on the original conversations from back then? Thanks in advance!
@Gorsefan @ChromiumDev Nice, thanks for the reply (example URL?)! `DL` is what the HTML 3.0 example (https://t.co/yWnTSIAudM) used, too. I know progressive enhancement is perfectly possible with JavaScript. I am especially interested in pure HTML+CSS solu
RT @andrey_l1nd3n: Everyone is excited about the #YouTube baseline PWA launch and I’m just sitting here re-reading the @ZDF case study 💉 ht…
RT @bramusblog: Implement footnotes in HTML with the `<ruby>` element (by @tomayac)
🔗 https://t.co/VEZweeWRkP
🷠#footnotes #html #link ht…
@danbri @sw12 @agektmr Somewhat the same experience here. Especially “afraid†of autofill up-filling (i.e., retouching things I entered before). Down-filling (i.e., pre-filling things I haven’t touched before) is mostly fine, albeit still subtly wro
RT @stefanjudis: Chrome 89 comes a bunch of useful @ChromeDevTools additions but I’m mostly excited about the new Puppeteer recording butto…
RT @edent: Here’s an interesting take on Footnotes in HTML from @tomayac
https://t.co/QShuGUrDwE
@justmarkup Thanks for the inspiration: https://t.co/XL1vn9Upv8. I would never have considered using the `ruby` element without your tweet. ðŸ™
@edent That’s interesting. Especially since Firefox is the only browser at the moment to support `ruby-align`. I wonder if by making the footnote text display block it’d look better, maybe in combination with different values of this property?
@chriscoyier, since you had thoughts on @edent’s `<details>` footnotes (https://t.co/caGf8GuSAB), I’m wondering what you think of `<ruby>` footnotes. Also, any CSS trick up your sleeve regarding my identified presentational shortcomings: https://t.co/XL1v
💂 I’m very interested in the thoughts of experts of CSS (Can the rendering be improved?), accessibility (Does this work well with screen readers?), and HTML (Is this abusing `ruby`?). Also HTML elders (@draggett, what happened to `FN`?). I mention prio
🔢 New post: `<ruby>` HTML footnotes:
“`html
Lorem ipsom
<ruby>
dolor sit amet
<rt>
Lorem ipsum is a
chopped-up version of a real work;
you can’t truly translate it.
</rt>
</ruby>,
consectetur adipiscing elit.
“`
Read on [1].
â€
Interesting: WebXR (https://t.co/qUpBCwfArc) was added to the â¦@webkitâ© status tracker as officially “in developmentâ€. https://t.co/TNXvJ3H2df
@KevinLozandier Have a great day! 0x1F 🎂
@AdaRoseCannon @Vincent_Scheib @KevinPicchi Wow, that’s really cool. I stalked your GitHub, Kevin, but at the first glance couldn’t find it. Curious since I have built a similar WebHID “driver†for Nintendo Joy-Cons: https://t.co/ToTHRDLF2l. Is yo
@Justinwillis96 Did you check its site engagement score? Just curious…
https://t.co/F4kFyY7wsP
https://t.co/987nddRNM6
Also: nice URL :-)
RT @andreban: Easily sharing content is one of the things that make the web great. Chrome 88 shipped a change to Custom Tabs that will make…
rachelandrew Towards the end of last year I was working on some material on animations with @kaycebasques and I’m happy to see it go live web.dev/animations/ #css
@DotProto Yeah, I saw that when scrolling up, but it was too late, the tweet was sent. Anyway, we agree on the topic, which is nice. ✌ï¸
@myfonj @bramus It’s essentially density-independent pixels, which you might know from Android: https://t.co/GGNcw08QQq.
@bramus It’s a little more complex. Check out https://t.co/t9g4Fqg0ZD for some background. I also have a series of articles coming on the topic.
@samthor Thanks. It’s too many around me for being either of those, though. Weird.
@bramus LOL, this looks annoyingly like my HTTP Status Cats demo in https://t.co/JKDXyjEFEv. Maybe consider pairing it with the CSS media feature from the post. Yes, I know it’s “just†a proof of concept (but people will copy it blindly, because itâ
@zachleat Really nice custom element (#UseThePlatform) and great use case. You might want to change the styling though, since on mobile (iOS at least) it’s indistinguishable from regular text (it works perfectly fine, it’s just not discoverable).
@DotProto Smart, but please do not put this in the extension docs. People don’t have to be destructuring experts to build extensions, and those who are will easily spot the potential for smartifying the code when reading the docs.
@samthor Do you have any idea what these /N[A-Z0-9]{4}/ devices are? I see plenty of those when I scan around at my place.
RT @smashingmag: 🔥 How We Improved SmashingMag Performance, a case study
How on critical CSS, JavaScript optimizations, code splitting, we…
RT @derSchepp: Running WebKit on Windows https://t.co/sBFzWbXQ1f
@kennethrohde @yoavweiss @dhh @firefox @webkit @domenic @hober I realized that there wasn’t a @WebKit bug asking for import maps support (<script type=”importmap”>), so I created one:
https://t.co/K4nfICGWVL. Thanks for your consideration!
Now can we get PiP in PiP next? On a serious note, multiple PiP is a really cool feature! â¤µï¸ https://t.co/coJ9Hc6HSW
RT @ddprrt: 🔠“Low maintenance types” in TypeScript
Maintaining types is boring, let’s make sure they update themselves:
💉 https://t.co/n…
I maintain a local reverse geocoder library (i.e., a library that translates 🔠latitude/longitude pairs to ðŸ addresses), where “maintain” nowadays mostly means merging PRs. Surprisingly they keep coming. Thanks so much to @rdil_pickle for the latest
RT @samthor: I write about observing 💀 DOM nodes via callbacks: removal/addition, resize, and being moved around the page:
https://t.co/a0H…
RT @_developit: Element Worklet is my proposal for threaded DOM:
Custom Elements in threads for performance isolation.
https://t.co/xlyg95 
RT @alexey_rodionov: Good news! 🔥
@ChromeDevTools now shows categories and screenshots from web app manifest (https://t.co/uhSITzawg5).
I…
@rowan_m Increasing my initial and follow-up rating to now âï¸âï¸âï¸âï¸â˜†. This is a lot of fun already. Would rate even higher if it supported device motion or Joy-Con motion signals. I hear there’s a cool library…
RT @svillarsenin: After “Flexbox gaps” I’m presenting “Flexbox cats” the sequel everybody was waiting for ðŸ˜. Check it out at https://t.co/y…
@lmedini @dret An important question raised in a response to my initial tweet is how sites would be incentivized to adopt this. I see way too many dark patterns where the “customize†option is several hidden clicks away, and the “accept all†setti
RT @shadeed9: âœï¸ New Article: Understanding Clip Path in CSS
I wrote an article about clip-path in CSS, exploring how it works, its variou…
@bramus Indeed. Just realized my early morning brain typed “expired†instead of “inspiredâ€. Anyway you got it.
@rowan_m Addendum: doesn’t load on my machine. Copied the URL http://localhost:8080 exactly, but no luck. This is a scam, or vaporware at best. Updated rating is âï¸â˜†â˜†â˜†â˜†, and would be zero stars if I could.
@rowan_m I expected sparkles at the climax. Rating this experience âï¸âï¸â˜†â˜†â˜† so far.
RT @kennethrohde: 🔢 Service Announcement
Web App Manifest fields related to digital store fronts is now maintained in its own extension sp…
brave Our CTO and co-founder @brianbondy details the work our team has done for the first deep @IPFS integration of its kind. brave.com/ipfs-support/
RT @ChromiumDev: Chrome 88 is rolling out now! @petele has all the details!
* Extension manifest v3
* CSS aspect-ratio property
* Play bi…
RT @brave: With today’s desktop browser update (v1.19), Brave is the first browser to offer a native @IPFS integration, enabling users to s…
RT @ChromeDevTools: ✨ First What’s New in DevTools of 2021!
🞠Debugging support for Trusted Types violations
🔸 Capture *full* node screen…
@bramus Wisdom of the ancients: xkcd.com/979/ #xkcd. It expired my StackOverflow username.
CascadeStudio (see quoted tweet ⤵ï¸) is an amazing app if you’re interested in CAD. It makes use of the File System Access API (https://t.co/tV7wGEw5k5) for its file operations, for example, for saving: https://t.co/TJE7gybzhR. This kind of app is wh
@hdv @Una In the Bundesland of Hamburg, Germany (not all of the federal country yet), it’s a reality already: https://t.co/exPIWdl7Ra (try https://t.co/hwTzsteIUZ). We have three kids (born 2007—2012) and it’s made a real difference. With each kid,
@slightlylate @justinfagnani I _think_ what Alex is aiming at is: lit-html can be immediately used w/o tool chain: https://t.co/Wu3QfRwvD2 (which is great). When you come to LitElement and copy the example from https://t.co/B2iNTqvzFE, as a newbie you’r
@agektmr #TIL about the term “Stuttgart pitch†for A440: https://t.co/u0nsz0jtFV. I grew up close to Stuttgart.
@simevidas @GDSTeam They’re all in one repo, https://t.co/D24cMB1w2q, and by following the steps at https://t.co/sPFwmg2api I was able to get things running. But yes, quite some tree shaking is required if you only need select components. I wonder if @s
@rick_viscomi @ChromeUXReport @HTTPArchive Congratulations, Rick! Have the best of all times and enjoy the extended family! ðŸ¼
RT @andreban: Saw someone asking if it is possible to integrate in-app-reviews with Trusted Web Activity. The answer is: yes, it is! And he…
RT @Jack_Franklin: If you’re building any UI components, I cannot recommend the WAI-ARIA authoring guides enough. They are a fantastic free…
@wesbos @syntaxfm â˜ï¸ This is super important! In case where you’re wondering what “base font size in their browser’s settings†(from above) is about, see the screenshot in the quoted tweet. Please never set an absolute font size unless you ful
@mathias @bramus Jean-“Mathias†Pfayoutu.be/NDf0p4MgFmwme2I
@mathias Impressed by your German! Maybe try the webmaster contact form instead: https://t.co/Ky6FP8NAn5.
For people seeing this only now: the explainer has landed in its own folder within the WebKit Explainers repository: https://t.co/QWywvFcww6. Issues are tracked through a special label: https://t.co/UUcAf0wuZ3.
@dret @lmedini There is indeed a proposal for such an API. See the quoted tweet for details and some discussion. https://t.co/GeQ2QH6WCG
@mhartington Might be a memory issue. Works fine on my iPhone 11 Pro Max test device. </privilege>
An Analysis of Privacy on the Apple App Store, by â¦@K0nservâ©. Interesting patterns emerge. https://t.co/IgZw9paz46
Sorry, @GoogleStadia of course.
The fact that modern gaming platforms like @stadia rely on streaming means sharing game state can be as easy as sharing a 🔗 link: https://t.co/WherhHoENp. The same is true for immediately Web-based games of course.
Does anyone remember savegame passwor
@tunetheweb @scottjehl @HenriHelvetica @simevidas @jensimmons It certainly doesn’t hurt, even today. And for the foreseeable future, you need a backup plan anyway until all browsers you care about support it. I can’t wait for it to land everywhere. Th
@tunetheweb @scottjehl @HenriHelvetica @simevidas @jensimmons Correct. The ultimate plan is to add it, as outlined here: https://t.co/ArUHfCkGTy:
The UA-stylesheets of all browsers will add this code:
img, video {
aspect-ratio: attr(width) / attr(h
@scottjehl @HenriHelvetica @simevidas @jensimmons The difference to images is that you need to explicitly set the rule for videos or iframes, whereas the user-agent stylesheet now does it for you for images.
@scottjehl @HenriHelvetica @simevidas @jensimmons I’d say yes, put it. The new aspect ratio calculation can use it. See Example 2 of https://t.co/3QqvO5BZIc.
@simevidas You might need both:
Alt: A rolled up cat sleeping on a chair.
Caption: Taking a nap.
@andreban @samthor Yeah, seems like an end-of-life Android device’s System WebView (https://t.co/s0mL6EHvIK). Maybe someone embeds your app and ships it (for $) on the Play Store. Good luck combing through https://t.co/4h3fwz0irL.
RT @modelviewer: Very impressive use of our web component! https://t.co/aFGEpJPZ80
Especially nice is the use of annotations in combinatio…
@RReverser IRC. E-Mail.
RT @IPFS: We teamed up with @igalia to bring the #dweb to browsers. See what we’ve done so far, and what’s coming up next!
https://t.co/T…
RT @_developit: 😴 turns out you ð—°ð—®ð—» implement sleep() in JavaScript.
Never do this on the main thread, but if you need to pause a Worker t…
@_developit @kristoferbaxter I pretty regularly move myself into a state where it’s easier to copy my changes into a temporary directory, delete the whole project, and start off with a freshly cloned copy where I paste in my stuff in a new branch. 🙈

excalidraw Continuous integration in one chart.
stats.excalidraw.com
Click refresh if you haven’t done it in a while to get the latest tweaks of Excalidraw.
#opensource #stats pic.twitter.com/hCQM87kQDX
Advanced Promise Patterns: Promise Memoization. https://t.co/43F5SvJr7P
@kennethrohde Wow, that’s brilliant. ⌚ï¸+🖱 This got to be the new cassette + pencil meme.
@samthor 😱 Wait, are you building Excalidraw in a `WKWebView`? We just deprecated the Electron version: https://t.co/1TKdO8OmNo.
Or are you working on improving the Web app when running in a Safari tab on iOS?
@aardrian @scottohara Why this is not the default is beyond me, and why browser vendors (https://t.co/OqrVKhfLO2) reflected it even more.
From old @Apple Human Interface Guidelines: “When using the mouse is undesirable, difficult, or impossible, users c
@zachleat @yoavweiss Since `prefers-reduced-data` is really new, you first want to be sure the browser even has an idea what it is, because, turns out, there is a gotcha: https://t.co/m43ppuLymY.
@_zouhir All the best for whatever comes next!
@littledan Woohoo, congratulations and enhorabuena or enhorabona, whichever you prefer. Both count!
@NicoloRibaudo @laurieontech I so want this. Completely wasn’t aware of dedent and simply clicked through for the funny name. It would be so useful to have this in the core language. Thanks for bringing this to my attention.
@_developit I’ve been on it since the first beta. There were a lot of issues with kernel extensions that have been fixed with the final version. I’m now still on the latest betas after stable, and performance has been realllly bad. The design is nice.
RT @scottjehl: Web video is a big performance challenge. According to @HTTPArchive, avg video weight is heavier on mobile (1897kb) than des…
Streams 😎
“`js
const c = (await fetcstreams.spec.whatwg.org5yn’)).body
.pipeThrough(new CompressionStream(‘gzip’));
const h = await showSaveFilePicker({types: [{
description: ‘GZIP File’,
accept: {‘application/gzip’: [‘.gz’]}
}]});
c.pipeTo(awa
We’re in full Chrome Dev Summit Extended season. @sw12 and I have the pleasure and honor to speak at CDS Extended Indonesia 🇮🇩, organized by @gdgjkt, alongside many other exciting local speakers from the thriving community. If you’re interested, sig
RT @alexey_rodionov: Exciting news! 🥳
You can enable a new PWA install UI via chrome://flags/#mobile-pwa-install-use-bottom-sheet flag in…
webcomp_dev And now #jtml is open source!
github.com/github/jtml
Thanks @Keithamus and the team.
RT @FredKSchott: Introducing Snowpack v3.0: Our biggest release yet!
â˜ï¸ Pre-bundled streaming imports
âš¡ï¸ Integrated bundler (esbuild)
🔦 Ne…
RT @andreban: A while ago I used the Doom Fire animation to experiment with the Offscreen Canvas API. I finally got around writing about it…

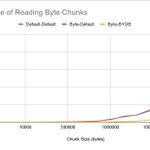
domenic Readable *byte* streams are coming to Chrome 89, implemented by Nidhi Jaju! Here are some benchmark results: pic.twitter.com/x9SLfe1qdJ
@edsu It’s indeed interesting that they didn’t just block new tweets (as they’d have done for regular users), but that they suspended the whole account. Regarding your questions: I guess we’ll find out beginning on January 20, 2021 on the newly estrumplibrary.gov
@edsu An official archive is coming: https://t.co/HLLLxKFxcT.
RT @slightlylate: Love how compact this is with Web Animations and `new KeyframeEffect()`; it’s like a dozen or so lines vs. an NPM thicket…
@DotProto @mhartington Yes, it’s spilling over to the Web. See https://t.co/a1Bjf6eu86 for how the browser could solve this.
@mhartington See https://t.co/a1Bjf6eu86. Fingers crossed.
@mhartington Android icons need to be PNG. The browser or WebAPK service should, IMHO, totally take care of the conversion from SVG, though.
RT @jaffathecake: Interesting timing attack with tainted <canvas> + CPU rendering https://t.co/TnHdkIybdh
“AVIF is a new image format derived from the keyframes of AV1 video. It’s a royalty-free format, and it’s already supported in Chrome 85 on desktop.”—https://t.co/FENEx30Baa.
avif.js adds support to other browsers through wasm and a service worker: htt
@sympap Also see this thread: https://t.co/HLLLxKFxcT.
@chrisdavidmills For folks following this from the comfort of their couches at home: https://t.co/V6m78D8LqS.
@chrisdavidmills Thanks, will do!
@samthor @MozDevNet This would certainly be an option. I’m also thinking something something Web IDL, but am not sure to what extent (if at all) it’s being used for creat@MozDevNetvNet article (stubs). I’m hoping for a secret link in MDN I can click
Still stuck on this one. Maybe @chrisdavidmills has an idea!?
Chromium University 2020 was a virtual public event that’s well worth catching up with and that was organized by @samuelgoto where Chromium engineers gave lectures about many aspects of the project.
💉 Schedule: https://t.co/zNooUjVgOx
💉 YouTube play
Quoted from https://t.co/wxb178ksY9.
“Th@USNatArchiveses will receive, preserve, and provide public access to all official Trump Administration social media content, incl. deleted posts fro@realDonaldTrumpmp an@POTUSUS. [It will be] made available online at NARA’s newly establishetrumplibrary.gov
🤔 @MozDevNet—Is there a way to find all properties or methods that return objects of a certain data type? E.g., I know that `https://t.co/rAoZaWrV3s(… (https://t.co/dAIpa982T1) and `Body.body` (https://t.co/3oJyYpoUsb) return a `ReadableStream`. How
RT @w3c: 🔣 #w3ccommunity Web NFC API ships in Chrome https://t.co/Pax5W41pLH
RT @v8js: V8, step back from the regex! Or maybe don’t ðŸ˜
V8 now has an additional RegExp engine that can prevent many instances of catastr…
RT @samthor: Check your legacy JS with TS: https://t.co/UcrT95aMQT
@_developit @wesbos Next I got a Samsung Yepp YP-E64 (https://t.co/RvXktTicSc) that—as a flash device, had no issues with vibration—but with only 64MB forced me to down-encode my proud 128 kbps music collection, which I did for a few selected tracks,
@_developit @wesbos 🎧 I thought I was living in the future when I bought the Freecom Beatman: a Mini CD player capable of playing MP3 CDs 💿 https://t.co/jSrvkwO3Q9. As always: the first generation sucked, only the Beatman II had a usable shock buffe
RT @HenriHelvetica: Well then, looks like @firefox support for AVIF will be set to default in release 86, which should be in Feb 2021.
#w…
@ricmac @mahemoff All my tweets get auto-archived at https://t.co/cP51Ej1NmD through Tweet Nest (https://t.co/2B96awuMWj). It’s a bit outdated and unmaintained, but has done a decent job so far. I think there are some forks that patch some of the bugs.
@lmatteis That’s true. Unfortunately the Library of Congress has abandoned its Twitter archive project: https://t.co/N2a6CwsqNs. Not sure whether there’s anything official or will be.
Wow, the developer Brendan got back already. There’s now an endpoint where you can search by tweet ID. Example: https://t.co/VeyX0ew9sh.

xkcd Steepen the Curve xkcd.com/2409 pic.twitter.com/buClthMojS
@JorgeCasar @passle_ @mxbck When I read about it, I asked for technical details, but haven’t heard back so far. Any updates now, @devoorhoede?
https://t.co/iSa2YxslqR
With Trump’s Twitter account suspended, there needs to be an archive to look up his past tweets. There’s https://t.co/dpZeP3TJOu, which is used regularly by reputable sources (according to https://t.co/7ckshcHMYK), but which doesn’t offer tweet ID s
Looping over Arrays: `for` vs. `for-in` vs. `.forEach()` vs. `for-of`, by â¦@rauschmaâ©. https://t.co/gkYwxjHHHB
1996: JavaScript Annoyances and Meeting The DOM: https://t.co/leE84U2zez. 🤔
RT @firt: Progressive Web Apps in 2021ï¼New post! âœï¸
Current status, market share, what’s new, what’s missing, new challenges, and new capab…
RT @anssik: Web NFC API just received its 3rd LGTM approval signaling readiness to ship by default in Chrome 🚀
It’s been my privilege to s…
@Lipis @fireship_dev @excalidraw This would probably work, but maybe with the phone as a secondary input device that controls a desktop instance of Excalidraw.
@spacegangster @ChromiumDev @excalidraw Thanks for asking. They still love us because the app is designed to work well with notch devices (https://t.co/lywlS0Lo7B) and for the advanced features we use a progressive enhancement approach: https://t.co/oSG43

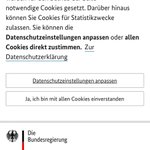
.@RegSprecher Trying to read the description of the necessary cookies on my iPhone 11 Pro Max. It’s almost as if in order to read the _necessary_ cookie information, I need to accept _all_ cookies first. And I’m a technically versed person#GDPRG#DSGVO#Failpic.twitter.com/gk0WncTi7E
@theurbenlife @WebCreators Noticed that on smaller viewports the headings flow in two lines, with the second line reaching into the main text.
RT @jensimmons: Aspect Ratios in CSS will also solve the oh-so-annoying problem with not being able to make iframe-based videos flexible (Y…
Seven lesser-known web features that you can implement into a Progressive Web App (PWA). Nice rundown by @fireship_dev. youtu.be/ppwagkhrZJs
RT @webcomp_dev: 🔥 All the ways to make a Web Component - 2021 🔥
New update with the number of variants bumped to *51*!
Please RTâ™»ï¸
See…
The results of the @w3ctag elections are in: https://t.co/uYx2IZJHVz. The TAG is essential for providing feedback on all of the browser API proposals coming out of the Project Fugu 🡠team. Thanks for your work in advance, and congratulations to all new
RT @GoogleDevsIN: 🔢Get ready for ✨#CDSExtendedIndia✨
#CDSExtended @WebDevsIn
Say ‘hi’💋to the
Speakers-@shidhincr, @imsaurabhrajpal, @bha…
@excalidraw @Hicksyfern The Catalan flag emoji isn’t properly supported/defined yet, but the underlying issue still is that languages aren’t countries. We have discussed this before. I have corrected the translation, though: Catalan is català .
@jarethgk @justinfagnani @JoubranJad @samthor For completeness sake: here’s also @dandclark1’s HTML Modules proposal: https://t.co/lRqkbooIMr.
@Hicksyfern @excalidraw Laura (my wife who actually is Catalan) raised her eyebrows. A few of her eyebrows…
https://t.co/2XZVBxGG9W
RT @petele: @dalmaer @dangoor @cjamcl @andreban @justinfagnani I put the code for my StreamDeck + Google Meet extension up at https://t.co/…
RT @ricmac: 1/ Introducing my new side project: https://t.co/Mf4Vmz2LUV ⳠIt’ll be an ongoing chronicle of internet history, from a develop…
@Hicksyfern @excalidraw My wife and I just finished Catalan. ✅
@JoubranJad The world is waiting for CSS module scripts, proposed by @justinfagnani: https://t.co/QjJc46g9pZ:
`import styles from ‘./styles.css’;`
Interesting breakdown of browser use in the Dutch market (for an undisclosed site, but the analysis is exciting nevertheless). Be sure to read the whole thread. Some great insights on the commonalities and differences between Android and iOS. https://t.co

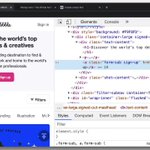
addyosmani Tip: In @ChromeDevTools you can copy all authored CSS for an element for instant reuse. Right-click element -> Copy -> Copy styles pic.twitter.com/Gk6kDcP7qJ