RT @liron: Interesting read:
@timbray’s insider account of how Amazon AWS tried to meet the demand for blockchain technology despite not u…
.@webdirections #CodeLeaders22 asked for my thoughts on the State of the Web Platform ðŸŒ. Here’s my obviously subjective and necessarily incomplete summary w/ a cameo of @dalmaer & @bgalbs: https://t.co/CADvbJDcDw (slide notes).
AJAX → Ajax → [â€
RT @marvinhagemeist: Here is the blog post:
Speeding up JS ecosystem - one library at a time🚀
https://t.co/l80tK1hfkt https://t.co/sR6ywP 
RT @ChromiumDev: Many members of the Chrome team will be speaking at @webdirections Summit.
🔢 Penny McLachlan on the future of apps
🔢 @br…
The transcript is here: https://t.co/5CBDKFK5Z5.
If you’re into video podcasts, @troutgirl and @jlengstorf are discussing Project Fugu 🡠and the API Showcase in their latest episode: https://t.co/vieir7iZx0 (deep link to the right spot).
@Moose2Model @ChromiumDev Nice work and great API integration. Feel free to submit the app to the 🡠Project Fugu API Showcase: https://t.co/MeyuIOgEDs.
@linkedktk The way I understand Aral’s post, it’s more a scalability problem intrinsic to how the protocol works. A snowball system of sorts. Some of it can be dealt with by improving the implementation, sure, but it has limits. I may be entirely wrong, I
@jasonmcneill I’m a huge believer in RSS, but I don’t think it’s the right solution for something like Mastodon/Twitter, where the realtime aspect plays a huge role.
RT @KittyGiraudel: My favorite piece of code on GitHub belongs to the WebKit engine. It’s a function that tries real hard to figure out whe…
Is the fediverse about to get Fryed? (Or, “Why every toot is also a potential denial of service attackâ€). Very interesting analysis by Aral Balkan on the scaling challenge of Mastodon. https://t.co/t2TPqYiH2M
@juristr And they keep popping up. Just this morning I added @kilianvalkhof’s post to my collection: https://t.co/nqsiaYe58B.
😂 This is the link if you want to try this (see quoted tweet) at home: https://t.co/R2P1o9pP4K. I â¤ï¸ the Web! Batteries included. 🔋 https://t.co/yF5UBlaFWI
RT @jaffathecake: View Transitions docs & demo, updated for the new name & API https://t.co/ATZetvi5gy
@derSchepp I expect things like this to be rapidly optimized over time. I would always go for the clearest code, which in this case in my opinion is `replaceAll()`. Unless it really, really matters. But even then I’d add a ToDo to measure again when the
@notrab 🙋â€â™‚ï¸ I’d be up and present, if someone runs the streaming infrastructure. Great idea!
@arkwojcik Perfect! Thanks for confirming!
@arkwojcik Tracing an SVG so it becomes an SVG does not really makes sense (though it does work if you open the file via drag and drop or the file open dialog; the quality is worse of course then). Try sharing a PNG, JPG, WebP, or GIF to the app for examp
@cassiecodes The part in your video that you have cropped is the incredibly misleading “Sponsors - Past and Present†bit, so people coming to this site think this are the present sponsors.
@choraria Hey there! Absolutely feel free to add any and all custom functions to this collection. This is fully aligned with Apache 2.0, which is why I chose such a permissive license.
RT @marcenglund: Does #PWA mean Phishing-resistant, Windowing properly, and Always up to date?
I wrote a blog post covering some less frequ…
@43081j Haha, thanks! 😃
RT @tomayac: 🿠I have collected some community feedback on the Modern Frontends Live conference: https://t.co/nqsiaYdxj3. Add yours!
RT @bfrancis: My thoughts on the “isolated web apps” proposal from Google et al. (https://t.co/iLdKcx9VQ2) and learning from the mistakes o…
🿠I have collected some community feedback on the Modern Frontends Live conference: https://t.co/nqsiaYdxj3. Add yours!
The best interactive flex box guide: https://t.co/DZWOyZ766f. Ups the ante: https://t.co/gWEVhT8xkd. I now have bookmarked both.
RT @alexey_rodionov: Wondering how to add and work with action buttons and inline replies in web push notifications? 🤔
I’ve covered how in…
@henrylim96 @Not_Woods Themed icons are implemented purely within the Pixel Launcher, with no third-party integration API planned. So any work here would need to be asked of the Android Launcher team.
@cramforce Absolutely. @googlefonts, what do you think of making self-hosting the new documented default?
@alexanderdanilo Yes, just use whatever @jaffathecake built, because it’s better than whatever I could ever create myself. 🤣 And probably you need https://t.co/RMrc23cWxV, too.
@Paul_Kinlan If used as outlined in your fourth example, then yes, certainly. And I like this pattern!
“Moreover, the fact that Google’s servers necessarily receive IP addresses to transmit fonts is not unique to Google and is consistent with how the Internet works.”—https://t.co/OmnW1zcln5. Please explain the Internet to lawyers involved in the cease
@cassiecodes Congratulations! ðŸ 🎉
@alexanderdanilo Just leaving this here… https://t.co/PjshidFqGD
@Paul_Kinlan Props for the callout to `protocol_handler` (https://t.co/GHAIZSnUiz). Glad it’s on MDN, too (https://t.co/efdFZnCl7C). Personally, I don’t think custom protocols (`web+*:`) will take off, but love what apps like https://t.co/PJE7m5BaLi d
RT @Paul_Kinlan: Detecting if a URL scheme can be handled https://t.co/hL5DIQOnVN
I’ve got an itch that I want to scratch wrt to Follow on…
RT @firt: Choosing a Mobile Development Platform?
🧡Swift + SwiftUI
💜Kotlin + Jetpack Compose
💙Flutter
💞.NET MAUI / Xamarin
💗Progressive Web…
@Wattenberger That’s really neat. Small feature request: add stats about one’s own server for the sake of completeness. Like I’m on https://t.co/x8QQXOk2xK, but I don’t see stats about it, only about other servers.
The anatomy of the `.visually-hidden` CSS class we have settled on to hide things from sighted users.
(via â¦@stefanjudisâ© newsletter) https://t.co/wmXJSO8shW
The BlinkOn 17 conference happened recently, and there were sessions on â’ Project Fugu ðŸ¡â€¦
Slides: https://t.co/P1ICOHl2n9 Video: https://t.co/N4MG0Xu1X6
…and ⒡ Isolated Web Apps…
Slides: https://t.co/uusHOeGDpQ
Video https://t.co/rRXRaJyRK
@steveruizok Oh, I know the term in the context of AOL: https://t.co/uErL8AJWN5.
Proudly taking the role of “one other guyâ€: https://t.co/WaIv0hysQe and https://t.co/beqz0PUkmk. See @jaffathecake’s tweet on Modern Frontends Live for context. https://t.co/HR3qBmnDgZ
@miracle_404 Yes, thanks. Already on my list. ✅
@Justinwillis96 @henrylim96 followers++;
There was a tech conference in London on November 17—18 that my employer has been sponsoring. If you have (anonymous or non-anonymous) feedback about this event, please let me know (my DMs are open, or email me at tomac@google.com).
Manual RT (https://t.co/MRloQgK0Eh), hashtags (still there, but used less), conventions like L:Location (e.g., “headed to L:San Franciscoâ€, fail to find documentation on it, though), and rituals like #FollowFriday (https://t.co/PMdXieRRmP)… 😢 I r
@alexborsody @ModernFrontends Life saver! For maximum disaster resistance, I recommend keeping a PDF copy on a USB pen around on top of that, because sometimes the problem is the Wi-Fi, not the projector.
@justinfagnani @techytacos @addyosmani @buildWithLit Would we be able to bring our whole self to such an instance and shitpost hot takes and what we had for breakfast, or would this need to be a professional business appearance of us? I’m honestly not s
@henrylim96 @Justinwillis96 Same. Does not show up in search. 🔎
Some great WebBluetooth and WebUSB introduction slides with great demos. â¤µï¸ https://t.co/44VEVMnbZE
I have migrated my Twitter network over, and toot.cafe/@tomayac (@tomayac@toot.cafe, an account I’ve been crossposting to before The Guy took over) is ready for business; but for now, I’ll hang out here… I’m just too tired right now. 😕
@brucel @piccalilli_ The organizer is https://t.co/xUmuFtP80o. It’s nowhere to be found on the site, and was in none of the comms. https://t.co/d1GrmompBW
@SaraSoueidan @AaronGustafson I have a full backup plan, have migrated my Twitter network over, and @tomayac@toot.cafe (that I’ve been crossposting to before The Guy took over) is ready for business; but for now, I’ll hang out here… I’m just too t
RT @dmofengineering: From: @twittereng
To: @elonmusk
Subject: https://t.co/EiDADFtMCN
@piccalilli_ Post mortem is in the making… Not sure any of it will be public, but something is going to happen.
@juristr It’s so, so important. I was the ship in distress only a couple of days ago. https://t.co/wKX2SOyxnQ
Gave my @ModernFrontends Live talk “Project Fugu 🡠APIs at the example of the https://t.co/KkNtcT0e1q app†under interesting circumstances w/ a broken projector ⤵ï¸, but told folks to go to https://t.co/NOUBZ9PRMY and press the âž¡ï¸ key when I
@DavidsKanal @sayhello @canofsleep @ChromiumDev We want to end up somewhere where you can have the app prepare stuff around the data in the background, and in the frontend then simply expose it.
@canofsleep Yes, but again: by working the way it works, it makes fingerprinting attempts less likely to succeed.
@canofsleep No, because security.
RT @dannymoerkerke: Custom States enable you to style Web Components based on states with pseudo-classes (just like :checked, :disabled, :h…
@canofsleep Regular files in the visible part of the file system need to go through the Safe Browsing security scanner, which makes the performance optimizations of the OPFS impossible to achieve. Storage estimation can happen via https://t.co/bGN4yMtCKO.
RT @ChromiumDev: 🔢 Heads up, users of the deprecated Web SQL API! We’ve published the next deprecation step: https://t.co/uSe10ZRt8W. Web S…
Converting your Twitter Archive to Markdown, by @m_ott: https://t.co/JS2W9ak7Al. This might come in handy, who knows…
RT @PortSwiggerRes: Stealing passwords from infosec Mastodon - without bypassing CSP
https://t.co/kXIqj3tpAU https://t.co/wFfyCViULT
@DavidsKanal @sayhello @canofsleep @ChromiumDev Seeing this responded to a 2020 thread; in 2022 you have different options, namely the Origin Private File System: https://t.co/b2i5IXAeNB.
@reconbot @cramforce @RReverser *Slaps roof of car*
TLS, or “That Little Sucker†as we call it here, this bad boy can fit so much client hints preferences in it…
@cramforce @RReverser @reconbot November 15, mid-Q4 OKRs check-in, we’re making good progr…, erm, wait, *record scratch*. Scrap our OKRs!
(I’m sorry to be the deliverer of great Web platform features straight to your Elon timeline…)
@cramforce @RReverser See https://t.co/fKCaeD9jHg and onward for some connection-level tricks to avoid a full round trip in some cases.
@cramforce @RReverser The retry request is only needed the _very_ first time. All future requests will then include the requested headers. I think it’s a nice compromise, especially given more such headers are specified (https://t.co/WctLYy5dDR) and add
@cramforce @RReverser `Critical-CH` is a thing since M91: https://t.co/VTylhEI1KT. The two headers:`Sec-CH-Prefers-Color-Scheme` shipped in M93 https://t.co/5DyC70rhzl, `Sec-CH-Prefers-Reduced-Motion` now ships in M108 https://t.co/Ls0wYJVeny. 😎
@cramforce @RReverser There’s critical client hints, which solves the cold-start issue: https://t.co/ZUV5JJMV9C. This is especially desirable for `Sec-CH-Prefers-Color-Scheme` and `Sec-CH-Prefers-Reduced-Motion. See https://t.co/qPx0pzQUx5 for the flow.
@jaffathecake @dan_abramov I’ve written a blog post about reverse-circles in Google+ back in 2011 (search for ‘“smartâ€): https://t.co/AIosfv0EGw. No social network has implemented this yet, despite natural language processing in many languages bei
RT @ChromiumDev: #MeetTheChromeTeam at @ModernFrontends Live! → https://t.co/3JFFDs2PTB
Catch these talks:
@tomayac 💉 Fugu APIs
@Jack_Fra…
@simevidas @raymondcamden This is referring to a 2020 blog post probably: https://t.co/auW47C9ktZ. Note the clarification around apps added to the Home Screen.
@piccalilli_ The plot thickens: https://t.co/CUxQWY9crf. Starlink isn’t profitable, so they can probably deduct this ad campaign from their taxes. 💡

@piccalilli_ What is new are in-house ads like this. Unlocking synergies. pic.twitter.com/HshAHFWWBt
@piccalilli_ (To be fair, this call to action was around for a long time and definitely predates the man.)
“Why would anyone need JavaScript generator functions?†by @jrsinclair https://t.co/GwW0OSnFGW. One of the better and definitely most entertaining introductions to generator functions in JavaScript. ðŸ’
@jaroslawjarosik I couldn’t try it yet. Was only on mobile all weekend.
@iRakeshPurohit You’d have to ask the authorgithub.com/fathybM2.
@stoyanstefanov @jaffathecake We well might. I won’t name them of course. (I had bought the 4.99€ Twitter Blue—for editing, not the verification checkmark—before Alon Mask took over. They canceled my subscription, but it still shows up as renewing
Forking Chrome to turn HTML into SVG: fathy.fr/html2svg. Creative hack. 💀
@oliverdunk_ @Paul_Kinlan @ChromiumDev @FirefoxDevTools @webkit Thanks for the work you all put into standardizing this API and making it interoperable!
@cramforce The reviewers made me remove it from the article (https://t.co/7oZOsI2pjr), but I’m glad I could sneak it into ChromeStatus. All credits to @chriscoyier who (I think) was first to coin this brilliant term of art in https://t.co/8LUFeLagWL.
RT @type__error: While we’re riding the post-ffconf nostalgia wave, I’ve written up my State of the Browser 2022 talk, where I rebuilt some…
@jaffathecake Three. Not too bad.
RT @KetanJ0: Here’s the most awkward custom search function I’ve ever created: everyone you follow, who’s also paid Elon $8 for a dodgy tic…
@AaronGustafson Asking for a foe?

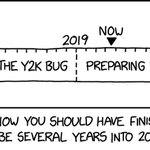
xkcd Y2K and 2038 xkcd.com/2697 pic.twitter.com/lnp8hLMIDb
@somebitsLinks Fixed link: https://t.co/WoS8ikHVKx.
@ratchford_chris @Parideis A wholehearted “thank you†for being a nodder!

Remember to be someone’s lighthouse when you attend your next conference!
(Via @Parideis, who recently was my lighthouse and who shared this meme with me when I thanked him after my talk during the hallway track.) pic.twitter.com/mp3GObHuBy
“Twitter Blue is changing! The Twitter Blue subscription is being revamped. At the end of your next billing cycle your current subscription will be canceled.â€
It’s an absolute mess. Despite this message, my pre-Elon subscription shows it’s renewi
@GNUmanth @slightlylate @gesa @diervo @KevinJHill Portals (https://t.co/HZWjpAvUrS) are more about the transitions of navigations, but its use cases are now at least partly covered by the View Transitions API (https://t.co/2VkjucDSOp). The security bounda
RT @excalidraw: Excalidraw natively on GitHub soon 🚀 https://t.co/tLYiehHd6o
@diekus I think the explainer could motivate more why just dynamically changing `document.title` is a problem. Would the UA be expected to, for example, display title & subtitle with different emphasis? How would this work with Window Controls Overlay? Wh
@simevidas I think the underlying service was shut down (https://t.co/h32LcxnfqS), but you might be better off with a data-optimizing proxy and an extension, for example, Google Web Light: https://t.co/Hp4LOwejEF.
Twitter lawyer warns that Elon Musk is putting company at risk of billions in FTC fines: https://t.co/IVQOXPQlvk
“The Verge reached out to Musk for comment. Twitter no longer has a communications department.†🙃
@chriscoyier Adding state to otherwise stateless HTTP requests is the best. The edge function is the implementation detail. 😃
@simevidas Do you mean lying, so instead of the large viewport media query matching that reflects your actual screen size, the browser would lie-match the small viewport one? This might break some things on the way.
@simevidas Also see https://t.co/6TO7irnuQh and https://t.co/tCmx2C8YiG, implemented behind a flag by @quicksave2k.
@dannymoerkerke CC: @DaleCurtis for the use case.
RT @modelviewer: <model-viewer> v2.1 now has the ability to add dimension lines and other complex annotations!
https://t.co/k5AmWIh7O2
We…
RT @k_cieslak: Closing keynote of the day at #GitHubUniverse.
@kdaigle showing 4 amazing projects from @GitHubNext:
* GitHub Blocks
* Cop…
RT @intenttoship: Blink: Intent to Prototype: View Transition Same-Origin Navigation https://t.co/Eco9SfL58g
@justinfagnani @RReverser Let’s call it `Array.grp_2_map()` as a hat tip to PHP. And call the opposite function `Array.ungroupToMap()`.
Great to see folks like @denladeside think about ways they can leverage Project Fugu 🡠APIs like WebHID, WebSerial, WebBluetooth, or WebUSB to allow special accessibility hardware or simply legacy devices to talk to regular computers (and even phones).
RT @MonikaJanota_: 🤔 Had a great time chatting with GDE @denladeside and @tomayac about #accessibility, hacking hardware and unlocking the…
Mark Zuckerberg’s message to Meta employees. Wow, 11,000 people. 😔 https://t.co/2mOjuCepQY
RT @hdv: âœï¸ Dialogs, modality and popovers seem similar. How are they different? https://t.co/oArhJMzI8O
(a megapost on different kinds o…
@samthor I was definitely going to reach out about this conference. See you in Australia! 🙌
💡 Did you know that t@ChromiumDevDev team runs an events pagdeveloper.chrome.com/meet-the-team/1Eu) that lists all the conferences ðŸ—”ï¸ where you can meet us? For example, I’ll be in Cologne, Germany@ct_webdev @ct_webdev. If you’re there, say hi 💋!
Hmmm 🤔.
“Not all previously verified accounts will get the ‘Official’ label and the label is not available for purchase. Accounts that will receive it include government accounts, commercial companies, business partners, major media outlets, pub
@mahemoff @dalmaer HATEOS gonna HATEOS!
(en.wikipedia.org/wiki/HATEOAS)
@nyquildotorg @Twitter @echofon Oh, I see. Didn’t roll out to my account yet. Thanks for the information!

coolranchzaku I don’t know how twitter managed to release a more embarrassing and unusable feature than cotweets in the same month but here it is. these are all the statuses you can use. no custom statuses allowed pic.twitter.com/2BPwku1qi1
@nyquildotorg @Twitter @echofon That’s what I thought. What’s weird is that if you click the badge, you’re brought to tweets that include the phrase, but the tweet in question doesn’t (https://t.co/9X8BBh4GAk).

What’s up with these badges like “Dear diaryâ@Twitterwitter? The same tweet se@Twitterwitter a@echofonchofon. I don’t pic.twitter.com/gHF0weymnwF0weymnw
RT @dannymoerkerke: In case you missed it, you can watch The State of PWAs on YouTube (which, by the way, is also a PWA!)
https://t.co/sCw…
Progressively enhanced push notifications… We need to prove with data that apps make use of these richer notification formats. It’s nevertheless great that Safari finally joined the Push club. 💠https://t.co/p9VEtCbGDI
@diekus Yes 😃! https://t.co/Cj7PYyB7mp
RT @ChromiumDev: Not all storage is created equal: introducing Storage Buckets 🪣!
https://t.co/RPa0c7QVSk
The core idea 💡 of the Storage…
@ModernFrontends @Google Use my personal discount code MODERNTHOMAS0210 if you plan on attending.
RT @ModernFrontends: ✨ SPEAKER ANNOUNCEMENT ✨
🥳 Meet @tomayac - Developer Advocate, @Google
Come and join Thomas & all the other great s…
RT @userquin: After a few weeks of hard work, we’ve created Vite PWA organization at GitHub for @vite_js and the ecosystem.
You can find h…

TheVeryHungryC what the fuck pic.twitter.com/C4yVdsrgwk
😂 LOL, this is a brilliant PR to the HTML spec: https://t.co/pIkUBtflEo. Inimitable indeed, @jaffathecake!
@simevidas (So can the admin of your Mastodon server.)
Safari Technology Preview 157 brings WebCodecs support: https://t.co/30QFLDpMBl. 💀 https://t.co/pKmTaOmm5c
@mthie I personally don’t agree (at all) with this framing. Opening up to competition: yes.
@Jay5w Of course, none of this is _not_ on purpose.
@tomsontom Which might change with the Digital Markets Act…
@Sarkies_Proxy BrowserStack.com is my go-to solution for this kind of problem. It works for some debug cases, but not all of course.
Cue in 2013 (nor ever, AFAICT) notably wasn’t responsible for Safaribusinessinsider.com/eddy-cue-2013-20v). I’m glad that Safari’s release cadence went up a lot recently, but I still wish it were decoupled from iOS. People on still very fine devices should have
“The reason we lost Safari on Windows is the same reason we are losing Safari on Mac. We didn’t innovate or enhance Safari. […] [Google] put out releases at least every month while we basically do it once a year.â€â€”Eddy Cue, https://t.co/TdlimQFegY
RT @nasko: The folks in Chrome who work on securing the web platform API have compiled a great guidelines doc based on their experience. ht…
Confusion and Frustration Reign as Elon Musk Cuts Half of Twitter’s Staff. Well-sourced coverage of what was going on at Twitter. They deserved better. 🫡💙 https://t.co/N1zjDfO9ED
@wesbos Not sure if a problem of the betas (both macOS & iOS are always the latest betas for me), but Ventura keeps forgetting my iPhone randomly in the middle of calls, and then has the device two times in VC video settings and I need to switch to the ot
RT @kdzwinel: We are deep into porting DDG extension to MV3 and @daveinadub took time to share some learnings and advice from that process.…
@alexey_rodionov @GoogleDevExpert Congratulations, long overdue! 🎉
@Jay5w @lmanul The handwritten text on the cartoon reads:
“For Elon Musk, I hope you don’t mind a ‘court jester’ at Twitter or you’ll have to get me fired :-P — 2022-10”
Manu Cornet’s (@lmanul) firing story from Twitter is infuriating. Fond reader of the cartoons (not that it mattered in the context). Hope he’s fine, and everyone else affected by the firings! Hugs! 🫡 https://t.co/v4KWev5eth
RT @ricmac: The recent Figma acquisition proved that the web is where it’s at for design tooling. But what about devs? I talked with @Compu…
RT @ChromiumDev: 🔢 New Media Patterns alert courtesy of @quicksave2k & @tonypconway!
From grabbing the user’s screen 🔴 to adding video PiP…
@RickByers @jensimmons @awfulben Interested in this, too. The best research I’m aware of is mentioned in https://t.co/L3DWIFArkO. This looked at Android apps, but focusing on power consumption of the screen, so probably extrapolation to Web is not entir
RT @brucel: Conditionally adaptive CSS. Browser behavior that might improve your performance https://t.co/0UI8cl0NEc by the glamorous and b…
@stoyanstefanov @jaffathecake Notification Triggers (https://t.co/rAPdLg8zEh) is a weird “failureâ€: it was behind a flag, in an origin trial, behind a flag, in another origin trial, and now behind a flag on deathrow, mostly due to the underlying Andro
@jyasskin I just tried manually, and it worked, but had a suuuuper long response time, so the tool might think it’s down. It definitely was down when I sent the link, because I waited patiently and tried a couple of times before testing if it was downfore
@simevidas @jaffathecake Known issue: https://t.co/CKkjiiv1vW. The solution they promise is just doing the work once on the server rather than doing it every single time on each ever client that loads the page. 😃
@jyasskin downforeveryoneorjustme.com/toot.cafe “It’s not just youtoot.cafeIc is down.â€
À propos of nothing (⤵ï¸): I maintain an off-Twitter archive of all my tweets on my own server: https://t.co/cP51Ej1NmD. It’s based on Tweet Nest (https://t.co/2B96awuMWj), an archived PHP project and I use a hacky fork as the foundation of my code.
@tropicadri @heyawhite You both do! Also: nice board game collection you got there! It didn’t occur to me to order them vertically like books. Nice!
@ericlaw Enterprise probably. Whenever there’s something that seems like a weird decision to me, enterprise is high on my list of potential culprits. More often than not I’m right.