“So we picked up the cheapest phone they had […]. A $20 device running Android 9, with no contract commitment has been one of the most useful and effective tools in our effort to be accessible.â€â€”@CAdotGov.
Great performance success story during t

addyosmani Automate WebPerf tests with Puppeteer: bit.ly/puppeteer-perf - a collection of JavaScript snippets I use.
- Get a performance trace with screenshots
- Measure user interactions
- Simulate a slow network and CPU
- Generate a Lighthouse report
- Block third-party domains & more pic.twitter.com/hAIvdlbbAP
RT @patrickbrosset: One of the last features I helped build on @FirefoxDevTools is making its way to all Firefox versions:
🔥A new Compatib…
@vitimus1 @ChromiumDev Fingerprinting is likely to come up in a later stage of the process once there’s spec work and a TAG review happening. Watch the repo https://t.co/Egn50Fqw1y for more.
@koush @slightlylate The meta bug to follow is https://t.co/BB5WszyyJd.
ChromiumDev @tomayac If you don’t feel like setting command line flags (which in general you shouldn’t, unless you know what you’re doing), here’s a recorded screencast: youtu.be/i1Ab7GIaW_o.
RT @ChromiumDev: @tomayac Try the demo on Chrome Canary ≥v84.0.4130.0, with the 🚩 `—enable-blink-features=WebCodecs` command line flag set.
RT @ChromiumDev: The Web platform doesn’t grant low-level access to 🔧 built-in media codecs such as image, audio, and video encoders/decode…
New exciting Project Fugu 🡠API in experimentation: the Idle Detection API. I’ll have an article up on https://t.co/2v5irMi92B soon. Meanwhile you can check out the Explainer already. â¤µï¸ https://t.co/Maa2uWhpp3
@adamdbradley The second origin trial will run until September 30, 2020; that is, Chrome 85. It’s definitely making very good and steady progress: https://t.co/xTo8zYJdqL. The current plan is to then ship in 86: https://t.co/jJqVyjugzY.
RT @ChromiumDev: There are many different options for storing data in the browser. Which one is best for your needs? How much can you store…
@adamdbradley We’re offering a library that makes onboarding your app to native files as smooth as possible on all current browsers: https://t.co/8GMIc3utO1 💾. Try it on https://t.co/SMCXc0sA5q.
RT @OnelyCom: 💥The Onely Map is here!💥
Our brand new tool aggregates data from the @ChromeUXReport database to show which device and conne…
RT @ChromeDevTools: The DevTools colorpicker now produces modern CSS color syntax, as opposed to the legacy comma-based syntax. https://t.c…
RT @stefanjudis: Today I learned that the `content` CSS property allows to define alternative text. 😲 #til
🔗 CSS “content” accepts alterna…
@fantasai @DavidDarnes @AllThingsSmitty @nhoizey @HenriHelvetica @jonathandavis @webkit @tabatkins Thanks for the reply; and sorry, it was hard to get the context. We were discussing whether the first screenshot with the footer _not_ at the bottom in Chro
@DavidDarnes @AllThingsSmitty @nhoizey @HenriHelvetica @jonathandavis @webkit Maybe @fantasai or @tabatkins as the spec editors can clarify what’s the correct behavior here.
@AllThingsSmitty @nhoizey @HenriHelvetica @DavidDarnes @jonathandavis @webkit Chrome 83 and Chrome 84 render it broken as in my screenshot. I’m not an expert, but it seems it’s not really in the spec anymore: https://t.co/q6D86tcrbE (search for ‘stret
“The lack of Service Workers support in third-party browsers on iOS is hurting Chrome’s AppCache removal efforts [https://t.co/NBT4NaQ2y3]….
According to @othermaciej, team @webkit are “looking into ways to enable this”: https:/
@nhoizey @HenriHelvetica @AllThingsSmitty @DavidDarnes @jonathandavis @webkit Ugh, while this works on iOS Safari and in-app browsers like the one in Google Hangouts, it breaks in Chrome, since Chrome honors `-webkit-fill-available` (and consequently does
@rowan_m @RReverser Make that `<dalÃ-clock>`. It’s a @mathias approved name (ignore the warning, YOLO): https://t.co/Vz858PvlUk. He took the time to convert https://t.co/hykZPozeXy into a usable tool.
RT @argyleink: TIL a crazy rad devtools design trick!
😠realtime contrast ratio feedback ðŸ˜
Steps (and what’s shown in the video):
1. set…
RT @MichaelSolati: Hey https://t.co/IQx8zDHobz fam 💋, like reading posts by #dev(s) like @addyosmani or about #fugu? Authors and tags now h…
@marvinhagemeist You’ll be interested in following along https://t.co/kTVZ4ToUHE. It’s fun to try the demo https://t.co/obFhNFJUfL in latest builds of Chromium (https://t.co/wgocnHmNxL) and to see progress each time.
A compelling use case for the Web Share Target API: uploading your images straight to @Unsplash ⤵ï¸. This is Project Fugu 🡠at its best again. You can do this, too: https://t.co/EbGPohqCHO. https://t.co/27LBgplEUZ
@quat1024 The fact that you can doesn’t mean you should ;-) As mentioned in the blog post: https://t.co/yDdT5CBGGZ
RT @zachleat: Been getting some mileage out of this tiny no-theme tabs component in the last couple weeks, might be useful to some of you:…
The @MSEdgeDev team are working on honoring `color-scheme` (read more in my article https://t.co/y34a92FnXE), so things like the scrollbars get darkened. Nice! 💠https://t.co/VOPs0EETLE
RT @shadeed9: âœï¸ New Article: Selection in CSS
I went through everything about selection in CSS, which includes the pseudo-class ::selecti…
RT @viditb: Wrote about how I designed LookUp’s Dark Theme for OLED iPhones.
LookUp uses a very dark grey colour as its background, which…
Gravit Designer: https://t.co/tQeHHY6pk8. Powerful new Progressive Web App. https://t.co/bKpkTyLxDL
RT @v8js: What’s in that .wasm? ðŸ”
Introducing: wasm-decompile! https://t.co/pR4vLia9Ej
Read the contents of WebAssembly modules in a mor…
@gregwhitworth I wrote about it in web.dev/color-scheme/ and it’s on a number of pages I contributed to, for examplev8.dev3M (and of course my blog).
benadida 1/ Who’s ready for another Apple/Google contact tracing thread? I know I am!
To me, the most interesting piece of the puzzle is how much trust we place in the phone operating system vs. the app, and the role of the phone’s operating system in protecting your privacy *from apps*.
@DanShappir @Wix 451: Unavailable due to legal reasons
We recognize you are attempting to access this website from a country belonging to the European Economic Area including the EU which enforces the General Data Protection Regulation (GDPR) and therefo
RT @argyleink: 🎉 flex that gap in the latest release of Chrome Canary 🎉
“`css
display: flex; 🦾
gap: 1ch; 🔥
“`
early adopters:
help us t…
@JarSyr @ChromiumDev This is exclusively about related native applications, though: https://t.co/GVFmiIkedk.
@JarSyr @ChromiumDev That’s the pattern to follow. The event won’t fire again when the app is already installed. ðŸ’
@JarSyr Oh, “it’s†should be “itsâ€. Where’s the edit button when you need it?
@JarSyr @ChromiumDev If the question is purely about finding out if the PWA is installed (vs. running in a browser tab), then you can check via
`if (window.matchMedia(‘(display-mode: standalone)’).matches) { // installed }`
@JarSyr @ChromiumDev It is possible today to find out from a PWA if it’s corresponding native Android app is installed: https://t.co/8yfpqTDSJP.
@andreban @kennethrohde @esviji @slightlylate @firt Could Web Packaging be the solution?
â° RemindMe https://t.co/QIMk01PX0i by @lamplightdev is a neat little app that showcases the power of Notification Triggers (https://t.co/rAPdLg8zEh): locally scheduled notifications that don’t need a network connection. Try it in Chrome on desktop or An
@kennethrohde @esviji @slightlylate @andreban The rejection message at least is pretty clear about this. Do we have this limitation in our docs, @andreban? The article https://t.co/xZsWlEJ9xT points to https://t.co/HxzQGlDQfD, when I search the print vers
RT @cyrildiagne: âš¡New open source AI+AR demo âš¡
Doodle face masks right from the browser with #TensorflowJS and #FaceMesh
Demo: https://t.…
@crafty @Mustafa_x @Google Congratulations! 🎉
Side note: I still think it’s hilarious that these don’t come framed (for the uninitiated: you get instructions how to expense a frame). Mine’s still in the container under my desk.
@lamplightdev @ChromiumDev Thanks for sharing! Reminders are a great use case for this API indeed. Please share any feedback on the developer experience you may have: https://t.co/8xm5izIfKl. Thanks!
RT @AllThingsSmitty: 🔥 TIL a #CSS trick to handle that annoying mobile viewport bug with `100vh` in WebKit (iOS Safari)! #WebDev #ProTip ht…
@justinfagnani @slightlylate My mid-2000 brain immediately thinks XMLHttpRequest actually requesting XML or, dare I say, RDF/XML (https://t.co/PEvTBfe7FS) that gets transformed with XSLT (https://t.co/carciLsofe). Not endorsing any of these now, but remin
@firt @rmehner This is now tracked in https://t.co/WIEIm0KvrF.
@simevidas It’s now blocked on https://t.co/cvvkEokrpp. People are on it.
Coronavirus Genome: xkcd.com/2298/ ðŸ#xkcdkcd Little did I know that they discover mutations through spellcheck. 😂
RT @tomayac: Our @TheWebConf Demo Paper 🔄 titled “From Fugu With Love: New Capabilities for the Web” has now been published on the Google R…
SVG, Favicons, and All the Fun Things We Can Do With Them: https://t.co/div3tOxIAS. Well worth a read, and, woohoo, my article https://t.co/SWB8gZMJVx is mentioned (but there’re way more things you can do with SVG favicons). ðŸ’
Chrome + System Fonts Snafu: https://t.co/zUCy7K8Zrv. I wouldn’t quite call it a “snafuâ€, but an unfortunate bug that needs fixing, which has already started. It’s good to be aware of it, though, especially for sites that depend on a system font s
@rowan_m If overly applied, we call it Akzentsetzungskorrekturwahnsinn.
How to Make a CSS-Only Carousel: https://t.co/1qlEQZ1MUY. It’s pretty great what CSS can do today. ðŸŽ
What’s your take on the “two spaces†question, @code? https://t.co/n5NuEULoj6
@rowan_m My wife’s first reaction was: “But it’s DalÃ, not Daliâ€. Not a big deal; it’s acute mistake a lot of foreigners make.
https://t.co/k04VTp3fAq
@ericlaw @reillyeon @mgiuca I’ve had Google Assistant “Stories to Read†pitch me a ton of Forbes clickbait stories. You won’t believe what I did next.
OK, I’ll spoil it: I clicked “🚫 Don’t show stories from Forbesâ€.
@rowan_m The seconds clock hand probably should have the highest z-index.
On iOS, you need to ask for permission now; off the top of my head it’s something like…
“`js
const permission = await DeviceMotionEvent.requestPermission();
if (permission ==
@DanShappir @jaffathecake As long as the statement doesn’t apply to Kimi 🈠the Internet is fine.
@SporksAreGood4U @wescpy It’s a brilliant video. I mostly shared it so you know why I recommended Wesley :-) Have a great weekend!
@SporksAreGood4U Heya, it’s been a while :-) Probably ping twitter.com/wescpy. He might be able to help.
Our @TheWebConf Demo Paper 🔄 titled “From Fugu With Love: New Capabilities for the Web” has now been published on the Google Research portaresearch.google/pubs/pub48955/gCv.
Project Fugu ðŸ#WWW2020WW2#TheWebConfebConf, unfortunately only virtually, which wor
RT @yoavweiss: Right now, bundling JS is required for loading performance, but practically kills caching…
WebBundles will enable us to h…
@CharlieCroom @AaronGustafson Oh, it’s indeed not happening in 84. I am on 83 regularly. Must have been us then, sorry… :-D Thanks for the reply still.

@CharlieCroom There’s probably a better way to report bugs than mentioning you (but I don’t know it), so here it goes: on the DM route (twitter.com/messages), the “Message requests” span doesn’t get the horizontal space it deserves. pic.twitter.com/NlUAuI3tDB
@jaffathecake @guyrleech @JimMoyle @mparpaillon @DanShappir Ugh, what a foot gun.
@Paul_Kinlan We have enough time to make it a truly amazing remote experience, at least this year. Even for the unlikely event that there will be a vaccine, probably not every potential attendee will have had a chance to get it.
RT @dalmaer: Do you charge your Macbook on the left or right side? Turns out right is better!
https://t.co/jV146BRR80
@DanShappir The second example. The `else` just adds an unnecessary level of indentation. The `if` should be the exit conditions.
@mrdoob @luruke That’s how I read it.
processingDuration, of type double
The elapsed duration in seconds from submission of the encoded packet with the same presentation timestamp (PTS) as this frame (e.g. same as the mediaTime) to the decoder until t
RT @sulco: #HTML tip for today is: #useThePlatformâ¤ï¸
Did you know you can use the `<datalist>` element to provide suggestions for inputs?…
Limiting `<input type=”color”> to a certain palette (from an image): https://t.co/RRePyyscxV 🎨 #TIL that the color picker works with a `<datalist>`. Thanks, @codepo8!
RT @jdan: 🎨✨ 98.css is a design system for building faithful recreations of Windows 98 UIs
https://t.co/a9Ee17ygqq https://t.co/QRTfIWT4M2
@kennethrohde It is a way better name, albeit the API shape and usage does resemble rAF, it is not the same.
@kennethrohde It’s just been renamed: https://t.co/ndkkfQEcbl.
RT @WhatWebCanDo: ðŸ–¼ï¸ Shape Detection API — using the Web platform to identify text, barcodes or faces in the image, no external libraries n…
@jaffathecake That’s the happiest story on the Internet today. 😻
What happened to the trap, though?
🔢 New Web API: `Video.requestVideoFrameCallback()`—Be notified when a video frame has been presented for composition.
ðŸ”wicg.github.io/video-rvfc/Olsz1j57
requestvideoframecallback.glitch.me/FQPq8dwO17 (Try it on Chrome Canary 84)
@Dieulot @webkit True indeed. Hopefully statements like Walmart’s can help toggle the toggle. 😃
RT @mathias: The @ChromeDevTools color picker now supports pasting color values into any of its inputs! 🔥
For example, you can now copy a…
RT @andreban: My sample implementation of WebUSB + ADB has been now been published on GitHub: https://t.co/1ntMWIArxb. See it in action at…
@_jayphelps @samthor Yes, can reproduce this. You’re stuck on a white page.
@samthor Nice trick, but yeah, probably should only try this at home… 😆
(Love the Chrome theme, I still use it myself after all the years.)
@espadrine @mathias @LeaVerou @ChromeDevTools We plan on evaluating the feature with a browser extension, and then decide on our next steps. The extension will add a right-click menu, so the flow will be the same.
https://t.co/kio89jeyEX
@AndreJaenisch @LeaVerou I have a Chrome extension ready-ish that will be released properly on the Chrome Web Store in the not too distant future (some things need to get sorted first). Meanwhile, you can test it in developer mode: https://t.co/L544M5GUEA
@rowan_m DalÃ-esque.
🔢 @webkit, did you see this? https://t.co/CbpR2Gdhu9:
“This is V[.] from https://t.co/VtPGkKwzXZ. We implemented `<link rel=prefetch/>` to prefetch scripts in our customer journey and saw some pretty good TTI improvement across pages.”
This is a gre
@jaffathecake 🌳 🈠🔜 💪ðŸ»ðŸ±
Really happy for you!
@rmondello Parsing HTML? Yes, please. ðŸ¿
RT @DasSurma: The premiere is over (and it was freakin’ great!), but the video persists!
If you missed my Supercharged Reunion with @aerot…

ChromeDevTools We added some accessibility information to the element pop-over. Check it out in Chrome DevTools on the Canary channel! pic.twitter.com/EWqYVQUggK
RT @WhatWebCanDo: What Web Can Do now includes few more new/future Web capabilities:
🪠Store Distribution https://t.co/TRnM9AoKtL
🎬 Run On…
@justmarkup Small typo: s/Use the build-in search/Use the built-in search/
Good luck with the launch!
@jaffathecake @LeonieWatson @Paul_Kinlan I just saw weird ghost pictures that looked night-visiony, never tried it myself. Good luck with the regular torch then, hope you find it!
@jaffathecake @LeonieWatson I have absolutely no idea if this is helpful for finding a cat at night (sorry if it’s not), but I recall @Paul_Kinlan playing with the Pixel 4 infrared camera: https://t.co/sEoI426DfG.
RT @shadeed9: âœï¸ New Article: Spacing In CSS
I wrote about everything I know about spacing which includes when to use padding vs margin, C…
@Justinwillis96 @pwabuilder Have you seen @mrdoob’s tweet? https://t.co/n13oVLoQex
addyosmani @gauntface Key sizes for performant HTML docs…
(1) What’s my budget for critical-path resources?
In theory, 14.25KB for the initial round-trip, but lots of recent nuance given streaming/TCP/H2: bit.ly/3bmsYn5
(2) What DOM node budget I should aim to stay under?
~ < 1500 nodes
Good thread on the limits of automatic #a11y testing: https://t.co/RNXEuX37Z9. This was started by the attached @____lighthouse test results for https://t.co/g2j4AvVtay. https://t.co/v9iSXCUZWN

@mathias @yoavweiss Say ‘revert’ again. Say ‘revert’ again, I dare you, I double dare you motherfucker, say ‘revert’ one more Goddamn time! pic.twitter.com/rgXpSmIMT1
RT @feross: [Proposal] Full Network Access in Progressive Web Apps
https://t.co/1vol5JsaSJ
Please chime in if you have use cases this wou…

FilipStanis Interesting take on usability:
Can you tell how many windows there are in this screenshot?
#uidesign #ux pic.twitter.com/c7QE7hwOX7
@gavindoughtie @excalidraw Check out the blog: https://t.co/4ZgWgwrTsL. It was all started by @Vjeux and others. (I have only contributed a tiny piece.)
@LostInBrittany @fsznajderman You can use the API as progressive enhancement, see this pattern in browser-nativefs: https://t.co/A3G6EtnwZa. Native API where possible, fallback everywhere else.
RT @sergicontre: Adobe Spectrum design system based on web components, ES-Modules, and modern browser standards using LitElement and open-w…
@LostInBrittany @polymer @OpenWc Have you seen that the Barcode Detection API has _finally_ launched in Chrome 83: https://t.co/HUOGGRYBvl. It’s available on devices with Google Play Services installed (but not on uncertified devices).
RT @othermaciej: Traditionally, use of the `delete` operator has made JavaScript slow. Now in WebKit, it’s super fast. Learn about all the…
RT @passle_: 🎉 I blogged!
💉 Lessons Learned Building a COVID-19 PWA
I recently contributed to a COVID-19 related app, and here are some o…

@nhoizey @bdc In a production app, you’d probably only load the full-resolution images in the lightbox view. Lazy-loading is quite aggressive, test it with a (simulated) JioPhone 2 (kicks in at the selected image). The bigger problem are the missing dimenpic.twitter.com/uuLHGqGSip

@sergeybedritsky @ChromiumDev @nuxt_js Respectfully, no. This is not the same. See the screenshots. All it took was adding `<meta name=”color-scheme” content=”dark light”>`. pic.twitter.com/k8Wo1MNPkE
🔢 Chrome 83 is out! From a Project Fugu 🡠side, v83 comes with a new origin trial for the Native File System API, and finally the Barcode Detection API: https://t.co/UrC87kc2u9. It also brings CSS `contain-intrinsic-size` support and the `color-sche
@firt The only reason may be legacy devices that are stuck on old iOS versions. Like iPhone 5 or something (which my parents still use).
@nhoizey @bdc It has `loading=”lazy” (https://t.co/NsUY6mHAAQ), so once your gallery grows big, it kicks in.
@TatianaTMac Yes we do. I should have started with “I, too, think…â€.
@firt Hehe, talking of Web App Manifests: music.apple.com/manifest.json. Also worthwhile checking out the `<head>` section of the page. I can’t find a way to use the app in Safari (even deleting the native Music app doesn’t help). Works OK on desktop Chrome.
@firt If the manifest can’t be loaded, you are in trouble anyway. iOS has less of a version fragmentation problem than other OSs *cough*, so (apart from really old devices) there’s an OK high chance the behavior is consistent. Your post raises good points
Creating responsive CSS motion paths: https://t.co/MSosbV2doJ. Pretty neat!
@TatianaTMac I think it makes sense to initially respect `prefers-color-scheme`, but to also allow people to opt-out: https://t.co/Cypl59ryNV.
RT @agektmr: I love https://t.co/UXlzHywllH that lets me write frontend + node server code on the browser, but TIL glitch plugin allows me…
@firt The manifest values take precedence. Honestly the only issue we ran into is the status bar translucent color; I’ve opened https://t.co/cMoMwNk73B for this.

bdc Little weekend project: a simple touch-friendly JS gallery!
Download:
github.com/bendc/gallery
Demo:
cldup.com/NYhJaV-jGy.html pic.twitter.com/yhVRPGOgVU

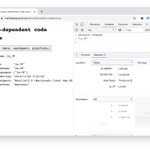
ChromeDevTools In the latest Canary, you can emulate locale in addition to geolocation. Both have been combined into the Location option, which can be found in the Sensors Pane. pic.twitter.com/ehBwute3PM
RT @excalidraw: Instead of using internalization libraries, we rolled our own and thanks to @crowdin the whole process of translating Excal…
If you’re in the business of building Web apps—maybe even Progressive Web Apps—for iOS, give PWACompat a try (quoted tweet ⤵ï¸). We now use it in @excalidraw, and it’s great! 💠https://t.co/gBin4W6tS0
@samthor Judging from the docs, a lot of developers fell into this trap: https://t.co/RZnpfCO7hN. There’s even a good example vs. bad example section. But why have angle brackets? I *think* the reason for `<…>` are extension relation types that can co
@CharlieCroom @MSEdgeDev It’s work in practice for sure: https://t.co/ZYYjJbNVW9.
@CharlieCroom @MSEdgeDev No. Microsoft are pioneering this for the time being.
Vysor is brilliant software for demoing Android devices on a big screen. But the best feature is that now it’s fully built on Web technologies, to a big part proudly powered by Project Fugu ðŸ¡. https://t.co/1kXefSO3SG
The @MSEdgeDev folks are on fire 🔥 recently: an Intent to Prototype for app icon shortcuts menus (for Windows). â¤µï¸ https://t.co/JABBYQc5gW

ChromeDevTools In addition to metrics like FCP or LCP, the Performance Panel in the latest Canary also highlights long-running tasks that prevent the page from being responsive, and potentially annoying layout shifts.
Check out web.dev/tbt and web.dev/cls for details! pic.twitter.com/O4A3ly1uCd
RT @mrdoob: Now that we’re all staying home, I thought it would be a good idea to rescue multiuser sketchpad so we can all draw together âœï¸â€¦
RT @ChromeUXReport: 🆕 The 202003 (March 2020) release is live on BigQuery!
In this release:
- 6.7% drop in # of distinct origins since Fe…
@simevidas @ChromiumDev “If you look at https://t.co/Im725nn3Sm, it’s because we use ‘light’ as the preferred color scheme. We can only end up w/ a used dark scheme when the preferred color scheme is ‘dark’, or ‘no-preference’ with ‘dark’ appearing before
@simevidas @ChromiumDev Yes, the other files count, too. I just wanted to link somewhere concrete.
RT @JRRaphael: I’m really, really curious to see how this all plays out. It sure seems like it could be significant — for Chrome OS, of cou…
@nhoizey @simevidas @github All that being said, what’s the proper way for nice looking (and accessible) figure markup on GitHub? I tried using CSS, but most of it is being ignored.
@slightlylate @koush @samccone @Paul_Kinlan @vysorapp @b1tr0t Oh, the good old `https://t.co/CFKjtdmCKz(… API. It looks like the popup condition (https://t.co/YP4JsFrX99) could be a single point of failure: “The condition is implementation-depepdent an
RT @JudahGabriel: Announcing pwa-auth: a new sign-in component for the modern web. ✨🎉
It uses new web APIs to speed through sign-ins, it’…
@stshank @CharlieCroom Happy to talk about Project Fugu ðŸweb.dev/fugu-status/cLW.
I’ve been hacking on a Text Fragments polyfill: https://t.co/ANHr7Z6UD9. The absolute baseline cases work, but still loads of issues ahead until it is compliant.
@midzer @ChromiumDev Linux unfortunately doesn’t have a common badging infrastructure. It’s dependent on the window manager. It’s coming for Chrome OS, though…
RT @stefanjudis: Safari now supports `enterkeyhint`. ðŸ’
I always like it when the enter key gives me more context. 💇
🔗 Spec: https://t.co…
@Vjeux @philip_harmse @excalidraw What browser do you use? On Chrome/Edge, we can use the Native File System API through browser-nativefs (https://t.co/8GMIc3utO1). Once you create a file (by opening an existing or creating a new file) the changes are sav
RT @EdgeDevTools: Remote debugging, UI and navigation improvements, and more!
Check out what’s new for DevTools in Microsoft Edge 83: http…
@excalidraw I work for the @googlechrome DevRel team, but in the end my job is Web DevRel, not Chrome DevRel. 😊 At least that’s how I see it. And PWAs are a core piece of Web technology. Made for all.
`s/Chrome/Web/` (just added it to the home screen of my iPhone), but apart from that I fully approve of the quoted tweet… 😃 Having Excalidraw as a Progressive Web App unlocks so many great features, I’ll soon get cracking on some Pull Requests. ⤵
@robertnyman Congratulations, Robert and Karin! 🥂
@cwilso “Get stonedâ€. Oh, *the other* kind of stoned. I had to read this twice. 😂
@playbox21 Not that I’m aware of. But you can open a new Issue: https://t.co/ccVaVoAp83.
@samthor What’s this logo? I have set up a cron job that via Puppeteer gets a daily screenshot of your page, diffs it in a cloud function, and if there’s enough of a difference, sends the image off to another cloud function that OCRs it and sends me t
RT @mattcutts: This makes me so happy: https://t.co/ku80091qLG
Technical details here: https://t.co/u1FBhMe5ID
Kudos to Apple and Google…
@samthor ✅ Subscribed.
RT @csswizardry: I feel like `counter-increment` never got enough airtime. Using it right now to automatically number the FIGUREs in some d…
@KevinKelchen Yeah, given these constraints it might be easier. Maybe Andre has another idea, let’s see.
@KevinKelchen Maybe Trusted Web Activity is an option?
@KevinKelchen Maybe @andreban has a solution?!
@KevinKelchen Because WebViews can be any size, it’s perfectly valid to have a small “stripe†of Web content in an otherwise native app UI. It would be confusing if the API were exposed in such situations. Chrome Custom Tabs is full screen by force research.google/pubs/pub46739/
@KevinKelchen It’s work in progress: https://t.co/X4XZneBJFg. ðŸ’
Please update straight to v0.6.0, v0.5.0 had a stupid error: https://t.co/A4xTNKyP89. It was a bad CORVID-19 day y’day w/ the kids interrupting every 2 min. I didn’t catch the incomplete auto-complete, and it worked on the latest Chrome but I failed t
@devxubr @ChromiumDev @ChromeDevTools I hope it becomes clear from the article. 😃
RT @ChromiumDev: @tomayac You can test this on https://t.co/gjzfWAbb0n by pasting `document.head.innerHTML += ‘<meta name=”color-scheme” co…
RT @ChromiumDev: Improved 🌒 Dark Mode default styling with the `color-scheme` CSS property and the corresponding meta tag: They allow devel…
We finally have full clarity on @webkit’s “7-Day Cap on All Script-Writeable Storage†announcement: the Service Worker Cache is affected, too: https://t.co/5fzVbP9hmS. I’ve confirmed this with @jonathandavis. (Hat tip to https://t.co/kn0AUKXELY ag
🗣 Heads up for Native File System API users: `handle.createWriter()` is now `handle.createWritable()` and returns a `FileSystemWritableFileStream` (https://t.co/YSemH72vd9).
✅ I’ve taken care of this change in 💾 browser-nativefs v0.5.0: https://t
@TheCelavi @rowan_m @googlechrome @ChromeDevTools @ChromiumDev Does your page by any chance contain `<meta http-equiv=”Content-Security-Policy” content=”upgrade-insecure-requests”>`, or is your dev server sending a `Content-Security-Policy: upgrade-insecu
@SamyDindane …ce que tu viens de faire :-) Bonne chance!
@SamyDindane Salut! Je ne sais pas, mais en tout cas souscris-toi sur https://t.co/Wrx0jS0R06, où je demande l’API.
@TheCelavi @rowan_m @googlechrome @ChromeDevTools @ChromiumDev Could this Intent to Ship be related? https://t.co/CewokgitZV
@marcenglund @vaadin @arduino @ChromiumDev Brilliant, thanks for the feedback and the bug report! And for playing with the API in an early stage of course!
@marcenglund @vaadin @arduino @ChromiumDev This is super cool! I could reproduce the crash with the installed PWA. Did you file a crbug.com/new for this?
@mathias @jaffathecake @harisvsulaiman Workflow xkcd.com/1172/
RT @marcenglund: Check out this #SerialAPI experiment at @Vaadin Labs;
Plotser is similar to the @Arduino Serial Plotter, but a #PWA — noth…
RT @mathias: 🎉 AVIF support is coming to browsers soon! 🎉
âž¡ï¸ Firefox: https://t.co/SVw8J7cWfc
âž¡ï¸ Chrome: https://t.co/R68eV7ttOZ
AVIF is…
RT @FilipStanis: If your go-to #SocialDistanacing activity is gaming, here’s some good news: free @GoogleStadia for the next two months 🎮🎉…
RT @rowan_m: As a sneaky way of feeling more productive, I thought I’d document some of my old Glitch experiments. Et voila, here’s the fir…

n2vi Through sometimes painful experience, Googlers have learned a lot about building safe and reliable systems at scale. Save yourself some pain and study landing.google.com/sre/books/ pic.twitter.com/0UfqqO4JH8
RT @webkit: Get an in-depth overview of how to use the new Web Animations API, available in Safari 13.1, to create and control animations w…
@nic_o_martin @jeffposnick My related article (https://t.co/XzA35keT2k) was up for a while on https://t.co/Td9ah4AWNL, but I forgot to tweet about it—until yesterday. Sorry if this coincided with your (awesome ðŸ’) article going up on CSS Tricks. I was
RT @nic_o_martin: This is so coolðŸ˜! My article about the #NotificationTrigger API is now on @css-tricks!
https://t.co/LJ4PCd9CEQ
#PushNoti…
Falsisign: simulation of the “first print, then sign, finally scan again†flow that some bureaucracies require. This is brilliant: https://t.co/iEWA9KVJCC. 🖊 https://t.co/WUUHmsXty5
RT @andreasbovens: Firefox 75 is out & it has a slew of new features, including:
🥱Image lazy loading
🗜ï¸CSS min(), max() & clamp()
â¯Web Anim…
RT @ChromiumDev: 🚿 WebSocketStream—Integrating streams with the WebSocket API:
Prevent your app from getting drowned in WebSocket messages…
Progressive Web Apps and Project Fugu 🡠are a title story in the latest @entwickler magazine: https://t.co/dwGdHwLAAU. With a great article by @christianliebel, and I had the honor of being interviewed. (🇩🇪 content) https://t.co/PwyCCPqvjj
Windows 10 Insider Preview Build 19603 brings File Explorer Integration in the Windows Subsystem for Linux (WSL): https://t.co/BevdYATorR. Tux right there in the File Explorer. Wow. 🤩
From the https://t.co/Td9ah4AWNL engineering blog: How we build the site and use Web Components: https://t.co/VsQPAFNkTb. One example component is for sparklines: https://t.co/OzlFQrfNYK. 🔈
@canofsleep @ChromiumDev Chrome 82 will be skipped (https://t.co/RQKlAF0PcE), so probably it’ll be included in Chrome 83.
RT @ChromiumDev: 🧠What is the Privacy Sandbox?
https://t.co/1QuwfsPDrl
(The Privacy Sandbox is a series of proposals to satisfy third-pa…
@JakeDChampion @ChromiumDev In this case we have an Explainer (https://t.co/obggRoB6tc), but no specification draft yet.
@dfabu @kennethrohde @petele @slightlylate Paging @andreban, our authoritative source when it comes to TWA. ðŸ’
RT @ChromiumDev: 🔢 Exciting Project Fugu 🡠API announcement:
Notification Triggers allows you to schedule local notifications that don’t r…
Really informative HTTP203 episode on cross-origin fetches now and then with @DasSurma and @jaffathecake ⤵ï¸. Recommended background reading: https://t.co/0YjqEikDVa by @mikewest. https://t.co/MVRVFROCs4
@jonalvarezz Woohoo, happy it works. 🎉
Next challenge: add a toggle: https://t.co/FKfxCMMVoL.