RT @ESnextNews: Streams web API—definitive guide @tomayac
https://t.co/k0y1gZyVzU ^ar
@danbri @Paul_Kinlan @clipchamp Nerd-sniping @DasSurma and @RReverser.
@kennethrohde @henrylim96 @diekus @Mustafa_x @codepo8 @alexey_rodionov @remoteforslides Wait. Some formatting is supported in Play Store descriptions: https://t.co/5GUxfq4LZ5. It has just taken ages to be approved (I thought it had gone live immediately w
@JohnMu @mahemoff Approximately 1 minute left.
It’s somehow the same for macOS updates or washing machines. Approximations are hard.
RT @domenic: Oh cool, the Node.js docs started using content-visibility: auto and went from 1 minute to 1 second rendering time (in Chromiu…
Still happy every time I see Apple @webkit mentioning “Home Screen Web Apps on iOS and iPadOS†or “websites saved to the home screen†sincerely. https://t.co/pZOMCt0h8J âœŒï¸ https://t.co/3G8pCUnOnm
@danbri @Paul_Kinlan That’s the wa@clipchampmp does it when I checked the last time.
RT @bramusblog: SYMPHOSIZER — Playing with SF Symphony’s new Visual Identity
🔗 https://t.co/4cmHC2DSy3
🷠#branding #link #sound #typograp…
RT @johanpeitz: â£ï¸picoCAD is releasedâ£ï¸
🔠Build tiny models!
🎨 Texture with pixel art!
🎥 Export spinning gifs!
💸 Name your own price!
💻 M…
RT @domenic: ModalCloseWatcher code, including Android back button support, is in Chrome Canary behind a flag! Try out this demo. https://t…
heydonworks Worry less about people disabling JavaScript for websites.
Worry more about JavaScript disabling websites for people.
RT @ChromeDevTools: ✨ TGIF! New #engineering blog post. 😃
CSS-in-JS is different from regular CSS, and you can use DevTools to edit both!…
The magic of `<script type=”importmap”>`. Here’s to the bundler-less future! https://t.co/YvrUuPtcJP
I’m not entirely sure what is going on, but occasionally the sheet is empty. Too many parallel requests? Help@googlesheetsts.
Glitch superstar @rowan_m strikes again and drops an awesome fractal viewer! Gorgeous and endless imagery to be explored!
(On iOS, the app requires the WebGL 2.0 flag, but then it works like a charm.) https://t.co/xUK1qOIzS2
@PixelAmbacht I’d take that. 🙋â€â™‚ï¸
@christianliebel @nic_o_martin Thanks! I see @sayhello has fixed the component selection already, all good then.
@christianliebel @nic_o_martin Could you file a https://t.co/Hy94ztcKtD using the component Blink>Storage>FontAccess, please?
Oh, nice, my Streams API guide (web.dev/streams/) has made it into the latest JavaScript Weekly: javascriptweekly.com/issues/527. Always rewarding to see an article get visibility when you’ve been really working hard on it. 😀
@christianliebel @nic_o_martin Looks like it, yes.
@nic_o_martin @christianliebel Super cool, thanks for sharing and experimenting. FYI, we’ll soon move to a picker model where the browser presents the user with a picker and where they can select fonts individually. We’ll keep you updated on https://t
@christianliebel Oh no. You just made my talk obsolete 😂.
https://t.co/5wlsIK1dCZ.

christianliebel This week, I added the #LocalFontAccess API to paint.js.org. You need Chrome Canary to enable the font-access flag in order to use it. Have fun! #pwa #modernweb #projectfugu pic.twitter.com/E58oNxSdiX
RT @codepo8: 💉🻠“Capture Keys with the Keyboard Lock APIâ€
🔗 https://t.co/m8vYdP39kL
Learned about that one today. good write-up by @toma…
@jan0711 Fixed with https://t.co/VEJRAnJrIa.

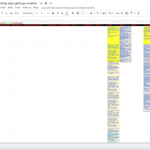
I’ve worked on a tweet dashboard that shows y’all’s tweets about the Project Fugu 🡠hashtags we invite you to use in our postgoo.gle/fugu-tweetsUlq.
The zoomed out view’s interesting, showing that n#WebHIDHI#WebSocketStreamea#WebTransportort &am#WebUSBpic.twitter.com/0Cx8ffNcXi
RT @arw: Want to keep your computer awake? https://t.co/kcKYYpMLR8 â˜•ï¸ (for browsers that support navigator.wakeLock) #poweredbyperfcrastina…
@idoshamun @ChromiumDev You can use the new `display_override` for this. https://t.co/D1aU40Duai
@idoshamun @ChromiumDev Oh, yeah, news reader apps are one of the use cases the feature is being built for. Looking forward to your experiments with it.
@leeheycock @ChromiumDev Happy to read that this is well received. Looking forward to it landing, too!
@firt No worries. You’re definitely right for `display_override`. We’ll see what happens there.
@nhoizey @zachleat @eleven_ty @ambrwlsn90 @valeriangalliat @5t3ph Thanks for opening the PR, @nhoizey. Subscribed to it, let’s see what the outcome will be. Also thanks@ambrwlsn9090, for the original article and the research behind!
@simevidas Perfectly doable in theory with `WKUserScript` and a `WKWebView`: https://t.co/QP5dH5ujfW. That’s one way how browsers like Bluefy (https://t.co/STQbwt9RYf) can work that add Web Bluetooth support to iOS.
@firt The fallback chain for `display` is specified in https://t.co/tL21bq9rS3.
@kennethrohde @henrylim96 @diekus @Mustafa_x @codepo8 @alexey_rodionov @remoteforslides I’m not sure this article is (still) accurate. I just tried it on my sample app https://t.co/5GUxfq4LZ5 (the words “dark†and “light†should be <strong>, but
@kennethrohde @henrylim96 @diekus @Mustafa_x @codepo8 @alexey_rodionov @remoteforslides Anecdotally neither the Play Store nor the App Store support rich text. It’s all ASCII art:
FEATURES:
• Awesome feature.
• Works great.
@jan0711 Thanks, I’ll have a look tomorrow.
@zachleat I mean, sure. If you wanna go the official route, that’d be perfectly fine, give@ietftf likes the idea.
@zachleat You shouldn’t use this path, though: “Applications that wish to mint new well-known URIs MUST register them, following the procedures in Section 5.1.â€â€”https://t.co/sUGeSxNHNi
Just come up with something else like `/.eleventy-data.json`.
samthor JS bundler fans: something I’m working on to save your bytes. If you’re interested, hear me talk for 2 minutes!
youtu.be/Saaz_zU4O-0
@LinkofHyrule89 @ChromiumDev @discord Window Controls Overlay is the article I’m working on these days… Hope to have it up oweb.devNL real soon!
@LinkofHyrule89 @ChromiumDev For an overview of the various modes, see https://t.co/NVXYed7QiK.
@ChromiumDev (The broken hero image is a known issue, fix pending deployment.)
@ChromiumDev (The broken hero image is a known issue, fix pending deployment.)
RT @ChromiumDev: Did you know that the PWA `display` modes have a fixed fallback chain â›” as per the Web App Manifest spec?
With the new `d…
RT @ChromiumDev: An outlook in the near future: We’re working on adding Tabbed Application Mode 🔒 to PWAs, so you can, for example, edit mo…
RT @kennethrohde: I am so excited about this! Great installation dialog for Progressive Web Apps - I hope this comes to desktop as well #pw…
@ebidel @petele @philwalton @aerotwist For Googlers following along: filed b/181201066 since this is a DevSite issue.
@ebidel @petele @philwalton @aerotwist As usual: JavaScript ruins everything ðŸ˜.
On a more serious note, as the author of a PR that adds a similar feature to https://t.co/Td9ah4AWNL (https://t.co/cxkEjxRqmp), this is a good case to be aware of.
I’m a sucker for interesting maps and maps tiles design stories, and @stamen’s for the new @facebook maps is no exception: https://t.co/syd5TJeR9R. https://t.co/MYWoM3AjwX
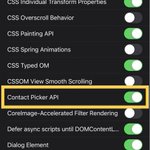
RT @anssik: Apple implementing Contact Picker API in WebKit is great news for web developers. I look forward to more device-centric Web API…
Another example is @JoshWComeau’s `z-index` exploration: https://t.co/NxIxqC3eb7. #TIL about `isolation`: https://t.co/biIR5rpWQX.
I love these posts where someone dives deep into a topic you think you know everything about, and then you read it and you still learn something new. One of these is @lonekorean’s recent post on the `::before` and `::after` pseudo elements: https://t.co/V
RT @mbostock: It’s been ten years since I pushed the first release of D3.js to GitHub. Have I learned anything? I hope so… but it’s a journ…
@westonruter @pbakaus @cramforce A brilliant guide on integrating Webmentions (in Eleventy) is from @TheGreenGreek: https://t.co/k0xR1mIE0U. That’s what I used for my site (https://t.co/8L8A32m8rX).
@onthebass @davey_burke I came here to check if someone came here to say this. Else I would have come here and said this. Thank you, crash test dummies!
JavaScript performance beyond bundle size: https://t.co/kGAibOK1I1. Great overview of different approaches to JavaScript performance, by Nolan Lawson.
Introducing State Partitioning in Mozilla @Firefox, by @johannh. https://t.co/4th1G6Rqds
ChromiumDev Got questions about PWAs or Fugu? Need help with your service workers, Workbox, Trusted Web Activity, Web Serial, etc?
A few of us will be answering as many StackOverflow questions as we can tomorrow (Tues, Feb 23rd). (1/3)
Brilliant introduction to CSS scroll-linked animations by @bramus. â¤µï¸ In many cases this will be able to replace JavaScript-based scroll listeners, which can be quite taxing. https://t.co/JyFDf4c2Vh
@rowan_m @TheRealNooshu Works fine on iOS 14.5 with the experimental WebGL 2.0 flag set. Nice work! ðŸ’
RT @ricmac: For my column this week, I talked to two companies using #WebComponents: @Keithamus from @github and @gregwhitworth from @sales…
RT @piccalilli_: Have you got a personal site that you just can’t get to read as well as some of the others you like on the web?Â
Do you j…
RT @aharth: Call for Developers at The Web Conference 2021 Developers Track: short descriptions of technically challenging web applications…
RT @tomayac: @rniwa_dev This feature specifically was demanded by @unity3d in https://t.co/yvdshWd6bJ. I have described it in https://t.co/…
@rniwa_dev This feature specifically was demanded by @unity3d in https://t.co/yvdshWd6bJ. I have described it in https://t.co/GBfh0DzF0H. The engine uses it: https://t.co/WgiUHHv8rt. Game or AR developers can now soon use it on the Web. </facts> ✌ï¸
RT @TheRealNooshu: New blog post: “Testing priority hints with WebPageTest”. Also includes some experimentation using @Cloudflare Workers.…
RT @cramforce: 🎉 New blog post: How to pick the ideal AVIF and WebP quality settings
Super TL;dr: For JPEGs with quality setting 60, encode…
Getting Deep into Shadows: https://t.co/cTuO65tT8R. Rundown of different ways to create shadows in CSS with their pros and cons.
Making Service Workers easier to debug for Progressive Web Applications and more: https://t.co/crewv8bpGl. Some great additions to â¦@EdgeDevToolsâ©.
@TypeSong Sorry, completely butchered the name. Mattias Buelens. @MattiasBuelens.
@TypeSong Fixed in https://t.co/BFlak0MOSV. Mathias Bulens noted this, too.
@ryan_marsh Thanks again for the kind words over here, too!
I wasn’t personally planning on writing about TypeScript (I don’t consider myself an expert in TS, not even close), but actual exp@ddprrtprrt has written a great book you might be interested
RT @steveruizok: 🚀 Just launched perfect-freehand, a minimal open source library for drawing beautiful freehand, pressure-sensitive lines.…
@Nyr0 @firt It’s a contact picker sheet like in the built-in Contacts app. Multiple accounts is supported.
RT @hn_frontpage: Streams — The Definitive Guide
L: https://t.co/8qQWdjB9VD
C: https://t.co/c3Jx82SHhB

Every now and then, the orange site treats you well. <3 pic.twitter.com/EMIy3u7iD9
I’m on episode four of this course, and I can highly recommend it. It has helped me replace some muscle memory vague concepts I had with proper mental models. â¤µï¸ https://t.co/BxnG152Iug
I have written a complete guide to the Streams API: https://t.co/jpqXPlh4T7. If you were looking for an excuse to dive into it, this article might be it. At the end of the post, I list a couple of Web platform APIs that use streams.
https://t.co/gdjvN3NP
@phdchristmas @ChromiumDev Disapprove of your choice of language, but the answer to your complaint is summarized in this article: https://t.co/oS2aNTWdto.
Learn Snowpack: A High-Performance Frontend Build Tool. Nice introduction to â¦@snowpackjsâ© by â¦@Jack_Franklinâ©. Love the outlook to the esbuild integration (which works, but self-proclaimed isn’t production-ready: https://t.co/rdfjtgUJQv). https
RT @HenrikJoreteg: Oooh… new #fugu 🡠API tracker app!
https://t.co/9GzMPXIzNG
RT @rachelnabors: Good weekend project… https://t.co/ybZ20yBggo
@ChromiumDev Massive thanks 🙠to everyone credited in the Acknowledgements https://t.co/yYbWFxJYDk. I literally couldn’t have written this without all your help, review comments, and prior art!
RT @ChromiumDev: 🔖 Readable Stream
âœï¸ Writable Stream
ðŸ—ºï¸ Gulf Stream
â™»ï¸ Transform Stream
If you struggle to find the odd one out, @tomayac…
@LinkofHyrule89 @ChromiumDev @kennethrohde @beverloo We’ll see. For now, this is the place to capture use cases. Many 3D printers, by the way, should work just fine with the Serial API: https://t.co/xCB27AIvEP.
@LinkofHyrule89 @ChromiumDev @kennethrohde @beverloo Looks like you found the relevant bug already and commented on it, but for those following along here, the link is https://t.co/dmHsnD0A0V.
@html5test Ah, that’s why it was working for me :-) Thanks for sharing that this was the problem.
@html5test The corresponding bug (crbug.com/1145102) was fixed. You should be able to see it in action in Chromium: download-chromium.appspot.com.
There was a bug for it, but seemingly no one had touched it: https://t.co/FIWEn7eNVa.

😲 Surprise appearance in iOS 14.5 beta 2: the Contact Picker API. 🔇
Artweb.dev/contact-picker/whpa3y
contact-picker.glitch.meEw58YA
Personally, I didn’t see this coming, but, hey, I take it. 🎉 It’s still behind a flag, but seems tpic.twitter.com/dHOyZSj8SX
Safari on macOS Big Sur 11.3 beta 2 finally supports WebM video. 💠No signs of life yet for the format on iOS 14.5 beta 2, though. https://t.co/QiZfa3FQ1T
RT @mmasnick: I got tired of responding to every bad take regarding the Facebook Australia news on Twitter, and have now written a longer p…
@agektmr Surprising plot twist at the end: “That’s how passwords win.â€
@mrdoob @NASA 🤯 Congratulations to prese@mrdooboob. Turns out this stuff is rocket science after all… 🚀
@passle_ You could blob-ify the string (https://t.co/amypegn8LI), get a stream from the blob (https://t.co/dAIpa982T1), and pipe that through a CompressionStream (https://t.co/A76TJQnST1). Not sure how feasible this would be given your input strings, but
@fcbunn @peterfriese And even better, you can use a Web API called Screen Wake Lock to (responsibly!) prevent sleeping and see its effect in the Activity Monitor: https://t.co/egBTE0ooQt.
Correction: this should have read `FileSystemFileHandle` instead of `FileSystemHandle`. Also see the addendum for `FileSystemDirectoryHandle`: https://t.co/iRXqquflLD.
Since people keep asking: Not just `FileSystemFileHandle`s 🔄 can be serialized to IndexedDB, but `FileSystemDirectoryHandle`s 🔂, too. Just updated our article accordingly (https://t.co/0OPIacidCN [staging link, PR pending merging]). Here’s a demo: h
Progressive Enhancement reading list 2021, by @ppk: https://t.co/Ka8qLmfYna. A lot of great articles in this collection on a topic that is dear to my heart!
@ppk Fascinating reading list, still working my way through it.
For CSS, arguably anything with a vendor prefix chain is PE (e.g., https://t.co/O4eWFCDN43) or anything that makes use of @​supports (e.g., https://t.co/WBoXIzAd0Q for CSS masonry layout).
I have re-worked our article on the Generic Sensor API, now featuring the brand-new `GravitySensor` ðŸ‹ï¸: https://t.co/GBfh0DzF0H. The amount of sensors you have access to on any given mobile device is incredible 🤯. Props to @Intel engineering for a
@ppk (Is the update deployed yet? Can’t seem to find the link. Curious about other additions you made, too. Thanks!)
@rem It certainly still is in @ChromeDevTools: https://t.co/JZczl3209d (Not sure if the question was specific to @FirefoxDevTools; if so, ignore.)
RT @argyleink: Blog post is live as well, in case YouTube isn’t your preferred way to digest this stuff!
https://t.co/6V8gqi4C2K https://t…
@MicrosoftEdge I don’t seem to have the feature. I tried on macOS with the latest Canary. I’m physically in Germany, but Edge is set to en-US. 🤔 I also didn’t see a flag in edge://flags to force-enable this mode. What’s the trick?
@henrylim96 @kennethrohde @rob_dodson @samthor Yes, this is an anti pattern indeed.
@henrylim96 @rob_dodson I can reproduce this now 100%. Any zoom level >100% causes the issue. It’s exclusive to iOS Safari. @samthor may be able to look into this.
RT @shadeed9: âœï¸ Understanding Z-Index in CSS
A visual guide on how z-index and stacking contexts work in CSS. I hope you will learn at le…
Oh, interesting. Microsoft is exploring a Kids Mode 💧💦 for its â¦@MicrosoftEdgeâ© browser. https://t.co/Qxh6Q6HiQv
The new `aspect-ratio` CSS property is animatable as of Chrome 90. â¤µï¸ https://t.co/TfdPkOTt0H
@samthor Which is indeed spec’ed: https://t.co/SrOY20Ixnu
But again, my point was for client-side validation that typically involves JavaScript. The coupon code use case remains, just `trim()` server- and client-side before validating (or make your patte
@samthor You got me curious: interestingly regular text input fields are left as-is, whereas email input fields get trimmed: both name and email had a leading and a trailing space, this is where I ended up at: https://t.co/P9IW5TCGUf
@samthor To clarify, this is mostly for client-side validation.
🔢 PSA: If you have form fields where trailing/leading spaces don’t matter, just trim the value instead of failing:
Email: [confused@example.com ]
⌠No such user.
Coupon: [ sUp3r5eCreT]
⌠Coupon code invalid.
`HTMLInputElement.value.trim()` ✅
“Netscape wanted to be a platform for ‘network-centric apps,’ with its browser as the ‘universal client.’ Microsoft still wanted to promote Windows-centric apps—although it had conceded that the Internet must be integrated into the system.â€â
RT @smashingmag: 🔥 Everything DevTools (Chrome, Firefox, Edge), with obscure panels and time-saving keyboard shortcuts.
— Triple Panes Vie…
RT @Uppercod: I just finished a small landing for Atomico made with @atomicojs #webcomponents and the performance is amazing⚡ https://t.co/…
@henrylim96 @rob_dodson I can’t reproduce this on either one of my devices, but might be worth adding this problem to the existing issue, since it seems to be related to the “growth†logic. If you have more details on when this happens, please add t
@bramus @AmeliasBrain @Una @googlechrome You can indeed override the individual page style or the default UA style with extensions. In your extension’s code you can use the `cssOrigin` property for extension-inserted scripts that gives the same user sty
@defaced Be sure to specify how the app generates audio (playing an .mp3 file via an audio tag, via the Web Audio API, via a video tag, etc.).
@defaced Hmmm 🤔, not sure what could be the problem, sorry. I use Chrome 89 on (a developer preview of) Android 11 with the built-in screen recorder. Maybe filenew.crbug.comKtD (from your device) and describe your setup?!

@defaced Note that the screen recorder takes the volume into account. The first couple of horns were with volume set to zero, the one toward the end were with volume up. pic.twitter.com/4PlGURcS0T
RT @rauschma: “Tackling TypeScript†is now free to read online: https://t.co/yNjJugpoum https://t.co/KQ050aESGt
RT @MarcoInEnglish: Managing focus in the shadow DOM | Read the Tea Leaves https://t.co/c75Kk5llWk
@simevidas Let’s ask @____lighthouse. Visual context of the discussion: https://t.co/yx1jEWwdUC
@simevidas @mmatuzo I like the cursor idea. The Font Awesome community has come up with the concept of inverting the external link icon: https://t.co/iy35yFkWDs.
“`css
a[href^=”#”] {
cursor: ns-resize;
}
a[href^=”#”]::after {
/* Icon from https://t
@agektmr Hiragana is a really great idea! Dispute settled:
“`html
<ruby>
GIF
<rt>
ãŽãµ
</rt>
</ruby>
“`
I love `<ruby>`: https://t.co/XL1vn9Upv8
@simevidas You could (#YOLO), but in practice you should still use `src` just in case. See the demo from my first reply: https://t.co/xfIG0L1TlE.
@DotProto What you’re looking for is called inflectors in the field of natural language processing. The go-to library is called natural, here’s the documentation on its inflectors: https://t.co/bsesvfv9ge. It’s best run on a server, but works on the
With so many Project Fugu 🡠hardware APIs (USB, Bluetooth, HID, Serial, NFC, Gamepad,…) it can be challenging at times to decide on the right approach for a given device. Here’s a guide: accessing hardware devices on the web, by François Beaufort:
@simevidas Use it like so:
“`
<img srcset=”foo.png 2x” width=”252” height=”251”>
“`
Note the natural width / natural height compared to intrinsic width / intrinsic height (see the popup).
(The image is not exactly square, shaky hands today, but you g
@henrylim96 And happy new year of course!
ç¦ ðŸ§§
@henrylim96 No worries, I’m on it. ✅
@ppk For the PE & JS and PWA section, may I suggest my article https://t.co/YhD9dRyoeh?
RT @PixelAmbacht: 🤖 Wakamai Fondue is also a command line tool! 🤖
Point it at a font, and it’ll generate ALL THE CSS:
$ wakamai-fondue -c…
@henrylim96 #TIL, wow! Do you have time to open a quick PR and add this to the article? Else I can do it.
RT @henrylim96: #TIL You can use Activity Monitor to check whether the Screen Wake Lock API is working properly or not.
Learn more: https:…
RT @w3cdevs: Specs defining browser #APIs use a formal definition language (#WebIDL) which helps with writing and implementing these APIs.…
RT @ryzokuken: In case you missed it, we declared the Temporal proposal “effectively frozen” at the last TC39 meeting, which means that the…
@MehulSatardekar Thank *you* for making said contributions! ðŸ™ðŸ½
@LNplum Please see this slide deck where the life of a Project Fugu 🡠feature is explained: https://t.co/moaKQKHfpP. For more process description, check out https://t.co/WSD8bD0Wej.
@danbri @hdv I am really surprised they got through the App Store review with their fake UI pre-prompts, which, if the user denies, lets them ask again. Unlike with the actual prompts: once denied, you’re out forever (unless the user unblocks you deep s
@danbri @hdv I briefly granted Twitter access and revoked it after seeing the recommendations were still the same. Maybe my tweeps are simply not on the platform yet, or their algorithm really overly favors popularity… Anyway, I just found you, and foll
@derSchepp @TheRealNooshu Friendly reminder of the `<blockquote>` HTML the official Twitter embed gives you. Just add styling. Just remove JavaScript. Not sure any service worker complexity is needed. (But of course I’m not aware of the constraints unde
Does this use the Update API (https://t.co/Y4nsApOmLG) as “[s]everal web browsers†do, or indeed an Apple intermediate server to the Lookup API (https://t.co/0uyoRPUztc)? â¤µï¸ https://t.co/A4y5e3IQfS
RT @codepo8: 🆎 The styles pane now has a visual font editor that allows you to tweak the font settings of any CSS selector and to pick font…
@simevidas I would use what https://t.co/ffLQWmubnn tells you. The natural width is the intrinsic width, corrected by pixel density. You probably also might want to use both `src` and `srcset` (example: https://t.co/xfIG0L1TlE) if you care for devices whi
RT @Keithamus: @rockerest @slightlylate @gitlab History of web components at GH is long. Started 7 years ago with time elements https://t.c…
A WebHID powered Elgato StreamDeck drum kit. 🥠https://t.co/RUhRnSeADS (via @bramus) https://t.co/NZqBHWICxS
@danbri If you are into giving up your address book, then maybe yes. I haven’t found an interesting conversation yet; their “Tech†community is full of VC and crypto dudes. I haven’t shared my address book, so my recommendations for people to foll
@echofon Bug report: tweets with two or more links pointing to the same origin (but not the same path) appear to link to the same URL, when clearly they are not. See the screenshots of the first and second link. Example tweet: https://t.co/8LRgSWVd9T http
@varunprime @mrdoob 🤩! I want to control this w/ `AbsoluteOrientationSensor` (https://t.co/GLWWKrTQRe; fallback to `DeviceOrientationEvent` for other browsers: https://t.co/w93ZcnzerF) or maybe even w/ Joy-Cons (https://t.co/aZ98iCJXHU). Huge Super Mon
@TheRealNooshu Great results metrics-wise, yet still not fully convinced screenshots are the way to go. On a high quality screen, the smaller fonts are noticeably blurrier compared to actual text. Also most search engines won’t pick up any of the tweet
RT @petele: Offline support has been part of the #PWA installability criteria since day 1. The Chrome team is closing a loophole some devel…
@denladeside @kennethrohde @techytacos It has the same glitches on Safari, too.
@Justin_Mandzik @excalidraw Only standing on the shoulders of giants. Looking forward to more cool things coming in the next couple of weeks and months!

hediet_dev Github1s is really nice.
Just add “1s” after “github” when viewing code on github.com and VS Code loads up instantly: pic.twitter.com/rW5tdxrqIJ
RT @ChromiumDev: 🎥 New HTTP 203! Making a seconds-counter in JS is as easy as 1… 2… 4…??
Here’s how this seemingly easy thing can go wrong…
RT @JoshWComeau: 🎉 Just published a new blog post: “An Interactive Guide to CSS Transitions†🎉
It’s a deep dive into `transition`, the CSS…
@stevefaulkner @MarcoInEnglish Nice. Remindsme somewhat of “The ‘I’ in ‘team’ is right in the a-holeâ€.
RT @jaffathecake: I’ve been going through the specs & behaviour of session history in browsers recently, and I’ve encountered a behaviour t…
@excalidraw @node_monk Nooo! Trashing Mario, and the mouse and the elephant. 😱
@stevefaulkner @MarcoInEnglish I can never read the verb to “assume†the same now. Thank you. Great post, too; ReTweeted. I hope it shows up as a traffic peak in your website anal-ytics.
RT @stevefaulkner: 🗣ï¸aria-description: By Public Demand and to Thunderous Applause #a11y #webDevelopment
https://t.co/sewXWR31nK
@kennethrohde @YouTube Can’t reproduce the intervention on Pixel 3a, but the videos appear as unstyled unplayable, objects. https://t.co/prnqP5j9Po
@nhoizey @fvsch Yes, this article and the other article https://t.co/KQejURROVQ, with the section on `<dark-mode-toggle>` (https://t.co/FKfxCMMVoL) specifically.
Friendly reminder to never ever hard-code version numbers into your sniffing code: https://t.co/9lH0iKJwB1.
`p = /Mac OS X (10[.\_\d]+)/.exec(i)[1];` (@unity3d)
🙀 This broke once Chrome started reporting `Mac OS X 11`—Now all browsers lie and rep
@ChromiumDev 🔢 If all you need is a baseline offline fallback page without actually delivering a true offline experience (which, acknowledgedly, many apps don’t need or can’t), then give my article a read: https://t.co/8Y6UrrwJJC.
RT @ChromiumDev: Offline support has been part of the PWA installability criteria since the beginning. In Chrome 89, we’ll warn you if your…
You may have seen the favicon supercookie 🪠paper on Twitter a couple of days ago (https://t.co/vFltdfG0j0). Jonas Strehle has now built a very approachable demo (https://t.co/gxYVRe9HnD) and written a nice summary https://t.co/NUVlcTM0qy of the attack
💡 Good reminder from @codepo8 about the ability of sharing data between CSS and JavaScript using custom properties: https://t.co/0q1bICnAGS. That’s indeed the trick I use for my poor person’s Joy-Con WebHID demo: https://t.co/5dOlvJQO7E.
@metawops Sobald die Extension im App Store aufgenommen wird und du sie darüber auch installierst, läuft es ohne das Häkchen. Alles normal. Frohes Entwickeln noch!
@metawops Das ist nur für lokales Testen während des Entwickelns. Danach muss man einfach nur die Extension installieren und gut is’.
@metawops Die Kategorie wird benötigt, um die Extension entsprechend platzieren zu können (etwa eine Preisvergleich-Extension unter Shopping). Es gibt keine Kategorie für Extension (du verwechselst es vielleicht mit dem Xcode Projekttyp.
@metawops Das ist normal, siehe Schritt 3 auf https://t.co/09gJ2aVYdf:
“ Choose Develop > Allow Unsigned Extensions. The Allow Unsigned Extensions setting is reset when a user quits Safari; you must set it again the next time Safari is launchedâ€.
@TheRealNooshu @Jack_Franklin For sure less than 2.7MB 😂. And you can lazy-load it only once the tweet embed comes close enough to the viewport. And it will be fully dynamic based on the kind of tweet (regular, poll, media, quote tweet,…). It’d wor
@TheRealNooshu It’s possible via the front-end: https://t.co/DDChQviac8. I’m pretty sure it’s exposed in Puppeteer, too. @Jack_Franklin might be able to point you in the right direction.
@TheRealNooshu While you keep the tweet text in the image’s `alt` attribute, it’s accessible to screen readers, but not _copyable_ for everyone. I don’t think screenshots are the way to go. I’d rather prefer we look into grabbing the CSS via Puppe
@hsivonen @mathias @fantasai After all these years still a brilliant article! ðŸ’
(Noticed a small typo: s/distintion/distinction.)
RT @argyleink: Wondering how sites like Github have nice dark form controls?
You gotta set the color-scheme!
✅ enable from CSS (whole page…
@argyleink @kilianvalkhof @bramus It’s in my article: web.dev/color-scheme/2FnXE.
Here’s thecolor-scheme-demo.glitch.melz0wfUo (content warning: slowly alternating contrasting colors).
RT @lisa_staudinger: I recently came across the concept of “uniwidth” typefaces — every letter has the same width across different weights…
@kristoferbaxter @philwalton @rowan_m I’m more of a “Happy M\o/nday†person.
@anssik @andreasbovens #TIL about frecency. Thanks for sharing!
@passle_ You can try it on https://t.co/FKfxCMMVoL or https://t.co/oJXH5PPJGK.
RT @chrishtr: I’m writing a book about how browsers work, along with
@pavpanchekha. Thank you Pavel for getting this started and letting me…
RT @bramus: 💀 Remember Coverflow? How about a “Pure CSS†version using @​scroll-timeline?
🔗 https://t.co/xRTSCSiVX7
🧒â€ðŸ”¬ Experimental tech…
RT @v8js: 🔥 What’s new in V8 v8.9? Top-level `await` enabled by default in Blink and performance improvements for calls with argument size…
RT @tomayac: Landed idle detection in @Excalidraw, and folks seem to like it. 😊 https://t.co/APIPQWr97a https://t.co/PWs6B9J29q
(To point this out again, it’s not using the new `IdleDetector`, but a conventional idle detection implementation: https://t.co/9PNYLCUTXE.)
@AlexanderTrefz @UstunOzgur I’m just leaving this here… https://t.co/4mCRAXs3Zv
@AlexanderTrefz @UstunOzgur This page arguably exists. Its URL is chrome://dino. While fun, it’s not something most people want; hence the need (and opportunity) for customization.
@UstunOzgur @AlexanderTrefz PWAs that require a connection should still show an offline fallback page: https://t.co/8Y6UrrwJJC.