Evergreen dash showing always yesterday’s top Wikipedia pages by Desktop, Mobile App & Web. https://t.co/CBxA1fwodS https://t.co/iAUWrdC2Xg
Ahoy WIKIPAGEVIEWSPERARTICLE, WIKIPAGEVIEWSAGGREGATE, WIKIPAGEVIEWSTOP, WIKIUNIQUEDEVICES 🔥 https://t.co/hiE9rDnuaM https://t.co/dwYj2yMisU

@samwalton9 I toyed around w/ it a bit and it’s fascinating as a dataset. Just added a protocol parameter for https. pic.twitter.com/Q9EjDK1GHU
Thanks to @samwalton9’s feature request, Wikipedia Tools (https://t.co/p9HBIljpft) now have a WIKILINKSEARCH method. https://t.co/DG8HlytCPt
Email password recovery steps of both @WEBDE & @GMX consist of hints for recovering passwords stored in browsers or a 3.99€ hotline.#Fail#Fail
Rainy 🌧 lonely Sunday, but on the bright side time to fix GitHub Issues w/ my Node.js local-reverse-geocoder: 🌠https://t.co/cn6WNh5h6B 🗺
random_forests Really enjoying this excellent book by @michael_nielsen neuralnetworksanddeeplearning.com - many thanks for this!

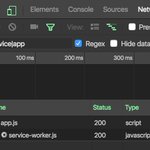
@ChromeDevTools @addyosmani Why is type of Service Worker scripts “javascript”, vs. “script” for regular scripts? ðŸpic.twitter.com/wtqLl1c0KB0KB
@slidrio Duh, indeed. Seems like I picked the worst-possible random example ;-) It’s working fine with https://t.co/T9iPqNNaAr 💠Thanks!
@RobinDrexler @slidrio ?embed https://t.co/gtZviBXqAE. 😀 portrait/landscape, 😕 suboptimal screen real estate use. https://t.co/hOTLXeZzYl
@RobinDrexler @slidrio Thanks for the hint, but I fail to find an “embed” functionality; crucial for my use case (https://t.co/mHD2Ez6gB6).
Of all popular slide hosting sites (LinkedIn’s SlideShare, Google Slides, GitHub’s Speaker Deck), Speaker Deck works the least on mobile 😥.
RT @marissamayer: Thank you, @jelenawoehr! I follow you, miss working with you, and miss your posts on d-r :)
https://t.co/c3jcfITxQS
“Man is to […] Programmer as Woman is to Homemaker? Debiasing Word Embeddingsâ€â€”Paper on Machine-Learned sexism https://t.co/nTgySeKMDZ [PDF]
Microsoft’s @codepo8 on why ChakraCore—Microsoft’s alternative (to V8) JavaScript engine for Node.js—matters: https://t.co/FXWfOxF50Q +1
RT @methode: If you’re a news publisher, we put together a short FAQ that might be in your interest when you move to HTTPS.
https://t.co/N…
Academic Paper Title: Should It Contain Questions—Behold Semicolons; Or Even Dashes? [cf recursively quoted tweets…] https://t.co/ZCoJ1IcoFj
@RubenVerborgh It’s great fun. Downside is that it’s using an elderly WebKit, so -webkit-* & webkit*()it is. But: https://t.co/zyxz6p1EUM 💌
RT @notwaldorf: I made a thing that turns an image into emoji pixels! Which you can upload to a gist! 🙆🎉
â¤ï¸ https://t.co/y8Anrm1biB https:…
@YahooResearch Confirmed working now, before https://t.co/pntBIkuONJ didn’t redirect to https://t.co/W5J0HW8MFL as it does now. Thanks :-)
@YahooResearch Your form action link on https://t.co/pntBIkuONJ is wrong, the link that works is https://t.co/W5J0HW8MFL.
A 💧-in (quite literally) Web Component @notwaldorforf that adds emoji rain to sitemeowni.ca/emoji-rain/2jA. Because we can. <emoji-rain>
.@notwaldorf on building cross-platform consistent <input>s (think type=”range”) w/ Web Components: https://t.co/vK5Oqe4jtj. Crucial: #A11Y
RT @mathias: 🎉 Unicode property escapes are coming to JavaScript regular expressions! https://t.co/G9OsSSbmhQ https://t.co/pinBJuix4k
Great and accessible for newbies (like me) intro to neural networks and how to make use of them in TensorFlow: https://t.co/5ubNnzw2ai
@andreapernici @cramforce @pbakaus Not yet, but the relevant people have been pinged.
RT @jeffposnick: Keep Google Analytics working, even when your web app is offline:
https://t.co/yNdnfN3Ugp https://t.co/reDcL2HhxG
RT @zeynep: Instead of “AKP emails”, Wikileaks dumped private info of ALMOST EVERY WOMAN in Turkey Yes. https://t.co/oteB3xwPLX https://t.c…
The academic travel ban—@RT_Erdogan—is a shame! The RT in the Twitter handle stands for ReTweet, so the world knows. https://t.co/2rrtK7Wl5R
WebKit to finally allow muted autoplaying inline video, as animated GIF is the possibly worst video codec ever… #iOS https://t.co/7StUHmSh3r
Apart from everything is awesome & tremendous corp speak, the core bit is that @marissamayer is “planning to stayâ€. https://t.co/gJWmXK7WPB
TL;DR for change <content>→<slot> needed, but @shadow_hayato’s v0→v1 Shadow DOM doc is top: https://t.co/EYLZiiyVvB. https://t.co/HOyxWLC0of
How SOASTA & Google used Machine Learning to Predict Bounce Rate & Conversions https://t.co/DDFLOQpNS7 #velocityConf https://t.co/o31HVjSHmk
igrigorik how many bytes do we need to encode a 1px image? too many: bit.ly/29R3RNw - interesting under the hood peek at different containers

🤔 Am I the only one missing emoji predictions that were introduced in iOS 10 Beta 2, but gone again in Beta pic.twitter.com/jufvo7OFgPFgP
RT @smashingmag: Dominant Colors for Lazy-Loading Images? Solved. A detailed article. https://t.co/T5uPO5EVmu
@RubenVerborgh I guess Facebook want to annoy people out of clicking thru to YouTube videos (= loose context) in favor of FB-hosted videos.

@RubenVerborgh WTF? Coming from Echofon (my Twitter client of choice) and opening it inline & Safari all worked OK. pic.twitter.com/PrljLadq5Z
Fascinating to follow the 8-Bit Guy as he explains how old school floppy disks worked https://t.co/4U8ljjSCWY 💾 Highly recommended channel.
In the future, you might want to add rel=”noopener” to your outbound links for improved performance and security: https://t.co/fBuJ45jT4p.
igrigorik WebP team has been quietly plugging away at improving quality and speed.. e.g: bit.ly/2a2i8qG - great to see it paying off!
If you’re into @AdWords API reporting, my latest Node.js library might be for you: https://t.co/EWcgUOVpCV. https://t.co/Y5Gz7NogsN
Two new exciting Cloud APIs released: https://t.co/CVq9HZZXs0 for Natural Language Processing & https://t.co/ZmWsOaRciX for Speech to Text.
Share URLs w/ a Mac by broadcasting them as a Physical Web Eddystone URL Bluetooth Beacon (w/o a physical beacon): https://t.co/zIXWhDvc3i

rachelnabors Motion Detection with JavaScript: buff.ly/29FmCDE pic.twitter.com/4IiccdBTDC
Interesting news coming from @AMPhtml today: @WashingtonPost success story https://t.co/e2rn7O72m7 and AMP for Ads https://t.co/juZ1cBaa4P.
RT @aemkei: Releasing…
/// AUREBESH.js
→ https://t.co/XwV0oO8hw5
Translate JavaScript to other writing systems!
# ΔYãƒIá—コΞ 💾 https://t.c…
RT @CloudFour: The Business Case for Progressive Web Apps https://t.co/qhN4gvSl91 https://t.co/e3W8VnrkK9
RT @ponyfoo: 🔰 Extra! Extra!
🰠ServiceWorker: A Basic Guide to BackgroundSync
✠By @DeanoHume
âž¡ï¸ï¸ https://t.co/RJjPG0GLlp
https://t.co/gaRP…
Happy that theWikipedia Tools (https://t.co/ZGhEe0k0hf) have served you well :-D https://t.co/5HUEgPd29d
An ESLint configuration enforcing the Google JavaScript style by guide (https://t.co/hVOEchvCVn) by @sindresorhus: https://t.co/UDSdC7Hwh0

💱 A <trump-hat> Custom Element @Web_Componentsnttomayac.github.io/trump-hat/6Ya (re@googlechromeome Canary, C@ebideldepic.twitter.com/NNls9wY9Wh9Wh
RT @rasbt: Colorizing b/w photos with a deep convolutional neural nets: useful (and impressive). https://t.co/mTTGpIdbAp https://t.co/oOSM6…
Portrait of some of Yahoo!’s earliest â€Surfers“, the team who organized the company‘s Web directory: https://t.co/ZgrwdQaJjg (via @informor)
ReoCities archives the remainders of GeoCities https://t.co/rDnIM2BmeE, e.g., this note to Yahoo! for adding a page https://t.co/73BhbhSDB1.
Great post by @Paul_Kinlan on some of his Web dev visions. WRT more bug reports: I like https://t.co/4sSgMX1jLk. https://t.co/6XfHTIEjWY
There is no such thing as free lunch, not even with HTTP/2: https://t.co/SuzLt1l9QO (via @andreapernici, CC: @igrigorik)
Alexei_Simakov The profound irony of #Erdogan (in hiding) using Twitter to call on his supporters to take to the streets, after trying to ban it for years
somebitsLinks Facebook diversity comment: More details of disappointment dlvr.it/LpgX0X
Moved to Web Sockets w/ the Wikipedia screensaver: https://t.co/EnifHAugGY. Speech synthesis depends on getVoices(): https://t.co/APhzqTRqYr
RT @mediagalleries: #BreakingNews candidate via @WikiLiveMon: https://t.co/2mqHVgZf9f. Media gallery: https://t.co/PgZ2hmQJaS
RT @mediagalleries: #BreakingNews candidate via @WikiLiveMon: https://t.co/iLu5Bn1arU. Media gallery: https://t.co/xqudR9JPBd
Improved compatibility of my 💬 Wikipedia screensaver: https://t.co/QgzcwwwLVW. Talking fine now on iOS/Android/PC. https://t.co/1S3IWd5oC7
Interesting @zackbloom post again on the history of image maps: https://t.co/OWow1E4rhn Subscribe to their RSS feed: https://t.co/UrUOsZnppv
The <details> #HTML5 tag’s so useful: https://t.co/LZ0DldtlzK. See it live: https://t.co/hB8TBkBOnd. Solid support: https://t.co/8UFUwVZkiv.
@ericlaw @igrigorik Duh, thanks. It’s straight in the FAQ even… To me defense, I was on mobile, on desktop now…
Fun game by @flukeout to learn basic to very advanced #CSS3 selectors: flukeout.github.io (via html5weekly.com/issues/248 [subscribe!])
igrigorik using Zopfli to optimize PNG images: bit.ly/29T9YP3 - hooray compression!
@igrigorik Do you happen to know if this is implemented in ImageOptim (imageoptim.com)?
RT @ericclemmons: 🔥 Clean up @github issues with the HTML5 <details> tag — https://t.co/poNw69GO9s https://t.co/QEXZgk4LJx
CSS variables put to creative use: @zackbloom’s “Communicating Between JavaScript and CSS Using CSS Variables”: https://t.co/NiN4x924Cb
Custom Elements v1 is seriously upping the ante, and browser support is coming along nicely. https://t.co/F0qI3Okx2I
RT @GNUmanth: https://t.co/J61JICZSZ0 gets a re-write with @polymer #progressivewebapps special thanks to @shidhincr & @gokul_i 🤔 https://t…
The Primary Sources Tool (initially focused on migrating @fbase to @wikidata) has a new owner—Wikidata! Background: https://t.co/ggjYb3bT5Q.
#TIL: TreeWalker (https://t.co/r4y94g5B93) unlike NodeIterator (https://t.co/0ofDMkKo0Q) only considers visible nodes. Added to @mozdevnet.
@pietercolpaert “Train occupancy”, according to https://t.co/PNue3sfwT4.
@RubenVerborgh Maybe @github favored speed(!) (everyone’s issue) over cross-system look & feel consistency (few’s issue [citation needed]).
RT @addyosmani: ChromeLens helps develop for the visually impaired. â¤ï¸ the keyboard-navigation flow tracing https://t.co/9ftBl8fnzv https:/…
RT @sfeir: [Interview] : Google’s @addyosmani discuss tools & workflows for developers : https://t.co/NgC7QIt4Lo https://t.co/VG97dt42iI
nicolastorzec Politwoops can display deleted tweets from Politicians but PostGhost can’t display those from popular Verified Users postghost.com/Home/Shutdown/
RT @mediagalleries: #BreakingNews candidate via @WikiLiveMon: https://t.co/WPvJHAD6TD. Media gallery: https://t.co/j1wQOXXQLZ
The Apollo 11 lunar landing code is now on GitHub: https://t.co/eJ5QRg6ITM. Cool accompanying background story: https://t.co/K9DV13PtT5.
Finally managed to read “The languages which almost were CSSâ€: https://t.co/LTZjngxo9G. A great(!) history lesson on how standards are made.
Thanks, @maguay, for mentioning my Google Sheets add-on Wikipedia Tools. Very useful list of add-ons! https://t.co/GY5ma6R2Ck
Good reminder blog post on the mighty console API in Web browsers to ease your debugging: https://t.co/jqN13cf2kd
RT @DasSurma: A good infinite scroller has a few technical challenges. So we wrote one in vanilla JS and blogged about it!
https://t.co/AX…
Interesting detail of the Firefox search deal struck by @marissamayer in case Mozilla don’t like the buyer of Yahoo: https://t.co/1yjbw0RVfA
@Paul_Kinlan You meant VoiceXML apps @Business_Kinlan was building I guess?!
“On modern hardware GIF is the slowest and most expensive video codec. Can we please allow it to be obsoleted?kornel.ski/efficient-gifs4345N5
Turning Progressive Web Apps into @ElectronJS desktop apps: https://t.co/mSKusekhDj. @dalmaer’s dream come true?! https://t.co/fCKr66hULb
Heavy metal lyrics examined w/ #NLProc techniques: https://t.co/qxmleFV1ik. Paging @apassant. (via @brucel’s https://t.co/ogAWMgzlbr)
Blog post by @mikegbabb on data saving opportunities w/ <picture> and WebP: https://t.co/MQqZSzlXDN (via @brucel’s https://t.co/ogAWMgzlbr)
RT @kdzwinel: I made a webpage showing off our small library of UI components. They are pretty, they are open and they are fast 🤘
https://…
Use cases for the :target CSS pseudo-class, e.g., combined w/ <mark> (https://t.co/MgIxYYDER2) to highlight searches https://t.co/XBYuAFaQod
100% #ES2015 support in the latest Safari Technology Preview Release 8: https://t.co/SVWki56IdS. Come on, Apple, you can do Service Worker!

igrigorik handy ServiceWorker 101 infographic! source: bit.ly/28XAo0n pic.twitter.com/dhzbLax829

mozhacks “It works on my machine” isn’t good enough. 43% of your visitors aren’t using Chrome. mzl.la/29wApgz pic.twitter.com/ArL24MzaYI
Great write-up by @DasSurma’s on his quest of getting HTTP/2 Server Push (https://t.co/1n6GKOoHlO) to work: https://t.co/v3b1nhEVoY
I have a hard time remembering some more obscure #CSS3 selectors. Turns out the cheat sheet is right in the spec: https://t.co/BhyiqRHFdB
@pantojacoder Does this piece https://t.co/lcHK6UHwFL by @slightlylate help?
@andreapernici @pbakaus Shouldn’t you be able to implement Audiweb tracking (https://t.co/z8HhMigbtP) via https://t.co/eVvvCRS2KI, like IVW?
@andreapernici @pbakaus 🤔 Define “owned� [offline now, but would like to continue the discussion later]
@andreapernici @pbakaus +1. An often forgotten aspect of @AMPhtml is its cache: developers.google.com/amp/cache. Common denominator, not downgrade.
@andreapernici @pbakaus All that being said, @AMPhtml is still limited, e.g., I can’t have <base> iblog.tomayac.comYk (or comments).
@andreapernici @pbakaus The issue isn’t basic static pages, but devs using poorly implemented code, e.g., greedily loading image carousels…
RT @pbakaus: About that “mobile” in Accelerated Mobile Pages: Embracing AMP to build a single, canonical responsive site. https://t.co/W3R4…
Maybe not running for “shortest paperâ€, but @RubenVerborgh & I’re up for “shortest abstract†https://t.co/lcOXcWYiFM https://t.co/2kUM4nieNQ

googledevs New ep. of Machine Learning Recipes: “Train Your Own Image Classifier” by @random_forests: goo.gl/1aCVND pic.twitter.com/TfzC0cElcf
RT @addyosmani: Catch the @ChromeDevTools
Dark Theme 🕶
Security Panel 🛡
& whats new in Elements 🖌
in a new Totally Tooling Tips https://t…
RT @codinghorror: Super impressed with the Win10 emoji set https://t.co/PZvfQbbe1Y — can anyone at MSFT tell me if we can distribute it un…
RT @russellsavage: Leverage #IBMWatson tech in your #AdWords campaigns with this #adwordsscript #ppc https://t.co/0QEyVReWDQ