Neat idea by @Cloudflare to implement the Service Worker API on their edge servers, no client-side change required (https://t.co/yv0bHl70bd) https://t.co/sie7LSLVSG
RT @GoogleFR: ⚪ï¸âšªï¸âšªï¸âšªï¸â¤ï¸â¤ï¸â¤ï¸â¤ï¸âšªï¸âšªï¸âšªï¸
⚪ï¸âšªï¸â¤ï¸â¤ï¸â¤ï¸â¤ï¸â¤ï¸â¤ï¸â¤ï¸âšªï¸âšªï¸
⚪ï¸ðŸ’›â¤ï¸â¤ï¸â¤ï¸âšªï¸â¤ï¸â¤ï¸â¤ï¸â¤ï¸âšªï¸
⚪ï¸ðŸ’›ðŸ’›ðŸ’›âšªï¸âšªï¸âšªï¸âšªï¸
RT @addyosmani: Essential Image Optimization: my new eBook on image best practices! 🌠🚗💨
Read online: https://t.co/3yFc9Cp0ue
The new abortable fetch API and its long history, by @jaffathecake: https://t.co/gZxVuwi5Hc. Firefox 57 is the first browser to support it.
RT @mikeal: The future is framework independent re-usable HTML elements distributed with npm.
https://t.co/mK4L0QD6Zn
mnot Trying a new approach for HTTP caching and content negotiation; feedback appreciated. mnot.github.io/I-D/variants/ #vary #key
@pietercolpaert Congratulations, Dr. Colpaert. 💨â€ðŸ« https://t.co/J8t6rKIl0W
RT @GermanyDiplo: .@Twitter is considering #280characters! Or as we say in Germany: 4 words. #Rindfleischetikettierungsüberwachungsaufgaben…
paulcalvano Which third party content loads prior to render start? I had some fun exploring this in @HTTPArchive… bit.ly/2wW6KrU
Just learned about the AOM (Accessibility Object Model) for exposing #A11Y primitives, e.g., for Custom Elements: https://t.co/SHITqGyOXY. https://t.co/zxw8Z6F7fr
@pgotthardt @rob_dodson @iandevlin @trivago I guess some of it was discussed here: https://t.co/HaXOMTNMer.
@rob_dodson @iandevlin @trivago Ian, mind adding more detail on the concerned Custom Elements? Are they trivago-internal or public? I might be able to help w/ A11Y if pub.
In reply to Spain censoring the entire Catalonia independence Web, @Wikileaks has mirrored the central info site: https://t.co/3YqC6AXnYx ðŸ’
@webrendyn @molant @kylealden @MSEdgeDev @patrickkettner @erikanavara @JotaDeG Ah, you can find the screenshot in the original tweet: https://t.co/5pRlhXV2fX.
@webrendyn @molant @kylealden @MSEdgeDev @patrickkettner @erikanavara @JotaDeG Thank you very much! The extension link is https://t.co/0L1fYfhu5p. My Microsoft account is steiner.thomas AT https://t.co/87Fhz3PakQ.

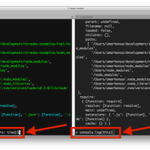
umaar Node.js Tip: You can use { colors: true } to get colored output for objects! Try it: console.dir(this, {colors: true}) pic.twitter.com/Ek94iXLa2U
Nice insights from @iandevlin on @trivago’s #A11Y work, but “replacing custom elements w/ native elements where possible†🤔 CC: @rob_dodson https://t.co/csNuaycgBO
RT @wikileaks: Spain’s @guardiacivil seize more than 140 web sites in huge censorship campaign against Catalonian Oct 1 vote https://t.co/P…
RT @firefox: Firefox Quantum—now in Beta!—is twice as fast as Firefox was just a year ago.
https://t.co/fosfCaMyne
RT @ebidel: Turns out you can!
Create a video file from a list of images using nothing but new web platform APIs. Zeros deps.
https://t.…
High-performance service worker loading by @jeffposnick: https://t.co/DtQyJZExec. Brilliant article with tons of insights! 💌
RT @dabit3: I just published Flutter for JavaScript Developers - https://t.co/ifeAslVW7m @dart_lang @flutterio #javascript
RT @Twitter: Can’t fit your Tweet into 140 characters? 🤔
We’re trying something new with a small group, and increasing the character limit…
@molant @kylealden @MSEdgeDev @patrickkettner @erikanavara @webrendyn @JotaDeG Thanks Edge team for looking into this, and thanks @kylealden for routing this <del>issue</del> <ins>challenge</ins> to the right people.

@MSEdgeDev @kylealden @patrickkettner @erikanavara Trying to submit an #MSEdgeBug, but only get an error :-/ pic.twitter.com/2b8sktUcYr
@MSEdgeDev The screenshot has the relevant data (Win 10 build…). Maybe @kylealden, @patrickkettner (or @erikanavara—traced via https://t.co/7jeatv32vJ)
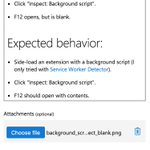
💋 @MSEdgeDev—I’m trying to get Service Worker Detector https://t.co/0L1fYfhu5p running on Edge, but the debug background script F12’s blank. https://t.co/aqRImuW8WY
@Paul_Kinlan Don’t understand all of it. Some sounds like SW backgr. sync & fetch (https://t.co/NWcNdpELAs) could cater for. Maybe new “use cases†post?
@Paul_Kinlan @DasSurma Might make sense to scope the problem space narrowly enough to not kill it w/ an overly broad solution space. Do one (few?) thing, but well.
@stefanjudis Your prev flow reminds me of my hack to use a 🩠shape for round profile pics in slides when there’s circular image masks.🤦â€â™‚ï¸
dsottimano Wow, nice.. @Google is offering a bunch of free stuff on their Cloud platform, even has free cloud functions. cloud.google.com/free/
@tomayac @Paul_Kinlan For your first example (upload from cloud drive), something as simple <input type=file> is integrated w/ >1 services. https://t.co/Z47ETNAuiS
@Paul_Kinlan What use cases do you envision that go beyond what’s possible w/ Web Share API & what will be enabled by Web Share Target API?
@Paul_Kinlan @DasSurma We have Actions (https://t.co/UuYg7e8AQO) or maybe in a Web context more adequate Schema: https://t.co/LQRweVhOhp.
@tomayac @Paul_Kinlan @DasSurma The ServiceRegistry would still need to somehow semantically convey that it offers, say, image/svg editing.
Web Intents reinvented (of sorts) by their inventor @Paul_Kinlan using @DasSurma’s Comlink. Unsure about ServiceRegistry semantics details. https://t.co/V0VKFWR1SB
RT @mikeal: WebTorrent HTML Element. https://t.co/BqRFUPGWcB #webcomponents https://t.co/7ZoIEB1zZ7
@kdzwinel @ChromeDevTools Ah, and you would probably only obtain the script’s source once you somehow officially’ve accepted their deal. 💎
@kdzwinel @ChromeDevTools could then issue warnings on the console, given some sort of fingerprintable pattern can be detected.
@kdzwinel One idea (apart from accepting the incredible offer 🤒) might be to start collecting these scripts & report’e@ChromeDevToolsTools.
@tom_says_things @thomaspursey I pinged a couple of folks internally. Apologies for the mishap, trying to get this cleared up as soon as possible.
RT @michaellnorth: New in Chrome 63 dev tools: custom messages for developer push and sync #ServiceWorker event triggers. https://t.co/OdFf…
RT @webkit: Safari on iOS 11 and macOS High Sierra adds WebRTC, WebAssembly, Variable Fonts, Timing APIs and so much more. https://t.co/2rK…
paulcalvano Interested in querying @HTTPArchive data but not sure where to start? I wrote a guide that takes you step-by-step! bit.ly/2hp0Kxj
🛒 Quite some back-push on @WebKit’s official post on how to design for iPhone X with padding-*: constant(safe-area-inset-*) & min()/max(). https://t.co/A5QkskTykc
RT @MSEdgeDev: Web Performance in the Real World: @nolanlawson on how to make fast websites https://t.co/kxqfVM1pxl #msedgesummit
@lospaul Ich habe die Software gemeint, weniger die Hardware. Solange dein Chromebook Android Apps ausführen kann, sollte die Beschreibung passen.
@_davideast “Deprecated JavaScript Frameworks Weekly�
RT @matthewcp: @jaffathecake Let’s tackle why premature SPA happens. I believe https://t.co/Fou6cUUYqf would help tremendously here.
Pushed v2.3.10 of the 💷â€â™€ï¸ Service Worker Detector browser extension. Adds support for more Web App Manifest props: https://t.co/vGRc268sNH.
My $169 development Chromebook https://t.co/YXZQHAbaMU After my MacBook has failed on me, I’m considering developing from CrOS. This post:💌
@jeffposnick I hope not to mess too many things up. Luckily there’s adult supervision fro@jaffathecakeke.
@kdzwinel Thanks, but I should have written “uncomfortably excitedâ€. I haven’t done anything yet. ¯\_(ツ)_/¯
Excited to be joining the W3C Service Workers Working Group: https://t.co/8qTAXnj8wi. Hooray, standards! 💷â€â™€ï¸ðŸ’·
RT @andreapernici: “Killing Old Service Workers for the Greater Good†by Antonio Calapez https://t.co/Maol9aGBoL
RT @umaar: Modern JavaScript cheatsheet - https://t.co/lk8heo3f5g 💌 Lots of JavaScript terminology explained in this guide. Includes code…

igrigorik “One million robots.txt files”: bit.ly/2fBDSe0 - fun analysis. pic.twitter.com/f5tun1ptEu
RT @popeindustries: I made a thing for testing ServiceWorkers:
https://t.co/LBoiXtvsD0
Run the same tests on the command line and in the…
RT @tbaldauf: SQIP - a generator for SVG-based image placeholders: https://t.co/JjwHj7B09H #webperf #performance #lqip #lazyloading #images…
One can opine about the Catalan independency question this way or the other, but what’s happening in Spain today is undemocratic. 🇪🇺🙈🙉🙊 https://t.co/2nTnEbqBoN
RT @umaar: Modern DevTools - https://t.co/cXqMgmQS1D I’ve published a free lesson 🎊 It’s about running a performance profile on the YouTube…
@poshaughnessy @trivago_tech would probably appreciate if you added @trivago ðŸ¨. They are one of the better PWAs in my humble opinion.
Top overview on common misconceptions about the Payment Request API by @agektmr. Most important: it’s an Open Web Standard, not Chrome-only! https://t.co/r28roN1hg5
RT @kennethrohde: Safari 11: https://t.co/IJRlemmJBU
RT @philwalton: I just tried Safari 11 on iOS and the nomodule bug is fixed! Meaning this will work on basically all mobile browsers https:…
@Vintharas So was I. I learned it through @jaffathecake’s comment under the blog post (that he referenced in his snippets).
I didn’t realize the iPhone X notch workaround (https://t.co/Vsegwv60xN) was based on “CSS Round Display Level 1”: https://t.co/W38lDzNo5B 💠https://t.co/96q7osv0G0
Impressive use of the primitive tool (https://t.co/pyonhQr5Od) for low-quality image placeholders. Looking forward to more, @tbaldauf! 💠https://t.co/aWNQFGwD9g
RT @mikewest: https://t.co/C5GMXnbVyE is an attempt to build something like https://t.co/qxMGszyQjx. It’s super early, so it’s a great time…
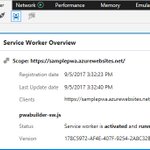
🙌 #WebExtensions: 💷â€â™€ï¸ Service Worker Detector works with @Firefox, @opera, & @googlechrome: https://t.co/PxAXeN3Teq https://t.co/0xEooU5GZU
RT @googledevs: Interested in what sites already have a Service Worker?
Install the 💷 Service Worker Detector Chrome extension
↔
https:/…
RT @fhinkel: I just published “Runtime type information for JavaScript†https://t.co/BAIc50zrVq
RT @slace: I wrote a piece about my experience at the #msedgesummit - https://t.co/b942xfSkfJ /cc @MSEdgeDev
Saving bandwidth w/ images by @samthor: “If a small icon is <1kb, header cost is equal to [inline] overhead [even if you’re using HTTP/2].†https://t.co/b5fGb1FnZA
SwiftOnSecurity When u realize it’d be faster for news websites to just send you a screenshot rather than download 8 megs of JavaScript and render the page
iamdevloper 1/3 of US bandwidth is used by Netflix…
the rest is used by `rm -rf node_modules && npm install`
RT @viljamis: Removing the white bars in Safari on iPhone X: https://t.co/RAw6pGn55s https://t.co/OHwpzrWgNH
RT @cheneytsai: Woohoo. PaymentRequest API now being implemented in all major browsers: https://t.co/SB3OT3UIub
Understanding and Measuring HTTP Timings with Node.js: https://t.co/OoO2WGgJew. Good #HTTP protocol-level debugging tips.
Modern Modules—Rethinking the Node.js ecosystem for modern JavaScript https://t.co/xG6epvc83x @mikeal on maintainable JavaScript development
RT @philwalton: New article: How to deploy ES2015+ code in production today (without transpiling to ES5) and why you should! https://t.co/j…
Some interesting, critical, and also lauding thoughts on @AMPhtml: https://t.co/52RHwXhxly.

MSEdgeDev This October: preview Service Workers in Edge browser / F12 DevTools from about:flags (or now in preview builds) #msedgesummit pic.twitter.com/cA8xkvie4E
Applaus to the @MSEdgeDev team for launching a ton of new features in the next version of Edge. Most excited about Service Workers! 💠https://t.co/1Vu2pC3cML
RT @mozhacks: OpenCV ♥ WASM — compile the open-source computer vision library for the web for a ~10x speedup using #WebAssembly! 🎠https://…

@__lakshya @addyosmani @preactjs Amazing! As you are at it, one other suggestion would be to move the menu layer over the top banner layer. pic.twitter.com/oc7HqWTNKJ

@__lakshya @addyosmani @preactjs Did you consider inlining a blurry hero image (Medium_com style) to even further improve perceived perf? pic.twitter.com/fsHefs39sU
RT @__lakshya: Was an absolute honour to co-author Treebo’s PWA journey with @addyosmani🌟
From Django to a SPA to a @preactjs PWA🚀
https://…
RT @kdzwinel: âœ’ï¸ “Prototyping the future of DevTools”
A bit of the past and a bit of the (possible) future of browser DevTools.
https://t…

mediagalleries #BreakingNews candidate via @WikiLiveMon: en.wikipedia.org/wiki/IPhone_8. Media gallery: pic.twitter.com/y9zPEfSVxe
RT @DasSurma: Comlink — A tiny RPC library that works on windows, iframes, WebWorkers and ServiceWorkers.
https://t.co/OEmr9N4db8
RT @bdc: @mathias My favorite part: “Nowadays, the performance of both for-of and forEach is on par with the old-fashioned for loop.†ðŸ˜
RT @mathias: V8 optimizes array operations based on the array’s Elements Kind. Explanation + JavaScript performance tips: https://t.co/PNMC…
RT @umaar: Dev Tips: DevTools: 💀 View all JavaScript event listeners: https://t.co/kRXTI0KSDb Tip: You can also remove them to investigate…
Making the Google Developers Documentation Style Guide public: https://t.co/NMKCNalnXl #TechWriting
RT @ChromiumDev: Want to learn about performance of your app in DevTools, but confused about it? Start with this step by step guide💉
https…
âœï¸ a recap#PolymerSummitmmit. Must’ve been great if the tl;dr goes “if you’ve time for just o̶n̶e̶ ̶t̶w̶o̶ ̶t̶h̶r̶e̶e̶ four talks, watch…”.
r2â@mikealal’s reimplementation of the request modulgithub.com/mikeal/r20s “Rather than shimmed for the browser, r2 is shimmed for Node.js”
keegankorthauer If the “code is available upon request from the authors”, it is not available.
@LeaVerou @GoogleDevExpert CC: @SeraAndroid @diekatha_ for a GDE 🇩🇪 PoV—At #GDDeurope I saw @g33konaut suggest a female developer for GDE.
@samthor @robertnyman Rob was obviously referring to the Swiss spelling. ðŸ‡¨ðŸ‡ âš½ï¸ ÃŸ 🆕 ss
@_davideast @samccone Just Server-Side Render the whole thing, my exact same thoughts. JavaScript all the things!!!1!! horse blinkers off.
RT @jbobbink: “Web Scraping in 2017: Advanced Headless Chrome Tips & Tricks†by @paps__ https://t.co/4GUzXwjdgw
RT @mstrohm: the authors’ comments can be found here: https://t.co/GwAt57yRCm https://t.co/qwZkpn55mv
RT @HenrikJoreteg: In this post, I basically lay out my entire argument for the Web and building PWAs:
https://t.co/2aLy0fkb0g
RT @RubenVerborgh: Many years after the analysis of #REST, @fielding just published â€Reflections on the REST Architectural Style†https://t…
@mathias @v8js Space constraints. I should probably order a new laptop. At least I didn’t mess up my drop shadows ;-)

@mathias Yay, new @v8js stickers. All correctly oriented, they say the drop shadows are easy to miss and the stickers applied upside down… pic.twitter.com/eoM9BZlKPRZlKPR
@cellofoodiegeek @arnellebalane The only thing I would add is feature detection with a simple fallback message “This demo requires support for the Shape Detection APIâ€.
Amazing demo (https://t.co/uvWQG57LzW), thanks for creating it, @arnellebalane! Also, great blog post: https://t.co/iby330lBFi #GDDeurope https://t.co/R4q8Ovb3rd
#GDDeurope really went the extra mile in being inclusive of all cultural backgrounds, and people do notice it. An amazing job, team! https://t.co/Fho0iEceTi

igrigorik A guide to Virtual Reality for web developers: bit.ly/2w9XStw - exciting times ahead! pic.twitter.com/tH6AFWe9nh
RT @yarnpkg: Yarn 1.0 is here! It comes with workspaces, auto-merging lock files and selective version resolutions. ⛴🔦ðŸˆ
https://t.co/ysLrM…
@mnot @mathias @mathias just spotted that this registry is for /.well-known/* only. Is there a registry for /*? That is, things like /robots.txt?
@mnot Hey Mark 💋. @mathias and I were geeking out on favicon.ico history and realized it’s not on https://t.co/XcCvpAHCrJ. Should it?
Wow, the W3C spec on Media Fragments URI (that I was a _tiny_ contributor to) has been translated to Japanese: https://t.co/vydfMRu44a 🇯🇵
RT @JamesZetlen: I’m proud to introduce our plans for the #Magento #PWA Studio. https://t.co/3749ip5QAV ✨

nomadtechie Sooo #GDDEurope might have been the most gender diverse tech conference I have ever attended. I met so many incredible female engineers…. pic.twitter.com/Tp2MpeiXBP
The closing keynote by @sosubram at #GDDeurope makes me proud to be working at this company: youtu.be/ZgaQn9coYfU. So much â¤ï¸!

An amazing(!) #GDDeurope just came to an end. Honored to have been given the chance to speak there! Here’s my talkyoutu.be/qnI2S_9TN-8Bpic.twitter.com/GLlXouyxg5g5
RT @mkuehnel: TIL that @ChromeDevTools network tab offers predefined filters (which are you even can negate).
This is huge 🎉
#DevTools…
RT @Kikobeats: Building Skeleton Screens with CSS Custom Properties: https://t.co/DAy7LSazDQ. Like Slack loading screen, very nice approach…
Congrats indeed, had the honor of reviewing https://t.co/PpidKK5Uks, and can recommend it to anyone interested in learning PWA from scratch. https://t.co/j8JVgJqBEz

rem I like @ChromeDevTools’ 62 update with support for await at the console. So I’ve added it to (new) jsconsole and (new) jsbin :) pic.twitter.com/xwmHphdChJ
People with @AMPhtml pages will probably find this “session stitching†feature in @googleanalytics exciting: https://t.co/0MI0JGBMLP âš¡ï¸
@TalAter @andreasbovens When is the book going on sale?
igrigorik Using the (new) Paint Timing API: bit.ly/2vORQyo - nice overview by @malchata.
@MatHenze Hey 💋! Are you thinking about “Progressive-Web-App-ify@jimdo @Jimdo sites? If not, maybe we could talk at some point?! DMs open.
RT @g33konaut: Now at the #gddeurope after party with @tomayac and @anialdam #360selfie https://t.co/sw7KDtMsg4 https://t.co/NBo7yC1pP9

#GDDeurope goosebumps moment as (musician and Developer Advocate) @benmorss brings up a 🎶 Mozart analogy for simple and elega@AMPhtmltmpic.twitter.com/2qe1dyGGq3Gq3

Good advice by @devnook for categorizing one’s images on the site and having different caching strategies for each type#GDDeuropeppic.twitter.com/Veym4BtmPRPR
RT @umaar: Dev Tips: DevTools: Before and after of CSS Grid Debugging - https://t.co/DCVC7kO3HV 🎊 Understand the CSS Grid with the new Grid…

elCarlosAguilar Talk about timing on this pic @dagalpin =) Awesome talk dude. #android #gddeurope #gdesummit17 #googleExpert pic.twitter.com/HQ2DggVhBX
RT @workboxjs: New: Using Workbox - a codelab for learning how to offline cache resources with Service Workers & Workbox 2.0 🔦🔲
https://t.…

“Avoid holes. Avoid out-of-bounds reads. Avoid elements kind transitions. Prefer arrays over array-like objects. EatðŸ@mathias”#GDEsummitGpic.twitter.com/srnGGkMscKrnGGkMscK

.@mathias sharing @v8js internals: at the JavaScript level, it’s just typeof Number, for V8 it’s PACKED_SMI & PACKED_DOUBLE el#GDEsummitmpic.twitter.com/xEeBIkqhpVqhpV
🔢 “Web Components are […] the safe business investment. Platform native. Mix & match libraries or build your own. Don’t worry about fads.†https://t.co/R8IMj8WAAu
RT @thalhamm: Released #danker, a set of Python and Bash scripts that compute #PageRank on #Wikipedia dumps with #Wikidata Q-ids
https://t…

jawache Node 8.4.0 now has support for HTTP/2 Server Push. Can send assets to the browser BEFORE it has even asked for them. bit.ly/2iGYKEK pic.twitter.com/a5aNGEcctq
@maltewill Is there a chance to still add deep-links? wahl2017.withgoogle.com ðŸwahl2017.withgoogle.com/?wahlbezirk=FRQ${wahlbezirk}
😲 Lots of love for Wikipedia & Wikidata Tools (https://t.co/GwhZZMRwVd), 21 5-âï¸ ratings, 1,178 users, 8 Issues 🤷â€â™‚ï¸ https://t.co/Ww0yKyfaCc https://t.co/2Nu578tMPk
RT @GossiTheDog: Linux distributions. https://t.co/ZGoMfBmRIe
RT @cervisiarius: Of sheep and beer: A story of herding effects in beer reviews https://t.co/Q0D1KjplDD
