@smfr @FlowBrowser Judging from https://t.co/U9dE47ac8a, this is probably “using the ‘The Man In Blue’ HTML animation benchmark with the number of rendered objects doubled to 1,000 to drive up the intensity of the testâ€: https://t.co/iI489Rs7xz.
@dalmaer @RReverser My naive first idea that might actually work would be: Run https://t.co/k5eQWSyHJ5 and check if the amount of pure black and pure white is above a certain to be determined threshold.

wesbos Browser Default Styles - awesome little app to see the default CSS of elements.
Made after the dev behind this took my JavaScript30 course’s typeahead tut
browserdefaultstyles.com pic.twitter.com/HTR2e4mVm4
@kennethrohde @_zouhir @darktears @MSEdgeDev Neat. I’ve deployed this for others and myself to play around with: https://t.co/GKG8BI06IF. Initially I thought you were talking about `env()` as in https://t.co/FqOldKi4iA.
This childish joy awaiting the hourly cron job and seeing the Webmentions integration work on https://t.co/8L8A32m8rX 😆 (thanks for the tutorial @TheGreenGreek). I’ve also hooked up my RSS feed to @rem’s https://t.co/raaoAN0Ndb and am eagerly waiti

@zeyadetman @eleven_ty Neat. There seems to be a problem with dark mode in the blog section: it only gets dark after manually toggling dark mode, whereas the header correctly gets dark. Some contrast issues, too (hamburger menu gets almost invisible due tpic.twitter.com/ke7zmrIDyg
RT @tomayac: 🎉 New blog post: The redesigned Blogccasion is live:
💉https://t.co/8L8A32m8rX
I’ve completely overhauled the design 🎨 and te…
@nhoizey @eleven_ty Hehehe, yeah, those were great days… This is a true story, they just turned back the server time.
@nhoizey @eleven_ty J’ai quelques posts en français d’une 2005/2006 vérsion de moi même 🙈 (lblog.tomayac.com/tags/France/s0dnkHVt98
Mais “à l’occasion†c’est bien l’idée de mon blog.
I’m also pretty pleased with the @____lighthouse scores (🔱 https://t.co/n6taYZVJ8X, 💻 https://t.co/Eu1AGI7y2u). My self-hosted images (automatic WebP), the HTML, the CSS, and the JS get massaged 💆â€â™‚ï¸ by mod_pagespeed (https://t.co/Aa0xTO7
@mathias @eleven_ty Thanks. 😊 I went quite through some iterations until I settled on this. Reduced to the max.
@eleven_ty Things are still a bit rough around the edges, so if you spot a problem, please file an issue https://t.co/OM3Qst8a31 or send a pull request—each page has an “edit this page on GitHub” link.
🙠Big thanks to y’all on whose shoulders I coul
🎉 New blog post: The redesigned Blogccasion is live:
💉https://t.co/8L8A32m8rX
I’ve completely overhauled the design 🎨 and tech stack 💨â€ðŸ’»of my blog Blogccasion—It’s now based on @eleven_ty, uses modern CSS Grid layout, and leverages `p
RT @FlowBrowser: @ppk Hi! It’s a new layout engine and new rendering engine. Everything other than the JavaScript engine (SpiderMonkey) is…
RT @HenriHelvetica: Great lightning talk during #ChromeDevSummit from @tomayac on dark mode. Been looking for more explainers. Glad you’re…

igrigorik Nice thanksgiving present.. Support for Server Timing is now available in Firefox Nightly DevTools!
What’s Server Timing? @smashingmag has a nice nice intro tutorial: bit.ly/2CS1bMY pic.twitter.com/1NdvzCjX43
RT @FlowBrowser: Flow is a new clean-room multithreaded browser. Today it reached a new milestone: Rendering full Google Mail. https://t.co…
This is a good thread on first- vs. third-party cookies and recent blocking circumventions: https://t.co/cYL53HFZaw. https://t.co/tJriRhiwZ1
@kennethrohde @slightlylate Just recalled that they’re a Google company now: https://t.co/KzKblaTBMz. Might be helpful in the causa Project Fugu 🡠given all their sensors APIs.
(CC: @fractorious.)
@derSchepp @ChromiumDev @ChromeDevTools I *think* we don’t do this on purpose, but @slightlylate is better suited to address this proposal.
For combining tokens: you can combine them in one HTTP header separated by comma: https://t.co/1eML2pwVUt.
@derSchepp @ChromiumDev @ChromeDevTools Each token needs to be in its own meta tag.
@derSchepp @ChromiumDev @ChromeDevTools In @ChromeDevTools you can check for the presence of OTs via `$$(‘meta[http-equiv=”origin-trial”]’)`, but you can’t see which OT the tag is for. You can, however, feature-detect all current OT APIs (https://t.co/W6L
I’ve forgotten how oEmbed works, but @smashingmag has a post on it today (https://t.co/oHePrCS988), so I looked into it a bit more. You can see YouTube’s raw embed code here: https://t.co/PfPSIWFPkX). Spec: https://t.co/pj4tEOe4Lp. Amazing time-tested
RT @fellyph: [pt-BR] Tutorial novo no blog, veja como implementar dark mode em suas aplicações web https://t.co/JvUGfGMi2p #darkmode #webd…
RT @Lady_Ada_King: I just published Making VSCode run faster on Chromebooks. #chromebook #crostini #vscode
https://t.co/anuSGePil1

Not_Woods Check out all these PWAs with maskable icons! Support is growing. pic.twitter.com/nMgwVruQmi

Chrome Remote Desktop (remotedesktop.google.com) lets you access your PC from a phone, tablet, or other device. I’ve debugged what it does and found it renders from a hidden video into a canvas. Here’s me re-creating @ParallelsMac PiP view:
`$(‘video’).repic.twitter.com/BiCBd1Sc8N
RT @TimvdLippe: For the Sake of Your Event Listeners, Use Web Workers
https://t.co/66P58OxhFi
Microsoft @msedgedev is on fire with a new “Web Apps Identity Proxy†flag 🚩 whose purpose @thejohnjansen explains in https://t.co/3FxTcZF1Pl. Looks like https://t.co/5qyQD82WYx 🔧 plays an important role in the development: https://t.co/8247rsZiu
RT @sw12: Search and read transcripts for #ChromeDevSummit videos:
https://t.co/T27qR75stI
You can link to a search query, video tra…
@aaranged @johnelincoln You mean schema.​org I guess?!
â˜ï¸ Look, ma, no link. Secret: https://t.co/0yld3x7T2t
RT @tdp_org: I love telling people about NEL - Network Error Logging (https://t.co/fUjSTSCmGV) and seeing the look on their face when they…
@bradtaunt Me too I miss them; when I saw your post I immediately put it on my ToDo list. Finally got to redesigning my site. The problem is all those 2005 era posts with the most adventurous HTML. 😂
@bradtaunt Thanks a ton for the awesome “Valid HTML5” badge idea from https://t.co/6S6k7m8Mfq. I am proudly sporting it on my site now (not all pages are indeed valid, but having it there acts as a great reminder to care).
@steveschoger Thanks a ton for https://t.co/WW9ktUzXg4, just used it on my site and it looks great (your pattern, my site still needs some tweaks 😉).
RT @stshank: For those unaware, there is a collegial tradition in the browser world in which rivals send each other cakes for shipment mile…
@simevidas @digitarald I don’t know, but you can ‘git blame’ the line in question and ask why it was marked that way. Or open an Issue directly. Thanks!
@simevidas @digitarald It’s said to be partially supported: Safari 9 has support for “pinned tab” SVG icons, but this requires an unofficial rel=”mask-icon” to be set and only works for all-black icons on Pinned Tabs.
https://t.co/VQ7Dv0QjQT
Indeed pinned
RT @DasSurma: 🎉 You can now register for the WebAssembly Summit 2020! 🎉
https://t.co/QTuwvGnLLp https://t.co/vgNx3B42cT
RT @w3reality: We’ve made a webm/mp4 encoder inspired by “Running FFMPEG with WASM in a Web Worker” https://t.co/FxiNKr1Tp6 One limitation…
I’ve yet to see a better explanation of the SVG `viewBox` 🔠than the one at the end of @wattenberger’s blog post linked in the quoted tweet. ⤵ï¸
(via @Mandy_Kerr) https://t.co/rpb1seuRNB
@LeonDerczynski @mahemoff @itskrtk @zeithq Do you log out of native apps as well and reset your advertising identifier?
Short-lived sessions are a frequent annoyance of web apps compared to native apps. Coincidentally just saw @mahemoff’s quoted tweet below right next to @itskrtk’s tweet https://t.co/e9BLSpxcrD. Seems like some companies like @zeithq are finally gettin
@mathias @TimvdLippe YACNMV
Your actual class names may vary.
@Paul_Kinlan Now if only all these companies that you have created a *-share.now.sh app for just had a decent web app that supported Web Share Target themselves… Looking at you@redditit@LinkedInin, an@newsycombinatoror.
@__Sun__ @kushul_soomaree @cedpoilly @__fluxy__ @JKirstaetter For photographic images: re-colorize. See the article for some options: https://t.co/TasbNQlfJM.
For diagrams or scalable vector graphics: invert smartly. Here’s what we did for @v8js’s websit
@reillyeon @patrickkettner OK Google, dial 1800KITCHENLIGHTON.
@DotProto Peak Google â¤ï¸
@mbrevda @mathias See https://t.co/Q3HXIq9DzW, please.
RT @TheGreenGreek: I wrote a new thing!
Add Webmentions to your Eleventy static site with this step-by-step tutorial.
Special thanks to…
RT @pomber: Had to build a new blog and some tools to be able to publish this post with the format I wanted. It took some time but it’s fin…
RT @mathias: 🚀 For large JSON-compatible objects, JSON.parse is faster than JS object literals.
âž¡ï¸ True for all browser JavaScript engines…
This article by @danburzo on media quer units is brilliant: â¤µï¸ https://t.co/YJL42a3mgc
RT @TensorFlow: Introducing Handtrack.js: a library that allows developers to track users’ hands on browser that only takes 3 lines of code…
RT @DasSurma: The main thread is overworked (and underpaid)!
🔽 https://t.co/303LNuIUkx https://t.co/ErFOxBE4sC
@JohnMu Yeah, it’s on me. We’ve just migrated off DevSite, now it should be a lot easier to implement. It’s just a matter of time.
🌒 Dark mode aficionados, my #ChromeDevSummit lightning talk on dark mode has been published on YouTube: https://t.co/SGDsdGZ2RA. 🔺
It’s essentially the TL;DR of https://t.co/gXYzRzZNcl. 🔚
@marcenglund @vaadin Note that this is exactly what the light.css / dark.css / common.css architecture does. You set the variables in light.css respectively dark.css, and use them in common.css. No JS needed.
@rob_dodson @nhoizey The core idea is to make everything dependent on the root font size (which in turn you set to 100%, so the user can choose their preferred default size in the browser settings):
“`css
body {
font-size: 100%; /* 16px by default, bu
RT @mrdoob: @tomayac @mathias I wonder if the argument of SMIL not being implemented in all major browsers still stand. https://t.co/jce8fQ 
@nhoizey I’m mostly making the case for _not_ setting it to anything absolute; `100%` does not change anything of course :-)
The idea is to make it relative, so you can…
“`css
@​media (min-width: 768px) {
body {
font-size: 112.5%;
}
}
“`
@marcenglund @vaadin Thanks for the kind words 😊. You can actually make it completely independent from JavaScript by following the loading strategy outlined in https://t.co/r0T6Ix5XoI. I love the `media` attribute on `<link rel=stylesheet>`, it’s inc
@nhoizey @simevidas @igrigorik @ppk @rob_dodson 100% of the user’s global browser font size setting, which defaults to 16px, but can be easily overridden. https://t.co/XlEdEvSFgt
@slightlylate @jyasskin @kosamari @beverloo @KenjiBaheux It’s coincidence. I get these annoying DiDi SMS in Germany and was never using their app or site on an Android device, only the iOS app.
This tip by @TimvdLippe went immediately in my git config: ⤵ï¸
(Context: https://t.co/c04LnSAA82) https://t.co/ZAhfOZc6mC
RT @MylesBorins: @nodejs If you want to learn more about working with ESM in @nodejs 13 feel free to check out this blog post about the cur…
RT @rauschma: Node.js 13.2.0 is out: https://t.co/ovlJmxA6EF
🎉 ES modules are now unflagged!
â„¹ï¸ Details:
— ESM on Node.js: https://t.co/T1…
@simevidas @igrigorik @ppk Setting the root font size to 100% is one of my favorite tips I learned from https://t.co/IkFZu4NyFU.
CC: @rob_dodson regarding https://t.co/Td9ah4AWNL (I think this is the deep link: https://t.co/gzu8DuTVQ7)
@rowan_m 🤯 We’ve been pitching PWA wrong the entire time.
Safari will soon have (textual) Async Clipboard API support. ðŸ’
Maybe up next: `image/png` support (https://t.co/rMXTx9q6ia, requested here: https://t.co/nSw1uTonSB). https://t.co/N9Wuu1ppXF
Great post by @ericlaw on `navigator.registerProtocolHandler()`. â¤µï¸ https://t.co/MP3NQlWg4M
@marcenglund @vaadin This will catch color scheme changes, but you also need to initialize it on first load.
@mrdoob @mathias Thinking about it more, probably one should prohibit all network-involving operations to avoid tracking (onhover etc.).
@mrdoob @mathias Definitely cool!
🤔 If SVG <script> were scoped to the enclosing <svg> tags (rather than being global, as spec’ed now), could we then have scripts execute safely in an <img>?
<!— Unreachable —>
<svg […]>
<script>/* Can’t reach ou
@mathias @mrdoob @ppparshekar I wonder why anyone thought global scope for SVG <script> was a good idea: “Any functions defined within any ‘script’ element have a “global” scope across the entire current document.â€â€”https://t.co/3C0fk7yywe
I’ve extended my animated SVG favicon demo app to now test SVGs with animations written in CSS, JS, and SMIL.
Turns out, CSS- and SMIL-animated favicons play fine in Firefox (😲), but neither play in Chrome.
Demo: https://t.co/Ycoy6sXjW2.
Screencast
Samsa is a really impressive variable fonts explorer: https://t.co/0jePPYsSqS 🔠https://t.co/wqdpGNvMAK
@jaffathecake There’s movement on the bug, so here’s hoping: https://t.co/Evpwo2Rdtu.
@igrigorik @stefanjudis @ppk No hard data that I could share, sorry. It’s more popular on mobile: Android Q turns on dark theme with battery safer, and Apple has a pretty solid dark mode onboarding story when on updates to iOS 13. On desktop, it’s har
@mrdoob @ppparshekar Interesting, the planned SMIL depreciation got suspended. Just skimming the thread https://t.co/uVQMwiK0b5; looks like it’s (been) an interesting situation. FWIW, your animation still plays on my iPhone in mobile Safari.
@mrdoob @ppparshekar Just remix my demo and keep us posted :-) I suspect it won’t work.
@DerekNguyen10 @firefox It does work, but there seems to be some aggressive caching happening that’s preventing the favicon from changing. Try reopening the demo in an incognito window.
@mrdoob @ppparshekar Just a regular CSS animation. animated-svg-favicon.glitch.me/icon.svg
The support situation for `Element.computedStyleMap()` isn’t great yet (https://t.co/YheOnklYww), but what I just learned from @Rumyra’s ace article https://t.co/tpctrTAQ0I is that—unlike `Window.getComputedStyle()`—it doesn’t force relayout. That’s p
Given yesterday’s `prefers-color-scheme` SVG favicon findings and triggered by @ppparshekar’s question, I tried an SVG animation favicon, which doesn’t work (yet?). Only the first frame is drawn, but the animation itself doesn’t play.
Demo: https://t.co/
@dominickng @kennethrohde @Not_Woods @AaronGustafson In all seriousness, this (fav)icon fever needs to stop. Let’s have the browser do the grudge work. We invented vector graphics for a reason…
@Not_Woods @AaronGustafson @kennethrohde @dominickng @snorp @agi_novanta inkscape -z -e icon.png -w 192 -h 192 icon.svg 😂
RT @preetster: I made a thing!
🔢 Legra (LEgo brick GRaphics) - draw using LEGO® like brick shapes on an HTML <canvas> element.
🎨 Supports…
@Hicksdesign Support is actually pretty solid: https://t.co/SKOA7sphOr.
@AaronGustafson @kennethrohde I’ll try to come up with a holistic proposal these days hopefully. If done consequently, there’s indeed more than just the icons we might want to make theme-aware, or—maybe more general—`media`-aware.
RT @tomayac: 🎉 Chrome now accepts SVG favicons (https://t.co/XrRMXB24kl), which means you can style your icon with inline `prefers-color-sc…
@digitarald Looks pretty solid to me: https://t.co/SKOA7sphOr. I’ll add the info to https://t.co/gXYzRzZNcl.
@jaffathecake @mathias Also just linked to it in https://t.co/SWB8gZMJVx, since I have stolen your SVG almost literally… :-) Thanks for running these experiments already in 2016.
@jaffathecake @mathias You were, as always, ahead of everyone else! #Impact
Full credits to @mathias (via https://t.co/jhq2tibwXl), who independently has created almost the same demo as me (https://t.co/Wiv73MQ5wJ) that I didn’t check, but whose link to @jaffathecake’s post https://t.co/OFZrt4837C I followed.
He filed follow-up
@mathias @NathanG @jaffathecake Yeah, also a manual reload is required; the favicon doesn’t automatically refresh on color scheme change as the rest of the page does.
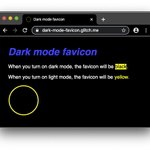
🔢 New blog post: `prefers-color-scheme` in SVG favicons for dark mode icons: https://t.co/SWB8gZMJVx 🌒

🎉 Chrome now accepts SVG faviconcrbug.com/294179#c734kl), which means you can style your icon with inline `prefers-color-scheme` and you’ll get two icons for the price of one!
Demo:dark-mode-favicon.glitch.meWlnSEj ☀ï¸
(Test it with the last Chromidownload-chromium.appspot.compic.twitter.com/9UJuhOMwbK
@tomus_sherman @NathanG @mathias At least adding a `media` attribute to the icon link doesn’t work yet: https://t.co/drelN1HaR7.
RT @TensorFlow: BodyPix 2.0 has been released, including multi-person segmentation support and a new live demo!
To learn more, read the p…
Interesting writeup by @SecurityMB on an @AMPhtml for Email bug based on DOM clobbering: https://t.co/eUpidERCjQ. âš¡ï¸ðŸ”§
@jaffathecake @dfabu FWIW, the #ChromeDevSummit livestream links are still up:
Day 1: https://t.co/9Unwx2OZN6
Day 2: https://t.co/yruiPxRhm8
RT @slightlylate: Lots of great stuff in here; TIL about <lite-youtube>:
https://t.co/J2Zm9MJpDN https://t.co/9nbXToi2xJ
RT @agektmr: Search #ChromeDevSummit video transcripts and watch the video along with the transcript side by side. Nice work, @sw12
https:…
RT @littledan: Should JavaScript support a built-in BigDecimal type?
Early draft proposal, going for Stage 1 in December: https://t.co/IOD…
@kennethrohde @simevidas @vaadin @marcenglund @sayhello No, our current thinking is that the two permissions need to be separate. Reading is _very_ different from writing. But we do appreciate feedback in the form of spec issues: https://t.co/CWv4GBcPBu.
@ecbos_ If multiple custom elements depend on the same CSS, you end up doing duplicate work. With a module, you only do it once.
@b1tr0t @firt @mathias No manifest icons, that’s still correct, but here’s https://t.co/jCYCTbkfYa asking @webkit to implement it. Apple icons technically are specified as <link>s, not <meta>s: https://t.co/obuewFg9aJ.
@Paul_Kinlan @gregwhitworth @DasSurma @jaffathecake @kosamari @harleenkbatra 2013, yes. See developers.google.com/web/shows/cds.
/me takes mental note to start a PR to add the missing past other CDSs.
@othermaciej @nickshanks @LucasExqDit @googlechrome @firefox Never received a single notification prompt on iOS Safari, I’d say the restriction is pretty effective! 😜
Everyone else fixing their implementation is @webkit’s chance to get it right ev
@ecbos_ Not sure what is meant by that either, but it’s definitely not an elegant way to import CSS for your custom element.
The performance win is around the lower parsing cost and reduced memory overhead compared to CSS in template strings.
The Web Almanac’s Progressive Web App chapter is now complete, including all charts and diagrams (thanks@rick_viscomimi). Check it out in its full glory—and all the other chapters as wealmanac.httparchive.org/en/2019/pwaverI. I â¤ï¸ the cute illustrations!
RT @KyleBuchanan8: I just published an article about SEO and web components, a test we did using three approaches to building web component…
thekitze My next talk will be called “But you’re not Facebook”
@ecbos_ That’s why: https://t.co/htnQwpTAeB. It’s going to be a great improvement for custom elements.
Making new experiences possible on the web: https://t.co/yUX5h3NS6w
Intent to Explain: Demystifying the Blink Shipping Process, by â¦@yoavweissâ©: https://t.co/J0YR3GP62m. 🧒â€ðŸ”¬
@denladeside Happy birthday, Sir, hope you have a brilliant day! 🎂
ARIA Virtual Content makes lazy-loaded “virtualized†content discoverable for screen readers: https://t.co/36NVBHcOTd. #BlinkOn
Sweet, Microsoft @MSEdgeDev have a `forced-color-adjust` (https://t.co/Skm0Ok2Q7r) @MSEdgeDev emulation setting. #BlinkOn https://t.co/8ftEeDpMtA
@hkdennis2k @googlechrome @rob_dodson Yeah, the CLI flag should definitely work. The bug is currently still waiting for an implementer.
@hkdennis2k @googlechrome @rob_dodson Can you try the command line flag that is mentioned in one of the comments in https://t.co/debqtV5FJK, please?
@hkdennis2k @googlechrome @rob_dodson In GTK/Gnome, set gtk-enable-animations to false. This is configurable via GNOME Tweaks (Appearance tab or General tab, depending on version).
Alternately, add gtk-enable-animations = false to the [Settings] block of
Improving the developer experience for writing structured data: https://t.co/ZHOn8u3arC. The https://t.co/EDiFZGOW78 constraints enforced through TypeScript. Clever.

yoavweiss Origin diversity on the web: a third of traffic is coming from top 100 sites, another third from top 10000, and the last third is the next million+ pic.twitter.com/osoIkz5khy
@DenisTRUFFAUT @petele @jaffathecake See https://t.co/L8NzMhI8M2 for details on the discussions around supporting it.
🔢 #BlinkOn 11 in Sunnyvale is in full swing. For the people who can’t attend, a lit of the sessions are livestreamed and slide links are available for some: https://t.co/i28O7FOGb2.
RT @slightlylate: 🡠presentation at BlinkOn 11, and I’m excited that we’re going to be growing the list of folks helping us build web APIs…
RT @TejasKumar_: 🔥 HTML has native support for autocomplete-style dropdowns attached to inputs via the <datalist> element.
This input beh…
RT @annevk: If your site has notifications, please give this a read: https://t.co/b6OqMx7guO

bunopus Wakelock API: screen will not dim or lock
web.dev/wakelock/
#chromedevsummit pic.twitter.com/QY95YDAQQv
RT @yoavweiss: @cwilso To go along with our CDS talk, I wrote about how features make it into Chromium and Blink and the process involved.…
RT @rmondello: iOS & iPadOS 13.3 Beta 2 Release Notes
“Now supports NFC, USB, and Lightning FIDO2-compliant security keys in Safari, SFSafa…
@marcosc @kennethrohde No public signals from other browsers at the moment, yes: https://t.co/P9OmZPDKY0.
Since no one ever implemented it, a PR by @marcosc now suggests the “serviceworker” member to be removed from the Web App Manifest spec: https://t.co/izb0rKKHVT. Bye, we merely knew you…
🤯 Wow, this Native File System implementation by @vaadin is mind-blowing: https://t.co/O1UGpTBAD2. Open local files 🔂, edit 🔠and save 💾, and optionally invite 🤠others to join in the editing fun. Here’s a write-up by @marcenglund on it: ht
@jeffposnick @Snugug @ericlaw Hah, I looked at the code and said “maybe it’s BroadcastChannel†this morning. Thanks for confirming!
@jaffathecake @argyleink Oh, that’s awesome! Thanks, Jake! Now all I need to do is get rid of my booth duties to actually be able to attend talks ;-)
@jaffathecake @argyleink A “Now†link would actually fit nicely in the main nav:
Schedule | Now | Venue | Remote | FAQs
Just an idea… https://t.co/9UaO1iGjP8
@jaffathecake @argyleink Yeah, definitely using it from now on :-)
@jaffathecake @argyleink To be honest I didn’t even notice it. It’s below the fold on my device. ¯\_(ツ)_/¯ Knowing what’s coming up next is my one and only use case for installing a conference (web, never native!) app.
@schweinepriestr 🦇 Yes!
@jaffathecake @argyleink Feature request: while the conference is on, when opened from home screen, go straight to the schedule, scrolled to the currently running talk (or the upcoming talk if it’s break time).
@kennethrohde @andreban Come to the PWA/TWA/wasm booth right behind the Fugu booth, we have the script up and running. #ChromeDevSummit
People at #ChromeDevSummit, be sure to stop by the Web Capabilities (aka. Project Fugu ðŸ¡) booth. We’ve been busy to get you the most exciting demos to play with.
People not at Chrome Dev Summit, do try this at home: https://t.co/HGft54rcWR. Enjoy, a
🦙 llama-pack by @andreban is a command line tool that helps you get your Progressive Web Apps into the Google Play Store via a Trusted Web Activity: https://t.co/diim9CquZO. https://t.co/hhlHMKNm75
RT @philwalton: Do you find it hard to stay up-to-date with all the latest performance metrics from Google?
I’m excited to announce that w…
RT @rijubrata: Yay ! Try out on Chrome canary on Android and let us know💇
https://t.co/UXPf7FqWj4
Enable the WebNFC flag ⛳ and have fun!…
RT @hdjirdeh: @paul_irish and @egsweeny just announced Lighthouse CI, which provides an amazing visualization that shows diff information…
RT @ChromiumDev: Introducing Largest Contentful Paint and Cumulative Layout Shift!
New metrics to get you a holistic view of the real UX.…
RT @HTTPArchive: Just announced at #ChromeDevSummit!
https://t.co/TjfMlOZ1Zr https://t.co/G81V3HslOM
RT @addyosmani: In the future, Chrome would like to reward sites delivering typically fast experiences, while providing transparency into s…
RT @ChromiumDev: Web Bundles …
… a new web infrastructure that will allow you to distribute your content faster across any format, eve…
RT @ChromiumDev: The CDS keynote kicks off with a host of new APIs to enable fully capable Web apps.
✅ SMS Retrieval
✅ Contact Picker
✅ N…
Google Earth Studio (earth.google.com/studio/) 🌠uses the Native File System API to store individual image files for “flyover†video ex#ChromeDevSummitvSummit.
At his #ChromeDevSummit talk, @Snugug is showcasing the latest Project Fugu 🡠APIs with two demo appfugu-journal.web.appaxH afugu-edit.web.appQMv. Exciting stuff that unlocks completely new use cases on the web.
RT @ChromiumDev: Welcoming @jonathandavis to #ChromeDevSummit. 💋 https://t.co/E0vBdsqWsn

Apple @webkit’@jonathandavisis is a#ChromeDevSummitit and happy to take your toughest questions on Safari and the Web. 😃 Be sure to find himpic.twitter.com/TOy7NjyxCmOy7NjyxCm
RT @brucel: jQuery is used on 85.03% of desktop sites, and 83.46% of mobile sites. React is used on 4.6% of desktop sites. Web Almanac 2019…
Together with @jeffposnick, I had the pleasure of contributing the chapter on Progressive Web Apps (https://t.co/nZf0zzMPjg) to the @HTTPArchive Almanac. In the quoted tweet some background on how the project came to life by author herder @rick_viscomi. ð
RT @rick_viscomi: 🎉 Announcing the Web Almanac! 🥳
It’s a free, open source, community-made ebook written by web experts to annually track…
@helloguille These are my first ever in-ear noise canceling headphones, so I don’t know. Sorry… ¯\_(ツ)_/¯
My number one use case of the new AirPods Pro may well be to just wear them with no music playing; just the world canceled out. The noise cancelation is freakin’ impressive.
@reillyeon @aerotwist City smells was one of my favorite Yahoo! Research sponsored projects: https://t.co/FNLZ3E5eZu. They didn’t collect data for San Francisco, but they did for London.
@CharlieCroom How’s your friend at cache invalidation and naming things?
@coltborg @FirefoxFocus @webkit They don’t indeed. Looks like they still compile against the iOS 11 SDK for higher compatibility.
@kennethrohde @voxpelli This is the talk to be at: https://t.co/pDydD1i9US by @Snugug.
@mischmerz We’re discussing, internally and externally, to come to the best possible outcome, and yet we don’t necessarily always all agree on the final decision, but we make sure all voices were heard and had a chance to speak up.
@coltborg @FirefoxFocus Firefox Focus, like all iOS browsers, is using (by force) @WebKit as its rendering engine, most probably through a WKWebView or less likely through a UIWebView. If the app is compiled against the iOS 13 SDK, then the media query wi
Not an expert, but some of Brave’s points against privacy budgets seem to be perfectly valid: https://t.co/LtWJSrwszB. I never considered the budgeting to be a fingerprint vector. https://t.co/yv8eR2nGdN
@mischmerz Do make all the noise of the world on other channels, but please ideally steer the discussion to the public and open-to-all group.
How to read a WebPageTest waterfall chart: https://t.co/FNOChNI2vx. This article has seen some updates since I have shared it. 🔖
@mischmerz Yes, I’m following the discussion here: https://t.co/oGN73rH3AY. This is also where the discussion should stay… :-)
@kipkniskern Sorry for that, it was a problem with the Unpkg CDN. Please try again now: dark-mode-class-toggle.glitch.me. 🌒
@kipkniskern @MasterDevwi @MSFTEdgeDev @Media @_scottlow @gregwhitworth It’s definitely supported on the new Chromium-based Edge: https://t.co/6mGEmwOwPS.
Getting Started with Web Serial: https://t.co/JhfaS1iJJE. A new codelab for the BBC micro:bit that teaches you about yet another Project Fugu 🡠API: Web Serial.
It’s great to work on a project that many people are excited about… 😆
@philnash on Project Fugu 🡠in quoted tweet: ⤵ï¸
@olivierleplus: https://t.co/VZnaYjeuiK
@kennethrohde: https://t.co/9A3bCCcq5A
@mayeedwin1: https://t.co/XgZnuL3Nnn
@feli
@petele 🤦
I challenge you to build something wiicanhazdadjoke.com/apiTI0.
RT @noopkat: @slightlylate @ffconf It has viewport issues that I need to fix don’t judge me but it didn’t work on Android anyway 🙈 press st…
This #AskChrome question in the quoted tweet by @chriscoyier made me re-read @philwalton’s excellent(!) article on obtaining Container Query like behavior with Resize Observer: https://t.co/dBv2lFmuD5. 💠https://t.co/unkKwzehaa
@Oliver41618769 I’ve just responded in StackOverflow: https://t.co/1lAeCSybwq. Android Remote Debugging is documented here: https://t.co/LQ2metzZu0. Hope this helps!
@Justinwillis96 Any plans on standardizing the “features” Web App Manifest property (https://t.co/J86mFYPU9e) that this—at least weakly—depends on? It doesn’t seem to be a thing with native app stores; they just use long/short descriptions:
https:/
With the introduction of foldable devices the need for organizing web content along the resulting window segments arises, for example, a 🗺 map on the left and a 🔠POI description on the right segment. Here’s a proposal how this could work in the fut
RT @mathias: 💡 Fun fact: this works with `class` as well since V8 desugars class declarations of the form `class C { … }` to `let C = class…
RT @JohnMu: Making a site work with dark-mode is surprisingly easy, it can be just a bit of CSS that uses media-queries to switch color sch…
@slightlylate Wow, we should hand them out after each site clinic at our events.
RT @digitarald: Firefox’s “JavaScript Startup Bytecode Cache” helps sites that optimize cache hit rates and are often loaded by users (sinc…
@pylapp @olivierleplus Off-by-one error in your emoji ;-)
It’s officially the 🡠blowfish emoji as rendered by Android. https://t.co/xNLY5GMd2O
@argyleink Also other logical props like `padding-block-start` for the win indeed.
RT @slightlylate: Super excited about Googlebot support for Web Components, so wrote a tiny test to verify: Googlebot understands Shadow DO…