@dominickng @kennethrohde @Not_Woods @AaronGustafson In all seriousness, this (fav)icon fever needs to stop. Let’s have the browser do the grudge work. We invented vector graphics for a reason…
@Not_Woods @AaronGustafson @kennethrohde @dominickng @snorp @agi_novanta inkscape -z -e icon.png -w 192 -h 192 icon.svg 😂
RT @preetster: I made a thing!
🔢 Legra (LEgo brick GRaphics) - draw using LEGO® like brick shapes on an HTML <canvas> element.
🎨 Supports…
@Hicksdesign Support is actually pretty solid: https://t.co/SKOA7sphOr.
@AaronGustafson @kennethrohde I’ll try to come up with a holistic proposal these days hopefully. If done consequently, there’s indeed more than just the icons we might want to make theme-aware, or—maybe more general—`media`-aware.
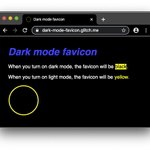
RT @tomayac: 🎉 Chrome now accepts SVG favicons (https://t.co/XrRMXB24kl), which means you can style your icon with inline `prefers-color-sc…
@digitarald Looks pretty solid to me: https://t.co/SKOA7sphOr. I’ll add the info to https://t.co/gXYzRzZNcl.
@jaffathecake @mathias Also just linked to it in https://t.co/SWB8gZMJVx, since I have stolen your SVG almost literally… :-) Thanks for running these experiments already in 2016.
@jaffathecake @mathias You were, as always, ahead of everyone else! #Impact
Full credits to @mathias (via https://t.co/jhq2tibwXl), who independently has created almost the same demo as me (https://t.co/Wiv73MQ5wJ) that I didn’t check, but whose link to @jaffathecake’s post https://t.co/OFZrt4837C I followed.
He filed follow-up
@mathias @NathanG @jaffathecake Yeah, also a manual reload is required; the favicon doesn’t automatically refresh on color scheme change as the rest of the page does.
🔢 New blog post: `prefers-color-scheme` in SVG favicons for dark mode icons: https://t.co/SWB8gZMJVx 🌒

🎉 Chrome now accepts SVG faviconcrbug.com/294179#c734kl), which means you can style your icon with inline `prefers-color-scheme` and you’ll get two icons for the price of one!
Demo:dark-mode-favicon.glitch.meWlnSEj ☀ï¸
(Test it with the last Chromidownload-chromium.appspot.compic.twitter.com/9UJuhOMwbK