The moment we’ve all (not) been waiting for: #covfefe a @WikiLiveMon and @mediagalleries breaking news candidate. [CC: @WikiResearch 😉] https://t.co/90APm61pk2
It may sound like a minor feature, but @WebKit adding <link rel=”preload”> support is a massive performance boost https://t.co/5HNfY1VeO0 💠https://t.co/zLH1cmCD80
@mathias Wow, this is great news for all Google developers (and RegExp performance in V8). Congratulations and welcome!
RT @umaar: Dev Tips: DevTools https://t.co/IOm9T59OpJ Compare the improvements to your page over time with the Timeline History feature. (E…
wa7son .@emilbayes gives you the lowdown on how to properly store user passwords securely on your server youtu.be/EAaweXzUVh4
RT @mathias: Node.js v8.0.0 is out: https://t.co/U6uJHEeVbP
…and it includes npm v5.0.0: https://t.co/3NkSc4IRL3
🎉
“The perfect preload will always be slightly slower than the perfect HTTP/2 push […, h]owever, preloading is […] simpler & easier to debug.†https://t.co/X1qOD5BMoV
RT @motherboard: Wikipedia’s switch to HTTPS has successfully fought government censorship: https://t.co/u5CZoccLdv https://t.co/0a16hiWhxN
There’re a lot of common misconceptions out about PWAs (my #i017Extended talk: https://t.co/JbN1vb6HsG). @ade_oshineye debunks some more: â¤µï¸ https://t.co/flCiUILecG
RT @umaar: Dev Tips: DevTools: Render Performance Tips ⚡ - https://t.co/q8hadNa4D5 Understand your FPS score and potential scrolling perfor…
RT @poshaughnessy: Payment Handler API gets first public draft. Web apps can handle Payment Requests via a service worker: https://t.co/FOU…
@pistenprinz @rFleshgrinder Prediction: most time is gonna be spent on agreeing whether it should be called uu_id() or uuid()… #trollinglling
RT @justinobeirne: New Essay: “A Year of Google Maps & Apple Maps”
https://t.co/AtIIfxvC0y https://t.co/0dJNuB9K36

DasSurma When things end up being simpler than anticipated:
CustomElements + async/await to show a spinner when loading takes too long. pic.twitter.com/hc0GDTjIbk
💷Service Worker Detector on 3 browsers
@googlechrome—https://t.co/GO0hUra0Nf
@firefox—https://t.co/Fg4N8EqWsP
@opera—https://t.co/Zej26IpZJQ
There is now an extension for Facebook’s Instant Articles SDK that auto-converts articles to @AMPhtml: https://t.co/jZKGPXEXih. Interesting…

igrigorik thinking of adding push notifications, or requesting permissions? Read these best practices: bit.ly/2pVj3xi. pic.twitter.com/uqfl4iKs7G
RT @brad_frost: What is the Future of Front End Web Development? @chriscoyier has some great thoughts: https://t.co/r5bje28xMw https://t.co…
Thanks for the feedback, @piecioshka! Your post is a great 🇵🇱 read! Maybe add an “activate” handler for cache house-keeping. @code_europe https://t.co/22kWaZyC4c
RT @emilbayes: Amazing audience at @code_europe, and great questions! My slides are here: https://t.co/vacRTWI6mn
.@code_europe, go to Cupertino (4:15pm) & learn about our #PWA demo tool PWAssemble: https://t.co/N5q8DiEpYb âš™ï¸ App: https://t.co/M1q7gK9hj5 https://t.co/O3AbIouoxO
Great slide deck by @stefanjudis on the various new Observer APIs in modern browsers. #FrontTrends https://t.co/WE9u0oqBna
@pistenprinz @trivago_tech You have probably seen @LeaVerou’s https://t.co/kP4CqDJeoV.
@sshbrnv @dchest @emilbayes Guess how many times this https://t.co/uyBBJim1Hh was used… Right, it was zero times. https://t.co/HXGcLOYPbp
Interested in what sites already use Service Workers? Install the 💷Service Worker Detector extension: https://t.co/aP075E0XbF #CodeEurope

Facebook’s Prepack libprepack.ioeg)—mentioned in Jakub Sowińs#CodeEuropeeEurope talk—is worth keeping in mind. Also: Ligpic.twitter.com/XR0k78uHV7R0k78uHV7
@dchest @emilbayes I tweeted about this a couple of weeks ago :-) https://t.co/MRbh9EtZhn
RT @LeaVerou: CSS-in-JS is a cry for help. We at @csswg should pay attention to this and address the issues before it gets worse.
https://t…
The @CommitStrip’s take on dealing with callback hell in JavaScript: https://t.co/FyhQn0go3I. 😂
Johnson & Johnson are moving to @AMPhtml, I had the pleasure of working w/ them; thanks for ping, @sandysakharkar—https://t.co/mrj0dLtm2o. https://t.co/0tjsatuuda
@NOtherDev @poshaughnessy Now there I 🔨 fixed it: https://t.co/40oXQEXrDa. Yay, @SamsungInternet ðŸ’ðŸ»! https://t.co/zfFF8W8LdC
Small world indeed—@NOtherDev & I bump together at #CodeEurope, are hit by the same bug in @samsunginternet & @poshaughnessy connects the ⠡ https://t.co/uxk7j1rYAF
@poshaughnessy @NOtherDev @samsunginternet …But only
console.log(new URLSearchParams(‘id=1’).get(‘id’));
🛠Bug: in @SamsungInternet, the ‘?’ is _not_ ignored: https://t.co/fmfrNvFJFp
@poshaughnessy @NOtherDev @samsunginternet Found it:
console.log(new URLSearchParams(‘?id=1’).get(‘id’));
console.log(new URLSearchParams(‘id=1’).get(‘id’));
Both print 1 on Chrome…
.@poshaughnessy @Lady_Ada_King 😻 @SamsungInternet supports remote debugging w/ @ChromeDevTools: https://t.co/wk5HwRroAe. 🙠for the help!
@NOtherDev Works for fetch(), and apparently postMessage works w/ Response objects (https://t.co/k38NWy3z9E), but can’t intercept all reqs.

@Lady_Ada_King @poshaughnessy Call me stupid, but on the Nexus 5X I only see the Beta, not the Stable version. I swear neither were there (on the 5X) when I checked last. pic.twitter.com/c2bE0RqWpP
@Lady_Ada_King @poshaughnessy Wow, is that new? It wasn’t in the Store when I checked a couple weeks ago. On Nexus 5X: Beta. Pixel: Regular.
@poshaughnessy @samsunginternet (First and foremost thanks for looking into this. I would just do it myself, if I had a Samsung phone.)
@poshaughnessy @NOtherDev @samsunginternet Strange, the exception you encounter is here: https://t.co/QZ013Euciq
@poshaughnessy @NOtherDev @samsunginternet The deep link should be https://t.co/MDBzSp3gbG. This worked on all browsers I could test with.
@poshaughnessy: @NOtherDev says https://t.co/M1q7gK9hj5 doesn’t work on @SamsungInternet, but I’ve no Samsung to debug. Idea? Context: â¤µï¸ https://t.co/3jlaHsYBeB
Thanks for the picture, @TKreczmar. Too bad the iPhone was locked, else it would have been a great side-by-side #PWA on iOS & Android shot… https://t.co/uiBvfj6Dnl
The Twitter Lite PWA forgets draft tweets and lets you upload four pics to then only include one. Known issues, @necolas?
Very meta moment to see my tweet in the #CodeEurope PWA: https://t.co/M1q7gK9hj5. It’s now available offline—accessible from my home screen. https://t.co/zRTTJbA4Vp
Find my #CodeEurope talk slides on PWAassemble at https://t.co/N5q8DiEpYb, the @code_europe (unofficial) #PWA is at https://t.co/M1q7gK9hj5. https://t.co/h9ipu252wm

.@NOtherDev addresses the 😠in the room at h#CodeEuropeope talk: (native) app fatigue. You knwhatwebcando.today7o#PWAPWA to the rescupic.twitter.com/chP9RD2eQ7eQ7

Watching @pistenprinzâ€#CodeEuropepe talk abou@trivagogo’s Design System. Compare the curr#PWA#trivago.com0l23 w/ the screenshopic.twitter.com/wABLFv0M02Fv0M02
Watching @emilbayes’ #CodeEurope talk on creating & storing secure passwords, all wisdom united in his npm package: https://t.co/CrHg6QxiNY. https://t.co/nZISIcj7CG
@iandevlin Mostly agree, this article explains the motivation quite well, though https://t.co/lgqbAlct0D. Guess it’s a matter of discipline.
Produtive and fun pre-@code_europe hack session w/ @mafintosh and @emilbayes at Google WrocÅ‚aw. Also: ☀ï¸. https://t.co/mB3NimFy8x
@WikiResearch 💋 #WMhack folks. Just in case anyone’s short of ideas, there’re some open issues in the Sheets add-on—https://t.co/Ww0yKyfaCc
@hsivonen @annevk I think @ldodds’ post https://t.co/n8GtmLMqfU helps put this in context. Relative URIs are (now: were?) the real troublemaker I guess…
@andreapernici We’re busy preparing a counter strike 😠On a more serious note, I’ve pinged the Web Spam Team; grazie for raising the issue.
RT @csswizardry: IE and Edge have a (non-official) `lazyload` attribute, used to lower resource priority: https://t.co/fxVYf3R88C https://t…
“Progressive Web Gapsâ@addyosmanimani ups the ante by creating a video game for #PWA#PWA talk#io17iyoutu.be/aCMbSyngXB42JYjLr So much wisdom…
RT @ReaderMeter: “The Substantial Interdependence of Wikipedia and Google†— @_isaaclj @bhecht #icwsm2017 https://t.co/T0X2iDyUfd https://t…
The Google Chrome team have created a Time-to-Interactive polyfill: https://t.co/k8pR9f4hke.
RT @soulislove: We are looking for a Performance Lead at Wikimedia and I wrote about what we do in the team: https://t.co/r9iLEn6IzI #perfm…
Watch @emschec tell @trivago’s 🔠HTTPS migration story: https://t.co/MSLgHCDf6o. Congratulations, @trivago_tech—double-featured at #io17!🾠https://t.co/w1y1XZxk56
Hi @Firefox 🦊🌎 #PWA developers! You can now install the 💷Service Worker Detector extension: https://t.co/Tw3xNfOuBk. (CC: @MozDevNet) https://t.co/YXIfE4yPXy
RT @ChromeDevTools: Did you wake up on a mission to learn every perf feature in DevTools? Well friend, we’ve got a new doc just for you htt…

Impressions from the AMP & PWA hackathon at #io17extended Dublin. In just a couple of hours people went from RSS feed to @AMPhtml to PWA. ðŸ’pic.twitter.com/7Sgi8AOvg38AOvg3
Running an AMP & PWA hackathon at the #io17extended event in Dublin today 💩â€ðŸ’»ðŸ’¨â€ðŸ’». Rules: https://t.co/BzlYDCfGlN Duct tape allowed… 🦆 #io17
RT @trivago_tech: Thanks Tom. Also a proud moment for us! https://t.co/JI2mvtJTkL

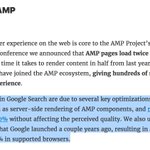
igrigorik kudos to AMP team for a continuous stream of perf improvements: bit.ly/2rhdk8P - 50% less bytes on images & Brotli (-10%) for text! pic.twitter.com/VpTFOf7R53

Companies with Progressive Web Apps rolled out to production. Happy to see my partner @trivago on it. 🎉 Congrat@trivago_techec#io17o#PWAPpic.twitter.com/k8K4uyKTFTTFT
RT @ChromiumDev: Twitter Lite sees 75% increase in tweets with new PWA and reduces Data usage. Read all about it 💉 https://t.co/ihi3N0cIAN
The Samsung Internet browser takes a more subtle approach to the “add to home screen†feature of Progressive Web Apps than Chrome. https://t.co/TMnncF4hhl
Slides from my #io17extended talk on debunking common Progressive Web App misconceptions https://t.co/LO7M6PU09p 💷 #PWA 💩â€ðŸ’» #io17 #inception https://t.co/k6QkIDwsm3
💷Service Worker Detector has a new home https://t.co/0L1fYfz5tZ on the @Google 💙♥ï¸ðŸ’›ðŸ’™ðŸ’šâ™¥ï¸ @GitHub repo. It also detects SW scope now ðŸ’ðŸ»
RT @emschec: Omgz, I/O talk Friday 8:30AM PST! HTTPS migration case studies from @CNET @trivago @RakutenJP @wordpressdotcom etc! https://t.…
iOS 10.3.2 fixes important security issuesâsupport.apple.com/en-us/HT2077982@webkitit: ~“Processing [malicious] web content may lead to universal XSS.â€
RT @MalwareTechBlog: My blog post is done! Now you can read the full story of yesterday’s events here:
https://t.co/BLFORfM2ud
RT @pistenprinz: “The Road to SVG and Custom Elements in Clarity Icons†by @mathis_scott https://t.co/Umr7BSC0x4
RT @kylealden: Microsoft Edge: What’s new and what’s next for the web and web apps on Windows #Build2017 #WhoGaveMeAMicrophone https://t.co…
.@AaronGustafson’s slide deck has all the details about Microsoft’s PWA integration plans for Windows 10. It’s a brave new world 🌎. https://t.co/w7qLWdHIGp
Quick, everyone rush and add a “screenshots” section to their Web App Manifests: https://t.co/qiaFaXwGfj. https://t.co/mrDjBfXVwo
RT @grigs: Progressive Web App discoverability on Windows: Bing search results and Microsoft Store. #MSbuild https://t.co/z6zFL1LCmT
The @MSEdgeDev team are doing an amazing job at bringing PWAs to Windows 10. Your turn, Apple! https://t.co/XXKjbw8Vph
intenttoship Blink: Intent to Ship: First Paint Timing API ift.tt/2q8bS7y
RT @code_europe: Meet up with @tomayac from @Google & discover all the benefits of PWAssemble. GET ticket to @code_europe: https://t.co/L9z…
RT @jeffposnick: The Chromium Security Team has compiled a new Service Worker Security FAQ:
https://t.co/x3x5N2lkKB
RT @_developit: 😬 I can’t stress this enough:
If you make changes to a client-rendered app,
check that it still works in Googlebot 🤖
https:…
Exciting things coming in Media Query Level 4, this article demos them: https://t.co/WnrfawtwXD. Complete example: https://t.co/wd1tuDgDeP
Thanks @pwaweekly for featuring 💷Service Worker Detector in the latest issupwaweekly.com/issues/13oxS. Independent: recommend subscribing!
“Upgrading Ele.me to Progressive Web App†https://t.co/lHvs31mUor Quote: “we found multi-page PWA is kinda naturally PRPL!â€
I’ve migrated my “Whom to Follow for Twitter” extension to MutationObserver. Performance 🙌 https://t.co/hu9NeSRl1H https://t.co/snqVB22gYk

Cool ðŸ˜@Twitterter Lite has a “twemoji” cache. It doesn’t contain all twemojgithub.com/twitter/twemojiVpG), though😜. Good @necolasecolas & pic.twitter.com/nbtFQFMNP5QFMNP5
Wow, @GoogleDocs heavily uses Cache Storage! ICYMI, I added a Cache Storage inspector to 💷Service Worker Detector: https://t.co/aP075E0XbF. https://t.co/u0My2ID6Dt
💷Service Worker Detector v2.3.0 adds a 🛢 Cache Storage inspector to the Web Manifest & Service Worker code inspector—https://t.co/aP075E0XbF https://t.co/ZIXCYrb4Gf
Good list of tips for working with Service Workers from a recent #JSconfEU talk by @popeindustries. Thanks for summarizing the presentation! https://t.co/7R5MfdOS7H
RT @andreasbovens: “Quantum Up Close: What is a browser engine?” by our man @potch on https://t.co/n74zxwL7AB — super nice overview! âš™ï¸ðŸ”©
RT @paul_irish: Debugging Node.js with @ChromeDevTools is better now. 🛠 Updated guide: https://t.co/GXyA0aLNSS
(Spoiler alert: No more copy…
RT @addyosmani: @cramforce @marjakh :) JS parse times on high-end phones + laptops vs. low-end/average are _so_ different. Hope we see more…
RT @TalAter: @tomayac @Paul_Kinlan @addyosmani @andreasbovens @ebidel @paul_irish I’m obsessed with UX opportunities in PWAs and devoted a…
@Paul_Kinlan @TalAter @addyosmani @andreasbovens @ebidel @paul_irish To reflect the Industry Opinionâ„¢ of the many (🇩🇪🇦🇹🇨ðŸ‡) com#PWAes I’ve pitched #PWA to: ✅predictability âŒvoodoo; let users be in control, tho!

@Paul_Kinlan @TalAter @addyosmani @andreasbovens @ebidel @paul_irish Maybe clear predictable rules—hard (=code), soft (=engagement)—with a simple UI (“never show for $urlâ€, “never show at allâ€) woupic.twitter.com/nWJP2DjqbW.co/nWJP2DjqbW
@Paul_Kinlan @TalAter @andreasbovens @addyosmani @ebidel @paul_irish This keeps changing, at one point registering an “empty” service worker was enough.
@TalAter @andreasbovens @addyosmani @ebidel @paul_irish Not required. https://t.co/L2CAVg1cZd. One caveat is this: https://t.co/RgvMeYjJOG.
RT @pistenprinz: “A native font-stack†by @jamesf3rguson https://t.co/MLnQX3p8XN
RT @samthor: I just published “ES6 Modules in Chrome Canary (M60+)†https://t.co/MrdwHLqt4Y
16 years ago, @firefox warned you when you entered an encrypted site. 😳 I couldn’t believe it & dug deep: https://t.co/6cZzmjhB0s. @emschec https://t.co/ZUo3CkxI2B
#xkcd-s on code quality:
(iii) xkcd.com/1833/
(ii) xkcd.com/1695/
(i) xkcd.com/1513/
RT @samccone: Identifying the JavaScript slowdown. 🢠⚡ðŸ‡
Join me as I walk through finding the JS cost using @ChromeDevTools
https://t.co…
Well thought-through tech productivity tips by @twbartel (despite the clickbaity title): https://t.co/YqOfbMfb2t 💠https://t.co/8Ymhg5Ozwg
To clarify, the 🤦â€â™€ï¸ here’s that I’d indeed _expect_ Android Chrome to show the A2HS prompt: prefer native if possible, @owencmompt. @owencm

Is your #PWA’s “Add to home screen” prompt never showing? Are you preferring related iOS apps (and only those) on Android in your manifest?ðŸpic.twitter.com/ojNoiCiDwDDwD

Every once in a while I update the @gnupg version in my email signature. Today was such a dayâ€#PGPGpic.twitter.com/kCetBbU4W5W5
RT @slightlylate: Oh look, @owencm and I turned this thread into an article!
https://t.co/hX6ciN9azi https://t.co/wOD1OVwSRR
RT @MozDevNet: 🎉 Firefox 54 developer-focused release notes! See what’s coming in mid-June: https://t.co/ONnOhmPDID
Great summary by @MozDevNet on debugging Web Push in @Firefox. https://t.co/wa3kMfcwdW
Optimizing Web Fonts for Performance: the State of the Art—https://t.co/V3ylDgpXFW
RT @samccone: I can **finally** use sleep in javascript. 😴 https://t.co/vfsaHQH2p0
RT @stowball: Chrome can now test how your page behaves when a particular script, stylesheet, or other resource isn’t available! https://t.…
tom_says_things It started with an idea one year ago, I’m incredibly proud to say the trivago Progressive Web App is now live: trivago.com #pwa
Dashboard for the 🇫🇷 French Presidential Elections https://t.co/p7NpVCr1NV, built w/ https://t.co/J9AqjYIbZB. @MLP_officiel @EmmanuelMacron https://t.co/gNQWWepnOM
Ohai. Whole new world 🌎. Thanks, @kdzwinel. https://t.co/qczc48f5KG https://t.co/ZdRQGN5yhv
@kdzwinel Call me stupid, but I still don’t see this option. Not in chrome://flags, not in Chrome Dev Tools Experiments. ðŸ˜
@kdzwinel @umaar @ChromeDevTools How do I get the “Product†column? Thanks!
RT @jaffathecake: 🔠ES2015 modules are landing in browsers! Here’s the HTML-specific stuff you need to know:
https://t.co/Oyiax6163l

@kdzwinel @umaar Still don’t see it :-O pic.twitter.com/cNh4cMvjB4
Although I can’t reproduce it on neither Chrome 59 nor latest Canary, the feature looks super useful for finding performance culprits—@umaar https://t.co/5ekLZfDMmP
Just leaving this statement by @dara_amber about today’s #PWAmunich event :-) https://t.co/CWCYNs8HWV 🛒 https://t.co/IsLbHbU1Nm
RT @addyosmani: ES2015 Modules just landed in Chrome Canary! 🔥 Flip on “Experimental Web Platform features†to give them a spin. Feedback w…
If you’re into running virtual machines on macOS (and don’t care for Windows), Parallels Desktop Lite is 💠ankb.parallels.com/en/123796mzYVgUj2A
RT @ebidel: “Getting Started With Headless Chrome†- https://t.co/cbrISCk1mv 🚫💱ðŸ¼Screenshots, printing DOM, create PDF, debugging, using w/…
For a PWA, find out if the user has the related native app installed via navigator.getInstalledRelatedApps(): https://t.co/MwhQ0nW66O. 🔱ðŸ›
An article that suggests @Microsoft might decouple @MSEdgeDev updates from @Windows updates and so make it an evergreen browser 💚. Ship it! https://t.co/mT3HYAkZoU