RT @shadow_hayato: Shipping Shadow DOM v1 to Google Chrome M53 💌 .
Looking forward to seeing how the Web will love Shadow DOM 🕶.
https://t.…
Best CMS 2016: https://t.co/zU0rz210cV Great @CommitStrip comic again.
Frame-level-accurate #HTML5 video seeking in α-Firefox. Could’ve come in handy for our work: https://t.co/kF42PjKfvU https://t.co/mqALUJGDPI
somebitsLinks Google’s source code control: Details and stats on their billion file monorepo dlvr.it/LgZCf0
RT @paul_irish: Debugging Node.js Nightlies with @ChromeDevTools — In 4 Steps https://t.co/GXyA0aud1k
SoVeryBritish Pub?

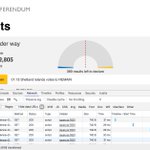
leggetter I’m worried and frustrated. Worried by the current vote count. Frustrated that the BBC are using HTTP polling. pic.twitter.com/O5dA6bGnV4

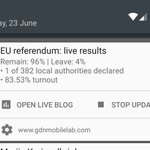
jaffathecake Guardian web push notifications occasionally include a stop button. Interesting & considerate. pic.twitter.com/3i52w8d7CQ
Oh tempora, oh mores: https://t.co/gxRIwOEXRf #Brexit 😯
RT @marcushellberg: How my view on #PWA changed at #pwadevsummit It’s a bout more than just instant load times and usability in subways.
ht…
@choas LOL, I meant iOS 10 Beta 1. Simply missed the 10, no obscure joke :-)
Pretty happy w/ iOS Beta 1 so far. The tiny detail that received almost no media attention’s the great new multilingual predictive keyboard.
RT @mahemoff: Getting characters added to Unicode standard https://t.co/Z5h67Orhfb via HN https://t.co/uxevSHmVCu
RT @wanderview: If you use long lived resources with hashed URLs check out “cache-control: immutable”. https://t.co/aNTiPihmTT / @mcmanusdu…
RT @mahemoff: Unicode 9.0: 7500 new characters incl 72 emoji 🚀🚀🚀https://t.co/MClSmsPeDr

@andreasbovens @addyosmani One could hint at the feature by “wobbling†the refresh symbol (ðŸ”) a bit—cf. iOSpic.twitter.com/nVKgEicWUYVKgEicWUY
RT @AMPhtml: Today we’ve launched an interactive web UI to validate your #AMP pages https://t.co/reykwNAoAg
From GitHub user page (https://t.co/QgzcwwwLVW) to source (https://t.co/xKFHc2XhXM)… @rmlewisuk’s 💌 extension https://t.co/1UcmluRj9r
RT @EdgeDevTools: Jump to where something is defined (var, function etc…) by using the “Go To Definition” context menu item https://t.co/…
somebitsLinks git-crypt: A transparent solution for storing secrets in git repos dlvr.it/Lcgbpb
@ithinkihaveacat Not too late, the reply is in my tweet ;-) https://t.co/qbOoww77RU

“What we want is a World Wide Web, not a Wealthy Western Web.@andreasbovensb#WebWeWantW#PWAdevSummitSummit Great pic.twitter.com/hVg0Gj427LGj427L
RT @dftaiwo: #PWADevSummit Key questions you need to answer when making your web app work offline https://t.co/11H7VswwSn https://t.co/lJth…
RT @sw12: https://t.co/83ceGm5kFy is up and running — give it a URL and it generates a web app manifest
#pwadevsummit @patrickkettner

AppCache “is a douchebagâ@jaffathecakecake)â@patrickkettnerettner says it’s OK to use it ACK’ing#PWAdevSummitApic.twitter.com/u9rKCqfiQeu9rKCqfiQe
juristr #serviceworker cookbook! serviceworke.rs #pwadevsummit

#PWAdevSummit talk by @wanderview on getting the Service Worker API in Firefox—“We don’t know when it will be dpic.twitter.com/yrudlDMlKludlDMlKl
Booking’s team repeatedly fought w/ browser Service Worker impl. decision (changes), eg, when install banners trigger#PWAdevSummiti@ktmudud
Samsung #PWAdevSummit talk intros Samsung Internet https://t.co/nlHrb44PnK. Samsung have legit @W3C PWA street cred: https://t.co/FwEBAh6eiM

ChromiumDev The #PWAdevsummit starts in 10 minutes. Join us on the live stream goo.gl/EWlmfh pic.twitter.com/xbFtwLfurB

vysorapp Hey. You can now mirror and control wirelessly. Ditch the cable. pic.twitter.com/ncvaftm2rl
<input type=”password” must-contain=”upper lower special number haiku 1337 💩”>
https://t.co/Q0WwZu8XUk @cwilso’s #PWAdevSummit end keynote.
Progressive Web App for the next 1B users w/ navigator.connection.downlinkMax (https://t.co/0Ifk0BR4BR) Good Android support! #PWAdevSummit
> npm install -g GoogleChrome/lighthouse
https://t.co/uU36TvKMGW Test Progressive Web Apps from a CLI. (via @wibblymat’s #PWAdevSummit talk)
@jeffposnick @Paul_Kinlan @codepo8 <sw-appcache-behavior> https://t.co/lBO0ASKRC0
Don’t use iOS Web app meta tags irresponsibly in your Progressive Web Apps: https://t.co/H0jj3EhAit (via @Paul_Kinlan’s #PWAdevSummit talk)
Links from @rob_dodson’s #PWAdevSummit talk—Accessibility Chrome extension https://t.co/3IQ4izVt0y
ARIA practices https://t.co/DRNEeo21Yu
Despite all #PWAdevSummit Service Worker awesomeness, great to hear @DasSurma recall all the nice thingsâ„¢ i#HTTPTPtools.ietf.org/html/rfc2616ks
Going from quick 1st interaction to progressive repeated interaction w/ <amp-install-serviceworker>: https://t.co/3uq78DoXqq #PWAdevSummit
Little-known (fake) fact: the #PWAdevSummit logo is an ironic back-reference to Macromedia: https://t.co/aMmPPC3aSt https://t.co/WRjSiqQvLF

ChromiumDev The #PWAdevsummit will kick off in 60 minutes - tune into the livestream at goo.gl/Fu2rxs pic.twitter.com/njMUzoX31i

Tiny, but worthwhile change in iOS 10 Beta 1: “back to last app†leaves network type & strength indicators visibpic.twitter.com/O1YGytZ2GvZ2Gv

RubenVerborgh N is for Node.js. #JavaScript #FathersDay pic.twitter.com/F5QkcGQOGh
Should @Wikidata have an Attribution license instead of CC-0 (cf. https://t.co/D55JkWm8GF)? No, says @gerardmeijssen https://t.co/FOIuCR06RB
Thoughts on the state of XML by @alexmilowski. I was always bummed by the limited support for XSLT ≥2.0 in browsers. https://t.co/1wWOfVpZiA
@Paul_Kinlan There’s still a race condition in the existence check for meta[name=”msapplication_starturl”]—might be created after the check.
@Paul_Kinlan Made some modifications https://t.co/RSChpeNT8V Working https://t.co/ntYpzvWr8j ±msapplication-starturl https://t.co/6tZeOjSB7Z
RT @jacobrossi: “The Progress of Web Apps” - bringing PWA to Microsoft Edge and Windows 10 https://t.co/olwKUHHce9
Ex-Yahoo! Ricardo Baeza-Yates’ announces his new endeavor: CTO at @WithNTENT. https://t.co/dOiwr2kaJ6
“Looks like you ran OCR on a photo of a Scrabble board where JavaScript reserved words counted triple points” âxkcd.com/1695/3#xkcdcd
RT @addyosmani: A new cheat-sheet for Resource Hints: preconnect, preload, prefetch, prerender & dns-prefetch - what do they do? 🔥 https://…
A summary of all @marissamayer acquisitions since she took over @Yahoo!: https://t.co/JEPhq4xovQ (via @somebitsLinks)
RT @mediagalleries: #BreakingNews candidate via @WikiLiveMon: https://t.co/YJh96xdsND. Media gallery: https://t.co/Ixdes411En
On @Blogger redirects: “By utilizing ccTLDs, content removals can be managed per country, limiting their impact […]†https://t.co/cbL0ZM28hh
@Paul_Kinlan Google Wave to the rescue: https://t.co/519M3AEt78 (sorry, couldn’t resist)
SimpleHTTP2Server serves a local directory over HTTP/2: https://t.co/dzns0puy51 (via https://t.co/8b7MbbkLBP)
RT @addyosmani: @ChromiumDev @pjgoncalves What you’re after is SnappySnippet: https://t.co/uA8K73VHpj (extracts CSS from DOM nodes) https:/…
RT @Paul_Kinlan: Serverless Data sync in web apps: I’ve been playing with Web Torrent.
https://t.co/DZjrHj6jQ2 https://t.co/54YIczshjR

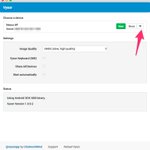
malyw Chrome Update:
Updated Sensors Panel
@ChromeDevTools pic.twitter.com/WvCcB85L6Z
RT @mafintosh: A great walkthrough on how to make excellent Electron apps by @dcposch https://t.co/BqICQfOtAV

Improved “Wikipedia Tools for Google Spreadsheets”—New features: default language “en” and easy total WIKIPAGEVIEWSpic.twitter.com/yhVe6Teiuhuh
Giving the “Zero Dark Matrix” @ChromeDevTools theme a spin: https://t.co/xAnz6LgEgr. Quite liking it so far! Code: https://t.co/xsKuaycos8.
Great steps forward, no mention of Service Worker, though :-/ https://t.co/JDyhN3Lm2M
satyanadella .@Microsoft & @LinkedIn: world’s leading professional cloud + world’s leading professional network news.microsoft.com/?p=298414
RT @wikidata: Are you using the Primary Sources Tool? We’re looking for feedback and ideas for improvements: https://t.co/FnQRA9ruoA
@jsalsman The app was stuck and I had to manually restart it. I suspect the graphics library is leaking memory under heavy load.
somebitsLinks Coursera tightening up: Some free courses being taken offline dlvr.it/LXYk1f
Some truly amazing pictures in the list of winners of this year’s @WikiCommons photo of the year competition: https://t.co/vN3BDhDyy7
Developing for the Web is getting better & better thanks to the @ChromeDevTools—Upcoming features: https://t.co/wTpqpnjANO (via @addyosmani)
RT @ebidel: Details/stats “Building the Google I/O PWA†frontend: https://t.co/QF5Q2kzSQ1. web components, @polymer, css custom prop, web a…
SylvainPV Some mad scientists working together on JSFuck gitter to run any possible JS code with 5 chars subset. Maybe 4 ;) gitter.im/aemkei/jsfuck
Very useful tips regarding formatting <pre>—also taught me about the CSS tab-size property: https://t.co/LUJlsiAS5n. https://t.co/w7lmgFxqII
@mikewest Thanks. What happens to the referrer in the cross-origin CSP violation reporting case?
RT @nicolastorzec: How to undo (almost) anything with Git: https://t.co/ej4WTWpoEm
Q. for Content Security Policy (CSP) Gods like @mikewest: Could report-uri (https://t.co/TCNgPZOC1u) be abused for tracking (http “pixel”)?
@mamund @dret @pautasso @mitraman Thanks a ton for keeping @wsREST alive for now! What was the outcome of the “quo vadis†final session?
RT @vladikoff: PWAify - Bring Progressive Web Apps to Desktop: https://t.co/APRge5h3aM https://t.co/kB3xOrkvLM
RT @github: HTTPS for all github.io sites https://t.co/zRzX1h1Zr1
RT @AMPhtml: Check out a new Chrome extension to help with validating your #AMP pages: https://t.co/7p9YKQIpCs
RT @johnmyleswhite: Another Matt Welsh that perfectly captures my feelings on industry vs academia: https://t.co/RCrrgyuwbK
💠@tagesschau for making all social media verification steps public https://t.co/FejfGdFd4D, follows @RevealEU recs https://t.co/4lS2xKjhDI
RT @dret: real-world large-scale #HTTP stats; surprising diversity of methods and status codes. https://t.co/P30KsZpbTD https://t.co/DnGay0 
vinoaj Mark Zuckerberg’s social media accounts got hacked after he made a basic security mistake (FB) vnjv.co/1WBFlBm
— “[…] I’m gay.â€
— “Yeah, we know, and it makes no difference. Another pint?â€
Great outcoming story on @brucel’s dad https://t.co/CUQ28qU0hA
Pretty much true for @ElectronJS desktop apps… https://t.co/j1mFR95SdT
RT @slightlylate: Wrote a thing about Progressive Web App discovery and why the current banner solution is just the start: https://t.co/YHn…
This could be a game changer in iOS 10 :-) https://t.co/VlZGlUfnmo
RT @ChromeDevTools: Now in Chrome Beta: Visual mobile device art and easy screenshots of the page 🔸 https://t.co/IqQEvM49Is

Real world disabled right click: pic.twitter.com/fItOcK0TYZ. Brilliant @CommitStrip again!
RT @aemkei: Haha:
“As an exact opposite of JSFuck, JSUnfuck by @subzey makes your JS code not contain [, ], (, ), ! and +.”
https://t.co/…
Cool Google Creative Lab open source project to build “displays” out of everything: https://t.co/twKrxRU1B7
RT @rauschma: Unicode 9: 72 new emoji, including bacon, shrug, selfie and face palm
https://t.co/mwibFkXsYE https://t.co/GSo5bhdvtK
Patagonia scrap their iOS app in favor of the mobile Web: https://t.co/i1Dm8Mxmwp (pic via https://t.co/fgSAGBjgyT) https://t.co/Y0xUSfuNXc
RT @sw12: Eye-tracking with getUserMedia — works pretty well, could be useful for UI testing
https://t.co/t80znu5YGT
#WebRTC https://t.co/…
RT @spolsky: whole new product. https://t.co/1v0r3CBpkR
vambenepe More details on TensorFlow: arxiv.org/abs/1605.08695
RT @mediagalleries: #BreakingNews candidate via @WikiLiveMon: https://t.co/idr1cq4Jez. Media gallery: https://t.co/06P2slZA8N