RT @aemkei: What a beautiful and super detailed article about the Mandelbrot set by @jeffowler: https://t.co/o0eDTXFrj3
RT @poshaughnessy: “Why don’t we test on iPad 1?”
“Our analytics show no traffic from it”
[Load site on iPad 1]
[Crash]
[No analytics]
http…
@pistenprinz Cool, see you there :-)
RT @umaar: Dev Tips: DevTools: Git-style code diffs ✠for your CSS/Sass/JavaScript in the new Changes panel - https://t.co/SPzJJzBovQ - Try…
@emschec @trivago_tech have a great HTTP→HTTPS success story to share.
kaycebasques Now in @ChromeDevTools (Canary): Capture a full-page screenshot, from top of viewport, allllll the way to the bottom youtu.be/r_6_9eFPhxI
Twitter stops counting user names in replies against the 140 charsðŸ’. Justice, no matter the handle—11 years late🤦â€â™€ï¸â€”https://t.co/ivTZb6HFU0
@fgnass Probably not the one you saw, but maybe still helpful: https://t.co/BUfeHUoTmQ.
Progressive Web Apps in native app stores? ðŸ›Â Yes, @olivtassinari has built one, published it on Web, Android, iOS; and even open-sourced it! https://t.co/2bqHFEavnb
grorgwork That WebKit post didn’t mention the DOM JIT. It’s not a Web-facing feature, but it’s still very cool. We now have JITs for JS, CSS and DOM.
Amazing set of new features rolling out to Safari users on both macOS & iOS. Still missing: 💷â€â™€ï¸ Service Workers and 🔹 getUserMedia. 🙠https://t.co/64jevzvxgr

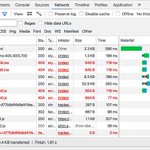
kentcdodds TIL: if you hold down the <shift> key while hovering over @ChromeDevTools network tab resources, it’ll highlight related resources for you! pic.twitter.com/IyB7n2ft10
Potrace, a powerful tool to convert bitmap images to vector format: https://t.co/IBthu1IEmG. Via @rodono’s post https://t.co/hCXPGa95aw.
RT @wesbos: Huge Safari 10.1 Update!
→ Async + Await
→ Fetch()
→ Input Validation
→ CSS Grid
→ <a download=”filename.jpg”>
https://t.co/W…
intenttoship Blink: Intent to Experiment: GetInstalledRelatedApps API ift.tt/2mOfXxq
Added legacy pagecounts support to my lil’ Wikipedia pageviews.js library today, building on @fdans’s work (merciðŸ’): https://t.co/nvHaTroKsK
@pietercolpaert @RubenVerborgh Why not automate the task? endel.me/js2php/ 😜
RT @Huxpro: I just published “How does SW-Precache works†https://t.co/ST6efhfDae
RT @firt: PhoneGap is finally making a difference from Cordova. It’ll now be a set of tools for creating PWAs or Cordova apps. https://t.co…
RT @umaar: Web Discoveries - https://t.co/JTRKePvfBC Lessons learned exploring Sustainable Loading for the web. A well written performance…
💌Brilliant @smashingmag study where they look at recent Mobile Web trends around responsive design, PWA, & @AMPhtml: https://t.co/K9dl4am7sa
RT @addyosmani: New: Loading performance pro-tips for <link rel=”preload”>, prefetch & priorities in Chrome: https://t.co/PzgxSQEgcd 🔥 http…
RT @newsycombinator: How to Extract Data from Wikipedia and Wikidata https://t.co/jDRd4xP7jH
Wow, compelling overview of things to do with my add-on “Wikipedia Tools for Google Spreadsheets” by @robinrozhon: https://t.co/sIFfB61nmM 💯 https://t.co/M1zHKMJZjI
A tech friend of mine was diagnosed with cancer and writes about his story: mycancernotes.wordpress.com
PS: Fuck cancer! xkcd.com/931/
RT @agektmr: I just published “Improving mobile web conversions just by optimizing web forms†https://t.co/MKLbsMNxP3
The timeline in @nelson’s blog post about ads in the LA Times summarizes all what is wrong with today’s Web: https://t.co/NdRacOx2DQ.
RT @justmarkup: Polyfill for `:focus-ring` - based on the proposed CSS :focus-ring pseudo-selector https://t.co/rB8XHe8oPr
Demo: https://t…
aaranged My latest > An Open Letter to @bing Regarding JSON-LD bit.ly/2nfox5r
Interesting idea: @GitHub introduce a first-time committer L-plate analog (https://t.co/T9LHagZPmp). https://t.co/F95AeKYWms
RT @rob_dodson: Super excited for this video on :focus-ring. Differentiate mouse and keyboard focus for improved a11y styles ðŸ’
https://t.c…
RT @gauntface: A cheeky look at pretty printing in the console.
https://t.co/sp7fxrtjje
RT @alistapart: Good stuff and the gotchas—how to convert existing designs to Grid, via @meyerweb: https://t.co/Ih0ppLAVzM #cssgrid #CSS #w…
Great deck by @aaranged on running successful SEO with structured (linked) data: https://t.co/YxDrqg6KZu ðŸ’🻠https://t.co/GKPUCnA98B
I was running really low on disk space on my Linux box today (0 bytes left), ncdu to the rescue: dev.yorhel.nl/ncdu.
RT @ChromiumDev: 🔥 Fancy! Using scale transforms to make performant expand-and-collapse effects! https://t.co/JIy38UJwF3 (also 💯 on promoti…
Remotely playing media from the Web over Chromecast, AirPlay,… is now possible—Spec: https://t.co/cgcNvwc6CO Sample: https://t.co/YZ1UyFujTr
If you’re into weird 8 bit era tricks, I recommend “The 8-Bit Guy†YouTube chayoutube.com/user/adric22HulmB5.@DasSurmas@codepo8odepo8)
Brilliant tech article that explains how the C64 created “impossible†(at 8 bit) colors: https://t.co/v03MTz3g8w (via @DasSurma) https://t.co/I510LZg2Kn
RT @umaar: Accessibility Style Guide for the Web - https://t.co/f5qsUApwAu - Covers best practices for various site components + includes c…

aaranged Since people seem to have found this useful, here’s a clean version of my table of structured data capabilities by data consumer #SMX pic.twitter.com/P2jL5Hf0vT
@MSEdgeDev Minor cosmetic thing, but did someone look at https://t.co/p3ygCblH3I yet? Thanks.
Chrome 58 Beta adds support for a “display”: “fullscreen” manifest property, allowing for truly immersive Web apps: https://t.co/Bv98kkS58h.
RT @alisonmf: . @GitHub Adds Plain English Explanations to License Pages for Open Source Projects #Code #Git https://t.co/uBlBCrUBWR https:…
@hfmuehleisen Herzlichen Glückwunsch!
For #emoji, “vomiting†should be a combining modifier https://t.co/6evthH8Zdg, and why does gender matter for emoji https://t.co/7irJUZEUCZ.
RT @umaar: CSS Protips - https://t.co/njO7EZj1H6 - Huge list of CSS tricks. Full of code examples, explanations and external posts for extr…
@kdzwinel You’re not alone. https://t.co/p3ygCblH3I
The @FSF’s response (https://t.co/sVAaTKfR9L) to @timberners_lee’s post (https://t.co/H4yKpMiRD2) about DRM through EME in #HTML5.
In Manifests, URLs need to be parsed relative to a base URL https://t.co/GQRgaOhvYY. TIL that new URL() has 2 params https://t.co/28hxfaG5zV
@chrisdwheatley_ @googlechrome @pwaweekly Thanks :-) The manifest parsing was probably added after the fact… Subscribed to the newsletter.
@chrisdwheatley_ Thanks for doing the research, I was about to conduct a test. +1, clarification as to why this exists in the spec needed.
#TIL: You can register a Service Worker via a Web App Manifest: https://t.co/FJhDSXbnGH
@TalAter https://t.co/XZOQQOPsbm to the rescue ;-)
A Link: rel=preload analysis from the Chrome Data Saver Team: https://t.co/rDciFYAx8C.