Sharing fetch handler logic defined across multiple service workers: https://t.co/YyDW3mXodm
RT @intenttoship: Blink: Intent to Experiment: Signed HTTP Exchanges https://t.co/XcttNdpO32
RT @keithjgrant: This is fantastic: CSS that makes visible all the stuff a screen reader “sees,†to visually help with accessibility during…
@sandikbarr @zachleat @mysterycodesoc That’s a really smart name! Love it!
RT @mathias: In completely unrelated news, https://t.co/cLBueSQBHa is now open-source: https://t.co/AX8EqP3hNQ 🎉
RT @mathias: Are you about to open-source a private repository?
Do you want to squash all history into a single commit before making the c…
@JohnMu @github Something like a mind map, but for issues :-) The idea would be to make connections between issues… https://t.co/LM81gAdVaW
RT @DasSurma: OH: “Callbacks are the narrowing spiral staircase to hell. They are control flow as designed by M.C. Escher.”
https://t.co/n…
@jessehattabaugh @RickByers For now just Web Share.
How “shadow†info (someone else uploading their address book to a social networking site _without_ your consent, or… https://t.co/leEEDcxVKK
Should you ever need a typewriter effect on your website (demo: https://t.co/spW6EbeKrM), T-writer.js is a performa… https://t.co/xTSpzVfsvR
Is there a @github Issue visualization tool that would draw a directed graph âš›ï¸ of interlinked Issues?
@rick_viscomi I didn’t know about the “origin:†prefix trick. Nice!
RT @rick_viscomi: I wrote my first @ThePracticalDev post! This is a big one about the @ChromeUXReport and the various ways you can extract…
Web Share API support in the latest Safari Technology Preview 🎉 ! @RickByers filed the original feature request:… https://t.co/L5DvHV2C1O
RT @MozDevNet: JavaScript: Destructuring assignment
https://t.co/Uyhk2fvuCl
New hobby: xkcd.com/2051/. Brilliant #xkcd humor!
RT @domenic: Really good article on LitElement, from a perspective that compares it to similar component-building in Vue and React. Seems p…
RT @kennethrohde: After many months of forth and back between editors, we have finally merged the “maskable” icon purpose into the #WebAppM…
RT @laparisa: Again, we appreciate the feedback. Here are some updates we have planned for Chrome 70: https://t.co/xpW8RyFiTn https://t.co/…
RT @slightlylate: Love the detail here; we probably need a new measurement API!
https://t.co/fjMlCP7aZI
Hadn’t it shipped with browsers anyway, we should definitely have considered making Vanilla JS one of the Layered A… https://t.co/OcCNiuHwKO
@rowan_m @EternityFalls [‘💔’, ‘🎸’].#mleu‘#mleu’);

jaffathecake HTTP vs HTTPS on public WiFi. HTTPS is important, even for static sites. pic.twitter.com/GPxTgf8jRz
RT @paulcalvano: I’ve updated the @HTTPArchive “Getting Started with BigQuery” guide. If you are looking to get started with HTTP Archive a…
lit-html is pretty cool indeed. Check @kennethrohde’s article in the tweet below, and also his previous intro to ho… https://t.co/r3muZFpxUe
Analyzing website performance with the Windows Performance Toolkit: https://t.co/h2GFBbXEu0. New to me gem from the… https://t.co/ns4F8osueR
@zachleat @aerotwist @SaraSoueidan Yeah, preferred actually. Twitter might figure out who has seen the original twe… https://t.co/7cZvrE0XiT
@v8js Wow, nice and clear. Is “show navigation†the new � Is the site itself open-source? Didn’t immediately spot… https://t.co/Jy5JumeVRK
RT @aerotwist: Ahoy! A new video has arrived. @kshep92 asked me to cover requestAnimationFrame… so I did!
https://t.co/Cak3NqB8bw https:…
RT @juliangruber: Did you know you can just pipe JavaScript into the @nodejs binary, for unix style tooling or a quick custom command?
And…
RT @slsoftworks: Happy 2â´th birthday, @Firefox! 💖
The 0.1 version of the Mozilla Phoenix browser (that was to become Firebird, and eventua…
@ResearchBuzz Sure. tomac@google.com.
RT @mahemoff: 4/ HTTPie (@clihttp) is a curl-like HTTP client where you don’t have to commit command-line flags to memory, because everythi…
RT @css: The ultimate guide to proper use of animation in UX :: https://t.co/hAthdnSjr0
(The animations in this article are quite the mast…
List of custom headers sent by @googlechrome: https://t.co/TisvvcDknm (full text search for “x-â€), worthwhile to be… https://t.co/9JtasSAFPh
@katiehempenius My flow is “searchTerm mdnâ€, which reliably brings up @MozDevNet docs that always contain a pointer… https://t.co/HSVfnxctqk
RT @soulislove: I’ve blogged about which metrics we use when we measure the performance of Wikipedia: https://t.co/CJCtaVA8D4 #webperf http…
RT @agektmr: #WebPayments standardizes payments 💳 on the web in open, consistent and flexible way. We’ve published a new ✨ set of documenta…
RT @berlinjs: Our first speaker is up! Happy to have @FischaelaMeer with us to talk about hacking her vibrator with the web bluetooth API a…
@berlinjs @FischaelaMeer Sounds intriguing. Are your slides available?
RT @samthor: TIL you can use `localStorage` to communicate between tabs via the `window.onstorage` event. âš ï¸ But confusingly/conveniently,…
RT @ebidel: Fascinating. Chrome’s lazyload attr code for image/iframe creates an IntersectionObserver internally to track the visibility of…
@ebidel Looked into how the “Chrome will use heuristics to recognize and avoid deferring hidden iframes likely used… https://t.co/yuKlGTno6K
Great presentation by @philnash on service worker APIs for push notifications (and how to [not] ask for permission… https://t.co/FpNZoXUvCU
RT @HTTPArchive: 🔣 Call for reviewers for @hdjirdeh’s design doc “Analyzing performance across JS frameworks”
https://t.co/AnJOVEyMRL
RT @philwalton: 🔢 I just published a new article where I do a deep dive into improving website performance with a technique I’m calling Idl…
The state of `<fieldset>` interoperability https://t.co/bZC04E2tmm. Super interesting and challenging task to fix i… https://t.co/zU0yg9jzWo
The third âš¡ï¸ @AMPhtml cache is live now: @Bing have built their own (https://t.co/vGBkaeuDg3), apart from… https://t.co/PIFlBTuPnI
@_developit @hdjirdeh @addyosmani @facetimeJS It’s a very slippery slope tho, as you (as in the dev or company who… https://t.co/8nKamZQTwR
RT @argyleink: TIL: if you create an event listener and `useCapture: true`, when you remove the event listener you need to pass the same bo…
RT @YasmineEvjen: New episode is out! In this episode I traveled to India to explore how Ola built a progressive web app to mobilize this m…
@mathias @tomvangoethem Oh? Definitely not cool then. 😞
RT @torch2424: Stoked to finally release VaporBoy as beta. A #webassembly ðŸ•¸ï¸ based #gameboy emulator #PWA, built on top of Wasmboy and @pre…
RT @pedrodias: Loading Speed across JS Frameworks.
Based on “httparchive.summary_pages.2018_08_15_desktopâ€
This is why I love @HTTPArchiv…
@mathias @tomvangoethem This may just be the wheel invented twice (assume good and in dubio pro reo).
It should cle… https://t.co/pGqqeLcBck
RT @kdzwinel: @tomayac I didn’t know about https://t.co/yJHQ81JbIs ! Thanks for a tip. Couple more: https://t.co/TcTPHbZibc , https://t.co/…
My @AMPhtml demo âš¡ï¸AMP-Tube—an interactive YouTube search engine powered by `<amp-list>`, `<amp-bind>`, and `<amp-… https://t.co/mmlECpvVJU
Too few people are aware of JavaScript browser fingerprinting libraries: https://t.co/sY85FwYbcC and… https://t.co/7CvdhoDmxo
Great post by @TwitterEng on “Protecting user identity against Silhouette,†a timing attack used for discovering th… https://t.co/IabWclzFiF
RT @cramforce: @littledan One interesting thing about Feature Policy is that cross browser support is not as important for the ecosystem im…
RT @AMPhtml: Using @code and developing AMP pages? The new validator extension will show validation errors right in your editor: https://t.…
@argyleink @ChromeDevTools Used this exact same feature for changing color: hsl(0, 0%, 60%) to color: hsl(0, 0%, 40… https://t.co/TsxKEZyH8Z
RT @backlon: Google is (finally?) taking the AMP open source project and handing it over to committees that will be made up of both Googler…
RT @ChromiumDev: Don’t forget to request your invite for this year’s #ChromeDevSummit!
We’ll be celebrating our 10 year anniversary and l…
@tom_says_things A website that, if done right, is indistinguishable from a native application to the untrained eye… https://t.co/U7grt5cPwc
@stefanjudis What?!?!? We should talk. You know how to reach me if you want :-D
JavaScript pub quiz questions can be a good reminder for brushing up on Document Object Model theory. (Re-)learn ab… https://t.co/g6zxYGmEh7
@zachleat The best thing about Reader view is that you can persist it for certain sites: https://t.co/SzTFp4EkeO.
RT @rmondello: Here’s how it works. When a user tries to change their password on example․com through the iCloud Keychain UI, Safari (TP) w…
RT @rmondello: On iOS 12, Siri can look up a saved password for you! After Face ID or Touch ID, Siri will show you (but not read out loud)…
🎬 Spent the last two days recording three episodes of an upcoming YouTube series on Progressive Web Apps in Google… https://t.co/tFQaZ7Clu4
RT @ChromiumDev: Are you sure you want to leave 🔄🔜ðŸƒthis page? Learn about the beforeunload event, and how to decide when you should use it…
RT @sw12: The ‘search box’ is probably the single most important component of any e-commerce site.
How do you get it right?
https://t.co…
@sergiomdgomes @automattic Oh, brilliant! Congratulations ðŸ¾! I guess a couple folks here are pretty happy about this move, too… 😉
@_zouhir Somehow my brain autocompleted your tweet with what has become the “How was I gonna do it? Machine Learnin… https://t.co/LcCCF0iZHc
Linus Torvalds apologizing for treating people badly and announcing a break for getting professional help to improv… https://t.co/M5RdtDoBKj
RT @Keithamus: There you have it folks. If you want your site to work with macos Mojave’s Dark Mode, there’s a css media query for it: pref…
RT @Paul_Kinlan: Prepping some slides for China Google Developer Day and I made the world’s simplest Screen Recorder in JS. (With the right…
@JeffDean @cramforce @cramforce DM would defo be my preferred option, this shouldn’t be about public shaming IMHO.… https://t.co/LPYWL6lHP9
RT @_davideast: One of my favorite tools for web development is @workboxjs. Build an offline app in a few commands. Who said Service Worker…
🔲 Did some research on the history of the “Add to Home Screen” concept. Turns out, it was introduced in February 20… https://t.co/ZK55zQHUrA
somebitsLinks Today’s Guardian: Excellent alternate user interface, very thin dlvr.it/QkBkQV
RT @stefanjudis: I usually struggle writing shell scripts. This was indeed helpful. 💇ðŸ»
“Bash from scratch: learn enough bash to write your…

jaffathecake Once streams are async iterators, this gets even easier. pic.twitter.com/gbUSCprQwb

jaffathecake TextDecoderStream is now on by default in Chrome 71! pic.twitter.com/NMMBuGmOq6
@Lifeattrivago @twbartel @twbartel Regarding the forth photo: you can programmatically work with and create… https://t.co/dnguqtqxpg
@cheneytsai @inboxbygmail Yeah, maybe this particular one is just really badly made. One phrase on white screen for… https://t.co/tpxTFBsIsU
Personally, I don’t like the “story†format (like in the quoted tweet). I just don’t get the advantage over simple… https://t.co/lstyQ5sB8G
RT @rick_viscomi: Slides: https://t.co/SIB7nVuDwg
Great audience, great Q&A, laughed at all of my jokes 10/10 would present again https://t…
@nhoizey The answer is this paragraph in the spec: https://t.co/26Ot3IF2Dj. For more context: https://t.co/Ea7gdZYRCu.
RT @feross: This is spot on: “The web will not succeed in the markets and form-factors where computing is headed unless we get JS emissions…
Some background on @slightlylate’s tweet https://t.co/lyXXVI1so6 where he calls out a not so well performing public… https://t.co/RW2UWca7E9
@rick_viscomi @HTTPArchive @ChromeUXReport Thanks! This will definitely come in handy. ðŸ˜
@nhoizey @mathias @jeffposnick @addyosmani @rowan_m @iAlbMedina Correct. In some cases you can maybe leverage the `… https://t.co/b9dhixHhUT
@nhoizey @mathias @jeffposnick @addyosmani @rowan_m @iAlbMedina The reason it’s “unknown†is that you can navigate… https://t.co/M7is5FoFU3
@nhoizey @mathias @jeffposnick @addyosmani @rowan_m @iAlbMedina This only works for iframe documents, not the main… https://t.co/IIyq4bZO08
Here’s to the next 10 years 🥂! â¦@mathiasâ© and the â¦@v8jsâ© team are celebrating 10 years of V8 with a walk down memo… https://t.co/wi7zaqIJwo
RT @cramforce: Brilliant essay on user experience VS. developer experience trade offs by @slightlylate https://t.co/bV8kd5HdDh
RT @mikko: The attack that stole 380 000 credit card numbers from the users of the British Airways website is very similar to the attack th…

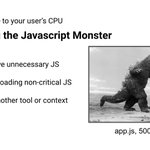
katiehempenius How do you slay the JavaScript Monster? (Slides from “Hardware, Networks, & Performance”) buff.ly/2EdCFUm pic.twitter.com/iPavvjCyIP
@HTTPArchive @ChromeUXReport @rick_viscomi, as you are at it, could you run the same analysis for e-commerce platforms?
Interesting analysis by @rick_viscomi on various CMS’ performance according to @ChromeUXReport (i.e, _real_ user ex… https://t.co/rttsja1DVS
The more I work with service workers in @webkit to see if it’s me (likely) or them (less likely, but likely enough)… https://t.co/U0I0ua93rV
RT @aerotwist: No YOU just published a video on one of your all-time fave JS one-liners to improve animations: https://t.co/ax2bSOYkhc http…
Super in-depth article on variable fonts by â¦@Mustafa_xâ©: https://t.co/6uVuvmRihx
RT @_zouhir: Awesome talk on WebAssembly by my favourite Dane @kennethrohde https://t.co/TqevM9HdB0
RT @tkadlec: New post: The Cascade and Other Essential Unessentials
https://t.co/aQPOjzDmFO
RT @stefanjudis: Today I learned about the case-insensitive flag in #CSS attribute selectors. I’m not sure when I’d use them though. :D #t…
RT @mattmirus: Did you know you can now access color palettes in the @ChromeDevTools color picker? You can create custom palettes, and it a…
@yoavweiss While still a student at @Ensimag, we had 🇫🇷 AZERTY there, I had 🇩🇪 QWERTZ on my private PC, and 🇺🇸 QWER… https://t.co/OuZjSy9VV5
RT @rauschma: The @HTTPArchive now has continually updated statistics for Progressive Web Apps.
https://t.co/6a51ARv7jb
Favorite two slides of @rowan_m’s #SotB18 talk: a Venn diagram of when push notifications are useful and a negative… https://t.co/elZ4dovxcH
@firt Good to hear it’s not just me. I couldn’t pinpoint it down to a concrete reason, sometimes the service worker also just seems frozen.
Not sure what’s happening, but iOS 12 Beta 12 (build 16A5366a) seems to break offline handling of service workers e… https://t.co/6XG2REc6hN
@yoavweiss Wow, unexpected yet great news! Wholehearted welcome to the team, Yoav. 🎉
Imposter syndrome increases heavily.
Asynchronous Access to HTTP Cookies: https://t.co/HLSbnOXtp8. Dealing with cookies 🪠should never be the reason for… https://t.co/5hMiVyYVzN
RT @ChromiumDev: 🙋â€â™€ï¸What happens when you type a URL to your browser? What kind of optimization is done for fast navigation?
🌎Let’s look…
In-depth analysis by @tkadlec of how the noscript intervention in Chrome would currently behave:… https://t.co/UwPCOgjqQq
RT @FirefoxNightly: [Nightly Blog] Developer Tools support for Web Components in Firefox 63 https://t.co/0iPou9R3YB

jaffathecake Thanks padStart, you made creating random colours a whole bunch easier. pic.twitter.com/Pp50XgAOZs
The irony of someone sharing how great @lc512k’s #RefreshRocks talk (https://t.co/Vsf1m5IyT7) on accessibility was… https://t.co/qlJdTZpRco
@REFRESHRocks people, if you’re interested in hacking together an interactive video viewer with @AMPhtml and—time p… https://t.co/DABRQO5rWi
Assistant, as in, Assistent, the German loanword. #TooEarlyForCorrectSpelling
And just as we talk about stereotypes and role models… 🤦â€â™‚ï¸ https://t.co/iqHWiqWrnE. @REFRESHRocks, you might want… https://t.co/c4cgMJct5J
Interesting #RefreshRocks talk on gender roles and stereotypes in personal assistents by @xiehan from NPR.… https://t.co/UemBykQ8El
RT @CodePen: “Credit Card Payment Form” by Adam Quinlan
https://t.co/QYqZHxMp4W https://t.co/eTFmt6Wj6m
RT @jennylg: 10 Years of Chrome DevTools https://t.co/D2xcUnxLTz
RT @yoavweiss: You may have heard of Safari’s “double-key caching”, but what does it actually mean? @AndyDavies investigates! https://t.co/…
@harleenkbatra @DasSurma You probably are a CSS wizard 🧙â€â™‚ï¸, you’re just fighting@Blogger a @Blogger template.
@nhoizey @nokia @KaiHelps @KaiOStech @sarvikas The bug and a fix was confirmed, I think we’re good. Merci quand même!
@KaiHelps Thanks, I did. They have asked for more details, I have a 100% reproducible flow now, see… https://t.co/Z9aq0vWIc5
Any @nokia 8110 4G owners here? Helping @KaiHelps repro a @KaiOStech WiFi issue:
1) Check firmware version while co… https://t.co/OutoHgDEwf
@rick_viscomi @DrupalEurope @p_valentyn @dmitryxcom @stefanjudis Any beer from this list should be good in its own… https://t.co/DxyEDCbMvI
@rick_viscomi @DrupalEurope @p_valentyn @dmitryxcom @stefanjudis The local beer is 🺠“Braustüb’l†(… https://t.co/GQOp1OLFrd
Interesting writeupof a Payment Request API experiment at @Shopify 💳ðŸ›: https://t.co/UobzzzaC7S. The results in the… https://t.co/Bh20XzrKlj
@KaiHelps It looks like I’m not alone with my Nokia 8110 4G regularly forgetting all its previously known WiFi pass… https://t.co/aqOXuvujpc
RT @ChromiumDev: â”How does browser turn code we write into a functional site?
🕵ï¸â€â™€ï¸@kosamari is on her mission to find out what happens i…
@kdzwinel @stefanjudis has written a great blog post that summarizes the differences: https://t.co/RTizmwRCxC ðŸ’
RT @AMPhtml: Is developing a PWA using AMP something you should do? This article is a nice primer and deep dive on the topic: https://t.co/…
Searching and sorting text with diacritical marks in JavaScript: https://t.co/facRBsbYb0
The replies to @Twitter Product Manager @pandemona’s tweet make it pretty clear that adding gimmicks is seen as the… https://t.co/zZOYE7q4lr
RT @ChromiumDev: It’s Chrome’s 10th birthday✨
We’re celebrating with a fun 10 year retrospective of “The Capable Web” authored by our very…
Always interesting to read about someone else’s workflow: @Joseph_Wynn on how he audited https://t.co/erWHHHpNPv fo… https://t.co/UUUKvYcpXW
RT @robertnyman: What Is Developer Relations, And How To Do It - https://t.co/xjbuUZRZeu
Sharing my experiences and takes from a number of…
RT @zachleat: I’ve been thinking about how to distill all this advice about web font loading into a single ✅ checklist of important items t…
RT @rauchg: Predictive pre-fetching with Next.js based on Google Analytics data.
Absolutely incredible
https://t.co/kCciJUcdkn
https://t.c…
RT @mafintosh: Wrote a new post about wormholes in JavaScript. How to make things go faster by understanding how computers work 🤯 https://t…
RT @karanperi: Appscope is an app store for people who hate installing apps https://t.co/F50167r2ju via @thenextweb #Web #PWA
Learn how to build a simple single-page app with @AMPhtml and optionally how to turn it into a PWA. This is happeni… https://t.co/iX67nyvPgq
Three input element properties that I discovered while reading MDN: https://t.co/TyRtnyFKu2
😲 Google Search now uses a service worker for repeated searches: https://t.co/oPgUxlVk0j *
*Conditions apply, read… https://t.co/EDrZLM7SOm
s/@slightlyoff/@slightlylate. Just slightly off.
RT @mahemoff: “Pop quiz: what is the difference between these JavaScript timers?
Promises
setTimeout
setInterval
setImmediate
requestAnima…
😲 Google Search now uses a service worker for repeated searches: https://t.co/oPgUxlVk0j *
*Conditions apply, read… https://t.co/GAvsrnjwNY
I could give it a clickbaity title like “A Rare Insider’s View on @Google’s Unique Way of Adopting @TypeScriptLang,… https://t.co/Hg4Da7Yrnw
anssik Generic Sensor-based Accelerometer, Gyroscope, Magnetometer, Orientation Sensor now in status.microsoftedge.com as Under Consideration.
RT @umaar: Dev Tips - DevTools: Easily pause on JavaScript code without manually setting breakpoints: https://t.co/OWnqI89mjE - Also useful…
RT @addyosmani: .@ChromeDevTools can now pin live expressions to the top of Console to monitor values in real-time 💌
Read more https://t.c…
@_developit @cramforce I correct people on their incorrect use of dashes—did you know that 75-80% of the populatio… https://t.co/yScTcgvcIZ
RT @AMPhtml: Learn more about AMP’s secret superpower: the HTML layout system. Using it loads AMP elements before other resources, signific…
Well put, @rachelnabors: “Develop in more than one browser. Test in more than one browser. Use more than one browse… https://t.co/SNlGcW3rAs