@simevidas Oh, thanks for digging this up. Just left a quick comment: https://t.co/WuRWGAAUq2.
@henry_dawson It’s beta for a reason 😃. Let’s see what they end up with.
@brucel @simevidas @cramforce There is a docs links section on ChromeStatus, but maybe it wasn’t used. Will check and fix on my next workday.
The Web is better with multiple browser engines to choose from (⤵ï¸), yes, 100%. Now just someone needs to tell the guardians who watch what gets in the App Store… 💂â€â™‚ï¸ ðŸª https://t.co/tVvl3rqDdO
@steffenweber @b1tr0t @petele @Mustafa_x Thanks, triaged.
@lapcatsoftware Building a new browser engine from scratch definitely is a _super_ challenging endeavor, we fully agree. It’s not _impossible_ though, a@FlowBrowserer show. It’s of course easier to fork or build upon an existing engine, all acknowledg
@lapcatsoftware @FlowBrowser “SpiderMonkey is Mozilla’s _JavaScript and WebAssembly Engine_, used in Firefox, Servo and various other projects.â€â€@SpiderMonkeyJSMonkeyJS (emphasis mine)
RT @justinschuh: This article provides quite the catalog of accumulating damage that Safari has done to the Open Web over many years, but a…
@lapcatsoftware Paging @FlowBrowser who were busy building a new browser engine while you were typing this tweet. ekioh.com/flow-browser/
@adamdbradley I remember doing a Web search for this. I eventually restructured my class. 😅

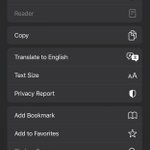
The Share sheet in Safari on iOS 15.0 (build 19A5307g) stretches the concept of sharing a fair bit: the first action is Reload. There’s also this weird reload button in the collapsed URL bar… 🤨 Hoping for the next design iterpic.twitter.com/gTwefKdo5y
@quicksave2k I’d be curious to learn the size of the teams that work on WebGPU in Safari compared to Chrome.
@steffenweber @petele @Mustafa_x Apparently according to @Mustafa_x the mini info bar re-appearing on reload after being swiped away is a bug. On the browser this happens on could you please file a new.crbug.com and paste the link here? I’m ha
RT @agektmr: Desktop Chrome will soon receive SMS OTP delivered to your Android device if the website is using WebOTP. The beta Chrome 93 i…
@steffenweber @petele CC: @Mustafa_x as the author of https://t.co/1YYFMRfcCU.
“We’re documenting these enhancements on https://t.co/XkURpUMeeA and are proposing the specifications to standards bodies.â€â€”https://t.co/i7WRZufBqi (Feb 9, 2009)
There’s more: https://t.co/DW3E4F1HUz
And they’re still innovating: https://t.c
@frgx @justinschuh @cramforce @cos_theta On the same device a VPN and Private Relay (PR) apparently don’t work together (if I read the slides well). If you proxy your device running PR through a server that runs Cloudflare VPN, I don’t know what happe
@steffenweber @petele @Mustafa_x, regarding the new mini info bar with screenshots and description: users ask if there is no way to close the bar _permanently_ (like with the ‘X’ in the old bar).
@steffenweber @petele Our recommendation is for sites to listen for the `onbeforeinstallprompt` event to control themselves when (or if at all) the banner will be shown: https://t.co/weDPM0jYBN.
@VorticonCmdr @pimterry May I recommend reading this article by @derSchepp before saying something “is the new IE� https://t.co/nme2hB3nPp
An in-depth analysis by â¦@pimterryâ© of the impact Safari’s role that Apple decides the browser can play has on the Web. https://t.co/DH9u0AbbXp
@brucel @cramforce Better documentation link for this feature: https://t.co/qz3iDxTJJ1.
RT @ChromeDevTools: Cross-browser automation is hard. WebDriver BiDi is a new protocol aiming to solve that!
In this post, @maximsadym w…
RT @smashingmag: ✨ There is no such thing as a CSS absolute unit. Well, @eladsc measured them. With a ruler.
https://t.co/xV9yoRTFV5 https…
While we’re waiting for the new viewport percentage lengths to land in browsers (⤵ï¸), it looks like `calc(100vh - env(safe-area-inset-bottom))` in the current iOS betas does what most people mean when they say “full viewport” in Safari: https://t.co/g
RT @hansamann: Just had to experiment with WebNFC and captured my thoughts and a few code examples here :https://t.co/7QnP17FKOt #sapcxlabs
CSS Container Queries: @ChromeDevTools Support: https://t.co/YMMb9DbkHv ðŸ”. A nice overview of the current situation by @bramus.
@agektmr @henrylim96 The subject of the article is the WebOTP API, and the article states it works on Mac paired with Android, but not on iPhone (via WebOTP API). Here’s a more representative image suggestion: https://t.co/qNH5griwrQ.
@bramus If I recall the design doc correctly, you can click 2 and edit it on the fly.
RT @ChromeDevTools: ✨ What’s new in DevTools (Chrome 93)? ✨
🔠Editable CSS container queries
🔦 Preview web bundle request
🞠Improved CORS…
RT @natfriedman: We’ve just added built-in citation support to GitHub so researchers and scientists can more easily receive acknowledgments…
RT @davatron5000: 🔠In response to an open question by @jensimmons, I blogged some thoughts about “one-offs” and my troubles with supportin…
Look whose name is on this webpage: https://t.co/uwDI7Xar6H. I’ll speak about working with files in 2021. Don’t miss it! â¤µï¸ https://t.co/57JcDVWzDf
@DanShappir One level deep, yes, fully agree. Everything deeper _I_ feel is mostly the author showing off at the reader’s expense of rapid code understandability.
RT @bramus: To see what browser vendors are up to regarding css-nesting-1, you can follow the relevant bugs:
🤖 Chrome: https://t.co/DAjCUD 
RT @TerribleMia: 🎉 The CSS Nesting spec has been approved for publishing as a First Public Working Draft. You can see the current Editor’s…
@frgx @justinschuh @cramforce @cos_theta Slide 13 says it’s not being used when other VPNs are installed (I read this as “connected†on iOS). But again, definitely not an expert.
RT @domenic: A six-year-old feature request finally got agreement to land in the HTML spec. Next up, implementing it in all the browsers!…
@frgx @justinschuh @cramforce @cos_theta If I understand slides 10 and 14 correctly, this isn’t possible due to the way the header is passed to the egress proxy: https://t.co/4T57lyxYTm. (No expert, though.)
@frgx @justinschuh @cramforce @cos_theta Thanks. If their bug tracker is public, I’d appreciate if you pasted the link to it here. ðŸ™
@justinschuh @cramforce @cos_theta @frgx This is all powered by `Sec-CH-Geohash` (https://t.co/tstdcA2SY8). There’s a configuration in the OS that lets users choose how granular it should be. Reading how it _should_ work in theory I’d consider the Okt
@shadeed9 Love the way you approach this; so much consideration for the details! Discussing the pros and cons of each solution, simple and more complex. The demos are great, too!
RT @shadeed9: âœï¸ New Article: Thinking About The Cut-Out Effect: CSS or SVG?
This article provides a deep-dive into CSS and SVG methods fo…
Interesting slides on Apple’s Private Relay feature: https://t.co/4T57lyxYTm [PDF]. #TIL about the `Sec-CH-Geohash` HTTP client hint header (https://t.co/tstdcA2SY8), which uses Geohash (https://t.co/axKodcu489).
FYI @arnaudbrousseau, who may still have contacts to there from his previous job. (Also: hi 💋! Hope you’re doing fine.)
@danbri @samuelgoto @RubenVerborgh @sf433 @timberners_lee The `gender` field accepts free text: https://t.co/Xxv0cWhymu. Naively that’s where I’d have put pronouns. Or maybe `honorificPrefix` or `honorificSuffix`, which both accept free text, too: htt
@simevidas @jensimmons This app is a perfect example for an app that could use the Screen Wake Lock API (https://t.co/M8dVx9VGty & https://t.co/fEXFU5OtQC). It just dimmed the screen, then turned it off mid workout. Also: no sound output on iOS, not sure
You shouldn’t build in-app “browsers†(IA“Bâ€; https://t.co/Q8QgVaSzCo by @slightlylate or https://t.co/WefCDFgM7H by yours truly), but @yelp’s IA“B†is next-level horrible: it makes sites that perfectly redirect traffic to HTTPS look bad b
@feross @Wormhole_App Growth hacking at its best. 😂
@vrandezo Check out `<datalist>`: https://t.co/0QbjjCueL3. https://t.co/yj5su4XWtQ
RT @jeffposnick: â” What’s the difference between precaching and runtime caching? Which should your @workboxjs powered service worker use?…
#GoogleIO lies a couple of months back now, and because it was so busy maybe some of the “amazing video, great story” (@Paul_Kinlan) content has fallen through the cracks. Here’s your chance to catch up: https://t.co/mWs2iGnBdC.
@jabronso Answered in https://t.co/J5ZMx5caaP.
@Mandy_Kerr @PixelAmbacht @abrax5 is the person to approach for this.
@slightlylate Where’s the “burn†🔥 emoji reaction for regular tweets that aren’t DMs?
@edent Get leo.me.ss/i and sell it to Lionel Messi for his new “LEO MESSI WEBSIDE†(actual quote fmessi.com/en/6nBa).
@slightlylate @jaffathecake “The resolution CSS media feature can be used to test the pixel density of the output device.â€â€”https://t.co/KvYupCynXN. Cache invalidation and naming things…
@denladeside @reillyeon @html5test Really nice! What do you control with it? 🤖
@steveruizok @tldraw Very exciting! Looking forward to seeing you grow this app. 🤩
@benmorss I asked: https://t.co/idoErdlW7I. For representative image material, check https://t.co/oXkcfEWWN8.
@benmorss https://www.vincentvanvo… .com/bee-activism (Not linking directly on purpose. I’m not sure why the Wikipedia editors chose to feature this particular photo.)
@briankardell @jordaust @jensimmons @cwiiis @igalia That’s great news! Been waiting for it for a long time!
@firt @jensimmons +1 to everything on this list. Also File System Access (https://t.co/tV7wGEw5k5) and File Handling (https://t.co/fedEytWE2U). Plus a lot of subtle things like dealing differently with user gesture handling (https://t.co/5JpH9knX1f).

xkcd Dual USB-C xkcd.com/2493 pic.twitter.com/plKUXDWFtz
@samthor Yeah, I see how this could happen since the labels were missing, sorry. It’s not a percentage, but a compatibility score. See https://t.co/PEqjZUDnAV for the details.
Extremely well written comparison between the Edgium-powered WebView2 and Electron, written by the â@electronjsjsâ© team and reviewed by the Edge WebView2 team.electronjs.org/blog/webview2eXZ2c5W
@Paul_Kinlan @aerotwist Same here. Team @AstraZeneca. The first dose had me knocked out for an entire day. The second dose I didn’t even notice.
@benmorss My hopes are low. https://t.co/x3OK7XyJCS
#Compat2021 mid-year update:
🔈 Chrome and Edge Dev went from 86 to 92.
🔈 Firefox went from 83 to 86.
🔈 Safari went from 64 to 82.
It’s improving! 🎉 https://t.co/uioIou58hM
RT @AlexandreDevaux: Experimenting with Pose Estimation and #webgl
little demo here 😀https://t.co/XvlmunMvPo
#Olympics @threejs https://…
RT @ChromiumDev: 🔣 We’ve just published more detailed Privacy Sandbox milestones on the path to responsibly phasing out third-party cookies…
@html5test Do you know something the general public doesn’t know? Stocking up on toilet paper 🧻 again? Oh, it’s printer paper this time. 😂
@tobie @fantasai @W3CAB My immediate gut reaction response was “thank you for your serviceâ€. Then I saw your reply.
@simevidas @opera @photopeacom Yeah, it seems like their bug tracker is private. The Jira ticket ID may help someone gain access maybe.
Web Features That May Not Work As You’d Expect. Nice reminder of why on the Web we can’t have nice things and why. https://t.co/KxSqHZ35zA
@technikhil314 @bramusblog No worries. I know what you mean, but in this particular instance (and many others) they are fully up-to-speed. In other areas, they have different priorities.
@technikhil314 @bramusblog I find this comment unnecessarily negative. I don’t see a reason why Safari wouldn’t be interested in supporting this.
Reported: 2017-01-23 15:32 PST by Myles C. Maxfield (mmaxfield​@​apple​.com).—https://t.co/BVu941VEz
Chromium ain’t Chromium: @opera failing its users in hilarious ways: https://t.co/UHSrT9XslA. The Project Fugu 🡠#FileSystemAccess API is currently not reliably usable in Opera 79 😔. Sorry for you, @photopeacom Opera users.
RT @bramusblog: Prevent unwanted Layout Shifts caused by Scrollbars with the `scrollbar-gutter` CSS property
🔗 https://t.co/AKrkhuHTPX
ðŸ·â€¦
RT @dluzar: Working on Excalidraw and Excalidraw+ we’ve been doing lots of modals. I thought I’d share some of the points from my experienc…
@gokul_i @GNUmanth Brave has disabled it: https://t.co/g8RuX5yAeC. 😞
@Una Happy birthday, Una! Have a great day! 🎈
@jaffathecake @FalkenMatto may remember the details!?
@jaffathecake Blobs taint the canvas immediately, and data URLs (see last comment on the bug) somehow don’t work and seem to simply strip out all HTML in foreignObject. HTML2Canvas exists (and is 42kb gzipped) for a reason.
I was that close to a cool screenshot approach based on an SVG image with `foreignObject` HTML rendered to a canvas that would then be `toBlob()`’ed, but the canvas is always tainted: https://t.co/oEOyuCKAev. Too bad…
URLPattern brings routing to the Web platform, by @jeffposnick: web.dev/urlpattern/. This (polyfillable) new browser feature makes routing a lot better!
@tkdn Thanks :-) You can read about my site design choices here: https://t.co/8L8A32m8rX.
@tkdn See web.dev/text-fragments/.
@kilianvalkhof @mathias Regarding normalization: you can just compare to `’not all’` (notice the superfluous spaces): `window.matchMedia(‘(prefers-reduced-data )’).media === ‘not all’`.
I also like your CSS-only approach, didn’t think about this. Nice o
😃 Oh, nice, @frontenddaily has included my article in their latest issue (https://t.co/oqPHsbl4Q6). It’s one of my favorite newsletters, really happy about their occasional featuring of my writings: https://t.co/FruUqccVK2.
@kilianvalkhof I approach it slightly differently: https://t.co/m43ppuLymY.
@HazemOIbrahim Very interesting article and great collection of links! It might be worth calling out some of the Project Fugu 🡠work that enables an ever-growing list of use cases on the Web. Here’s a collection of features and case studies: https:/
I refrained from posting this and keep my posts on-topic, but the vaccination numbers stagnating despite (in many countries) vaccines being available infuriates me! My three kids are fine, but quarantined due to an immediate contact with an infected perso
My wife and I got vaccinated 💉💉 the literal day the German government 🇩🇪 op@AstraZeneca@AstraZeneca vaccine to the general public (back then we were far out of the age range of other vaccines). If your country makes _any_ vaccine available, do
@esosanderelias @ChromiumDev Filing https://t.co/QHQIqOJRCs was exactly the right thing to do to move this forward. Thanks for doing so!
@nekrtemplar Wow, reproduces on my machine. Filed crbug.com/1231914.
@jlongster @mtomweb @ChromiumDev This is great feedback, thanks, James! Would you mind dropping it in new Issues? https://t.co/doD9p6Uxeu
RT @mgechev: Ever struggled finding the script you’re looking for in @ChromeDevTools?
You can search in *all* scripts using “⌥ + ⌘ + f” on…
RT @stefanjudis: I love a good post about nerdy browser things. ðŸ’
@jimniels shared a bunch of interesting facts about things he found in t…
@rowan_m This stretches AABBA a fair bit 😂. But I still approve of the Limerick.
tomayac @rowan_m I just came here hoping to read your page
But you fscked the experience and made me rage
Megabytes of JS you ship down the line
Whoever in your org thought this was fine
Is gonna learn that closing the tab is how I engage.
@rowan_m I just came here hoping to read your page
But you fscked the experience and made me rage
Megabytes of JS you ship down the line
Whoever in your org thought this was fine
Is gonna learn that closing the tab is how I engage.
RT @juliaferraioli: Since y’all liked this, I feel compelled to inform you that the US government provides a #DadJokes API:
https://t.co/1…
@dylanatsmith @andreban @Una Just filed https://t.co/ySX7wJ9oY1 to hopefully make this happen.
@jeffposnick I once had a DevTools snippet to unhide them all. Unfortunately I forgot to migrate it when I switched computers recently.
The @Brave browser folks have upstreamed their implementation of time-boxed permission grants (https://t.co/qh8huNsnQL) to Chromium. Personally a big fan of this approach of dealing with permissions. 💠https://t.co/DLnFGxA4cU
@nekrtemplar You can file a new.crbug.com and paste the crash ID obtained via chrome://crashes.
RT @BenjaminCoe: crypto.randomUUID() is now stable in Chrome 92 \o/
thank you @domenic, @ctavan, @broofa, and many others, for helping adv…
RT @ChromiumDev: SVG app icons for Progressive Web Apps have a hidden super power 🦸: they are dark mode aware. Read about the caveats in @t…
@feross @ChromiumDev @MSEdgeDev @webkit @mozhacks Followed up on my promise: https://t.co/YBRRJhi2Hq.
@nhoizey ICYMI: https://t.co/FruUqccVK2. This works on Android (12, didn’t test older versions yet).
@4esn0k I just tried it on Android 12 and it worked :-)
Dark mode Web App Manifest app icons ☀ï¸ðŸŒ’: Can one use SVG app icons that are reactive to `prefers-color-scheme`?
Read on to find out: https://t.co/FruUqccVK2! https://t.co/UIuavu1zgB
@nhoizey At least not anymore on macOS where I tested this. I have a blog post coming up, deploying to the server now.
@aakansha1216 â™¥ï¸ Thanks!

@aakansha1216 Have you tried listening to this tweet? Now imagine being a screen reader user and having to suffer through this… Please just use regular characters. Thankspic.twitter.com/iVvhZk92rSrS
I was asked if one could use SVG web app manifest icons that are reactive to `prefers-color-scheme`.
The answer’s yes, but icons won’t update dynamically but keep the initial dark or light mode look—whatever you had the system set to at install time.
âgeneral-sly-olive.glitch.me
@tedmasterweb @ChromeDevTools A way to let you test new browser features with real users of your site. Please see https://t.co/HUnxLxjiZH for the details.
@netspooky LOL, that’s an expensive way to buy you one of those… https://t.co/YCFyeHnKmz #InternetOfShit
RT @samthor: Some tiny notes on async in JS.
https://t.co/jg2WR8X9jj
@denladeside @mhartington In my opinion it all boils down to making the tracking transparent. See the UI reflections in the “Closing thoughts†section of my post https://t.co/ccrmA2z7kp.
RT @paul_irish: @simevidas here’s a random thank-you for this quality SO answer on DOM Attributes vs Properties: https://t.co/QSbnY1ddHR ðŸ™â€¦
@paul_irish @simevidas +1, this is a really great answer. I’ve “learned†this by trial and error, and only _understood_ the concepts behind long after examining the symptoms.
@slightlylate @jyasskin Let’s from now on just spell it like IA“Bâ€.
Or like IA✌ï¸BâœŒï¸ if you prefer the scare quotes emoji version.

🔢 You can now get info about a site’s Origin Trials and if the deployed tokens are (still) valid @ChromeDevToolsols on the Application Tab (all the way down in the Frames section). Try it on, for examplmediastreamtrack.glitch.me4xS (requires Chrome Canarypic.twitter.com/qHwxEy98wZ
@simevidas @ChromiumDev @chriscoyier You are absolutely right, only a per-site browser-level setting that sends the right `prefers-color-scheme` value would fully fix this.
@steveruizok Maybe this tweet is of interest to you: https://t.co/mIhL2ixlnn. Expect this to be testable soon.
🎉 The CSS Values & Units Module Level 4 spec has added new viewport-percentage lengths, namely `*vw`, `*vh`, `*vi`, `*vb`, `*vmin`, `*vmax`: https://t.co/pPBqN99QP1. This finally allows you to express what _you_ (rather than the browser vendor) mean wh
RT @andreban: What percentage of sessions and pageviews for “Android WebView” do you see in your Analytics? Is that number meaningful enoug…
RT @ChromiumDev: 🔠Do you take notes? Some operating systems have OS-level integrations to facilitate this task (Chrome OS: https://t.co/9L…
RT @simevidas: Dayum, what a gotcha https://t.co/eVFzl9JwiZ https://t.co/WeCvUM8hk8 https://t.co/uSCUl6HQcj
@Snowden A question I asked myself, answered by @verge: “Why can’t Apple spend its way out of security vulnerabilities?â€: https://t.co/nA7T4x2ovv.
RT @Snowden: Stop what you’re doing and read this. This leak is going to be the story of the year: (LINK: https://t.co/zhC0LN4TlC) https://…
The `Object.define()` method can be useful if you want to extend existing objects like `Intl`, as I do in my js-input-masking-polyfill library (https://t.co/Ro13yW4IZj). â¦@aakansha1216â© has just published a good 💠introduction to the topic: https:/
@passle_ @agektmr Lion is great! Absolutely. I just guess your “not a common†use case is my personal likely use case 😃 https://t.co/eid2wcmkbj.
@agektmr I wish more components were published unstyled, but easy to style: https://t.co/crv6fpsXVX (by @passle_)
@agektmr Yeah, it’s probably just that I would want a component catalog, but most of the community produces design systems.
@agektmr Why the hard requirement to load the Roboto font? That’s something I dislike about design systems that do “too much†(for my taste).
Clever use of CSS animations to create a (manually settable) HTML- and CSS-only clock. https://t.co/DhSw5H3W1T
@rtroncy @Festival_Cannes Where are you in this picture? https://t.co/O1Gy3HxSEo
@html5test Looks like you might be interested in https://t.co/OJeEPdGz2J. 🖨 Please link your article in the comments, or paste core sections. Thanks!
@excalidraw I noticed they were lacking when I recently introduced one of my kids to Excalidraw on the family iPad. Good to have them back!
@firt @kennethrohde @AaronGustafson @quicksave2k 🤔 Could this finally give `purpose` a purpose? https://t.co/jKhyxSdNIZ
How Apple, Facebook, and Google Broke the Mobile Browser Market by Silently Undermining User Choiceâ¦. Brilliant(‼ï¸) analysis by â¦@slightlylateâ© of the mobile browser and “browser†situation.
(Also thanks for the PWA Feature Detector 🕵ï¸
RT @rick_viscomi: 🔠New post with @felixarntz: The performance effects of too much lazy-loading
The bottom line is that lazy-loading LCP i…
@firt And Chrome 49 is almost certainly someone on Windows XP.
@AmaliaEFowler @JohnMu Is the remote location still in the same country (thus legislation), or are we talking global remote? If pay varies in-country, what about smaller countries with cost of living variance but that BigCorp may not have data on? If you
How we protect users from 0-day attacks. Site isolation, as implemented in Firefox and Chromium, plays a key role. https://t.co/3ApiYfOjqq
RT @rauschma: macOS Monterey Beta 3: Apple redesigns Safari tab interface following complaints
https://t.co/wk8MtlJCIs
@davrous Haha, is SpeedTest running on Azure? Is this testing the speed from server rack to server rack? (Also: is there a way to get early access to Windows 365?)
@jaffathecake @gsnedders Make Safari an installable app like all other apps, or as a second-best option, at least Safari Tech Preview, so developers can test early <del>and prepare their fixes</del><ins>and report bugs so they don’t make it in the relea
@simevidas Wow, never heard of this requirement. (I didn’t report you 😂, just to set this straight.)
RT @justinfagnani: CSS Module scripts were just merged into the HTML spec! 🎉
https://t.co/gdFXkqw1f2
Thanks @dandclark1 and @domenic !!
Another great GUI Challenges episode by @argyleink 💗this time solving breadcrumbs. I love how he uses `select` boxen to allow for side navigation, too. Try on mobile: With the latest Safari mobile UI the option picker appears right in-place and not
Windows 365 streamed through any browser to whatever device—powerful or slow, big screen or small—is the most logical step for Microsoft to take. Fat server, thin client; but evolved for the present we live in. https://t.co/B5m8iO85uu
@Loilo92 @HaulPebert Exactly. As the article says. 😃
It’s using the semantically correct element paired with clever use of CSS clipping and the wrapping as a reusable custom element that makes this a nice solution, all without any framework dependenc
Chromium Blog: Increasing HTTPS adoption. Chrome now lets you opt-in to make HTTPS the default option. https://t.co/5rrvepfitd
Building an accessible image comparison web component. Great write-up by â¦@HaulPebertâ© on how a couple of lines of JavaScript paired with standard form elements and some CSS lets us create impressive new elements. (Also see https://t.co/PjshidFqGD.) h
@jensimmons -webkit-background-clip (https://t.co/WFeBjMqmCQ) and -webkit-text-fill-color (https://t.co/ZxaMU1Nrsn).
@hfmuehleisen @mark8264 @CWInl @duckdb Wow, congratulations! 🎈
Very detailed article by @felipeerias on existing and new color spaces and what they mean for browsers. 🎨 https://t.co/T59fanwrfl
RT @felipeerias: “Towards richer colors on the Web”
A long piece about the ongoing efforts to add richer colors to the Web platform and wh…
@yoavweiss I agree. Safari on iOS at least allows for the sharing of different sizes of the same image, but if a service has hard requirements regarding resolution or size, it’d still need to happen in JS.
@DanShappir @ChromeUXReport @Wix @WixEng So happy you moved this curve up. Fond memories of our discussions at Wix HQ where you outlined the plan to do so. Great it worked out!
@gsnedders @briankardell @foolip There is definitely _huge_ value in some human curation, as @foolip and @robertnyman have done for #Compat2021: https://t.co/BdRwEpDzrQ.
@briankardell @gsnedders Ask @foolip about this.
RT @issielapowsky: This is the geekiest story I’ve ever written, but I found it so fascinating.
The W3C is a microcosm of all of the glob…
@rafael_falco @Paul_Kinlan @discourse @DasSurma @jaffathecake Great post. Also a great example for the kind of obstacles developers need to deal with when building apps that in theory could just run anywhere: https://t.co/Y7yxposXdg. These are features, n
Faster (and smaller) uploads in Discourse with Rust, WebAssembly and MozJPEG. Great technical blog post by the Discourse team on client-side image optimization before uploading. https://t.co/enkfh6b3uZ
RT @v8js: 🎯 Ever wanted to easily access items from the end of a collection? Well now you can!
Check out the feature explainer for the new…
@gsnedders @briankardell (Assuming the current level of transparency.) Look through the bug tracker for the most commented-on and the bugs with the highest number of people on CC: to get an initial list. Then triage internally based on feedback you’ve r
RT @stackblitz: Introducing https://t.co/Cp6ryucpke
The fastest way to start with Node.js! https://t.co/g9EN5SU5dl
@steveruizok Looks like https://t.co/7hOOelj3q9 would fix this.
The Missing Semester of Your CS Education: an introductory lecture by MIT to all the tools those in the know just assume students will just pick up naturally or already be an expert on. 💨âmissing.csail.mit.eduxZjqHa9f
@dalmaer You always meet thrice, right? All the best, Dion!
RT @quicksave2k: 🥳 Chrome Canary 93.0.4570.0 now supports sharing PDF files with Web Share on Android, Chrome OS, and Windows.
See https:/…
@argyleink @Stegosource @technikhil314 Implementation differences in browsers aside, you should definitely align what you tell the browser in the meta tag and in the CSS. 😃
@argyleink @Stegosource @technikhil314 Hmm, not sure if browsers do the right thing in all cases. Compare the Glitch iframe preview version vs. the Glitch standalone. The meta tag should win, at least that’s my interpretation of the spec.
@argyleink @Stegosource @technikhil314 The meta tag is a non-CSS presentational hint (https://t.co/UIUqM1qsIa) and as such has precedence. Demo: https://t.co/T4WHur6nuz.
@dalmaer They are indeed! And, pssst 🤫, work has started on adding a new one: https://t.co/eeHfqm7Hsj.
RT @Paul_Kinlan: We’re hiring a Program Manager!
I’m looking to build out the next generation of https://t.co/CGjkjB78gM, https://t.co/GP0…
@bnijenhuis @hdv Something very few tutorials call out is `Request.destination`. It can make your life as a developer easier and your service worker less dependent on URL structures: https://t.co/7LxDhF5MzX.
npm audit: Broken by Design, by â¦@dan_abramovâ©. I have stopped caring for these “issues†a while ago after carefully “fixing†my dependencies for way too long. https://t.co/e42p4prQeu
RT @slightlylate: Git worktrees are one of those features I heard about and low-grade wanted to use ever since.
Finally banged my head aga…

RonAmadeo So @lmanul quit Google and released a bunch of internal-only Google comics, and I have a favorite.
goomics.net/50/ pic.twitter.com/vX7PLtFlIu
@feross @ChromiumDev @MSEdgeDev @webkit @mozhacks We should properly document this and add it to https://t.co/U9rbLzNnQk. On vacation now, but taking an action item on me to do this.
RT @ricmac: New @webdevhistory post tackles 1998 in #webdevelopment. Microsoft had usurped Netscape in the browser market by the end of 199…
@fernap3 It’s described in this article: https://t.co/t4lPhKtYbB.
@fernap3 The idea behind this is to allow people to install (and then differentiate) the same app with different user profiles.
RT @quicksave2k: To get it working, simply include the `Sec-CH-Prefers-Color-Scheme` in the response headers `Accept-CH` and `Critical-CH`.…
RT @quicksave2k: Your backend can now inline the CSS for dark or light mode ☀ï¸ðŸŒ’ only into the response body thanks to the new `Sec-CH-Prefe…
@slightlylate @Fyrd I’m working on something in this direction. Meanwhile, PWA Feature Detector (https://t.co/LnXsnelXmf) is still up. The new thing is, no surprise, focused on Project Fugu 🡠APIs. I’m vacationing for the next two weeks, but will h
@mathias @argyleink This doesn’t take normalization into account: `(prefers-color-scheme:dark)` (which your CSS minifier may produce) is equally valid as `prefers-color-scheme: dark)` (the browser normalizes both). Here’s my take on this problem:
RT @PixelAmbacht: Learn about typography!
• Ligatures aren’t always the answer.
• If it looks wrong, it is wrong.
• Dig into the buttcrack…
💀 Static lit builds so you can just…
“`js
import lit from “https://t.co/MfRlWPtaiM”;
“`
For some background on this, check the Issue https://t.co/VNXThMNuls opened by @slightlylate, and the repo by @fserb with the different builds: https://t.co/P
@sw12 This. And “[f]allthrough by default is a horrible idea. The vast majority of the time, you don’t want fallthrough. So why is fallthrough the default, and the common case needs opting into?â€â€”https://t.co/SdUfHMlOXA
@TheRealNooshu It might be Safari, the actual browser, vs. SFSafariViewController, the default in-app browser used, e.g., by the Twitter app (different from customizable WKWebView, used, e.g., by the Facebook app). Both use an identical user agent. See research.google/pubs/pub46739/