RT @slightlylate: We often focus on point features when discussing the impact of browser choice. It’s helpful to zoom out and consider tren…
RT @jaffathecake: 🔠Profiling the Google I/O website. I took a break from looking at F1 websites, and took a look at one of Google’s newest…
@eva_trostlos All the best! 🤗
@tfeldhaus @webkit You’re right, it’s still behind a flag as of 14.5. I’ve been using the feature on my device without any issues so far. (Related: https://t.co/XugWeR8BK9.)
@tfeldhaus @webkit Supported since Safari Technology Preview Release 114: https://t.co/gmdoHK48eJ
Lazy Loading:
- Implemented lazy iframe loading (r266976, r267187)
- Fixed lazy image load painting (r267136)
@slightlylate Ja.
@RReverser It’s not supported according to your feature detection. This on iOS 14.6 (18F5046f).
Mozilla/5.0 (iPhone; CPU iPhone OS 14_6 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/14.1.1 Mobile/15E148 Safari/604.1
RT @ChromiumDev: 💀 A new video in a different language - now in 🇺🇦 Ukrainian! (English subtitles included)
@RReverser gives a practical in…
@Vjeux Shh 🤫. I’m working on one. I’d be eager to test it with real images people would be interested in converting. If you want to help, email me the images and I’ll send you back the converted versions. I’ll share the app once it’s a bit mo
@jonathandavis @firt @chris_dumez Asking as someone who toggles flags a lot: Have you considered adding a “Reset to Defaults†option to “Settings > Safari > Advanced > Experimental WebKit Features� It’s sometimes hard to know if an app will wor
RT @webkit: Learn about the new WebKit features available with the release of Safari 14.1 on macOS Big Sur, iPadOS 14.5, and iOS 14.5. It i…
RT @carlop54002226: Very proud to share: https://t.co/hiLDslOpM5
An unique experiment mixing JavaScript, C++, TypeScript, Cheerp, LLVM.
L…
RT @maudnals: How to prepare for third-party cookie phase-out?ðŸª
Responses and time for questions coming soon! #GoogleIO
🔸Talk “Preparing f…
RT @TechThomas: Award-winning websites should honor the “reduce motion” preference: https://t.co/H5zeXgW2Pl Many are affected by motion, ev…
@LinkofHyrule89 Absolutely, same feelings here :-)
RT @barrd: Creating `prefers-color-scheme` in SVG favicons for dark mode icons. ✔ï¸ðŸ’Œ
https://t.co/jyN1cHcCPP
h/t @tommcfarlin for his “thi…
…And all sessions tagged “Web” really: https://t.co/o0P0rnnygA 🤩
💉 [Codelab & Workshop] A whirlwind tour through Project Fugu APIs: https://t.co/rQxPb8fZA6
💉 [Meetup] Progressing Progressive Web Apps: https://t.co/J2H4iXuBTZ
💉 [Meetup] Project Fugu and you: https://t.co/J2H4iXuBTZ
💉 [Talk] Enable payments on your PWA with Play Billing using the Digital Goods API: https://t.co/UO7IrvRC0q
💉 [Talk] List your Progressive Web App in Google Play: https://t.co/FoWWbn4oV7
💉 [AMA] Progressive Web Applications and Fugu: https://t.
🔢 The Google I/O (#GoogleIO) schedule is live! Here’s everything relevant to the Project Fugu 🡠and Progressive Web App crowd:
💉 [Talk] Five tips for your PWA: https://t.co/eynM95ZWsz
💉 [Talk] @Excalidraw and Fugu: Improving core user journe
🤩 Interesting, there is a PR that would bring the #WebSocketStream API (see quoted tweet ⤵ï¸) to @deno_land: https://t.co/lmXirIkgK8.
https://t.co/MUlyHeVoVl
@blaine @slightlylate If it consulates you, I desperately want `grab()` to become a reality, too. Rick Astley cheers me up, unless Bitley ruins the fun.
@samthor Where’s the 🔥 emoji reaction button on Twitter?
@mikewest @matthewcp @paul_irish @TheRealNooshu @zachleat @mathias Thanks for the pointer to the DOM clobbering Issue, subscribed to it. Yeah, it’s definitely not something we can kill, but creating a way for opting out sounds like a reasonable thing to
@mnot @johnwilander @jyasskin See https://t.co/qvpLFLzuXf. It’s based on industry tools like https://t.co/SOJTB4G2xT.
Sites are included in the FLoC origin trial (i) if they are detected as using ads-related resources or (ii) use the FLoC API (`await document.interestCohort()`).
Case (ii) is easy to determine. Case (i), too, if you know how. @rowan_m explains the steps i
@passle_ Maybe @jeffposnick has anecdotes to share from the @workboxjs community!?
@JoshMarantz @Justinwillis96 @rauschma The API (under its old name) was reviewed by the @w3ctag; and in https://t.co/Ru7pw8TBKC the consensus was that the TAG “would love to see the developers start using thisâ€. The spec is still actively being worked
@AndrewWHacks @slightlylate We offer a library that falls back to the legacy methods transparently if there’s no support: https://t.co/AYE0WFV4Lr. Here’s the @webkit bug where I ask for the feature: https://t.co/PWbrm1y6UB. 🤞
@matthewcp @paul_irish @TheRealNooshu @zachleat @mikewest @mathias How am I the first and so far only person to like this tweet? The entire code golf scene (that I’m definitely not part of unfortunately) should like this. 😂
@matthewcp @paul_irish @TheRealNooshu @zachleat @mikewest @mathias Raised as https://t.co/nOh0FxlxbX crediting all of you.
@jyasskin @blaine @slightlylate Whaaat? Come on, @Bitly, don’t ruin the fun! This really isn’t a harmful URL, and stuff like this waters down the warning message for actually harmful URLs.
@blaine @slightlylate 🤫 Shh! It’s in the works. We call it `WindowOrWorkerGlobalScope.grab()`. Read more about it in the explainer: https://t.co/jZZdkErXKu.
@Jan_Ainali @WikiLiveMon @wikidata It’s probably a poor consolation, but the paper is still up: https://t.co/cQDGngD32w. And so is the source code: https://t.co/1HU6oUTUJH.
@Jan_Ainali @WikiLiveMon Meh, yes. The code needs updating, Heroku have axed support for the long outdated Node.js version this was created for. I need to update it. Some time.
RT @glitch: In addition to a refresh of our static website and Node app starters (hello, @fastifyjs!), we’re improving our FREE static site…
@piccalilli_ Congratulations on making the Web less boring in an agency; an agency that is yours 😃!
@addyosmani @shadeed9 Congratulations on the book launch! ðŸ¾
(I realizimages.guideODN now is a redirect web.devWNL. Not sure if related, I still have the PWA installed. 😃)
@schweinepriestr Oh, thank you. I was the one who asked CanIUse in a PR to change the URLs. I forgot that they left the original hash link unaltered.
Read and write files with the File System Access API (see quoted tweet ⤵ï¸). For maximum browser compatibility, check out the browser-fs-access support library: https://t.co/hWXnc0iv5U. Browsers are awesome indeed. 🤩 #FileSystemAccess https://t.co/U
Another useful #TIL tidbit by @stefanjudis: the `vector-effect: non-scaling-stroke` option for SVG scaling: https://t.co/xf8GuGklrF (Super intuitive demo, too!)
@pastak We’re experimenting with persistent access. You can turn it on in chrome://flags by flipping the “Enable persistent access to the Font Access API” flag. There also is a “select all fonts” option in the current picker. https://t.co/sH9ZvL8sA2
RT @thinktecture: See how @christianliebel copies drawings from the #PWA-/#ProjectFugu-Paint clone https://t.co/t7jyTw1erM to other applica…
Some insights from Google Search on the Text Fragments (https://t.co/WhCJhCGOW4) feature and user perception. â¤µï¸ https://t.co/mACVDhk1Hk
@henrylim96 This is a good find, thank you!
@henrylim96 Hmmm, right. Also my other demo broke. Maybe a regression? Have you checked the WebKit bug tracker?
@henrylim96 There’s no user gesture. The operation needs to be the result of a user gesture like a click.
@samthor Yeah, it sounds reasonable, unlike the recent news.
@simevidas @stefanjudis There are client-side implementations like https://t.co/2Qj8D4fAqc and there was discussion around adding a `graphemeAt()` method (https://t.co/VG4nG5NmPQ, not sure where it went). For RegExp, the ‘u’ flag has made things bette
@samthor No, but close: https://t.co/RxnmZPjczv. 😂
The `navigator.serviceWorker.controller` approach mentioned below â¤µï¸ is what I use in the Service Worker Detector extension: https://t.co/0L1fYfz5tZ (available for many browsers, including Safari, for which it happens to be a convenient—yet still li
@feross @webkit Classic. https://t.co/Oq2FPDMhvQ
There’s an early Container Queries polyfill out there made b@jon_nealalgithub.com/jsxtools/cqfillNR. Exciting times! 😆
RT @patrickwardle: 1⃣ Update to macOS 11.3, like now.
2⃣ Read about, IMHO, the worst macOS bug in recent memory (in terms of its ease of e…
@wesbos Have you seen @jorikdelaporik’s article on DataTransferweb.dev/datatransfer/Qi? He maintains a library (mentioned in the post), too, that may make your life easier.
@firt By now you should probably be on their payroll. Great work!
iOS 14.5 brings the new Safari 14.1 to PWAs and the Web Platform. â@firtrtâ©â€™s post provides all the details you should knofirt.dev/ios-14.5/KQtx69hUf

steveruizok This week I’m bringing perfect-freehand into @excalidraw to improve the pen tool. Pressure-sensitive digital ink is on its way! pic.twitter.com/YgTZIIFWSg
@hdv Sorry to disappoint, but this stuff happens on-device and never leaves your machine: https://t.co/iQ4ov5HSqq.
@mkljczk @ChromiumDev That’s dedication! 💠Happy you can finally play with it in reality!
RT @mkljczk: .@tomayac on https://t.co/sSWg86NkhZ asked us to show where and how do we use #WindowControlsOverlay. Actually, I’ve implement…
@derSchepp @RReverser @UhligTobias We are talking already 😃. By the way, the spec link works again (https://t.co/6KuMzNpEx0), but the explainer is currently the updated source of truth. https://t.co/fBmyOdvk1p
😮â€ðŸ’¨ Emoji under the hood. Always good to occasionally come back to the Unicode foundations behind emoji.@stefanjudistefanjudisâ©â€™tonsky.me/blog/emoji/.co/AlHVlPMnQU
@github @bramus Interesting! I was aware of github.com/axe312ger/sqip (sqip art specifically), but Triangula seems to improve upon this.
@UhligTobias @RReverser Sorry for the broken link. Try the explainer instead: https://t.co/plYAEOeLDn. At the moment it’s Chromium, but the @w3ctag has been consulted: https://t.co/T1sGsWkWrl. Looking forward to seeing the prototype. Please reach out fo
@UhligTobias @RReverser For the multiple windows, have you considered the Multi Screen Window Placement API: https://t.co/K3aHGZ1eBE? Happy to answer questions or listen to your feedback!
The Web Workers driven UI framework neo.mjs looks really interesting. Try it on desktop!
(via â¦@RReverserâ©) https://t.co/8Tu043OsYO
RT @malyw: Chrome 91 brings the full support for ECMAScript Modules ecosystem, by adding them in ServiceWorkers ✅
Just add “{type: ‘module’…
RT @dandenney: A curated list of awesome framework-agnostic standalone web components by Uncle Dave! https://t.co/ByffhgqJtK

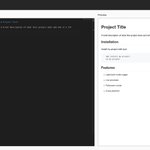
sarah_edo This readme creator by @katherinecodes is so handy! I’m always copy-pasting my old repo readmes and editing, I think this will save me a ton of time and the quality will be way better. Thank you Katherine!
readme.so pic.twitter.com/bGwbl1TCNq
RT @bashik7: I updated my dPWA (English dictionary tool) to use “window-controls-overlay”. Looks more like a native app! #WindowControlsOv…
🔢 Extra, extra: PWAs are getting better every day! 🔢 Extra, extra!
https://t.co/43sFEAjrJX
https://t.co/G9NxLKcWqY
(Original article: https://t.co/kT494sbAXV.)
@kyleehee @ChromiumDev @jorikdelaporik It’s been up-prioritized.
RT @ChromiumDev: 🔋 Learn how to enable the user to share data beyond the browser window in @jorikdelaporik’s article Breaking Down Barriers…
@firt I have an article on Handwriting Recognition in my queue, but meanwhile check out the Explainer: https://t.co/wXM88DFhZ0. 🖊
@rick_viscomi Congratulations here as well! 🎈
RT @sarah_edo: 🤔 I made this tribute to how much I love the useless web. It’s hand-drawn but animated to be a rube goldberg machine with Ja…
jorikdelaporik Check out my article on web.dev/datatransfer about the forgotten cross browser drag drop interactions @ChromiumDev #webdev #pwa
Chrome 91: Handwriting Recognition, WebXR Plane Detection and More: https://t.co/i3IxzVAaan. Exciting release! 😃
Help users log in across affiliated sites on Chrome https://t.co/NjmpntDIwt. Digital Asset Links to the rescue.
RT @Justinwillis96: Yessssssssssssssssssssssssssssssssss. This is a HUGE step in making PWAs feel even more familiar to the average user on…

@mariusclaret @ChromiumDev It’s not full degrees of freedom, but definitely more than before. The Podcasts example from the post is now possiblepic.twitter.com/OAcVEffIt2t2
@fzero @ChromiumDev Fond memories…
@KonstantinRouda @ChromiumDev Looks like someone is on it. ðŸ’
@LinkofHyrule89 @ChromiumDev @discord How does it know an app is a game, and not set your status as “playing calculator.exe� A massive allow-list?
@LinkofHyrule89 @ChromiumDev @discord I don’t think there is an API planned for this feature (but am also not familiar with the Discord Electron app in a gaming context, I purely use it as a chat app).
@LinkofHyrule89 @ChromiumDev @discord Hopefully in the future. For now, Discord neither has a web application manifest nor a service worker.
@mariusclaret @ChromiumDev The safe are insets are for the whole viewport. The title bar areas for the window controls overlay is for PWA windows.
RT @ChromiumDev: 🤠Chuck Norris can customize PWA windows so they are round!
Everyone else can soon customize the Window Controls Overlay…
@pepelsbey_ @soMelanieSaid Sorry, correct link: https://t.co/hnewv4HTjp
@pepelsbey_ @soMelanieSaid I fear this is self-inflicted, see https://t.co/vB5EngpC1Z. Nevertheless I have filed https://t.co/ZIuRMeTckG to track this.
@pepelsbey_ This was introduced in the context of https://t.co/6ztcpnA48D. See https://t.co/NPWbXlv1Zl for the wider context.
(CC: @soMelanieSaid)
RT @justinfagnani: I think it’s worth reminding people about the awesomeness of tagged template literals on Lit Launch Day.
This is a huge…
RT @rowan_m: Personally excited about the https://t.co/bRcCZu8VeV 🪠proposal for partitioned cookies, and not just for the tasty puns. This…
RT @manekinekko: “The Subtle Art of Being A Developer Advocate” by @manekinekko #DEVCommunity #devrel
https://t.co/atP03vHTqJ https://t.co…
🔢 The new Lit site is up. Catch up on the announcement video (https://t.co/pFb84abbJ7) or browse the docs directly. This stuff looks good! If you’re building Web Components professionally, you want to check this out. https://t.co/TPiWhPqMBV
@soleio @_zouhir @excalidraw, have you seen this? The chat could really be useful. Thoughts?
@buildWithLit @polymerLibrary The first viral activity of @buildWithLit can be to feature projects #builtWithLit. Irregular verbs FTW!
@jordaust _Very_ exciting place to be at right now, so much web hotness. Congratulations! 🎈
RT @Coil: Today, we are bringing Web Monetization to Samsung Internet.
Galaxy users can now enable Coil in the Samsung Browser to activate…
RT @twifkak: I helped build the Google SXG Cache. If you publish web pages, I think it’s worth a look, regardless of what you think of the…
RT @ddprrt: The tempting legibility of Comic Mono…
💉 https://t.co/kVtcW71Xs0
@nicobytes @ArsSteven Supported on Android (and iOS 14.5 betas by the way). https://t.co/sxTjbueMkl
@benschwarz @ChromiumDev Milestone. Or Monster release.
@DotProto @samthor If only had I known this in 2012: https://t.co/NxYe3pHUe5. I have learned to rely on StackSort ever since. Working on getting it into third_party/ at Google. Will use this thread as evidence why it’s needed.
A helpful thread by @Log3overLog2 from the Google FLoC team in which he debunks some of the misconceptions people have about FLoC. No, the browser does _not_ use every. single. page. that you visit to calculate your cohort.
(Disclosure: Initially, I misu
@kennethrohde I guess they settled for the smallest common denominator as to not give other platforms an advantage. (My understanding is that network play will be allowed across platforms.)
@kennethrohde It can only be via Gamepad API (https://t.co/ywEtdEC7w1). I wonder if in the long term this will mean the Android apps will become wrappers of the iOS Web experience (or even vanish and set fully on PWA), or if companies maintain the differe
@ade_oshineye @doriantaylor XPointer is mightier, see, for example, the `string-range()` function: https://t.co/dFmRGlpzJX. Additionally, Text Fragments is bound to word boundaries, whereas XPointer has letter-level accuracy. It came up, though: https://t
@ade_oshineye @kevinmarks That’s what it does indeed. The extension was a test to probe user engagement that was very successful, hence we built the feature right into the browser. The part “URL ending in a pound sign (#) is generated†from the post
RT @cramforce: 🆕 Timeline
🆕 Page experience report in Search Console
âš¡ï¸Goodbye AMP badge
🔒 Signed Exchange preloading for all supported web…
RT @sw12: 🔢 Quick survey:
https://t.co/KCQdcz2cbF
🙠Help us improve scrolling on the web.
Thanks!
@szynszyliszys @fieldintel Brilliant. Congratulations on the new role! 🎈
@lucfig @ChromiumDev No, this isn’t the objective of this feature. The core idea is to edit multiple documents in the same app. The closest to your concept would be to load different PWAs in iframes in a host PWA. Your mileage with this approach may var
@jeffposnick @patmeenan @aboodman I’m starting to like https://t.co/pyfyXI2iZj by @antfu7 for @vite_js. It’s an abstraction on top of @workboxjs, and doesn’t buy you in to any front-end framework (albeit Vite is of course close to @vuejs).
@edent Follow https://t.co/HxwhUKp1Rp I guess.
@edent The team will have the best answer: https://t.co/40w8jronVn.
@edent @oedmarap @Log3overLog2 The current reality is that it’s opt-out.
@oedmarap Interested folks should follow https://t.co/nwINQptjQX. @Log3overLog2 has commented that “there isn’t a way [to opt out of FLoC apart from using the HTTP header] right now, and I agree that we should add oneâ€.
âš ï¸ I’ve confirmed with Google folks that the `<meta>` tag way of opting your website out of Google’s FLoC network does _not_ work. The HTTP header approaches for the different servers mentioned in â¦@oedmarapâ©â€™s guide are currently the _only_
@Rolograaf @mousseman I guess that’s fine, but I need to check back with the Lokalschriftartenzugriffsapplikationsprogrammierschnittstellenbeschreibungsübersetzungsbeauftragten first.
@mousseman Sure. It’s only in English unfortunately. web.dev/local-fonts/5DaOW.
@benmorss Probably the Mehrbildschirmfensterplatzierungsapplikationsprogrammierschnittstelle: https://t.co/ZNBG8afCqT.
@firt See the end of https://t.co/QG5j5L8Aln. It’s a long thread.
RT @bramusblog: Identify and Extract Pseudo-Element Selectors from built-in HTML Elements using DevTools
🔗 https://t.co/MmAP3oM9zV
🷠#css…
@tunetheweb @rick_viscomi There’s also `<wbr>` if you need to help the browser break things.
https://t.co/Xra2VXL0uG
@fgnass Hehe, the last Easter egg that I dropped. A commenter on YouTube has found Fenster 95 and Malen.
@tunetheweb @rick_viscomi There’s `hyphens: auto` in CSS, or else, the ultimate hammer, `word-break: break-all`… 🔨
https://t.co/6h4J3EiElp
https://t.co/TkkYkVhaFf
@rick_viscomi Wait until I translate the Web Almanac. 😂
RT @ChromiumDev: There always is a German word for anything. â¤µï¸ https://t.co/lbxSPe433C
In this 🇩🇪 video, I use the Lokalschriftartenzugriffsapplikationsprogrammierschnittstelle (Local Font Access API) to explain how new browser APIs can be used as progressive enhancement & where the APIs developed in the context of Project Fugu 🡠cyoutu.be/0qNbknHEt0Q
@_paulshen Wow, that’s great! Let me know if you need help. I’ll keep an eye on the project, really like it!
Overflow Issues In CSS: https://t.co/07GxajbjP9. Another great article on an annoying common problem by @shadeed9.
@_paulshen Wow, this is like Scratch but for advanced folks! For importing/exporting canvases and scripts, have you considered supporting the File System Access API (https://t.co/tV7wGEw5k5)? Shameless plug: I maintain a module that can act as a drop-in r
RT @_paulshen: I’m excited to share a preview of https://t.co/g2zex0Ntyl, a canvas for writing and manipulating JavaScript.
It’s kinda lik…
@MarcoInEnglish Herzlichen Glückwunsch zum Geburtstag! ðŸŽ
RT @stackblitz: 🤯 Browsers are awesome! (2):
With `BarcodeDetector` you decode linear and two-dimensional (e.g. QR Code) codes directly in…
RT @codepo8: Quick VS Code tip: Automatically add image width and height to images https://t.co/N7DOnbqaiA https://t.co/SfRz7NTsxh
RT @lunasorcery: tired: creative meme formats
wired: every meme format just being a “A is better than B” format (see: distracted boyfriend,…
@bramus @ChromeDevTools FYI just shared this on crbug.com/1146422.
@nhoizey @yoavweiss @jaffathecake The mobile app needs to open the photo TAN app… At least now the mobile app can read the photo TAN without requiring a second device.
RT @ricmac: New @webdevhistory post 💉 1995: PHP Quietly Launches as a CGI Scripts Toolset.
If CGI scripts were the start of interactive p…
@yoavweiss @jaffathecake It’s like a PIN code for the credit card and a login password for the online banking.
@yoavweiss @jaffathecake It’s something something EU law. For my bank in Germany it’s a login code (separate from my actual login password) paired with an OTP that comes via SMS. But also a weird iframe that I know to trust when the form fields look l
Come for the intro, and, erm, stay for the intro. @petele presenting what’s new in Chrome 90 in style. â¤µï¸ https://t.co/uEk729xs7f
RT @shadeed9: âœï¸ New Article: Say Hello To CSS Container Queries
I wrote about CSS container queries, how they work, why to use them, with…
Why some developers are avoiding app store headaches by going Web-only: https://t.co/JIkfcdI0FB
Thanks to @rachelandrew we now have early stage documentation over on @MozDevNet for Container Queries: https://t.co/U9Pr8Rl9YX. It’s a moving target, but great to have documentation already now. 💠https://t.co/71ERguIr4w
RT @DasSurma: ðŸ”New blog post 🎉
Is WebAssembly magic performance pixie dust✨? Can you replace JavaScript with Wasm and things get faster?…
RT @torgo: Good to see this getting some coverage. Full support for inclusive naming. “The Fight Over Offensive Terms in Computing†https:/…
@pbakaus @WebCreators If blogs overdo it with the paid content (“insane deals†I may not miss etc.), I am oftentimes tempted to unsubscribe, despite some nuggets that I might miss. So for your other question: a different financial model to make conten
@hashim_warren @jbrancha @wesbos Microsoft’s, Intel’s, Samsung’s, and Google’s effort. 😃
@rick_viscomi @christianliebel Both will ship, yes. https://t.co/yg7sf3LGyT
@derSchepp @simevidas @rob_dodson This, or anything else in https://t.co/eGKSLa4kFu (via @paul_irish and @xopek59)
@christianliebel @rick_viscomi 💠Brilliant answer. Just adding that the suggestion will silently be ignored on non-supporting browsers.
@simevidas @rob_dodson Sniff the user-agent and then return a 403 (Forbidden) response: https://t.co/EDl2qFtYuJ.
@johnwilander I’d sign up (or put the RSS feed in my reader).
@justmarkup This has been fun to follow! Thanks for writing! An idea for a next project might be 100 days, 100 HTML attributes: https://t.co/dPSWggJXpB.
@wesbos Making browsers more capable in the context of Project Fugu ðŸ¡: https://t.co/ZLseCvhFiR.
@bramus @ChromeDevTools It’s like coding against a private API, though. The internals can change without prior notice. (In practice, things have been quite stable, but worth calling out.)
@SaraSoueidan In my experience that’s caused by people choosing pure white: https://t.co/osXJQ4bKXB. Do you have examples of sites you have trouble with? (DMs are open, no public “shaming†needed.)
@HenriHelvetica @henrylim96 @diekus @davidwalshblog I agree and wasn’t saying there was a problem in general. On the “tube†sites with aggregated (user-generated) content there is of course less control, and objectionable stuff may slip, which is a
@HenriHelvetica @henrylim96 @diekus @davidwalshblog That’s my hunch, too, which brings me back to my original tweet ⤵ï¸. Regarding ethical interests vs. technology interests: it’s always a tough choice; think defense, analytics, and yes, pr0n as we
@HenriHelvetica @henrylim96 @diekus @davidwalshblog I was mostly thinking of gender diversity (but other aspects would be interesting to know, too). My main question is: is the team diversity different from, say, the average team composition of a team tha
@DanShappir @HenriHelvetica @henrylim96 @diekus @HTTPArchive @davidwalshblog I know you’re joking, but just to make it very clear: I was talking about the world of software engineering when I wrote “industryâ€.
@samthor @denladeside Little known fun fact: The Evergreen captain was browsing https://t.co/5H36Hx6h7W and then realized too late that the Chrome tab that drives the WebUSB controlled rudder got unexpectedly suspended.
@simevidas You can easily find out: https://t.co/ocnzwdSCNS.
@buttplugio Just browsed the website and saw the Nintendo Joy-Cons “coming soon†bullet. Maybe https://t.co/aZ98iCJXHU is useful?! For Wiimote, there’s @KevinPicchi’s https://t.co/0cjhyWOGTG.
@denladeside @steveworkman A lot of companies have a tech blog to share such stories. Does Maersk? For example, at Maersk, I can’t even look at the APIs without signing up first: https://t.co/QdXxdxRTcJ. I found this write-up on a talk interesting: http
@HenriHelvetica @henrylim96 @diekus @HTTPArchive @davidwalshblog Very interesting interview. One additional question I would have asked is about team diversity. It’s bad in the industry in general, but I’m wondering if there it’s even worse.
@simevidas CC: @kaycebasques & @rob_dodson.
@GNUmanth @domenic +1, I hear good things about Overleaf.
Personally, I use texpad on macOS (which will come to Windows soon: https://t.co/ETUJL9Jis7) because it was one of the first to fix the LaTeX, BibTeX, LaTeX, LaTeX dance (https://t.co/k90QQznYLS) a
RT @WebReflection: JS classes are *not* just sugar.
There are various details to consider, be aware of, or use, to write better, faster, a…
@simevidas Not yet. Here’s the test: https://t.co/lzappPMNFq (via https://t.co/kCoqVQlA6Q).
Monster Mash: A Sketch-Based Tool for Casual 3D Modeling and Animation: https://t.co/kJBLXl3GaT. The demo is really impressive: https://t.co/eJ8hRNTRrt.
@oliverturner @geoffreycrofte FWIW, here’s the waterfall of my blog, where I have implemented said splitting (and where this is a clearly over-engineered pattern), and it works just fine thanks to H/2: https://t.co/dhtvw42K6C (Yes, I need to fix my cach
@oliverturner @geoffreycrofte An interesting idea for certain scenarios might be to inline the split files as data URLs. Like that you have a clear separation and no additional HTTP requests, at the expense of caching. With HTTP/2, request overhead often
New arXiv paper 🔄: Accessing HID Devices on the Web With t#WebHIDHID API: How to play the Chrome Dino Game by Jumping With a Nintendo Joy-Con Controller in One’s Pocket.arxiv.org/abs/2104.02392z3VYre@TheWebConfeWebConf Developers Track.
@geoffreycrofte @oliverturner For small sites I wouldn’t bother with separate files, but for typical large sites (think e-commerce sites for example) or high-performance sites (think Google) with dozens of rules needed to deal with special cases or load
RT @piccalilli_: 🔣 New tutorial: “Build a fancy hover animationâ€
Learn how to use the power of CSS to take any collection of images and ma…
@DuckDuckGo In case anyone is interested in how FLoC block works, here’s @kdzwinel’s commit: https://t.co/Jfzra7m3Wm.
@igarshmyb @w3ctag There are plenty of implementations for Node.js and the browser: https://t.co/YmgnIt51Wp.
@_boraturan As a Web developer, I would say: yes, this is a good thing. It’s slightly tongue in cheek of course calling this “Get the Android App”, but I like it.
Looks like we’re getting closer to being able to obtain UUIDs directly from a Web platform API:
“`js
const uuid = crypto.randomUUID();
// “52e6953d-edbe-4953-be2e-65ed3836b2f0”
“`
The @w3ctag review was just kicked off: https://t.co/vMtP7IHwE5.
RT @agektmr: Want to build a biometric authentication UX with WebAuthn? Try it here
https://t.co/dgaw89smFt
You can learn how to build it i…
“Get the Android App†button installs the PWA. That’s next level. I love â™¥ï¸ it! â¤µï¸ https://t.co/Gaxrj5lscw
@DotProto Virtual hug 🫂. Wishing you strength!
@hashseed @TimvdLippe @kennethrohde @TheNix @RasmusHjulskov This reminds me of a recent issue I had: while debugging step-by-step a `showOpenFilePicker()` operation, my user gesture expired (yeah, I’m a slow debugger). Maybe make the grace period infini
@kennethrohde @_zouhir Mini apps (https://t.co/dtqGOQrGwF) commonly have a way to detect when the user took a screenshot, e.g., here’s WeChat’s: https://t.co/z94hIfYwO4. I haven’t looked at the callback parameter, not sure if it allows the mini app
@simevidas `:parent(levels)` where levels would default to one and let me determine the number of levels I want to go up in the DOM tree.
@bremen_lbb @w3c Yes, there are differences: https://t.co/G8GpJz5qGS.
Attending the 1st CJK Meeting on Mini Apps happening at the @w3c today. The slides of the meeting are available online: https://t.co/5LUSUgpbwf. For an introduction to the topic, the organizers recommend (https://t.co/pii9dTDMDh) my series on mini apps (h
RT @TomerAberbach: Another package! `limit-concur`
Limit an async function’s concurrency with ease! Less than 400 bytes!!!
https://t.co/0…
@reillyeon Burn 🔥.
Oh, neat, my little app Wikipedia Around ðŸ”(https://t.co/wsozAv7yMO) that was built for a PWA programming course with Palestinian developers is featured in Glitch’s blog post. â¤µï¸ https://t.co/g8iEg6FgK9