BoardGameArena is indeed a great PWA! Find it at https://t.co/UsZpR0By7m; it works fine on desktop and mobile (including iOS). 🎲 https://t.co/lNozz4gnbT
RT @brucel: One week left to save the Web! https://t.co/TBhcCb1yZs - the CMA consultation on mobile ecosystems closes 7 Feb. Want browser c…
RT @jensimmons: Read about the `:focus-visible` pseudeo-class, and why it’s better than `:focus ` in this article by @regocas at @igalia. N…
@rick_viscomi Here we go! Aced the Project Fugu 🡠quiz:
The Big Web Almanac Quiz: Capabilities edition (3/3)
🟩🟩🟩
https://t.co/UFWdFEF3YZ
RT @rick_viscomi: Play the Big Web Almanac Quiz, a hackathon project from @Una, @petele, and myself:
🆠https://t.co/oHOuMvWORI ðŸ†
Compete…
@edent “This is a fascinating area of work because it brings together the need for technical and cyber
expertiseâ€. It’s got to be a great job when it has “cyber†in the role description! Congratulations on the new endeavor! 🎈
RT @mattgperry: 💡 Hardware-accelerated CSS and WAAPI animations should be considered *progressive enhancement*, rather than mandatory. Why?…
@mtomweb Probably platform requirements. I assume native iOS requires PNG. @quicksave2k has implemented SVG icon support for Android, with similar requirements. Maybe he can tell us his theory?
As usual, @firt has dived deeply into the latest beta â¤µï¸ and has discovered some more things that might be coming, but some of it is still speculation: Push API, WebXR, text fragments links… Here’s hoping, though. 🤞 (Disregard the version numbe
You can finally reset the iOS/iPadOS Safari experimental features flags to their default values! Small thing, but greatly appreciated! 💠https://t.co/XugWeR8BK9
Icons in the Web App Manifest are finally supported in Safari on iOS 15.4 beta 1, so you don’t have to provide them via the proprietary way. For some reason, in my demo https://t.co/JQz44kYXeK, it chooses the 32 pixels variant, despite many better optio
@bramus So sorry for your loss! I can’t imagine what you are all going through. Wishing your family and you lots of strength! Hugs!
@HenrikJoreteg @quicksave2k @reillyeon No worries, we’ve all been there. Glad it works now.
I was doubting my intelligence when my driver for the Joy Cons worked fine on macOS, but not at all on Windows. Turns out the two OSes send different init signa
@AnaestheticsApp This didn’t launch in 98, the launch info was wrong. Just opened https://t.co/SpDMoViTsG that removes this.
@LinkofHyrule89 Click on each feature for an explanation, for example, “image cacheâ€: “Caching of images in web browsers is a standard behavior. But if that cache leaks between websites, it can be abused for cross-site trackingâ€.
#TIL about https://t.co/LiXZXU76BX, an open-source (https://t.co/8Z4enIN613) testing program that measures browser privacy characteristics. https://t.co/6OzOLtQIRK
@joeld @zachleat Ah, I see. I think it’s the video embeds. Could you add the details of your browser to https://t.co/YNh8Wrpnqv that I’ve just created?
@joeld @zachleat Do you mean the conversion to SVG is slow, or do you mean the actual loading? The prior is a known problem with Safari, since it doesn’t support some of the new canvas 2D APIs that make it fast on Chrome. If the latter, this would be ne
@jeffposnick @justinfagnani Same. The family plan is nice. I also like the PWA. The only downside is that for some reason it’s rated 17+ on the App Store and 16+ on the Play Store, which means the kids on their Google Family accounts can’t use the nat

github Need to quickly generate diagrams for your READMEs or PR comments? You might like (or love) @steveruizok’s tiny little drawing app! github.com/tldraw/tldraw pic.twitter.com/3q4oigK7Rt
RT @zachleat: Raster to SVG image conversion? Fascinating.
Read more from @tomayac: https://t.co/iHRTmfrVTW
This app, https://t.co/65mTeyyNVG, uses a shiny underground framework called vanilla.js ðŸ¦. Looking at the @____lighthouse score, it was worth spending the last ~20 years of my career studying it. Still not done, still learning new things every day.
htt

SVGcode (svgco.de) has learned a new trick: it can now rotate â†©ï¸ your input imagpic.twitter.com/6pOczMLNzfLNzf
RT @simonhearne: I was reminded in a recent engagement of how tricky caching headers can be, so here’s an opinionated post on configuring c…
@simevidas Ah, marked as WontFix in 2019: https://t.co/BFKpGDeEMN.
@simevidas Just came across this. It doesn’t seem to work anymore. While it creates a file on the desktop, this file is a zero bytes long file.
@BarryNorton @quicksave2k Just dropping this here… https://t.co/S2LtLWA1RS
RT @quicksave2k: Finally!
Chrome 99 will ship with the HTMLInputElement showPicker() method, a canonical way to show a browser picker not…
🔢 macOS 12.3 beta (build 21E5196i) activates Universal Control. It’s amazing how seamless it works with iPadOS 15.4 beta (build 19E5209h)!
https://t.co/Bzk54VfSkD
@stefanjudis Just dropping this here: https://t.co/sX2zcBuieU.
@ManuelBieh I don’t know the answer. It didn’t directly come up in the Issues: https://t.co/vrNBiliSb2.
@kennethrohde @amarkeev Two would mean the parsing would be ambiguous, since “ is the empty string: https://t.co/tNYdGOvw4A.
@bramus @MarcoInEnglish @LeonieWatson Wait, are you talking about the property `HTMLElement.inert` (https://t.co/crQtOwMluo) becoming settable somehow via CSS? Do you have a link to a discussion around this?
@kristoferbaxter Wow, this comes unexpected. But all the best for whatever comes next! 🎈I’m sure it’ll be great!
RT @chriscoyier: Did you know there is movement on a new native <select> element (for now, called <selectmenu>) that is *entirely* styleabl…
@bramus @MarcoInEnglish Sorry, meant to mention @LeonieWatson, not @​tink.
@bramus For a screen reader, is CSS’ `pointer-events: none` semantically the same as HTML’s `select[disabled]`? It seems perfect for sighted people, but we need to make sure it works for everyone. I don’t know the answer. Do yo@MarcoInEnglishngli@tink
@reillyeon Duty calls. https://t.co/u6DGbeDCgN
@KartikSoneji_ @harshgkapadia @cramforce Same for JS (e.g., npmjs.com/package/dedent), but it’s so much nicer if stuff like this is supported at the language level.
Language-level string dedenting proposal for JS: https://t.co/3dkgMbKo1L.
“`js
class Foo {
print() {
console.log(“`
Look ma, no leading spaces!
“`)
}
}
“`
This will output the template with margins stripped:
“`
Look ma, no leadin
@EricR57959850 Thanks for clarifying. I have tested the various scenarios, and believe me, it’s all taken care of, but it simply takes time to roll this out gradually to all the different variants of what a Google search can end up in (image, maps, shoppi
RT @RonAmadeo: Google has a survey out for Legacy G Suite users facing the free account shut down.
If you have 10 or fewer people on your…
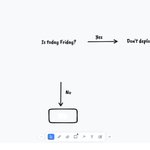
@othermaciej @hober I ran it through the OCR feature that’s built into Safari and it (and I) think it says: (/me pastes) “Noâ€. 😂 https://t.co/RIbuM4sTaC
Clarification: If you’re still on macOS Catalina or Big Sur, it’s a Safari-only update (not a full OS update as on iOS, iPadOS, and macOS Monterey): https://t.co/o92rka8hMV.
(via https://t.co/8Zv1d1rkGv)
@tropicadri And I think it’s safe to say that the team likes you ☺ï¸! I do for sure!
🔢 Update all Apple operating systems now so your browser doesn’t leak data anymore: “Apple released iOS and iPadOS 15.3 and macOS Monterey 12.2 software updates that fix [the Safari 15 IndexedDB leaks] vulnerability (CVE-2022-22594).â€â€”https://t
RT @dontcallmeDOM: One week to go to submit papers to #TheWebConf Developers & @w3c track! https://t.co/kfF9vH9uJI
The baseline for web development in 2022. Some great observations and maybe hard to swallow for some folks truths by â¦@AlanGDavalosâ©. https://t.co/O5RpveMU8s
@mtomweb @dannymoerkerke Web browsers on desktop typically just basically maintain a running connection to a server that then triggers the showing of a message. E.g., Firefox: https://t.co/4Uodhjdbs7.
@dannymoerkerke (Clarified offline: On desktop, notifications only come through when the browser is running. This is different from Android.)
RT @othermaciej: Apple’s WebKit team many openings. I’ll highlight a position every couple of days.
WebKit Web Compatibility Engineer
Gen…
@dannymoerkerke AFAICT launching a PWA always launched Chrome, but there’s a desire to uncouple them. Notifications should always come through. Can you file new.crbug.comHr and include the URL of the PWA where this happens (and allow Chrome no
@voxpelli Strange how they group summer time zones with regular time zones. I mean it’s true, but only half of the year.
RT @zachleat: New blog post:
Trailing Slashes on URLs: Contentious or Settled?
https://t.co/13rMQYWqqr
Challenging my own assumptions ab…
Google announced the new Topics API yesterday, which shall enable interest-based ads in a post third-party cookies 🪠world:
Announcement: https://t.co/GUKGQ5l5dD
Developer docs: https://t.co/ljIh6ztFxu
Spec repo: https://t.co/gQlA5z3yQQ
(via @adsliais
Good take on the new Googlebot meta tag content attribute value “indexifembedded” (https://t.co/ZTnALjELlD) in the quoted tweet ⤵ï¸.
“`html
<meta name=”googlebot” content=”indexifembedded” />
“` https://t.co/L1Kb9MaC1C
@edent @simevidas “To include a reference to the source of quoted material which is contained within a <blockquote> or <q> element, use the cite attribute on the element.â€â€”https://t.co/wY5i1Fshqw.
See the example at the top how to combine `<blockqu
@simevidas Oh, thanks, I’ll fix this.
I got curious why browsers don’t seemingly do anything useful with `<blockquote cite>`. It’s got to be a valid URL and all, but no browser I know displays it or lets users click it. [citation not needed]? 🙃 Here’s the spec: https://t.co/FEoRhdwdD
@simevidas I went to the spec to see what UAs are supposed to do with `cite`: “User agents may allow users to follow such citation links, but they are primarily intended for private use (e.g., by server-side scripts collecting statistics about a site’s
@bertails Congratulations on the new gig! 🎈
Some insights into how `:focus-visible` came to @webkit through Igalia from @meyerweb, who works for Igalia, but who wasn’t involved in Open Prioritization or in the `:focus-visible` project. â¤µï¸ https://t.co/gXQeIiwXx4
@DasSurma I wish more companies’ interviews were like this. In my opinion, roasting a candidate 60min in which you “test†role-related knowledge, coding, potentially cultural fit, and leave time for candidate questions—and this 5—6 times in a ro
RT @5t3ph: ✨ An Introduction to CSS Cascade Layers
Learn about this incoming method to orchestrate the “C†in CSS!
Layers are now an off…
Giving Web Standards a Seat at the Table: great article on how standardization became important to the IE team. Thanks, â¦@mholzschlagâ©, and thanks, â¦@cwilso,â© I guess! 🙠https://t.co/AMqOKVeZL0
@kennethrohde Try now (the service worker reloads the app if there’s an update). It’s the user agent stylesheet. To be honest, not sure it necessarily looks much nicer, but it saves a few pixels…
Quick SVGcode update: the dreaded pinch-zoom issue has finally been resolved and you can now zoom 🔠and pan â†”ï¸ around freely _and_ intuitively. Thanks, @jaffathecake, for the `<pinch-zoom>` element and the help making it work with SVGs ⤵ï¸. Try
@RReverser @jeffposnick Nervously following the situation from here, too. Hoping diplomacy will eventually solve this situation somewhat at least and prevent the worst from happening!
RT @amilajack: Server side render everything
https://t.co/GWQmrk4aI3 is server side rendered and has no client side rendering framework. T…
“@samsunginternet is also committed to bringing modern capabilities, therefore following topics like adding the Device Posture API as a standard, Web Authentication with NFC, and collaborating with Project Fugu will be on our agenda for 2022.â€
Ace to
@adamdbradley @WestbrookJ Oh the sweet temptation of `innerHTML()`…
`s/or/and` â¤µï¸ https://t.co/7yhGjp8S7v
RT @marcel_wiessler: IT IS LIVE EVERYONE 😱
our first public multi-user webxr app 🔥
go build castles nowðŸ°
on https://t.co/XUMoWn23zi âš”ï¸
m…

@youyuxi @slightlylate Just noticed an interesting issue: the `#potential-required-actions` ID on `/` leads to nowhere, since it only makes sense in the context of `/posts/vue-3-as-the-new-default.html`. This should be detectable at build and serving timepic.twitter.com/kpXFt8BxHG
RT @samthor: Minor improvements to https://t.co/qVEAZi8Pfr this morning, my ephemeral Markdown editor. Share button and some internal clean…
@benmorss Brilliant, congratulations again! ðŸ¡
RT @HTTPArchive: The Web Share API enables websites to share content with other apps.
In the Capabilities chapter of the 2021 Web Almanac,…
@DasSurma @jaffathecake @Una Yes, but I was suggesting we discuss moving _off_ the present permissive license. And yes, we all agree, it’s immoral and not cool to take someone else’s content and pass it as yours.
@jaffathecake @Una We may want to consider changing the license then; I’ll start a thread. CC BY 4.0 explicitly says commercial reuse is fine: https://t.co/OxOf7sY5ii. (Didn’t look at our video license, just speaking of our articles.)
@kennethrohde @justinfagnani The manifest exists at https://t.co/is0mRfCIQj, but the app fetches it with “use-credentials”, so it 404s:
“`html
<link rel=”manifest” href=”/manifest.json” crossorigin=”use-credentials”>
“`
Sent feedback about this issue.
@justinfagnani @kennethrohde Great, I let you do the bug reporting then. I haven’t looked into this and was not aware of this app.
@m_yxnk @argyleink @bramus @tabatkins My goal was to make it work without JavaScript support, but if this isn’t a requirement, it can even be shorter indeed. The no-JS version of course doesn’t have a way to memorize the theme.
@agektmr Yes, same here.
@agektmr I don’t understand the tweet’s text, but by looking at the image I understand it anyway. Been there yesterday!
@bramus Oh no 🙈. Wishing everyone a speedy recovery! It hit our family, too, so I very much feel you.
If you want to understand what this OpenSea-Twitter stuff is all about: https://t.co/SW7Ezd8YvE. Example: https://t.co/NOnDsV2pYu. Can we just stop? 🛒
@mischmerz Let’s as@thebodycoachch. I had to skip my daily workout today. I missed it. :-/
Safari Technology Preview 138 adds `:focus-visible` (https://t.co/0wR0h6O5Bo) and service worker navigation preload (https://t.co/eRF0NXptqJ). 💠https://t.co/J7Wob7nu3T
@argyleink @bramus @tabatkins I have put a lot of thought into my loading strategy: https://t.co/1v2PrDsCYw. It’s overkill for small pages, but pays off if you have more complex theme CSS.
@Una Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License [.]
Copying 1:1 is fine(!), but what’s missing is indeed the attribution part. This is a clear violation of the license: https://t.c
@davrous @diekus If you do, we could add your experiences to https://t.co/J2WFw0s6KQ and widen the article’s scope, or maybe consider writing an article on its own?!
RT @RReverser: 🡠Just published: “Porting USB applications to the web. Part 1: libusb” (or how I ported libusb to WebAssembly + WebUSB) htt…
@wesbos @gingerchris It works because I know what’s coming out of Potrace, the library my apsvgco.de1q uses internally to get the job done. I still kinda feel dirty for doing it. Might investigate this library. Thanks for the pointer!
RT @patrickbrosset: Super excited for the Custom Highlight API to come soon!
Spec âž¡ï¸ https://t.co/hVjzHhHbMx
This will enable many librar…
@wesbos @gingerchris What’s wrong with string replacement and RegExp? https://t.co/y3TgJv6JLs (/me ducks and covers.)
Personal family update (in order of detected infection):
🧒 (09yo) 💉(BioNTech) ðŸ¦
💧 (12yo) 💉💉💉(BioNTech) ðŸ¦
💨â€ðŸ¦² (40yo) 💉💉💉(AstraZeneca, BioNTech) ðŸ¦
💧 (14yo) 💉💉💉(BioNTech)
💩 (39yo) 💉💉💉(Astra
@tropicadri ¡Feliz cumpleaños! 🎂 Enjoy the day! 🌴
@othermaciej @chrmod @jonathandavis Updating an existing extension should be as easy as uploading a .zip file. Having to go through the process each time’s annoying. On top—acknowledging that this may be just me—the App Store Connect step plagues me
💡 I didn’t know Microsoft had a “What’s new in Progressive Web Apps†updates page, but thanks to this @MSEdgeDev recap post by @patrickbrosset in the quoted tweet â¤µï¸ I know now: https://t.co/6WOjVXiEVx. https://t.co/XymjpfCpZx
@argyleink One of the biggest challenges I found is what the button should show: the state you enter when you click it or the state it’s currently in. That’s why I added two modes to my element: switch and toggle, so people can choose their preferred
RT @argyleink: 🆕 GUI Challenge:
Thoughts on a Theme Switch component
✅ custom prop driven
✅ CSS & SVG mask animated
✅ accessible
✅ locally…
@argyleink That’s lovely! A little whimsy on a page goes a long way. Can’t stop staring at this!
@argyleink Here’s my custom element: https://t.co/FKfxCMMVoL.

b1tr0t Awesome advanced web graphics tutorials from @fserb at canvas.rocks Love the reimplementation of the original Substrate demo! pic.twitter.com/YHuxqbhcyk
RT @jeffposnick: 🔖 Preview the new @workboxjs docs! 🔖
It’s a walkthrough of everything you need to know before deploying to production, fr…
@rezmason @Paul_Kinlan @kainino0x Thanks for the reply, so it basically works as I was expecting it to work. You framed it better, though. 😃
@kairollmann @petele Thanks for the kind words! â˜ºï¸ Thanks for building on the Web!
@TheRealNooshu Happy to hear some great news from you!
@Paul_Kinlan @rezmason @kainino0x The 8K (https://t.co/9MATNgM7g7) seems cool. Looking at https://t.co/8AXrxAiPQK on a regular screen, it seems like you just program in “linesâ€, so each pixel has several multidimensional representations that the softw
RT @anildash: There’s a wonderful nod to @tomayac’s clever @Glitch app “Wikipedia Around†in @SamSifton’s latest piece. Very cool! https://…
@anildash @jeffposnick @gregleaver Happy to try help untangle the info maze. Can you describe some use cases you’re hoping to solve? (The entire space is admittedly a bit confusing at the moment, since we are figuring out what even is the right set of a
RT @intenttoship: Blink: Intent to Prototype: CSS Subgrid https://t.co/7KqjYx2ojX
Vite plugin PWA, the subject of the article linked in the quoted yweet ⤵ï¸, is what I use in production in https://t.co/KkNtcSZGbS. It works great for my use case, as documented here: https://t.co/BLNgeqijdx. https://t.co/2hcEdiXEI6
@MarcoInEnglish Take some good rest and the time you need to recover! Thanks for all the things you have done while at Mozilla.
@stuartpb @samuelgoto Yeah, +1. If you really want to, you can replace the `<a download>` step with a call to `showSaveFilePicker()`. Pssst 🤫, I have a library that does the latter, falling back to the former, for you: https://t.co/AAcZkBZpQn.
@quicksave2k @sangwhanmoon @simevidas Had a go at reviewing the explainer (https://t.co/Isr5nYMakI). Was initially thrown off by the API design, but the placeholders discussion made a lot of sense. I’m excited for this. Can’t wait for the DHTML remote
@heyawhite @rachelandrew Yeah, I’d be curious to see some of them. You mean physical paper posters? I recall from a visit there that Facebook had a printshop on site for employees to print (motivational?) posters.
RT @rikschennink: You can now edit your photos at https://t.co/dFxQeshZiQ 🔗
🪠no cookies to accept
🤹â€â™‚ï¸ no popups to close
💤 no account to…
RT @addyosmani: @ken_wheeler @jlongster I’d say convert your raster pencil drawing => SVG (few tools can do this including https://t.co/qFs…
@EricR57959850 That’s macOS’ optional permanently shown scrollbar, yes.
@sangwhanmoon @simevidas @quicksave2k might know.
@tropicadri That sucks. 😔 Not sure if it helps, but I get comments about my accent on my YouTube videos, too, and it’s making me feel equally down. We both know you rock! 🤗
@simevidas Also see https://t.co/pJXvdjjpMU where this has been proposed before.

@EricR57959850 OK, turns out as many things that’s a staged roll-out. The dark scrollbars are already implemented and using my corporate Google account it’s visible (see screenshot), but using my regular account it wasn’t visible yet. So stay tuned, it wipic.twitter.com/do6g6NmPzE
@EricR57959850 Thanks for the report. I see what I can do.
@cos_theta @miketaylr It’s https://t.co/fZNIuq0rz7 (from the blog post), but it’s not visible to mere mortals like me. Given the blog post is out now, the security embargo might be lifted, but maybe there’s more, which they didn’t cover. Also not
@jlongster The Memento protocol (https://t.co/bsGYkLC4FP, https://t.co/voBIuyTPbI) is very interesting in this context; it’s implemented by the @internetarchive.
@jlongster The thing is: these links are not provided by the author, but by users. The author is not in control. With the current Web architecture, if you need absolute link stability, you probably need to archive the page on the @internetarchive or so an
@jlongster @addyosmani @rauchg See my response here: https://t.co/ZDPKvbnuyN.
RT @addyosmani: @rauchg It’s so nice! Some cool related experiments around “link to mediaâ€
@giuseppegurgone It’s actually a little less likely to break for media than for text, since the selector is based on attributes on (children of) `video`, `img`, and `audio`. Unless, of course, the media per se is removed or changed. Time will tell…
@stanzillaz The link is hidden at the end of the video: https://t.co/AHTh2TxnMO. It’s still early days, so you need to side-load the extension. Once the code matures, it will be properly released on the Chrome Web Store.
@feross @noor_siddiqui_ Congratulations, this got to be the most documented proposals (plural!) ever. <3
@cos_theta @johnwilander All this isn’t new. This is a newspaper article about Auschwitz with an ad from Eon, an energy company, which says they’re taking care already today of the gas of tomorrow. More coverage: https://t.co/hbaKIVhAd6.
Exploiting IndexedDB API information leaks in Safari 15. Just played with the demo (https://t.co/jRinBHUw4y) and the leak still reproduces on iOS 15.3 (19D5040e). It was reported to the WebKit Bug Tracker on Nov 28, ‘21 as bug 233548. Hoping for a fix!
@johnwilander <troll>This is because Safari took all the personalization possibilities away for ads with ITP, so all that remains for targeting is page context.</troll> (I’m obviously not being serious.)
RT @Una: CSS Cascade layers are coming to Chromium 99 (currently in Canary) & Firefox 97 (currently in Nightly)
So what are they & how do…
@TheRealNooshu Thinking of you! Hang in there, Matt!
RT @andreasbovens: This is the kind of statement I’d like to see from @mozilla as well. https://t.co/d6LYoRZ5yL
@ddprrt I just endorsed you for SOAP Web services.
yoavweiss Rediscovered @xharaken’s bit.ly/how-blink-works the other day, and it’s just an *amazing* resource for high-level understanding of the Blink rendering engine and its internal concepts
@jasonmcneill No, name is a generic field as defined in https://t.co/eUPy2eZ1p8. The structure of names is not universally the same, e.g., not all cultures have a notion of first name/last name, so the spec just uses one field for all.
@tmcw @pfrazee @odbol @RReverser Quick update here: It’s not a bug, just a gotcha. The great @jaffathecake has summarized the situation in his bug comments: https://t.co/G7pnwrbxdy. (I have updated the documentation fix PR accordingly: https://t.co/s7y7nr
@tmcw @pfrazee @odbol @RReverser As promised looked into this. I’ve created a reduced reproduction case (https://t.co/pWTsNKHHbx) that I’ve also linked in a Chromium bug (https://t.co/seEt9oh44m)… I’m not sure if it’s a bug indeed or just unintuiti
@tmcw @pfrazee @odbol Wow, good find. That’s surprising behavior (to me at least) that you unearthed there. I’ll have a very close look tomorrow. I’d give this bug a solid 10/10 to be honest. (Thanks, @RReverser, for looping me in.)
@HenrikJoreteg @quicksave2k I personally haven’t, sorry, but @reillyeon is the expert and can probably help you out. Meanwhile, if you can create a quick https://t.co/XXaCKEbXEr with a link to a minimal reproduction case, this would definitely help Reil
â’ Go to https://t.co/nfWY19j1Z0 (bare with me, it’s just a page with two videos).
â’¡ Paste the code below into the @ChromeDevTools Console.
“`js
await import(‘https://t.co/xQwaaCwpBy’)
.then(module => console.log(module.createLink(document.querySele
@antonioberetini @ChromiumDev CC: @diekus for this feedback.
@sephr I’ll spend some time on it today and tomorrow, but definitely happy for you to see what you can contribute and improve on the weekend.
@sephr The polyfill bits are here: https://t.co/rjwcvFFL6S. It’s early days of course and this was built during a hackathon, but we have plans to improve this.
@sephr Yes, the extension code and the polyfill it uses will be released separately.
@ckundo @WestbrookJ Linking based on the `alt` attribute is definitely on our list. For now we purely finished an MVP implementation for the scope of the hackathon.
Here’s a preview of what my team came up with during a team-wide hackathon: Link to Media 🔗🖼, a Chrome extension allowing for linking to arbitrary images, videos, audios: https://t.co/DMgHvdoV8Y. It’s based on a new fragment directive syntax pro
Unpacking the Workbox is a great YouTube series by @tropicadri and @jeffposnick that teaches you @workboxjs from zero to hero 🦸â€â™‚ï¸, since writing service worker code from scratch isn’t everyone’s favorite. Hint: https://t.co/PLER2ddxZV uses i
RT @devongovett: 🔢 Announcing Parcel CSS: A CSS parser, compiler, and minifier written in Rust!
âš¡ï¸ Extremely fast
ðŸ—œï¸ Small output
🢠Vendor…
RT @diekus: 💥Visual Studio @Code Insiders is a #PWA👥 https://t.co/IvhAKtASbo. Here you see VS Code *installed* and running *offline* on my…
RT @2ality: Publishing and consuming ECMAScript modules via packages — the big picture
https://t.co/mK2mftP6Hv
@bramus @mgechev @pedrasmachado Oh, sorry. I read Twitter in Echofon, which doesn’t support threads.
@bramus @mgechev @pedrasmachado Now with COLRv1 fonts (https://t.co/bXiiKWwp9y), that is, universally predictable emoji appearances, and the optional <x> <y> parameters on cursor (https://t.co/fa2ldwBNhZ) you could actually make the horn of the unicorn ðŸ
@robflaherty Thanks 😊. The prompt is covered in https://t.co/TK4WhI9e6H: “Currently the `BeforeInstallPrompt` event will not fire in Oculus Browser, despite feature detection reporting it to be supported.â€
“HTML vs ARIA booleans: [F]or HTML boolean attributes, it’s all about presence and absence, while in ARIA boolean attributes, the boolean state is expressed via “true” and “false” string values and there are a bunch of attributes that take those strin
@insequential @samthor Giving the input a minimum font size of 16px is the usual fix.
RT @agektmr: On Chrome, websites will be unable to set `document.domain`. It’s a known technique to allow same-site-but-cross-origin comm,…
RT @jacobrossi: Great article from @tomayac on building and testing PWAs for Oculus Quest!
https://t.co/tkYDxrbzWa
@jacobrossi Thanks, means a lot coming from you! 😊
@samthor @hashseed Leaving Google to work on a messaging app? But, but, no one has ever been fired for working on a messenger app at Google. 😂
💀 This change (quoted tweet ⤵ï¸) adds a `https://t.co/RQFJ9AFu9x` attribute that can be used to uniquely identify registrations w/ mutable scope. Previously, if you wanted to change the scope, you’d have to re-register the SW which could lose stat
@slightlylate To be fair, we’ve seen rip-offs of PWAs on the Play Store. Here’s Proxx (https://t.co/3dIV0ro0i3), which is actually Proxx (https://t.co/eUjRXUYUC6). Proxx is licensed in a way that permits this. Not sure about Wordle; there’s no licen
@slightlylate 🤦 Where is the emoji reaction to this?
@jaffathecake @AndreJaenisch @hdjirdeh Thinking about it, I recall my `div` in the quoted tweet and replace it with, probably, `section`. HTML is not easy. https://t.co/ewl8EkoW8D
@jaffathecake @hdjirdeh Right. Depends on the kind of dashboard of course, but when I think “dashboard†I think of repeated panels, each (simplified) consisting of:
div (container)
h2 (panel heading)
p (panel description)
svg (chart)
But all w
The Optional Chaining Operator, “Modern†Browsers, and My Mom: â¦@jimnielsâ© tells a story of evergreen browsers on non-evergreen devices, that is, out-of-support-life iPhones, iPads, or Chromebooks. https://t.co/Oy27Oa1sUl
@diekus @AnaestheticsApp I noticed the chevron doesn’t need to be clicked if you install from the Microsoft Store. Try it: https://t.co/5A75iQRwmI. At least it was the case on my Insider Preview version of Windows. @diekus to confirm it’s generally th
RT @samthor: An experiment: ephemeral collab text editor with no server. If you leave, a peer takes over. If everyone leaves… 💥
https://t…
@ericlaw @CharlieCroom may be able to relay this feedback.
@hdjirdeh 🤔 Interesting take: “You don’t want to have to remove annoying margins every time you use a `p` element in a piece of your dashboard UIâ€. Isn’t this one of the legitimate cases for using a `div` that doesn’t have styling? To be fair,
@SRobTweets This tweet is meta on so many levels. Love it!
@KevinPicchi @ProductHunt Upvoted. Such a great idea 😇!
@TheRealNooshu All the best for the treatment to be successful in yours and a whole lot of others’ cases! Fsck cancer! Wishing you strength! <3
@theSdev Yes, the fun fact here is that this uses a different (user land) implementation: https://t.co/d1cKrql3dq (you’re probably using the extension https://t.co/EAlx7yq84E on Firefox). The polyfill is also injected into Chrome for iOS by the way.
If you care for this kind of issue: star crbug.com/1176001 to be informed of progress.
#TIL that “Find in Page” doesn’t find words with a `::first-letter` styling (https://t.co/OMHKSSgA7p). This also means that text fragments links (internally based on this) don’t work:
⌠Linking to “ð•ƒorem”: https://t.co/hbKnUL6pGT
✅ Linking to “ip
RT @chriscoyier: I wrote “Why would a business push a native app over a website?” https://t.co/K8LOxL8OiB
And then it turned into this pod…
@dfabu @chriscoyier @davatron5000 @ShopTalkShow I think the point here was going from logged-in in the tab experience to installed experience, which means you have to log in again. I was a bit nervous, though, so might have missed a nuance.
I, erm, was a guest on @chriscoyier’s and @davatron5000’s podcast @ShopTalkShow to rant about Project Fugu ðŸ¡. There’re some content nuggets between the “erm”s, I promise! â¤µï¸ https://t.co/wQjVVwz3GV
@AnaestheticsApp I asked the same question in the Intent to Ship. @diekus’ answer in https://t.co/Q2cV1GV8d7 was “[Window Controls Overlay] is enabled by the end user. The user must enable the feature by toggling the chevron on the controls overlay. This
@PaulCozma1 It’s working on Chrome OS already, check the demo in the article web.dev/launch-handler/. Other desktop OS support coming.
@schweinepriestr There is a spec draft: https://t.co/i82zR5Zbcd. I have a PR open that updates the article accordingly: https://t.co/o73uCqFlXG.
Chrome 98 enables Window Controls Overlay (https://t.co/kT494sbAXV) by default, and I really love this feature! https://t.co/76RhxwXOe0
@jaffathecake @simevidas 🤩 Oh, nice. Thank you very much for the support! Clever idea with the proxy! I’ll incorporate this into SVGcode soon. Thanks again for the element and helping me use it. So much pain gone!
@jaffathecake @simevidas I’m not sure it’s a bug, it’s _way_ more likely me holding it wrong. Here’s a repro: https://t.co/Vc6ymAfYf6. See the drift when zooming? It zooms via the <g>, and overrides your —x, —y, —scale, as this would pixel-zoom, not ve
@jaffathecake @simevidas Switched to this for SVGcode. I’m still somehow holding it wrong, since it drifts sideways: https://t.co/8hctAxOQMb. I tried fiddling with the transform origin, but it didn’t work. I’m zooming via nested <svg> where the zoom
RT @aemkei: THE #MATRIX
An animated quine in only 187 bytes of HTML+JS:
<body onload=’setInterval(f=_=>{for(t++,o=i=0,w=35;i<384;o+=i++%+…
@edent My own. 🙈 https://t.co/pAw3coZ1lg
@MarcoInEnglish Get better soon, and good to hear you at least can make the best of it by podcasting!
@danbri It perfectly could, but for now there is no way to promote an in-browser experience (2D PWA or full 3D WebXR app) to become installable. App Lab is the lowest friction way. See https://t.co/TK4WhI9e6H and https://t.co/baF1FWW6eI.
RT @tomayac: I had a ton of fun with PWAs on Oculus Quest 2. Read my article to learn more about my journey… ⤵ï¸
@danbri There’s the New Tab page, which might include PWAs (but so far only features WebXR stuff). The Oculus Store eventually could contain a section of PWAs (unlikely using the branding, though) and the App Lab (sidequestvr.com/apps/applab, all games at the