@nic_o_martin @christianliebel @firt No, unfortunately not. Only arriving on Tuesday evening and leaving on Thursday morning.
@tropicadri Wow, congratulations. ¡Enhorabuena! 🥂 💕
RT @LeaVerou: This is big. After 2 years of hard work, @svgeesus and I are finally “officially†releasing our library Color.js into the wil…
@Paul_Kinlan I learned so much from this site, great we’re keeping the links alive in a true “Cool URIs don’t change†way (https://t.co/JI16nsZK6j). Side note: as a reader, it was always my dream to be part of the team who wrote it. Now I am: http
RT @Paul_Kinlan: Farewell to HTML5Rocks https://t.co/KuKAmUEKzp
I had so much fun with the team creating this, but priorities changed and…
@tunetheweb @RReverser 💡 Pro tip: the HTML parser is forgiving. I have built up muscle memory to just type this:
“`html
<link rel=”stylesheet” src=”joking.css” href=”joking.css” />
@christianliebel @firt Yepp (https://t.co/aos7lDRQx0), see you all there.
@tropicadri Take your time! Hoping for full recovery! Hugs 🤗!
A Previous Sibling Selector, by â¦@jimnielsâ©. Clever use of `:has`. https://t.co/kLwzht33S3
RT @kennethrohde: @webkit will now also have a repo for their standards positions 🥳 Much better than using the mailing list!
https://t.co…
@RubenVerborgh @github Wow, congratulations! Definitely very well deserved! 🎈
RT @tomayac: @G7 If you’re part of the Russian ИнтеллигеÌнциÑ, consider emigration! By causing a brain drain (https://t.co/rmqyAP4PEG), you…
@G7 If you’re part of the Russian ИнтеллигеÌнциÑ, consider emigration! By causing a brain drain (https://t.co/rmqyAP4PEG), you help #StopPutin 🛒. This comes from an _incredibly_ privileged position, but happy to use it to boost your “
😡 Russian high precision weapons strike again, this time in a shopping mall in #Kremenchuk. This is so incredibly infuriating, senseless, and sad. @G7, get your act together and ban Russian gold imports! Gas and oil embargo now!
#StandWithUkraine 🇺
@simevidas Same when I allow it or disallow it. I thought it was a bug of our enterprise macOS image. Apparently it’s a generic bug.
@steveruizok @Vjeux @djsheldrick Team Excalitldraw.â„¢
@rauschma Swap files and databases with files as their backend are use cases I have heard. There’s some interest from the WinterCG folks to bring the Web-based AccessHandle proposal (https://t.co/xvBuiL0L5I) to other runtimes.
RT @mathias: 🔥 JavaScript regular expressions are getting more powerful!
The RegExp `v` flag enables `unicodeSets` mode, unlocking suppor…
@rem https://t.co/Ll1J1sL1NA 😃 You’re a UK business in the broadest sense, aren’t you?
RT @quicksave2k: I’m happy to share that web apps can now designate a portion of the current tab being captured as its area of interest, an…
The #G7 need to agree on even harder sanctions against Russia and Belarus. We need to stop importing Russian gas and oil; and condemn those countries that profit from lower prices and import “on our behalfâ€. Let’s collectively save en#StandWithUkraine#StopPutin
@shadeed9 Whatever you buy, don’t save on RAM. Hard disk is replaced by the cloud in many cases and CPU hardly is the bottle neck on an M1 (or better). I returned my 8GB model for a 16GB and am super happy with it.
RT @jaffathecake: Looks like AVIF will be supported in Safari when it’s running on macOS Ventura and iOS 16 https://t.co/pmb06J1TS5

xkcd Roman Numerals xkcd.com/2637 pic.twitter.com/xjVGjCVSVY
@ericlaw Thank you for your service! I wish the Captive Portal API (https://t.co/9KtXmWdrJR) would gain traction and make this terrible dance a thing of the past.
DE 🇩🇪 scrapped §219a, finally decriminalizing abortion: https://t.co/pxL9XxHibf. The same day, the US Supreme Court 🇺🇸 overturned Roe v. Wade, relegating the most intensely personal decision someone can make to the whims of politicians and id
On browser engine choice, a common argument is “@WebKit couldn’t compete if it had to”, as analyzed by @slightlylate: https://t.co/gEGQwXZaaH. On macOS—where there is browser engine choice—Safari does OK (2015—today). Stats via https://t.co/ia8PecLY
The next Project Fugu 🡠API has launched: introducing the Local Font Access API (https://t.co/084565DaOW)! 🎊 Generally available since Chromium 103. https://t.co/m5bGGkR0Y3
@domenic Congratulations, enjoy the adventure! 🗼🗾
RT @ZelenskyyUa: Sincerely commend EU leaders’ decision at #EUCO to grant 🇺🇦 a candidate status. It’s a unique and historical moment in 🇺🇦-…
@twifkak @github That’s interesting nuance indeed. I’d have expected the opposite, since mobile devices have a higher tendency of running down to 0% battery, causing a forced reboot (and hence Chrome update). On desktop, I’ve seen many folks’ “Almost up t
@JonasBchrt This is a really nice use case of the WebUSB API. I have just added your app to the Project Fugu 🡠API Showcase: https://t.co/gI8Xfpn00K.
How @GitHub thinks about browsers: https://t.co/7ScymzC2Ml. Some very interesting stats about browser update cycles (“the promise of evergreen browsers is here today”) and GitHub’s approach to responsible polyfilling (check the outlinks).
@dev__adi Hmmm, somewhat the worst of all worlds 😉. Ask Nolan if he can add this to his tests. You can find him on Mastodotoot.cafe/@nolan8P4.
Happy for Google having become one of the first publicly announced customers of Wikimedia Enterprise (https://t.co/TCt0SaPDeJ). Google uses Wikipedia content a fair lot and in many places, like knowledge panels for example. Here’s the press announcement:
@keeluu @othermaciej @jaffathecake @jyasskin @mnot @webkit I have installed DuckDuckGo’s browser, which is `WKWebView`-based (https://t.co/XAxXP8qJMT), and it supports service workers just fine (see screenshot). https://t.co/Dk69lXN05H
@othermaciej @kevinmarks @jaffathecake @jyasskin @mnot @webkit I wonder if it really matters so much. AJAX went to Ajax to meaning any kind of Web application that didn’t require a reload for each action. The same repeated with HTML5, which became a synon
@othermaciej @jaffathecake @jyasskin @mnot @webkit Push is top of mind indeed, and thanks for implementing! Regarding data: I keep a list of other features we have heard developer demand for: https://t.co/YIBWimKoNl
@othermaciej @jaffathecake @jyasskin @mnot @webkit Balancing risks vs. benefits is part of the standardization process. I wrote: “Of course WK is an app browserâ€. Core or non-core?
Open a file, edit it, save changes back to said file vs. downloading
@othermaciej @jaffathecake @jyasskin @mnot @webkit Of course @WebKit is an app browser, it’s just that some core app features are lacking—and I’m not talking about hardware APIs. Here’re just a few:
→ Picker methods of the File System Access AP
MathML is finally coming to Chromium:
“`html
<math>
<mfrac>
<msup>
<mi>x</mi>
<msqrt>
<mn>5</mn>
</msqrt>
</msup>
<mrow>
<mi>α</mi>
<mo>×</mo>
<mn>7</mn>
</mrow>
</mfrac>
</math>
“`
ðŸ’
@denladeside Wow, this is bananas. 🌠I like the creativity of this approach.
Style scoping versus shadow DOM: which is fastest? In-depth analysis by Nolan Lawson. https://t.co/VbRYYgi65Q
@mnot @jaffathecake Jake represents both of us. I should tweet more quotably…
@mnot I guess my question is: How representative of Chromium is that source? You have linked “[Many argue](https://t.co/0EDy6YHFY2) that browser engine diversity is the backbone of the open Web”. That’s very much the view of the folks I talk to.
@mnot “So my ears perked up when I recently heard from a well-placed contact that ‘many in the Chromium community are arguing for a Chromium-only Web.’”
Not sure what to make of this. It sounds like weasel words (https://t.co/f841S4E7pu) to me. Can you a
What an amazing idea for introducing a record! DJ, spin that sh1t! 💿 Try it on mobilhumanrecordplayer.comnRl
@ThaUnknown_ @ChromiumDev Thanks, released as v1.2.1. If you select a font family (Comic Sans MS), it now returns all variants (Regular, Bold). If you select a font variant (Comic Sans MS Bold), it returns just the variant.
I wish I had seen this picture of lava lamps at @cloudflare for randomness generation a couple of days ago when I told my students in a lecture about this exact way of creating true random values. 🎲 https://t.co/4oYfZUfJAG
@jensimmons @derSchepp I thought there was consensus: https://t.co/VJE84MOjHY. It started as `Element.isRendered`, but was renamed to `Element.isVisible` based on https://t.co/5GCHGKBDEz.
Read the background story of how the @devfest_ukraine team have raised $130K by organizing a charitable developer conference while their country’s being invaded! I can’t tell how humbled I am by what these amazing folks were able to pull off! Слав
Cloudflare Today, June 21, 2022, Cloudflare suffered an outage that affected traffic in 19 of our data centers. This was caused by a change that was part of a long-running project to increase resilience in our busiest locations. Here’s what happened: cfl.re/3Obqxr6
List of lethal & non-lethal weapons the German government has delivered to Ukraine to #StopPutin 🛒. Germany #StandWithUkraine 🇺🇦; the question is if this is enough. The EU is still importing too much fossil fuels and thereby financing Putin’s w
@ThaUnknown_ @ChromiumDev Let me know what you need, and I’m happy to implement it (or you send a PR). Probably a `fontchange` custom event could work, which holds the full details?!
WebHID API: Control Everything via USB, by @dark_mefody. Great slide deck on doing things with #WebHID: mefody.github.io/talks/webhid/. 🔌
@JeroenPasta I’ve sent you a DM a couple of days ago. Not sure you’ve seen it, since Twitter buries new DM requests a bit in their UI. Could you have a look? Thanks!
@ThaUnknown_ @ChromiumDev That’s pretty neat. Feel free to include my `<font-select>` custom element, so the user can even choose their preferred font: https://t.co/oJXH5PPJGK.
Correction: the package is on @npmjs, I was simply looking at the wrong repo (that of the demo site). The package is https://t.co/AALw0v8836.
(Thanks, @Benjamin_Aster)
@Benjamin_Aster @waveboxio @npmjs @Paul_Kinlan Oh, thanks for letting me know!
Chromium Checker by @waveboxio: https://t.co/vvOtbAkJ6F. Detects the Chromium version you’re running based on feature-detection. The core logic is in this JS file: https://t.co/E8GJjPfEP3 (not on @npmjs, but maybe should be!?
(via @Paul_Kinlan’s notes: h
@AdaRoseCannon CC: @mtomweb, @sil, and @brucel. See the full thread.
Component Libraries: Open Web Components to get your project off the ground faster: https://t.co/6T9FMWBjHv
@hdv @SaraSoueidan I [cmd]/[ctrl]+[f] my own archive all the time: blog.tomayac.com/posts/. I was thinking of adding a simple search feature there, but didn’t get to it so far. The browser’s built-in search is working really great, too.
The US now have official government speed test apps: https://t.co/Ap6hZISwn7. These apps in the future will allow for more accurate tools like the California Interactive Broadband Map: https://t.co/AtJUpj90lP (current data origin: https://t.co/zx86Sgor1m)
#TIL that Nintendo Joy Con controllers are natively supported on iOS 16, which is currently in beta: https://t.co/diUbJgDv55. Friendly reminder that, thanks to the #WebHID API (https://t.co/N39rQP1ctJ), you can use them in Chromium-based browsers, too: ht
@mrdoob One of the few use cases where I personally consider `user-select: none` valid: https://t.co/97noeXXUeL.
The ironic aspect of this brilliant #xkcd is that for a lot of sites it’s probably truexkcd.com/26340e. I’m joking but not.
@glitch @briankardell I’d definitely and happily code on a Glitch-branded Chromebook. 😎
The cost of convenience, by @dassurma: https://t.co/O5eLUiLh5K.
“[T]he web is uneven[.] It’s all really lumpy.†→ Yes, 💯%!
“In general, web developers embrace this Web Platform[.] They learn HTML, JavaScript, CSS.†→ If only they wouldâ
RT @TerribleMia: In CSS, there are *compound selectors* and also *complex selectors* - but I never remember which is which.
Do you need to…
Help the â¦@CMAgovUKâ© help the Web, by @sil. Next potential steps now that the authority’s report has been released. https://t.co/PdlhWxt350
RT @2ality: Using web streams on Node.js
https://t.co/66JTKjIRdW
@andreasbovens @Paul_Kinlan @googlechrome @petele Thanks, looks like someone is already on it. Strange issue indeed.
@diekus @HeyJonR @ChromiumDev @webkit @MSEdgeDev @AaronGustafson Actually, https://t.co/7neOOYSGJH is the better link.
@diekus @HeyJonR @ChromiumDev @webkit @MSEdgeDev @AaronGustafson That’s part of the pending research. Maybe as an auto-generated Window Controls Overlay that would implement a properly accessible flyout menu (à la https://t.co/K6p1vYn6qX)? To be determ
@HeyJonR @ChromiumDev @webkit @MSEdgeDev @AaronGustafson Star https://t.co/Z2Lv2MefrW for progress we may make on this idea.
@Paul_Kinlan @andreasbovens @googlechrome @petele Doesn’t reproduce here, but please file new.crbug.comvZ, ideally with a quick screencast that shows the behavior you see. Thanks for your help! Happy to help triage the bug if you reply with th
@AdaRoseCannon 💀 Oh. Hope you’re getting well through the remaining months. All the best for whatever comes next! 🎈
@firt ðŸkaraokewebstandard.orgptY actually still works!
There’s writing about a Blink experiment where the top-100 most pervasive URLs would be loaded from a privacy-preserving single-keyed cache: https://t.co/CEDyoihFSJ. I don’t mind so much for the actual experiment, but find the list of URLs interesting
@Paul_Kinlan It insta-crashed IE6: https://t.co/afKVxO8fXD.
Remember changing someone’s IE home page to `ms-its:%F0:`?
“`html
<script>for (x in open);</script>
“`
IE6, you’ll be missed.
@lcasdev @chicoxyzzy @webhackfest @igalia @NicoloRibaudo @crowlKats @ryzokuken The “just†is to be taken literally here. Just bumped into @crowlKats at breakfast. 😂
@simevidas Me, too, I like to live dangerously.
@torgo Yes, but… https://t.co/mZp3phMsQw.
@ThomasRettig13 Let me know the new API additions and I’m happy to update the listing. 😃
RT @devfest_ukraine: Our speaker @tomayac started his talk with sharing how people in Hamburg support Ukraine 🇺🇦
Thank you Thomas and thank…
Will go live in a bit to speak at @devfest_ukraine and talk about Project Fugu 🡠APIs. Join now to see a ton of amazing speakers (and medevfest.gdg.org.ua/#ticketszbt
@torgo All the best for the next step and thanks for all the work you have dedicated to the Web while at Samsung. 🎈
robknight_ I’ve been working on fast and lightweight browser OCR. robertknight.github.io/tesseract-wasm/ is a new WebAssembly build of the Tesseract OCR engine. It uses WebAssembly SIMD in Chrome and Firefox for a ~2x performance boost. There is no multi-threading yet, but that would also help.
RT @devfest_ukraine: DevFest for Ukraine starts just in 7 hours 🚀
Today and tomorrow learn from the speakers that shape the future of Web…
@mathias I don’t find the repo, else I’d have made a PR:
s/Uh-oh! It looks like your browser doesn’t yet support the Native File System API./Uh-oh! It looks like your browser doesn’t yet support the File System Access API./
Off-by-one error or bad pointer? 😂 What a lovely anecdote.
(via â¦@ericlawâ©) https://t.co/1L1YRGF4sB
@kennethrohde @rem Correct, the justification being that developers already can play an invisible video on the page, which results in a (media) wake lock. The Screen Wake Lock API is just the proper way to obtain the same behavior. 🚫💤
Insertable streams (https://t.co/5D5Wm1d2H0) and WebCodecs (https://t.co/30QFLDpMBl) for the win! 💠Neat Web app that simulates the blurring of portrait video that you often see on (widescreen landscape) TV when they feature user-generated content in t
@mathias @jensimmons +1, RegExp forms the basis of so many things, so having full support universally would be fantastic!
@meyerweb @webhackfest Just standing on the shoulders of the potrace giant compiled to Wasm and exposing it with a (hopefully) decent GUI. Thanks for the kind words, though. 😊
@briankardell 😊 Happy someone noticed. There indeed goes (by force) a lot of thinking into the PE story with almost all Project Fugu 🡠APIs.
@jensimmons AVIF support would be super!
@jensimmons A more integrated way to debug service workers. Right now it’s yet another window, and you can’t inspect the cache easily. Look@FirefoxDevToolsools@ChromeDevToolsools and their Application tabs for good examples.
@jensimmons The picker methods of the File System Access API would be neat for any kind of apps that need to deal with files for input and/or output. Excalidraw, SVGcode, Boxy SVG, tldraw,… See https://t.co/yxDzQP3ovi for many more.
One decade waiting for Web APIs, by â¦@remâ©. In this post, Remy describes how finally the Web platform allows him to keep the screen awake with screen wake lock (https://t.co/M8dVx9VGty) and force the screen in the right orientation in full screen. htt
@rem Really good (albeit sad) use case for wake lock. If you want file system access support, check the browser-fs-access lib: https://t.co/AYE0WFV4Lr, which falls back to `<input type=file />`. By the way, I’ve PR’ed wake lock support directly into N
RT @anniesullie: I gave a talk on Friday at @webdirections Lazy Load conference on the new Interaction to Next Paint (INP) metric, which me…
Intent to Ship: Writable directory prompts for the File System Access API. We’re improving the user experience of the File System Access API. 🎉
“`js
const writableDirHandle =
await showDirectoryPicker({
mode: ‘readwrite’,
});
“`
Project Fug

jaffathecake I wanted to quickly check how many colours were in an image, and it turned out easier than I thought: pic.twitter.com/MxiKShCSLO

The folks from @telegram seem to embrace the CMA report: t.me/durov/186. The irony of reading this post with a double native app banner on the top (see screenshot) isn’t lost on me.
Their list of missin@webkitit features is goodt.me/WebK_en/5@mtomwebpic.twitter.com/1h6YBOm169
meyerweb Watching @tomayac put my old px2svg script to absolute shame with svgco.de in his @webhackfest talk.

briankardell @tomayac presenting and talking about a common problem/frustration with SVG tools and showing this app that he built to solve a common problem more easily… svgco.de full power of a command line tool but with a web GUI as a PWA pic.twitter.com/jKX8ZGzioh
DevFest For Ukraine, A Charity Conference On The Future Of Tech 🇺🇦 https://t.co/D5ioxpJeGN.
I keep thinking â¦@smashingmagâ© is good people. Thanks for using your reach repeatedly for good. #StandWithUkraine 🇺🇦
@imsaurabhrajpal What do you mean by “again� Don’t tell me you ever fell _out_ of love with Web development? 🙀
Honored to be speaking at @devfest_ukraine alongside @Una, @jh3yy, Jason, Roman, and @rachelandrew. My talk is, of course, about Project Fugu 🡠APIs, but you should attend for all the other Web stream topics like CSS, ML, and more: https://t.co/SziHIF1
Did you know that in recent browsers the `options` parameter of an `EventTarget.addEventListener()` accepts a `signal` property with an `AbortSignal` as its value? This and more in @samthor’s latest blog post (also available as a video). I love platform
JavaScript of Halftone Printing. Some neat printing tricks in this post. 🖨 https://t.co/pgvuOlkHPD
@tunetheweb @cramforce Pending an engineering team picking this effort up. @quicksave2k has worked on the metered network aspect, but the sustained speed part is still not implemented.
RT @Una: What an amazing talk by @argyleink at #cssday!!! 🤯
I totally failed on sketch-noting this one because there was just so much to c…
@Paul_Kinlan This is definitely unexpected. benjaminwagner@ has been very helpful when I struggled with my demo. Maybe ping him?
@Paul_Kinlan @anssik Hmm, in my case (main thread) it works before enqueuing (after all data relevant has been read):
“`js
const newFrame = highlightBarcodes(videoFrame, barcodes);
videoFrame.close();
controller.enqueue(newFrame);
“`
https://t.co/92Mi
@Paul_Kinlan @anssik Yeah, I think I stumbled over this, too, when I wrote https://t.co/rUuVwZN0eW, but it got clearer when I understood what it does: https://t.co/miSilgDbeC. In contrast, when a frame is written to `writable`, the frame’s `close()` metho
RT @Una: Such a great overview on the status of web color and much more from @svgeesus!
Slides here: https://t.co/RA7fLqSKGy
#cssday http…
@annevk Thanks for all the work on Web standardization over the years. Your voice will be missed. All the best for whatever comes next!
@seaotta Just opened https://t.co/BxnUDJhbaL that hopefully helps clarify this aspect in the future.
🔢 “The @wicg_’s intended for incubation of standards features—as are all Community Groups (CGs). It’s important to remember that CGs are not standards-track venues in the @W3C[.] Nothing that lives in a W3C CG should be called a ‘standard’.”— @cwil
@cjamcl None of this is possible right now as far as I can tell, but there’s an ongoing effort to enable more features: https://t.co/st7X6sI0Ij. You should drop your requirements as Issues in the repo.
RT @mnot: A brief look at some more HTTP specs that were published today: https://t.co/8BJzX7fMZW
RT @ChromiumDev: Get creative with web applications! ðŸ˜
Learn how the @Adobe and Chrome teams brought the @creativecloud to the web.
Watc…
RT @feross: 🤔 Did you miss my talk “The State of JavaScript Supply Chain Security in 2022” at #OpenJSWorld?
🛠Check out the slides here: h…
@robertnyman We have one hub and two satellites. Setup was easy, but they’re pickier about seeing each other than I thought they’d be. Once I figured out the perfect constellation they just worked flewlessly. Run the mesh test until you get the best r
@svoisen And Firefox! 💠See https://t.co/Wy9oyArUBn for related feature bugs.
RT @jensimmons: Want to learn all about Web Push & Safari 16?
Watch “Meet Web Push for Safari†and learn how to remotely send notification…
RT @jensimmons: Watch “What’s new in Safari and WebKit†starting today!
Learn all about what shipped in Safari 15.1—15.5, plus what’s comi…

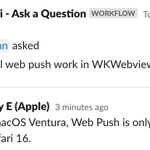
dfabu @firt @jensimmons In the WWDC Safari lounge, Apple just answered the WKWebView question: “On macOS Ventura, Web Push is only supported in Safari 16.” pic.twitter.com/dAv5orWd4i
RT @webkit: Meet Web Push — a technical article about implementing Web Push in WebKit and Safari by @bradeeoh
https://t.co/7lWbsEqv9v
@iamdtms @argyleink Seems like the redirector has an issue. Try https://t.co/N2auIhPq1t instead.
@iamdtms @argyleink I noticed this today. It might be a bug. If you have a small reproduction case at hand, could you file a https://t.co/XXaCKEbXEr, please?
@technikhil314 @MozDevNet Correct. I guess that’s what they mean in part by “It’s much harder to maintain since it requires manual testing” (https://t.co/myBnrUVsFR).
Project Fugu 🡠APIs oftentimes start “behind a browser flagâ€. As developers, do you think such features should be covered specifically in browser compatibility data? @MozDevNet wants to hear your opinions either way. â¤µï¸ https://t.co/PPppaxhjkH
Cloudflare HTTP/3 is now RFC 9114. In this blog post we explore Cloudflare’s view of how it is being used cfl.re/38Tej6W
💀 The HTTP-related specs have been rearranged:
Version-less:
HTTP Semantics: https://t.co/AH5KMZb2RC
HTTP Caching: https://t.co/Z8NCY79Axz
Versioned:
HTTP/1.1: https://t.co/DbL5BH63jW
HTTP/2: https://t.co/JAgkJ8655R
HTTP/3: https://t.co/oYmavgKBLy
(
@WootingKB Just added Wootility to the 🡠Project Fugu API Showcase: https://t.co/KDQROhyx62. It’s incredibly cool how this tool uses our various Fugu APIs. (CC: @JeroenPasta)
@wes_goulet Nothing to announce yet, but there’s definitely interest in getting there.
@nameandnums That’s one of the questions I hope @bradeeoh will answer in his session.
RT @jensimmons: One more resource about Web Push in Safari — developer documentation. https://t.co/3iiogInJjs
@arnotenhagen I hope we’ll learn more in @bradeeoh’s session: https://t.co/8tQGTIQZaT.
“Web Push is coming to Safari 16 on macOS Ventura. […] It uses the same combination of web standards you may be familiar with from other browsers: Push API and Notifications API, along with Service Worker. […] And look for Web Push for iOS and iPadO

Dear @LinkedIn, please make up your mind! You just showed me how to add the Web app to the home screen on iOS so I can “Enjoy a super fast LinkedIn experience†and literally on the next page you tell me to “Get full access to LinkedIn. Use the pic.twitter.com/2zryzBNfAL
@littledan @TechAtBloomberg @robpalmer2 @r_ricard @acutmore Congratulations on starting this new, long-announced job. Looking forward to seeing all the public things you will do there. 🎈
@samthor You could expense the frame, though. Don’t paint the picture darker than it is! </sarcasm>
(I kept my printout for years in a container in the office and finally pinned it on my wall [without a frame] when I had to clear the container during m
RT @2ality: Running Windows/ARM on Apple Silicon Macs via UTM
https://t.co/iZJTy7VAaU
@jaffathecake 🙋â€â™‚ï¸ Same here. Interesting related link in the quoted tweet: https://t.co/JzIFGuwKgd.
@jensimmons @intenttoship and RSS got your backs. 😅
https://t.co/qS0XqRjOrM
@rauschma @usefulthink Parallels works great, but it’s a bit of a never ending expense. They really really want you to update regularly for a (discount) fee. It works great on M1 though, given you buy the latest version.
@matthew_mone @passle_ @jeffposnick The last known status update is https://t.co/nAY4Wel6fU by @beverloo.
@matthew_mone @passle_ @jeffposnick There even was an experimental Budget API: https://t.co/f4jIFoo8Xl. It was abandoned, though, as far as I can tell.
@AnaestheticsApp @brucel WebKit: No signal (https://t.co/mqkj12ML1O, https://t.co/K1Edu3p6EA) A position statement has been requested. The answer received to date (2021-03-18) avoids giving a definite answer one way or another.
RT @Iconfactory: Announcing WorldWideWeb, a FREE app that makes web development on macOS and iOS a breeze. Run a web server or quickly prev…
@scottjehl @zcorpan @RealWebPageTest Performs well on my machine. ✅
@cramforce The reports of “ServiceWorker ☠ï¸â€ are greatly exaggerated, though. This is more a “yay, installability 🎉†than a “RIP service workersâ€. It’s a noteworthy experiment nonetheless.
@jh3yy @steren If it requires extra mark-up that is purely for the internal functioning of the thing, then it’s a great candidate to abstract away in a custom element. I reckon this was not your point (the CSS was). I just thought how neat this would be f
@jh3yy @steren Looking at the code, the sparkle effect (that should probably be optional in a custom element) and the shadows seem to require the wrappers.
😎 Neat @MozDevNet search extension by @hanguokai: type “mdn [tab] $yourSearchQuery”, then select from the results right in the browser bar.
Chrome: https://t.co/pqqpCXLvHT
Firefox: https://t.co/eahdqFzuj7
Source code: https://t.co/06ebgLnTg5
@wesbos On a tangent, you might be interested in insertable streams for `MediaStreamTeack`. Check out the demo: https://t.co/yZWDfUjeqH.
RT @tkadlec: The @RealWebPageTest has been _cranking_ on this for awhile and it’s finally time to share! I could not be more excited to unv…
@AndyDavies @TheRealNooshu @brucel Split-screens as in iPad multitasking with split-view and slide-over: https://t.co/YpLX4geUe4.
@AndyDavies @TheRealNooshu @brucel They mention iPadOS incorrectly being tracked as desktop Safari on the support page: https://t.co/wTkysWdaNd. As Andy suggested, non-iPad window sizes would be one way to distinguish, but it’s not easy to get right sin
@steren @jh3yy Not really, since it needs wrapper elements like `div`, which is an implementation detail you can hide if you make it a custom element.
RT @quicksave2k: Check out how Web Audio 🔊 helps you properly sync audio and video playback with the 🆕 AudioContext.outputLatency in Chrome…
Just read up on my colleague â¦@heyawhiteâ©â€™s fascinating journey into being a Tech Writer on the Google Chrome team. 💠There’re many lessons to learn from it, but one definitely is: ask for & insist on the salary you think you’re worth!
#Women
@jh3yy 💡 Idea: release this wrapped as a custom element:
`<polaroid-img src alt caption></polaroid-img>`
@somebitsLinks It’s a bot, so I don’t interact with it, but I certainly occasionally ReTweet its tweets and read all of them. Thanks for running it!