RT @yoditstanton: Tabs vs Spaces: the struggle is real
https://t.co/aQ3XrmeIt7
https://t.co/2BNr1FUQT7
RT @tkurz: going to present the next level of Linked Media Fragments URI now at #lime216 #linkedmedia #ESWC2016 https://t.co/c9kOpoZRAU
@cirzen Happy to have re-established your inner peace :-D
Pedantically yours,
Tom
The #ES2015 101: https://t.co/uL6kAzbNeU. If you’re short on time, this is a great summary chapter. https://t.co/RalzivZPKC
@cbpuschmann For controversial edits, check @TahaYasseri’s work: arxiv.org/abs/1305.5566.
@cbpuschmann Just absolute edits w/o any qualitative evaluation of edits: arxiv.org/abs/1303.4702, arxiv.org/abs/1403.4289 Much future work…
@cbpuschmann Sports events tend to have a “sudden” & “simple” result/ending, which makes them easy to add to a Wiki, whereas news develops.
@cbpuschmann The simple explanation is people editing sports-related articles. The more complex “why” explanation: #CompSocSci paper topic…
RT @rem: “State of the gap” between native, hybrid and web (with progressive web apps). https://t.co/KSWEe3D0QP
@olafhartig @jimkont @RubenVerborgh And now imagine the sh!t you get when you tell people you work at The Google ;-)
RT @mediagalleries: #BreakingNews candidate via @WikiLiveMon: https://t.co/T8dBIDXDEM. Media gallery: https://t.co/VELHFvLN82
Interesting paper on ad blocking and ad blocker detection: arxiv.org/abs/1605.05841 The cat & mouse game has started: pagefair.com
AmpMe syncs music across iOS and/or Android devices incl. Bluetooth speakers to create one powerful virtual speaker: https://t.co/0RBEDBVcMK
RT @sw12: High performance video for the web:
https://t.co/7oJ2R5JX3o https://t.co/mNB97rGJhE
@RubenVerborgh @pietercolpaert For excessively long titles, there’s always <marquee> to the rescue! Pro-tip: LaTeX’s \em is HTML’s <blink>!
@Telekom_hilft All fine, thanks. My point was that bloated websites are bad & that bloat is an issue in “developed” countries w/ LTE, too.
@jrbsu Well, I guess @WikiLiveMon and @mediagalleries simply reflect people’s reactions to it :-)
Good thoughts on how much Web is preserved in Progressive Web Apps: https://t.co/iiIVFmCuz1 (via https://t.co/xUgi94e8go)
RT @dalmaer: I bet you will learn something from @grigs great piece on auto fill https://t.co/9y37o89khV
RT @mahemoff: Google beats Oracle, open source turns out to be fair for reuse https://t.co/1bHfbRD8Lg
RT @duhroach: Take a look at how WebP’s lossy image compression mode works, and why it gives you ~25% wins over JPG. #perfmatters
https://t…
RT @borismus: Browsing Wikipedia, reimagined for WebVR: https://t.co/ooxNqw2G1p
RT @fnielsen: “Page rank of scientific papers with citation in Wikidata — so far” https://t.co/3NRL2ornYe #wikicite
Interesting browser fingerprinting library called fingerprintjs2: https://t.co/Gxaz2RohPw Be aware. (via @jure https://t.co/H0nA2IV61s)
@Paul_Kinlan Reminds me of @aemkei’s JSFuck: jsfuck.com :-)
RT @ReaderMeter: The single, most important outcome of #WikiCite (thanks @tobias47n9e) https://t.co/1n9LXsgAIV
Cool stuff, gotta love the <marquee> and <layer> rules… It’s been a while. https://t.co/0aUbHUuXSe
I’ve exceeded my @deutschetelekom 6GB data plan. Mobile Web performance matters, everywhere—despite the LTE in the status bar, I’m on GPRS.
RT @WikiEval: Data of Wikipedia and Wikidata in your Google spreadsheet. #LearningPattern by @subhapa on @tomayac’s browser addon: https://…
The Fetch API is coming to Microsoft’s Edge browser, and full Service Worker support is anticipated: https://t.co/bfof3gNKUl +1!
Cool demo of the Cloud Vision API—meet the Cloud Vision Explorer: https://t.co/Cc9CTOI1SC Accompanying blog post: https://t.co/qXloNGh7Tt
Half-baked, but nevertheless welcome change to char counts in tweets: https://t.co/yEToiNgdIY Still situations where long handles suffer :-/
somebitsLinks Fizz Buzz in Tensorflow: Taking the piss out of tech interviews dlvr.it/LNWmW5
How to forecast demand with Google BigQuery, public datasets, and TensorFlow with the example of NYC taxi data. https://t.co/xPfNSCJrHV
@csarasuagar Thanks for the pointer. Hmm, they say they have analyzed HTTP traffic. Too bad that YouTube has gone HTTPS by default. Strange.
RT @aemkei: â˜
ES6 tagged template literals are the new eval:
`${alert`xss`}` https://t.co/KLxpSq1rbX
@kwelle @PolarBearby what does the number in the right half of the bubbles mean? Usage in research publications?
heikopaulheim From student report: “Another lesson we have learned is that real life problems can be really frustrating.” Non scholae sed vitae discimus!
I wonder if we have stats for Lie-Wi?! https://t.co/zvfHAV0l07
RT @whtouche: This is a great / quick read. There’s more to ES6 than just learning the syntax - new features === new possibilities https://…
Honest and constructive feedback by Microsoft’s @codepo8 on #io16 (speaking as the private Chris): https://t.co/wPutV9OyeZ
RT @wsREST: WS-REST 2016 is going to be an open conference, check out https://t.co/oQojtkpaoT for initial info. more details coming early n…
RT @owencm: Tips and tricks to create great UX in Progressive Web Apps. https://t.co/BxDa49F5nK /cc @slightlylate @adityapunjani
n2women These Girls Perfectly Explain Why Women Make Terrible Coders elitedai.ly/1svzMYv via @EliteDaily #girlsintech #GirlsInSTEM #n2women
Lebab transpiles “legacy†JavaScript code from ES5 code to ES2015. It’s Babel reversed, what a genius name lebab.io/try-itb5m0
@dalmaer Hah, genius minds read and tweet alike ;-) https://t.co/Qg4arFTPdk
Interesting article by @martinfowler on refactoring options in JavaScript with code examples for each: https://t.co/gkVd7sD3Zk.
RT @random_forests: New episode! Feeling good about this one / think the pacing is right. https://t.co/hCeDm71Mnm
How rectangles with rounded corners became an elementary part of the Macintosh’s UI: https://t.co/4S8rDnPBG4. Great Steve Jobs anecdote.
@TomDeNies Woohoo, congratulations! 🎔🎉
RT @ChromiumDev: Practical advice from @notwaldorf after a year of building Web Components #io16
https://t.co/ooHH7MVr2R
Wow, @subhapa has created an animated GIF that shows how to get started w/ Wikipedia Tools. https://t.co/7JEWtBpzKF https://t.co/S2j5iEnZC9
Darn #JavaScript facepalm moment du jour: unknowingly had “$’” in my replacement string: “foo”.replace(/o/g, “u$’”); https://t.co/ndREPrc8ld
RT @notwaldorf: I wrote down everything I know about how an emoji gets rendered! ðŸ’✨🎨
https://t.co/35y2pEPi5W

The best summary of the Google I/O announcements that you’ll read today: bonkersworld.net/confusement/ (via @lmanul) #io16 pic.twitter.com/ldjyUnHDGf
@mahemoff My thoughts put into beautiful words…
@rauschma It just feels like there should be a native flag, Ã la
const x = `indented
multiline string
${a ? a : b}`oneLineNoIndent;
@rauschma Including a library for just this purpose seems overkill, I’m aware of https://t.co/emdycHx13D. How about directly .replace()-ing?
@rauschma What’s your recommendation for removing line breaks/white space in
const x = `ex.org
?longKey=${longValue}`
RT @MarkusLanthaler: Fantastic idea and a low hanging fruit to optimise the performance of websites “Cache-Control: immutable†https://t.co…
arkaitz The Media Verification Assistant, a tool for verification of pictures, by @RevealEU reveal-mklab.iti.gr/reveal/ #smnews2016 #icwsm
RT @simevidas: Looks like CSS hyphenation has finally arrived to Chromium https://t.co/bso6VYMCAm I’ll test once it lands in Canary https:/…
Introducing the evolution of Google’s rich snippets—rich cards—initially for recipes and movies: https://t.co/ncr3OEyMOD. JSON-LD powered…
@dret @apiacademy @mamund @mitraman Dream job surrounded by great people! Glückwunsch! Where will you be based?
@jhuber Brilliant, Jeff. Thanks for pursuing this research and going a better way by finding purpose and meaning from things that happen!
Brilliant, emotional, and inspiring commencement speech by @jhuber https://t.co/UISzvl2Q6y (Seriously, fuck cancer https://t.co/bIFArI8xuR)

Late-night banana moment in Ghent with the great Team Belgium. ðŸŒpic.twitter.com/48PVHCTIqK8PVHCTIqK

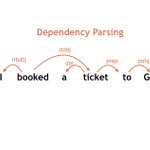
googleresearch What does one name an English language parsing model built with an open-source NN framework? goo.gl/VDL7VW pic.twitter.com/lHvJ9KA0bL
RT @WikiResearch: Wikipedia Navigation Vectors: a semantic embedding of @Wikipedia learned from 370M sessions https://t.co/fySrgEBBYZ https…
@egonwillighagen @RubenVerborgh I think part of what you imagine is done: https://t.co/E4dv7dkAPB
Hope it was informative & fun! The code’s open source https://t.co/0o9IxI6EMs, stand on my dwarf shoulders! #ITech16 https://t.co/4043zR1acT

Held a guest lecture at @ugent #ITech16 on @RubenVerborgh’s & @peter_lambert’s invite—Slidebit.ly/tom-imindsbpic.twitter.com/NzYE14ibdidi
Common misconception: Google Sheets/Docs/Forms add-ons _don’t_ depend on Chrome, they run within Sheets/Docs/Forms: https://t.co/NlCy2ru3Q4.
There’s now an on-wiki place to discuss Wikipedia Tools for Google Spreadsheets (https://t.co/ZGhEe0k0hf)….

sstephenson 12 years of progress? pic.twitter.com/uOQ7ine7LV
newsycombinator The Controlled Natural Language of Randall Munroe’s Thing Explainer [pdf] arxiv.org/abs/1605.02457
Amazing hack that lets you play Oculus Rift games w/ a Google Cardboard viewer: riftcat.com/vridge Demo video: youtu.be/9slTcsF3pTE
@RubenVerborgh Check this forum post for details: https://t.co/Ox2jaKH7f6
lmatteis We did it guys! We’ve gone full circle: JVM in the browser - javapoly.com
RT @chi2016: Full #chi2016 conference proceedings are up on the ACM Digital Library: https://t.co/VRPIHx2vHH
@noffle Wouldn’t this render the tool useless if everyone writes their own template? Do you mean a fixed “head†README w/ flexible “bodyâ€?
Pre-Touch Sensing for Mobile Interaction: https://t.co/Vlc1HjF9EG Interesting mobile UX demo by @MSFTResearch
@noffle Fair enough… I tend to use it like a curated https://t.co/ujtVmQxglW list. It could cold-start with just the repo owner themselves!?
@noffle I use Contributors is to list/acknowledge people who’ve contributed by committing directly, raising non-trivial Issues & making PRs.
@noffle Great idea! (i) Needs a link to an example README that was created through it. (ii) Consider a Contributors section. (iii) s/—/—/g.
RT @feross: Getting Started With Node For Distributed Systems https://t.co/wowjOmmTJv
q3k Idea from IRC: `Stalint` - a code linter that rewrites Git history to make it look like things were always great.
Proposal for a mobile data plan API that would allow apps to act accordingly (e.g., SD video if <1GB): https://t.co/HO68g6Qt4N (via @sw12)
RT @feross: Target=â€_blankâ€â€Šâ€” the most underestimated vulnerability ever https://t.co/kifMQb8hja
RT @housecor: Handy: Update all npm packages to the latest version:Â
npm install npm-check-updates -g
Then: ncu -u https://t.co/gKfPZMPR4D
RT @JonathanDeamer: Easy creation of Wikipedia articles for under-represented languages via Wikidata https://t.co/wiU0rz6ykd #CSVconf https…
RT @CrossrefOrg: ~100 edits to @Wikipedia per sec @joewass capturing Event Data from that stream #csvconf
https://t.co/pfVMR7hHOB https://…
Came across ESDoc for documenting ES2015, the FAQ covers the obvious q. about the differences to JSDoc: https://t.co/VjL4V1rTcx #JavaScript
Three out of four #CSVConf keynote speakers are women: csvconf.com/#keynotes. Way to go, @CSVConference organizers! #Diversity
From @JennyBryan’s #CSVConf talk https://t.co/qCxutpXNO3: the Google Sheets R API https://t.co/mJDT6lzpEX started w/ a weight-loss battle…
@tomayac @csvconference Thanks everyone involved in the search, got the laptop sleeve back this morning :-)
random_forests Working on lightweight tutorials to introduce developers to ML. goo.gl/KewA03
Two iframe RPC libraries I came across recently: (i) https://t.co/EvUt1t88Pl by @izuzak, (ii) https://t.co/OJFGEt9dlV by my colleague Garan.
Some iOS-specific mobile Web app optimization tips for a greater user experience on Apple devices by @afterpad: https://t.co/y4aNNoDu7R
@CSVConference #csvconf #csvconference My gray 15 inch laptop sleeve w/ docs went MIA :-( If anyone has a pointer, that’d be great! Thanks.
@paregorios I’m the developer, looking forward to hearing how it works out for you, should you try’em… Intro slides: https://t.co/W9aCpk51pN
@johl The full comic is here: https://t.co/XQEdvWR37t :-)
Slides from my #csvconf talk on Wikipedia Tools for Google Spreadsheets: https://t.co/W9aCpk51pN. CC: @CSVConference https://t.co/0VEfUQ1fO4
Shoutout to the Primary Sources Tool in @johl’s #csvconf talk on @Wikidata data donations: https://t.co/sEBJ5sWiii
Some interesting answers from Ricardo Baeza-Yates in his recent Quora Q&A session: https://t.co/oy38QL0wok (via @mounialalmas)
At #csvconf csvconf.com and watching @mafintosh present dat dat-data.com/about, a tool for distributing versioned datasets.
somebitsLinks iStat Menus: MacOS system monitor dlvr.it/LCXV7C
RT @benward: Coming soon to an entire internet near you: Embedded Tweets will use fast Shadow DOM containers instead of iframes. https://t.…
The URL freebase.com now redirects to the Freebase dumps. RIP, @fbase; and here’s to a bright future of @wikidata!ðŸ¾
RT @katecrawford: Where did all the cities go? Nice analysis of Google maps’ cartography shift. https://t.co/PMmZj12qE5
@sjoerddebruin @JonatanGlad @MagnusManske This is fixed now, we were using the old module loading system. Apologies, and thanks for the PR!