@robertnyman That’s the most unergonomic d-pad in history. It’s both-handed, but still. 😂
Happy birthday, Robert! 🎂
RT @searchliaison: Google Images now shows “Licensable†badges for images with licensing information. Selecting an image shows any provided…
RT @BryanEBraun: I continue to experiment with bundle-free dev workflows.
Latest find: LitElement.
It kinda feels like what React would l…
RT @jeffposnick: Help users change passwords easily by adding a well-known URL for changing passwords by @agektmr https://t.co/PjzSmpYnhM
@Paul_Kinlan @yoavweiss Ça. But, yay! I wish I could get more insights into someone’s L+1 Perf achievements.
@unpunnyfuns @vivaldibrowser Please see https://t.co/gXttvxfkVJ.
@MarcoZehe @bertholdb @jwajsberg @codepo8 @electronjs Oh, “automatic†in the sense of after you accept the prompt everything happening automatically (i.e., the icon being added and the separate window being opened).
@MarcoZehe @bertholdb @jwajsberg @codepo8 @electronjs It should be a little “plus†icon in the URL bar labeled “Install†and then the app’s name (it’s there for a long time, nothing new). I just made sure it’s keyboard-navigable. airhorner.com
MarcoInEnglish OK, time for a confession: I tried to use Visual Studio @code as my primary editor on MacOS and Windows, heck I even contributed several pieces of accessibility advice to the project over the past few months. But I keep flipping back to truly platform-native apps.
@bertholdb @MarcoZehe @jwajsberg @codepo8 @electronjs For PWAs that trigger Chrome’s install criteria, the window will be alt-tab-able to begin with. For other tabs, you can manually create a shortcut via the three dot menu: “More Tools†> “Create
@jwajsberg @codepo8 @electronjs See the 3:58 mark of this talk for an explanation of the name: youtu.be/GSiUzuB-PoI.
@HenrikJoreteg Each Slack workspace lives on a separate subdomain. Maybe this makes the service worker setup too complex for them? You install Slack once, not a separate Slack per workspace. Probably they are not iframe-able on purpose. Just a guess…
Folks use @ElectronJS to fill the API gaps that the Web currently doesn’t close yet. These warnings you may have heard about this approach are very much about real threats: https://t.co/242RxtCTRq. Eliminating this API gap is what Project Fugu 🡠is a
@briankardell I love them, and the fact that they’re not searchable when closed is hopefully getting addressed with https://t.co/1W695fcRJF, and I _do_ hope all browsers implement this. Minor annoyances: styling of the triangle and no simple way to add
@kristoferbaxter That’s a relief to hear! Welcome home!
RT @slightlylate: Chrome 86 is gonna be huge; Native FS, Web Socket backpressure, & camera PTZ all heading to stable…and that’s before yo…
@DasSurma @shailen_naidoo No, it’s the same. Note that you can set the `enableHighAccuracy` mode in the `options` parameter: https://t.co/e31hcCAxuz.
@yoavweiss Thanks, clear now. Am I correct in my understanding that https://t.co/pmxBhiyW1M is not a problem either because of origin isolation?
RT @WebPlatformNews: 🔠Why CSS ::before doesn’t work on inputs and images
https://t.co/uW5UQcbRuA https://t.co/cJGWkEENyR
RT @cwilso: Hey, um, so I was in the middle of IE. (Engineer on IE2-4; standards and PM IE5-6; GPM IE7-early 8). And I’m about to hit ten…
@HenrikJoreteg The bug description then contains all links to the repo, explainer, spec draft, ChromeStatus entry, design docs (if available), etc.
@HenrikJoreteg You can read up on file handling in https://t.co/Lp4dbrFMB8. FWIW, I’ve implemented this feature in @excalidraw, so the moment it lands it should start working.
For finding: from https://t.co/i5jQJLyuCY, find your feature, then click thr
@yoavweiss It’s probably a stupid question, but I still ask it: Wouldn’t this have the same problem as cache digest with fingerprinting? https://t.co/kQ3hh2Q1Gq
@firt There’s some modest usage: https://t.co/UoRbwTcYWc. But yes, doing it with TensorFlow.js is in many cases the more reliably available choice across devices.
RT @mathias: 🔥 Promise.any is now available in Chrome, Firefox, and Safari!
(This includes the AggregateError constructor.)
https://t.co/…
RT @MarcoInEnglish: Nope, alt text is plain text without linkage. And not all platforms allow copying text out of that alt text. Link into…
@RickByers Congratulations, Rick! 🎈
RT @LeaVerou: I’m gonna start blanket adding the following rule to all my stylesheets:
:focus:not(:focus-visible) { outline: none }
Gets…
@wunnle @ChromiumDev Yesterday we talked about it, today there’s the Intent to Prototype for Progressive Web Apps as URL handlers in my Inbox: https://t.co/zrTAI3KIeN
RT @ChromeDevTools: Chrome 85 is here! 🎉
Be sure to update your Chrome and audit your page with the latest Lighthouse (with Core Web Vital…
RT @ChromiumDev: 🎨 https://t.co/R8ssqijW2L now supports AVIF!
âž¡ï¸ Next-generation open image format.
âž¡ï¸ Significantly outperforms JPEG & We…
RT @justmarkup: The difference between aria-label and aria-labelledby by @LeonieWatson
1. Do you need to use ARIA?
2. If yes, does the te…
RT @mikolajdobrucki: In new @ChromeDevTools, you can finally disable local fonts loading! 🎉 which basically makes your browser behave like…
@Jolg42 @mikolajdobrucki @ChromeDevTools Local fonts as a fingerprinting vector: https://t.co/xoQlkVYjn3.
@mahemoff I used Gmail Loader back in the days: https://t.co/Z6vqRP8p6p. It’s deprecated now, but the author left a couple of recommendations for replacements: https://t.co/9qS73Nkfah. Maybe helpful, maybe not.
Wow, the 3d emoji are really cool! 🔠Fun effect library with accessibility in mind. Love it! https://t.co/nSV7Xt1cQL
There’s a patch already: https://t.co/DUYojHueP7.
@canofsleep @sayhello @ChromiumDev The only WebAssembly issue I can find is https://t.co/z9QY5ol2XS. Not sure to be honest…
@wunnle @ChromiumDev Oh, I see. I don’t think 85 changes this. It still opens in a regular tab as far as my testing goes.
@wunnle @ChromiumDev `https://t.co/CFKjtd51T1(… (https://t.co/NYGmxXXRT9) would always work.
Hopefully needless to say: Full credits to @h0wlu.
For anyone following along, this is now tracked as https://t.co/oeO7kQF5AY in the Web Share API repo. As a public trace, I’ve filed @webkit bug https://t.co/S2mG2G89Zg, since Apple’s internal Radar—which doubtlessly exists judging from https://t.co/IqxT
@html5test @johnwilander I can on both beta 5 and 6. Try sharing to Messages.
@html5test @johnwilander Unfortunately it still repros on iOS 14 beta 6.
RT @igrigorik: Chrome M85 is rolling out to stable, super excited to (finally) see PGO & tab throttling out in the wild! 🎉
Details for the…
@denladeside Hope things turn out well! 🤗
@rotexdegba @craigbuckler No, on Android the file:// URL gets shared as a literal string, whereas Safari shares the actual file contents.
We now have 3 LGTMs for the Native File System API to ship: https://t.co/ITSLgvmzBU. This is _super_ exciting 😆 and probably the most popular Project Fugu 🡠API to date. Here’s how you can use it today: https://t.co/shVZOeZ2mQ.
@DasSurma ¯\_(ツ)_/¯ Well…
@kristoferbaxter @RReverser Safari 14 additionally correctly reports image/webp as being supported. ✅
@firt Absolutely. That’s completely not working as intended. But one step earlier: probably file:// URLs should not have been shareable to begin with and throw an error instead, since your file:// isn’t accessible to me, so (to me) it doesn’t make (
@firt That’s my worry, too. If so, it just takes someone with a jailbroken device to figure out interesting files and their paths to share… This is a surprisingly easy attack. I checked the spec (https://t.co/x9waELmlx5 → https://t.co/2b3vMNDP9O), a
@srescio @raymondcamden Yes, browsers other than Safari on iOS internally use WKWebView, and the Web Share API is exposed there (https://t.co/A7rVyX9fEB). I just tested this on Chrome for iOS.
Wow, this Web Share API bug â¤µï¸ is concerning.
const pwn = () => {
navigator.share({
text: ‘Check out this cute kitten!’,
url: ‘file:///etc/passwd’,
});
};
Turns out Safari actually shares the _contents_ of /etc/passwords, and allows for
Fast, personalized, and private by design on all platforms: introducing a new 🦊 @Firefox for Android experience. This looks pretty exciting, and it includes access to some popular extensions like uBlock Origin. https://t.co/k9zZLrSNBd
@felipehoffa @takidau @ElliottBrossard @SnowflakeDB Congratulations on the new role! 🎈
@Rich_Harris @mathias @AMPhtml Oh, tracked as https://t.co/r109zlqzq9 already. Didn’t see all thread responses, sorry.
@Rich_Harris @mathias Have you filed an @AMPhtml bug? The team has been really responsive when I filed the infamous âš¡ï¸ issue (https://t.co/snoUxhbCxz).
@rustybrick @victorpan Obviously the Chrome extension (https://t.co/A1WGHGfady) works on Edge, too, but if you prefer staying in the Edge ecosystem, you can install Link to Text Fragment from the Edge Add-on Store: https://t.co/EwRQZiWC4H. And, shh 🤫,
taybenlor Just used @samthor’s “Undoer” (github.com/samthor/undoer) to add native cmd+z undoing to a web app. So exceedingly smooth and easy. Web is good.
@lilyraynyc #:~:text=insert%20your%20words works as long as “insert your words†appears exactly once on a page. Sometimes you want to link to a _specific_ instance of ambiguous text. This is where Link to Text Fragment excels: https://t.co/yLeEpp49E3.
@cemper Thanks for the shoutout! 😊
RT @samthor: Hey web Twitter 🕸ï¸, I wrote a post on better understanding `load` and `DOMContentLoaded`, mostly around why they’re not always…
Wow, what a great visualization â¤µï¸ of the things I said about Project Fugu 🡠at #AskTheExpert today for @ATEOnAir!
For those who couldn’t make it, here’s the slide deck: https://t.co/kk1eXb9UYc.
Thanks, @jefbinomed for having me! https://t.c
@Paul_Kinlan @fabricedesre @cwilso @johnwilander @denladeside @kennethrohde Huge +1 for one sole place to go for web docs: @MozDevNet.
There’s massive room for UI innovation:
Want an MDN of just multiple-implementation APIs? Check this box.
Want an MDN
@simevidas Wow, this was almost driving me mad, but I found the culprit: https://t.co/SNH9UW95Ep. Thanks for reporting this!
@pbakaus Tweaked it a little for improved browser compatibility: https://t.co/jtzBBwb46o.
@pbakaus (Lacks a `playsinline` attribute for iOS.) Tip: consider using the `requestVideoFrameCallback()` method as a progressive enhancement: https://t.co/lIqCLU7MDc.

addyosmani AVIF is an image format that compresses to a smaller size than WebP or JPEG bit.ly/avif-pe It’s in Chrome 85, behind a flag in Firefox & can be a progressive enhancement! pic.twitter.com/jqADQK6jTd
HexEd.it 💻 is a browser-based Hex editor. As of v2020.08.21 it now uses the Native File System API!#NativeFStiveFS
@Xowap It’s meant to be unobservable by the page. Please see https://t.co/R5U62DCVO0 for details.
@simonw Please see https://t.co/R5U62DCVO0 for the privacy implications and https://t.co/JuQuDTmtoY for web search use in the case of Google. Happy to answer additional questions.
@LeaVerou You can read about the privacy implications and the feature per se in the official article: https://t.co/R5U62DCVO0. We offer an extension for Chrome, Edge, and Firefox: https://t.co/vWRNMZpunv.
@simevidas I hate how this sometimes opens the “compose reply†view and sometimes toggles the conversation thread. I still get it wrong sometimes (I’m on the twttr Test Flight version to be fair, so they may be experimenting with the experience).
@ecbos_ Browsing Prezi at least… 😆
RT @schoraria911: Reminds me of the recent publication by @tomayac that I’d stumbled upon while doing some research for work.
Instantly f…
@johnwilander @Paul_Kinlan @denladeside @kennethrohde Sounds like a chicken and egg problem to me, though. I’m more for aggressive warning in the platform docs that something is an experimental feature that might change, go away, or not get implemented
@johnwilander @Paul_Kinlan @denladeside @kennethrohde Think, for example, the Web Share API. It started in one browser, but now has multi-engine support: https://t.co/BRsD5RxMNi (use the “Date relative†view). Maybe it wasn’t a Web Standard in its b
An Update on MDN Web Docs: “The other areas we have had to scale back on staffing and programs include: Mozilla developer programs, developer events and advocacy, and our MDN tech writing.†😔 https://t.co/aIBlhWhfBF
@canofsleep @sayhello @ChromiumDev Another user reports a similar performance issue in https://t.co/zfxTr2MtOG, albeit they’re not using the new API, but the legacy method. Maybe the underlying implementation is the same? @sayhello might know more.
@kristoferbaxter @robwormald @nomadtechie Holy… 🥺 Hope this ends well! Al the best!
@jensimmons Access to local fonts… web.dev/local-fonts/5DaOW.
RT @Vincent_Scheib: François Beaufort created #WebBluetooth getDevices and watchAdvertisements samples: https://t.co/Iu96JBS1XR (these APIs…
@SamsungDE Zu spät, habe schon bestellt. Bestellnummer DE162604352. Vielleicht könnt ihr da ja noch was machen?
@notameadow If you want to create this magic 🔮 yourself, there’s a browser extension for doing that: https://t.co/vWRNMZpunv.
@LinuxLiaison @notameadow It’s a little more complex when the string isn’t unique. See the article for details: https://t.co/WhCJhCpe4w.
@jieorlin @ChromiumDev As far as I can tell this is out of scope for the moment, since the focus really is on locally installed fonts. You can, of course, always ask: https://t.co/J1Kv1MFEl1.
@jieorlin @ChromiumDev No, this is only possible for local fonts.
You may have heard of Blink’s launch process, or seen a tweet where I celebrate some API getting “3 LGTMs” (https://t.co/Jjs5fYic8O).
Did you know that asking @webkit & @mozilla for their opinion is an obligatory step of the process? Documented here: htt
@SamsungDE Ich bestelle den 65” QLED 4K Q70T (2020) (https://t.co/lOzlodzFRD) für 1.279,00 EUR und @Citi meint, die Bestellung sei ein Betrugsversuch und verweigert den Auftrag. Ich sage Citi, alles sei gut und bestelle von Neuem. Ãœberraschung, neuer Pr
If you wonder why @GoogleChrome’s Project Fugu 🡠team works on—for many pure Web folks seemingly, but acknowledgedly, weird—APIs like Web Serial (https://t.co/EBjv79lQeA), read @HenrikJoreteg’s statement of support: https://t.co/SSz2OJmzcI. This. S
@JecelynYeen @ChromeDevTools - Hey! Get back to work!
- Waiting for Idle Detection to kick in.
- Oh. Carry on.
xkcd.com/303/
RT @sayhello: Great to see this article come out. We’re still working on this API. Feel free to ping if you have questions! https://t.co/lq…
💠Great @ChromeDevTools release, especially excited about the Idle Detection simulation. When building the demo for the API (see https://t.co/7hnQCrikjr), I still remember how annoying it was to wait the minimum 60s before the API detected me as idle ð
RT @ChromiumDev: 🔠Use advanced typography with local fonts!
💉 https://t.co/jhesXNy5ID
Learn how the experimental Local Font Access API…
@othermaciej 😂 I do the same, but for the ellipsis (…) character on any other platform than {mac,i,iPad}OS, and I even wrote an article on how to type it… https://t.co/zsL8vGiDLn.
@jordaust It has been pushed out to v2 of the API: https://t.co/VmMixtmLDO.
RT @kornelski: AVIF image format is coming to Chrome next week! (and is behind a flag in Firefox)
• compresses much better than WebP, JPEG…
@cwilso @othermaciej @johnwilander @romulof @nekrtemplar @xeenon There’s a Web Bluetooth browser, too: https://t.co/959vk2QJg9 (multiple, actually: https://t.co/STQbwt9RYf, https://t.co/Qno6WrXEtq). Multiple, independent implementations. 🤔
RT @jensimmons: You know how leading always felt kind of broken/weird in web typography? Yeah, that’s because it is. The CSSWG is working…
@tombonnike @caludio Yes, Text Fragment URLs (https://t.co/WhCJhCpe4w) are here for exactly this use case. The extension is also available for Firefox and Edge by the way: https://t.co/yLeEpp49E3.
RT @sulco: #CSS tip for today:
Use `repeating-linear-gradient` to draw a grid. https://t.co/aSJH3Et41r
It’s getting serious: earlier today we sent out an Intent to Ship 🚢 for the Native File System API: https://t.co/Ta3hBQP8fP.
Happy that my library browser-nativefs 💾 was explicitly mentioned in the “Interoperability and Compatibility” section: https
@othermaciej @yoavweiss @marcosc @firt Yepp, it’s definitely _heavily_ dominated by Chrome folks.
Deep link: https://t.co/61AzilAkhH. On mobile, it’s all on one page, while on desktop, they have a weird slides view…
RT @stefanjudis: To scratch my own itch and display web-vitals in my never ending website-redesign I published a quick web-vitals custom el…
😃 Life hacker has listed the Link to Text Fragment extension as one of their 12 favorite Chrome extensions: https://t.co/hS32n3guWF. If you haven’t tried it yet, give it a shot.
@yoavweiss @othermaciej @marcosc @firt You can see all authors here: https://t.co/clx1kfsvpK. Some of them non-Googlers: https://t.co/7z4vtT0gyB.
@yoavweiss @marcosc @firt # /etc/hosts
# One day you will thank me, son.
66.29.212.110 https://t.co/RhxIvQtjjy
@mhartington @Ionicframework Don’t leave us hanging in there. What was fixed?
RT @seaotta: Just a few days left to help us gauge developer interest in any of these submissions around web apps/PWAs from @webwewantfyi b…
@jensimmons Art direction with dark mode is one of my favorites. The WebKit docs indeed are a brilliant example! ðŸ’
https://t.co/vi2KRpggEp
@marcosc I’m pretty sure a couple of browser vendors would be very interested in someone like you. I know that’s easily said, and, above all, some/most Mozillans probably also weren’t interested in a change… Hope this all ends well for you and all
@marcosc I’m currently looking into the mini apps ecosystem for the same reason (legitimate interest). Oh, and sorry, the tweet may have come across as insensitive given recent events. It certainly wasn’t meant that way.
@marcosc Plan B in case this whole Web thing doesn’t work out? 😆
@hdv Congratulations, Hidde. That’s a nerdy first trace to leave on the Internet :-)
RT @stefanjudis: ☕ Little morning devsheet: unicode property escapes in JavaScript regular expressions. 🙈
#devsheets
🔗 Explainer from @m…
RT @ChromiumDev: Web developers can currently experiment with reading and writing from a serial port.
1ï¸âƒ£ Learn more about the Serial API…
RT @mbleigh: 🔥🌎🚀 …now for a fan favorite!
Firebase Hosting now compresses all static content w/ Brotli!
🥦 Processed async post-deploy w…
#xkcd: Dependency m.xkcd.com/2347/

ChromiumDev New: “Fast page” labelling highlights great user-experiences on the mobile web using the Core Web Vitals: bit.ly/fast-page pic.twitter.com/6S6OE5lS73
@JohnMu @benmorss @danbri @g33konaut @LilNasX https://t.co/lx1mMK8kcv has a number of interesting properties like associatedMedia (https://t.co/d8LTXSZOUC) that might be useful in this context.
RT @andreban: Help us shape the future of the Android WebView! If your app uses the WebView, directly or indirectly, the team is interested…
@paul_melero @addyosmani @isocroft @mathias Yes, it works perfectly on Android.
@addyosmani @isocroft @mathias (This for iOS.)
@addyosmani @isocroft @mathias Unfortunately not. Here’s Excalidraw’s manifeexcalidraw.com/manifest.jsond83N. Add it to the home screen and it works brilliantly. Links to Excalidraw, though, still open as all other links in a browser tab (or webview tab, d
@JavranW It sounds like you want to disable Text Fragment URLs. The sneaky bastards have published a documented way how to do that: https://t.co/gXttvxfkVJ. Hope this helps!
@razvancaliman @simevidas Or, at least, can the stores agree on a joint set of acceptable image resolutions? It’s annoying to maintain this: https://t.co/rajm2U1oxR.
@canofsleep @sayhello @ChromiumDev This is something that @sayhello might be able to say something about.
@canofsleep @sayhello @ChromiumDev It (and also its successor functions) shows a picker, so by definition it’s blocking.
Periodic Background Sync Explained. Good overview of a powerful Project Fugu 🡠API. https://t.co/VJisi7llUE
@canofsleep @sayhello @ChromiumDev This has changed. See https://t.co/h2kQWjQDZK “After (in Chrome M86)†for the difference. Hope this helps!
RT @abraham: Unblocking clipboard access by @_developit and @tomayac https://t.co/3XrzQtGc0K
@felipehoffa All the best for whatever comes next! I’m curious to see where you end up. Keep posting amazing blog posts, please!
@SaraSoueidan @Malarkey I’ve mixed feelings about this. As long as it’s just your personal components, whatever works. As soon as you aim for broader adoption, though, cultural background matters. Chemical elements (https://t.co/W2su0levgo)? Maybe. Of
@rick_viscomi @HTTPArchive I just liked this tweet, which gave it a little hearty icon, but here’s another actual heart â™¥ï¸ of appreciation! This is so freakin’ cool!
@HTTPArchive @rick_viscomi No way! Really? We’re creating an actual book 🔖 from the Almanac contents? Wow, this is going to be the best event (if we ever do them again) swag ever, and a great present for any web developer. 😆

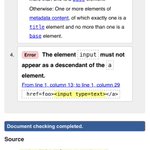
@iandevlin @yatil If only there were a simple tool where professional web developers could paste their HTML code for a validity check…validator.w3.org/nu/#textareaUwiFh
And I say “paste†because professional web developers wouldn’t want to ruin their 50pic.twitter.com/7fiC3kq5u0
RT @keithclarkcouk: @partytimeHXLNT @EdgeDevTools @webhintio That’s handy! I’ve created a devtools web extension to help show those problem…
@isocroft @Ionicframework They have built @capacitorjs.
RT @yoavweiss: Fast and efficient brotli recompression using previous compression artifacts: https://t.co/Wnof6Abi5v
*Amazing* work by @ri…
RT @HTTPArchive: According to the PWA chapter of the 2019 Web Almanac, @tomayac and @jeffposnick found that 15% of all page loads on the we…
RT @streamsstandard: Over 5 years since it was first proposed in https://t.co/TI9x1ImHOP, transferable stream support has finally landed in…
@stefanjudis +1 for @feedly. Reliably does its job and keeps the read/unread state in sync across Web, Android, and iOS.
RT @excalidraw: In these summer months the heat can be a bit too much. What if we could dial the light down?
Introducing dark mode!
💕 Don…
@jeffposnick It’s only authentic with an ®. https://t.co/MkBMDQp59Y
I 😷 NY®
🙋 Have you ever opened @ChromeDevTools to search the source code of an FAQ page where each answer was hidden in a closed `<details>` tag and “Find in Page†didn’t find your search term?
This is a problem solved by the new `beforematch` event pro
@firt @meulemeester Oh, this might need clarification. I tripped over this, too.
@zachleat @digitarald @Netlify @cassidoo @philhawksworth Yeah, straight-forward build config, too. Needs a `<meta name=”generator” content=”vim” />` tag, though.
RT @googledevs: 🛠Building world-class apps starts with the right tools and resources.
Introducing https://t.co/ikmCKSdZyf — a fully open…
RT @firt: Is the Phone Gap closed in 2020? 🤔
https://t.co/GnzCSnl5r5
â˜ï¸ On the future of @MozDevNet: it’s not purely run by Mozilla; there’s actually a Product Advisory Board with members from different industry players (including Google): https://t.co/iAyNDzaVM1. @torgo, @w3ctag Co-Chair, has shared reassuring wor
@_gsathya Interesting! Is this a recommendation that should go into JavaScript style guides, or something temporary that the team are working on to eventually improve automagically over time, like, say, string concatenation, which originally was faster wh
@ecbos_ Oh, I see. Happy to hear that!Nevertheless, *hug*. It’s going to be a different place with so much talents gone…
RT @emilyxxie: Urban legend says that Mona Lisa’s eyes follow you as you move around the room. I made an app that actually does that! Here:…
@marcosc Happy to hear that! <3
@digitarald @FirefoxDevTools All the best for whatever comes next! Heartbreaking to hear what’s happening to so many amazing Mozilla people during these tough times.
@ecbos_ Hug 🤗 and thanks for all the work you have put into Firefox! Hope you end up somewhere else just as meaningful for the Web!
@jensimmons I use it on a regular basis. The annoying thing I run into frequently is that iOS beta devices don’t show up in the menu. I keep a spare iPhone on a stable build around for just this purpose.
@brrian @swrobel @JoannaStern @webkit Looking at https://t.co/zynBxRNuMP, @webkit has been mostly a one way street. Feedback Assistant isn’t known for its responsiveness either. The bug tracker https://t.co/0BawDBwcbH (w/ optional CC:ing of the right pe
RT @samthor: Wherein I stay up late making really average screencast videos—if you’d like to watch me build a tiny notes demo with neat und…
@dewitt @cramforce I never understood some of their, Google lingo, “other betsâ€. For example, their IoT framewoiot.mozilla.org/framework/F3zC.
RT @chrisguttandin: I wrote an article which shows how the Screen Wake Lock API and scroll events can be used to give your users a little m…
@least_nathan @agl__ Your link is wrong. You just have `#:~:`, but the full syntax is `#:~:text=`. The link works like this: https://t.co/4TRFSPgBVg (use a service like https://t.co/DM26hiy4XU to unshorten the URL). Instead of creating links manually, jus
@HenriHelvetica @etportis @marcosc It’s in the “internal†memo that was shared publicly: https://t.co/mM12s0fx5f.
RT @marcosc: The real life impacts of the COVID-19. 250 people are being let go from Mozilla today.
https://t.co/WnlBI6ke1u
Adobe stops the development of PhoneGap and PhoneGap Build, and also stops their investment in Apache Cordova, all citing declined use and grown capabilities of Progressive Web Apps. 💠https://t.co/frbNK67ql2

sw12 Still blows me away what you can do on a web page without plugins. webaudiomodules.org/wamsynths pic.twitter.com/IpnLDIgVaP
@murmosh If I open your link, it opens at `Other_applications`. If I then select “Pilot”, it creates the link https://t.co/79eGCqs90S pointing to this word, with the anchor `Implementation` as the closest anchor. This is a fallback should the text have ch
@murmosh I looked into this. A potentially existing element fragment will be overwritten, so it still works: https://t.co/WKJ56twX5y.
There may be issues with text that changes late, e.g., a Chrome-provided translation.
Extensions can’t run on the Chro
@jyasskin Had you taken a statistics class, it might have helped. Maybe. xkcd.com/552/
RT @excalidraw: 🎉 We’ve added arrow binding! 🎉
We’re still investigating what the best defaults and behavior should be, so let us know bel…
@polarsoviet There’s a solution to this problem: https://t.co/Ahcca4PSpR.
@fvsch Not sure how you read that into the post. The example is that you might be interested in the SVG source code in some cases, and in the actual image in others.
RT @justinschuh: @noopkat @KevanMander It’s a Google developed extension, and very minimally permissioned (just activeTab and clipboardWrit…
@intenttoship Very excited about this. Here’s why: https://t.co/00aVKlp57S.
@Paul_Kinlan @justinschuh @noopkat @KevanMander (Biased) Apart from minimum permissions, having a non-persistent background page, and only injecting the content script “as neededâ€, the extension is open-source: https://t.co/EAlx7yq84E. Most bookmarkle
swyx Wonderful 10min talk from @samthor on building Applike UX on the web:
- Native Undo/Redo that works on mobile
- Customizing Select All
- Controlling app overflow like @excalidraw and Gmail
- Using native Drag & Drop
youtu.be/uuKBqHDnJ2k
@danbri @aaranged That’s easy:
“`html
<html>
<body>
<div id=”app”></div>
<script type=”module”
src=”main-lol4MB.js”>
</script>
<script type=”module”
src=”vendor-LOL6mb.js”>
</script>
</body>
</html>
“`
@koreaerok @tiny_wings_ There is a known limitation with JavaScript-based redirects, as used by Twitter. Track https://t.co/Z4bINZrB8x for progress. Also check out https://t.co/WhCJhCpe4w for more details.
“American teen girls were not exactly an audience Alex and Louis [the founders of https://t.co/bpur9DmK6R] really understood.”¹
¹”To be fair, most American parents would argue they don’t understand their teenage daughters either.”
https://t.co/Ea4IFHS
RT @bcmerchant: This is such a perfect example of modern innovation in action — wireless charging, which saves us like 0.001 seconds every…
@jaffathecake Paging @natfriedman. Could you have someone fix the diff viewer for those file types, please? Oh, and pull out of ICE, too. That’d be great.
@jaffathecake Isn’t this fixed for a while now? https://t.co/Tyno6ngeVP
@kennethrohde @Una @melaniersumner `content-visibility: hidden-matchable`: https://t.co/mnCrA6cFw9. As someone who repeatedly has used DevTools for full text search on pages with hidden sections, I’m very much looking forward to this landing!
Announcing the Expansion of the Clean Network to Safeguard America’s Assets - United States Department of State https://t.co/gO8DXSH4Dh “PRC apps threaten our privacy, proliferate viruses, and spread propaganda and disinformation.†What a statement.
RT @jeffposnick: c-r-a v4 opens the door to customization of your service worker, with the switch to @workboxjs’s InjectManifest web plugin…
@ericwbailey @briankardell It has now :-) You can assign your preferred keyboard shortcut in the chrome://extensions settings.
@DenisTRUFFAUT I would hope the work is done only once.
@eric_ruleman @balajis For more details on this feature, please see https://t.co/JuQuDTmtoY.
Exposure Notification: xkcd.com/2342/ Hooray for adding dark mode! ðŸ#xkcdkcd
💻 The Realms proposal provides a new mechanism to execute JavaScript code within the context of a new global object and set of JS built-ins. Realms are a distinct global environment, with its own global object containing its own intrinsics and built-in
@RReverser @WebReflection They have platform-specific apps: https://t.co/Dm0uSmdk5y.
@RReverser Just get Authy, it syncs your accounts across different devices and has apps for all platforms. Never depend on one phone! https://t.co/pEt0YhiIJM Here’s some more background: https://t.co/rXR7EL63K8.
RT @argyleink: native EyeDropper API?!
VisBug is down!
🔃 read more https://t.co/jVdtIPxMOe https://t.co/v0PVCW0alI
@danbri @martinbean @otherJackson Happy I dug down the thread until the end. This is a great tweet that explains a lot. I was about to suggest https://t.co/7SNQ28sqoL, but given the new context I just learned I don’t need to. 😃