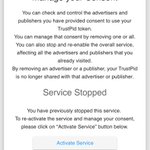
@vodafone_de @deutschetelekom So far @BILD seems to be their test partner. Here’s the site’s opt-out portal: https://t.co/3NaO0qW4L6. No harm done opting out per site and globally at the TrustPid level. (Most people shouldn’t be browsing BILD anyway

🚨 TrustPItrustpid.comBzb) is _super_ concerning: “Your mobile number and IP address will be used by your network provider, @vodafone_dene_d@deutschetelekomlekom, to generate a pseudonymous network identifier based on which we generate yourpic.twitter.com/we8poK0TRg
RT @devfest_ukraine: Hey, folks! 🤘
Welcome to our next Web speaker - Jhey Tompkins (@jh3yy) with his talk “Supercharge your Skills with Cr…
RT @rauschma: In other words: Web Streams are already quite usable on Node.js. I found these two resources useful:
— “Streams—The definiti…
@daKmoR @jordaust @passle_ Periodic Background Sync is the option you have (thanks, @jeffposnick, for confirming), but it’s possible at maximum every 24h, not more often.
@iamdtms @simevidas @jimniels @pepelsbey_ The spec got you there: https://t.co/XnSy9DzZrG
transparent
Fully transparent. This keyword can be considered a shorthand for transparent black, rgba(0,0,0,0), which is its computed value.
(And with a=0, r,g,b d
@bramus @simevidas @jimniels @pepelsbey_ Found it for Chromium: https://t.co/43Y36FzpVD.
@simevidas @jimniels @pepelsbey_ The background color is not in the UA stylesheet (neither for light mode [transparent] nor for dark mode [black-ish]):
Chromium: https://t.co/kAGjejjT0v
WebKit: https://t.co/VNqi12ZYGw
Firefox: https://t.co/LlYTVSrESL
It s
@hussainmurani @Justinwillis96 @andreykalechev This polyfill achieves with existing APIs what the new API gives you. The polyfill can’t magically unlock new features, like, for example, background geolocation. It basically just changes the way to access
@jeffposnick @passle_ Oh, neat. Of course, I forgot about this demo. His problem may still be the interval of 24h.
@passle_ Yes, it’s capped at 24h intervals at max. Not sure if it can trigger a notification, you’d have to try.
@passle_ Another idea is to set an app badge: web.dev/badging-api/. They can be set from a service worker. But also try if periodic background sync works (not sure right now myself).
@JoubranJad It should work 🤔. I’m pretty sure the flag hasn’t expired. Try if it worsvgco.deANJHz9f (install and then enable it). It was working fine for me.
💀 If you haven’t heard a@ricmacicmac’s a@webdevhistoryhistory series of articles, you’re clearly missing out. Catch up on all released posts so far in the twebdevelopmenthistory.com/timeline/oNkTnSHVi.
@iamdtms Hey Tamás! You can detect changes via JavaScript, see https://t.co/YhKygXjGai for the details. Hope this helps!
@slightlylate @Jack_Franklin @aerotwist I still think `EventTarget.getEventListeners()` would be a useful platform addition, but it’s one of those @whatwg centithreads (for very good reasons; I just wish a decision either way [but preferably pro-`getEve
@lhslvndr @RReverser Couldn’t believe this, but have verified it to be true: https://t.co/Zr5oBH1C42. At least they realized the tone deafness of the campaign and the poster is gone now: https://t.co/HmKfiqB0o4. No word of apology, though, it’s just b

The makers of @devfest_ukraine asked me to say a few words about what I think about the event, what motivated me to speak, and what to expect in my talk. It’s impromptu & unpolished, but an honest 🧠brain dump.
Register and donatdevfest.gdg.org.ua#StandWithUkrainepic.twitter.com/rYBguGxPwl
RT @ChromiumDev: PWAs can define a `theme_color` and a `background_color`. Did you know that you can override both for dark mode 🌒 via `use…
Project Fugu 🡠(and Project Aurora) got dedicated callouts in Google’s submission: https://t.co/JwhnPNPOcH [PDF]. https://t.co/iMkdapFtMk
Mozilla (https://t.co/R3BWDuYmRR) and Google (https://t.co/WIdwVGSJt4) have both responded to the NTIA’s (🇺🇸 National Telecommunications and Information Administration) mobile app ecosystem request for comments. Well worth a read!
@Justinwillis96 @hussainmurani @andreykalechev Not really. Geotracking support is tracked as https://t.co/PHMn0RMQeF, but nothing to play with yet.
@portious_banda @googledevs @googlecloud Are you accidentally blocking the CSS URLs maybe? It’s working fine on all the devices I checked on.
dannymoerkerke I just added code snippets to most of the demos at What PWA Can Do Today.
I will added snippets to the other demos soon but these need some work.
What PWA Can Do Today is a showcase of demos of what is possible with PWAs today
whatpwacando.today
@TheRealNooshu Wishing you strength! Hope the numbers point in the right direction rather sooner than later! 💪
RT @jensimmons: Did you know fonts on the web can be in color? They can have several color palettes defined inside, and you can choose whic…
A lot of developers want PDF 🔄 generation support for their apps, as expressed in the Project Fugu 🡠bug and now also a very concrete WHATWG HTML Issue: https://t.co/mXGeUleBFu. Star/subscribe to either of both to be updated of progress. 💀 https:
@AnaestheticsApp Perfect, the Fugu bug and the WHATWG bug are already interconnected. I’m subscribed to both and will signal-boost.
@okikio_dev @ChromiumDev Deeplink: https://t.co/tvtLfj3Emf.
@branmcconnell CC: @robertnyman, @rachelandrew, @foolip.
@jasonmcneill Yeah, we need more offline games, not less… ;-)
🧪 Android PWA experiment:
Let apps be installed just based on manifest, w/o service worker!
Android Chrome now creates a default offline page (https://t.co/NQrtsv26PQ), and some apps have created otherwise empty service workers that slow down the Web
Correction: since it’s a static method:
😆 After (without `new`):
`Response.json(object);`
If you need to synthesize JSON responses in Service Workers, your life will soon get easier:
🫤 Before:
“`js
new Response(JSON.stringify(object), {
headers: {
“Content-Type”: “application/json”
}
});
“`
😆 After:
`new Response.json(object)
RT @Karan_K_Bhatia: Thank you @ZelenskyyUa! From the beginning of the war, @Google has sought to help however we can - through humanitarian…
@cjamcl It is. It’s in the Share action. Highlight something, then share. See https://t.co/gFS9UwlgPN for one improvement to the flow (right now you can’t share the URL alone).
@jh3yy Probably it’d be safest to match on the dataset-term attribute rather than on the class (what I’m doing and which can cause CSS clashes) or a made-up attribute (what you’re doing and which—should this become popular—would block us from ad
RT @denladeside: I’m working on a PoC using @NordicTweets HW, @ZephyrIoT firmware and web apps to provide affordable customized mouse (late…
Added a banner to all https://t.co/Td9ah4AWNL pages today: “Join and donate to 🇺🇦 DevFest for Ukraine (https://t.co/g9bhZ2I7WF), a charitable tech conference happening June 14—15 supported by â¦@googledevsâ© and â¦@googlecloudâ©.â€
#StandW
PWABuilder can now create PWAs packaged for Meta (Oculus) Quest devices! 💠@alexey_rodionov is working on a PR to add this and other related info to my article https://t.co/J2WFw0avTi. https://t.co/fFQzh4qCM9
@jh3yy That’s what powers the app search feature in the 🡠Project Fugu API Showcase: https://t.co/3vD1IZdKYq.
RT @codepo8: What’s new for Microsoft Edge at Build 2022 https://t.co/KXRXZW4rwI
💀 PWA-driven widgets: https://t.co/ciKBSPPiuc by @AaronGustafson. https://t.co/gNf2YhpHBh
RT @ChromiumDev: 🥳 In-page transitions can be complex, so we’re going to make it easy!
Learn about new APIs that help to simplify the pro…
RT @igalia: The @webhackfest 2022 agenda is here! We’ll see talks from @leobalter (Salesforce), @dazabani (Igalia), @abrax5 (Google), Danie…
@programmingart @TimVereecke @Akamai Neato, congratulations on the job! 🎈 Great fit!
@hdv @SaraSoueidan Engagement. It’s all about interacting with the shared tweet.
Incredible story about how Apple complies with the right-to-repair program in the US with its Self-Service Repair program: https://t.co/2epMjlQTqJ. The best is the price tag. 😂 On the other hand, I always wanted to know what happened in the Apple Store
Thanks, @stefanjudis, for the shoutout to the 🡠Project Fugu API showcase (https://t.co/khSctGl6Kr) in your latest newsletter: https://t.co/U6JPAXmAIM. Independent from that, I highly recommend following (it’s a newsletter with RSS feed) or subscribi
I listened to ДДТ when I was in Moscow for a school exchange in the 90ies. The lead singer, ЮÌрий ШевчуÌк, has some words to say about what homeland, Родина, means (⤵ï¸). Homeland is one of their most popular songs, and apparently
@nic_o_martin /me ducks and covers. It’s all hidden inside the picture frame once finished.
RT @somebitsLinks: Curl Impersonate: Version of the web download tool with SSL modified to be identical to major browsers
https://t.co/JE0w…
Sorry, 19:10 of course. Quarters-based time management is 🤯:
7:00 → 7
7:05 → 7 + 5
7:10 → 1 ¼ - 5 of 8
7:15 → 1 ¼ of 8
7:20 → 1 ¼ + 5 of 8
7:25 → 2 ¼ - 5 of 8
7:30 → 2 ¼ of 8
7:35 → 2 ¼ + 5 of 8
7:40 → 3 ¼ - 5 of 8
7:45 → 3
Finally worked on the software side of the word clock. It’s a present for my wife, so it’s in Catalan:
ÉS UN
QUART
MENYS CINC
DE
VUIT
(It’s a quarter minus five of eight, i.e., 19:40.)
https://t.co/j29R0hAlbJ https://t.co/0kR66pEpnk
RT @jaffathecake: New stuff in devtools by @jecfish! Covering new tooling for:
âž¡ï¸ CSS grid
âž¡ï¸ Container queries
âž¡ï¸ Cascade layers
âž¡ï¸ The a…
@gsnedders @dannymoerkerke @jensimmons Weird that a full text search for “web inspector†wouldn’t turn those up.
I wanted to proactively apologize to Mozilla (M) as parts of the talk could be interpreted as Chromium (C) criticizing M’s vision. My intention was rather: what can C do better to make sure folks understand Fugu isn’t just Google and strengthen our ar
💕 Exactly one month after ordering (⤵ï¸), my t-shirt has arrived from Lwiw, Ukraine. Wearing it proudly to show I #StandWithUkraine 🇺🇦. https://t.co/PHGm1tcYeH https://t.co/MsWbnrzTXd
Looking at the history, it seems like the concrete proposal came from @tabatkins: https://t.co/hri5EGN6jd.
#TIL about the CSS `object-view-box` property, proposed by @jaffathecake, documented by @shadeed9: https://t.co/sEHmMaIh9j. This could finally help make the spatial dimension of Media Fragments URI 1.0 (basic) feasible (https://t.co/eBKQqAnWeC). Polyfill:
@HTTPArchive (The YouTube video is private, @rick_viscomi.)
@Indiequest1 If I find out, I’ll share the solution here.
RT @BBCSteveR: Extraordinary exchange on Russian state TV’s top talk show about Ukraine. Military analyst & retired colonel Mikhail Khodare…
@dannymoerkerke Looks like no one has asked for a better experience: https://t.co/3IzATR12q4. Actually, there’re only four bugs in total for anything Web Inspector: https://t.co/G9Nh2xLCou. Maybe file something and mention @jensimmons.
@AaronGustafson @jennylayfluffy @Microsoft Great day for such an announcement indeed! Congratulations 🎈 on the new role, and thanks for everything that you have done for the Web in general and PWAs specifically.
@thisislalaok (The session finished already, but nos leemos en los comentarios. 😃)
You can find the slides from the #BlinkOn16 breakout session on “Increasing Project Fugu 🡠API adoption†at https://t.co/XD2HLJUJam. The recording of the session is already up, too: https://t.co/HVISRhKJc9.
@ThaUnknown_ Amazing, thanks for letting me know about the improvements!
@davewsmart Oh, neat. Thanks for the pointer. This lacks conversion to other formats, but it would get me halfway there. I’ll definitely investigate this. Thanks again!

Sign up to literally any service via Google.
Receive their newsletter the minute after.
Unsubscribe and tell @Mailchimp that “I never signed up for this mailing list”. pic.twitter.com/gYjwqXzHcg
@wolframkriesing @JSCraftCamp Unfortunately not. I’ll be in town the week before for some work meetings. Not sure about the schedule yet.
I’ll host a breakout session on “Increasing Project Fugu 🡠API adoption†later today (17:30 CEST, 8:30am PT) at #BlinkOn16. Register quickly and hop on: https://t.co/RwJYvyXMSc.
RT @jimniels: I started to see <details> everywhere when I looked at this presentation from @muanchiou
https://t.co/g2aP9m1RRM https://t.…
“[E]ach browser is built on a web browser engine, which is responsible for key browser functionality[.] When gatekeepers operate and impose web browser engines, they are in a position to determine the functionality and standards that will apply […] to
RT @argyleink: 🆕 #GUIchallenges
Thinking on styling `<button>` elements
I style all the web’s different button types with custom propertie…
RT @devfest_ukraine: Hey guys! 💋
Give a warm welcome to our next speaker - Una Kravets (@Una) with her talk “Container queries: the new fr…
MSEdgeDev With Microsoft Edge, you can install any website as an app for a more seamless experience on your desktop. Based on your feedback, we’re introducing new improvements for managing your installed site, including a new Apps hub. Learn more on the blog: msft.it/6017bOdAX
The new Web platform primitive proposal `focusgroup` facilitates focus navigation using arrow keys among a set of focusable elements. This feature can then be used (w/o JS) to supply platform-provided focusgroup navigation into custom-authored controls: h
@briankardell @igalia It would be super interesting to split up the red segment by the companies that paid Igalia. Is there any data available regarding this?
@marcosc @manusporny Manu’s name naturally appears in every second JSON-LD example. 😃
@tunetheweb Yes, this would definitely be a start. It’s at the “is there any structured data at all on the page?†stage, but not at the data parsing and converting stage yet. Thanks for the pointer anyway. I got another lead at a later stage that lo
@rubensworks Oh, wow, https://t.co/TVJPJxBQyI seems to get me where I want. Bedankt for the pointer! I will run some tests and, if successful, share the solution.
@mmocny (And the tool is closed source, I’d rather have access to the code.)
@mmocny No immediate answer yet. I don’t really care for performance that much, but completeness. A tool that partly does what I want is https://t.co/OCzf6JEkQI, but it’s limited to https://t.co/EDiFZGOW78 markup, not arbitrary RDF; the preliminary do
#SemanticWeb peeps, what’s currently the best/easiest Node.js way to extract semantic data from an arbitrary HTML string that supports any of JSON-LD, RDFa, and Microdata as in-/output? I’m looking for something like `magicParser.parse(htmlWithRDFa).t
@jasonmcneill @petele It could be inspiring new OS level features, there’s no need for everything to already exist. File here: https://t.co/6o1nutxd68.
@ThaUnknown_ Oh, neat! All the caveats from your README obviously apply, so as a developer using this your mileage may vary. I’ll add a link to it in the article. Thanks for creating this!
@jesconradsen @Adobe @Photoshop Luckily this is an option on YouTube. I needed several weeks to grok the various features (somewhat) to summarize them in 20min, so nothing but fair that you would slow the video down… :-)
@lucienimmink @JSMusicDB 🎉 You can now also deep-link to your project: https://t.co/fix8FqLIwj.
RT @JoshWComeau: “Should I use pixels or rems?â€
I just published a blog post that aims to answer this question once and for all. 💖
Get th…
Some neat #WebBluetooth resources in this slide deck by â¦@nic_o_martinâ©. Starts with a beginner-friendly example. 💡 https://t.co/KvclPfgRCo
dannymoerkerke The Media Session API finally works on iOS 15.5!
It will show controls and album artwork on the lockscreen and audio will continue playing even when the PWA is minimized.
Check out a demo here: whatpwacando.today/audio
@kennethrohde @dannymoerkerke @firt Was discussing with Danny before. I don’t see this on the latest beta.
@jennschiffer @guardian @TimeOutLondon @nytimes Just saying, in case anyone wants to acquire the viral app for an undisclosed seven-figure sum…
🤩 â¦@jennschifferâ© just let me know that my PWA Wikipedia Around (https://t.co/wsozAv7yMO) was featured in the â¦@guardian (â©https://t.co/K6sTMqWU7N).
It’s been in â¦@TimeOutLondonâ© (https://t.co/GxTcNz3AaP) and the @nytimesâ© (https://t.c
@steveruizok Google has a policy called IARC for this: https://t.co/t1rF62ic6r. By default everything belongs to them, but you can apply for something to be yours. I’ve gone through the process a couple of times for clearly orthogonal projects to Google
@henrylim96 @hankchizljaw Something something `minmax()` and `auto`. This post saved me: https://t.co/HPREzV65KH.
@rauschma This is what Twitter themselves (presumably) use: https://t.co/EEnaI6Fdv8.
@AaronGustafson @hankchizljaw I’d proudly wear such a shirt. I know what I don’t know at least, that’s already something.
From Mozilla (https://t.co/zmPZRjMOKp) straight to Apple (⤵ï¸), congratulations, @karlcow! 🎈 Looks like @WebKit folks are really serious about this Web compatibility thing (with @marcosc as the second recent hire in this area). 💠https://t.co/2Ho
@hankchizljaw That’s me and CSS Grid. I copy & pasta the basics and eventually get there, but I know there’s so much about it that I don’t know.
@devfest_ukraine Looks like the original quoted tweet was deleted. Anyway, here’s the replacement: https://t.co/hXkm3oTsnf.
😊 I’m honored to be speaking at @devfest_ukraine, amongst a lineup of truly amazing speakers. Donate to support Ukraine against the aggressor and get your tickets at https://t.co/3bgv2F029Z! What unites us is that we all #StandWithUkraine 🇺🇦. h
Quick recap of all Web-related announcements and news from Google I/O (with links to all talks) by â¦@Paul_Kinlan. #GoogleIO #IO22
https://t.co/YH1KJBDJqO
@L0uisCouture @ChromiumDev The File System Access API is currently not supported on Android. The feature bug to star is https://t.co/p7iX4lGtLC. Meanwhile, I recommend https://t.co/AYE0WFV4Lr as a solution that automatically falls back to an alternative i
Don’t fight the browser preload scanner, by â¦@malchataâ©. Great article that helps you understand how the preload scanner can help you. https://t.co/4DRJho0UrH
@tropicadri Thanks, Adriana! Compliments all back at you! Your talk and demo app was great! ðŸ’
@steveruizok Told you so. 😂 https://t.co/uLbrP2cyyr is nothing I’m proud of.
@simevidas @ChromiumDev Might be a search minimum length of >2 characters? Not sure.
@Teoli2003 @fvsch @kilianvalkhof @hdv @floscholz Looking forward to it! Iframed content definitely deserves a special “attention: pitfall†section. Same goes for system colors like `CanvasText` that don’t work as expected on all browsers.
@bramus @chriscoyier This notwithstanding, it’s a _very_ confusing space.
@reillyeon @samuelgoto Windows peaked at Windows Me. Change my mind.
@tunetheweb @RReverser @DanShappir Did I…, did I help kill it? 🙀
@seaotta Congratulations on the new role! 🎈 Enjoy Berlin!
@simevidas @ChromiumDev Go to https://t.co/Vzg1gah6d2, search there (https://t.co/hg2mGV1IR3), then open the tracking bug: https://t.co/KKgzSRsY0s. You can then use the component `Blink>CSS` (very broad here) and bugs listed in “BlockedOn†and “Bloc
@argyleink I wonder if this could/should work with logical instead of physical properties? Haven’t thought it 100% through, but it seems like it would require redefining when the direction changes.
RT @buildWithLit: 🔥 We love seeing how people are using Lit.
This talk highlights how Adobe uses #webcomponents in their apps like Photos…
@RReverser @tunetheweb @DanShappir Came here to say this. I posted this https://t.co/AIosfv0EGw in 2011 and I’m still employed.
RT @rowan_m: Need to know what to do with your cookies as we progress towards phasing out of third-party cookies? Don’t want to watch the #…
RT @philwalton: Next up: A deep dive into optimizing LCP âš¡
But this isn’t your typical webperf talk. Instead of repeating the same old tip…
brucel Debugging accessibility with Chrome DevTools youtu.be/Th-nv-SCj4Q - Google IO vid from Cynthia Shelley
I’ll be live and in person at @webhackfest to talk about, drum roll ðŸ¥, Project Fugu ðŸ¡, and I hear they have room for more people (⤵ï¸). It’s a hybrid event, but what’s not to like about A Coruña? https://t.co/0Hd7RevRCh
@BenDelarre @Adobe @Photoshop Thanks for the kind words 😊! Super proud of the teams’ joint advancements of the Web. Each couldn’t have done it without the other.
@BenDelarre @udos86 @Adobe @Photoshop 💀 Oh, this looks super interesting. This https://t.co/5TtqbvolEj and this https://t.co/6ypTgghGmn seem to be the PRs to watch.
@udos86 @Adobe @Photoshop Thanks for the kind words 😊! I personally don’t know the answer, but maybe @BenDelarre can point you at someone or knows directly.
@AnaestheticsApp @Adobe @Photoshop Thank you :-) I don’t even pretend to be a Wasm expert, I was mostly just glad that my samples compiled successfully…
@mthie @Adobe @Photoshop Thank you very much! I learned a lot, too, when I did the research for this talk. 😅
🙀 Missed the @ChromiumDev team group photo opportunity yesterday in Google I/O Adventure. Thanks to Photoshop on the Web, it was an easy fix, though… 🔸
https://t.co/hhNfEXEJL8
#GoogleIO #IO22 https://t.co/tV5VdXsRtr
RT @jaffathecake: The web technologies Adobe used to bring Photoshop to the web:
âž¡ï¸ Advanced web assembly, like threads and SIMD.
âž¡ï¸ The f…
@LinkofHyrule89 @Adobe @Photoshop 🧢 Haha, I guess the video crew would hate it if they needed to get the lights right if I wore the hat for filming.
RT @chriscoyier: I was fiddling with the iframe security attributes on CodePen this week and wanted to write up just what a confusing situa…
@chriscoyier The `allow` value is a serialized permissions policy (https://t.co/wq6tQmh04Q) whereas the `sandbox` value is an unordered set of unique space-separated tokens (https://t.co/NtX3TRU74z). So one is “complexâ€, the other “simpleâ€.
@chriscoyier The `allowpaymentrequest` attribute was removed (https://t.co/LMCAQnQEDc), and `allowfullscreen` must have no effect if `fullscreen` appears in `allow` (https://t.co/c9Dnvw6P5s).
RT @hashseed: Super proud of what the @ChromeDevTools team delivered! https://t.co/AJvlQv0dR6
RT @ChromiumDev: 🎨 Get creative with Adobe Creative Cloud â˜ï¸
Learn how the Adobe and Chrome teams brought @creativecloud to the web, start…
RT @firt: PWA-related sessions at #GoogleIO are now streaming!
Thread with some sessions 🧵
ï¼How to take full advantage of a PWA install;…
Probably my favorite Google I/O talk: â@jaffathecakekeâ© explains the effort of bringing page transitions to the web.
ðŸ#GoogleIOŸ#IO22oyoutu.be/JCJUPJ_zDQ4co/XbtdBWpzKT
RT @stefanjudis: It’s hard to keep up with all the new CSS features lately. @argyleink’s sums up all the new stuff quite nicely. 💇💯
https:…
RT @agektmr: A path to a world without passwords: In this Google I/O session, I introduce various sign-in options so you can build a strate…
BenDelarre Want to know how we brought Photoshop to the web? Check out @tomayac’s great overview of some of the platform capabilities we used to get there!
It’s a whistle-stop tour of WASM, SIMD, Access Handles, P3 Color Space, Web Components and Service Workers!
youtu.be/CF5zZZy0R9U
😆 I’m super proud to finally announce my Google I/O talk:
“Bringing @Adobe’s Creative Cloud to the Web: Starting with @Photoshop†🎨
https://t.co/Zp8Pzsv20T
(Be sure to check the description for a ton of resources.)
#IO22 #GoogleIO
Fantastic overview of all the ways in CSS and HTML to prevent text from wrapping or force text to wrap: https://t.co/xc1KyhVznc.
(via @Paul_Kinlan)
@aboodman @Paul_Kinlan @KiwixOffline FYI, just added the Kiwix PWA to the 🡠Project Fugu API Showcase: https://t.co/7S0J7xvksH.
@aboodman @Paul_Kinlan The most powerful (in the sense of data volume stored) app I’m aware of is @KiwixOffline. The PWA allows you to work with huge offline archives, for example, containing Wikipedia articles: pwa.kiwix.org/www/index.html.
Meet @quicksave2k and me at I/O Adventure ✨now✨ to discuss all your Project Fugu ðŸ¡, advanced apps, and PWA questions: https://t.co/JAzpzn2X1z #GoogleIO #IO22 https://t.co/Uo9RWU42XY
@fvsch @kilianvalkhof @hdv @floscholz from Open Web Docs FYI.
RT @HTTPArchive: Big news!
Announcing plans to increase our capacity by 10x 🚀
+ Faster crawl
+ More websites
+ Crawling beyond home pages…
@briankardell @bgalbs It lets you control the things from this kit https://t.co/ppGOblSush via said APIs using a Web-based IDE.
@denladeside @bgalbs @LEGO_Group @reillyeon Super cool stuff! https://t.co/Cejrm3wExu
@briankardell @bgalbs Absolutely correct! #WebBluetooth and #WebSerial: https://t.co/Cejrm3wExu.
What’s new for the web platform? 31min 05sec well spent watching @Una and @jaffathecake summarize everything noteworthy: https://t.co/3XZVH2ArNe. 💠#io22 #GoogleIO
@cheneytsai Hint: turn on “Play start sound†and “Play end sound†in the accessibility settings of your devices. Immediate life changer:
- Hey Google
- *blob
- Weather today?
- *blip
- It’s sunny outside…
@feross Huge deal, congratulations 🎈!
slightlylate If you want the *real* story of Web Components and not a hatchet job by folks that weren’t in the room, I told it a couple of years back:
youtu.be/y-8Lmg5Gobw
@kilianvalkhof @hdv @fvsch Great blog post, @fvsch! Luckily the situation has improved a bit since I filed https://t.co/mSrMN1rlp2, but in the general case you still need to have what the post calls expert knowledge to make things work as expected. Slowly
RT @ChromiumDev: Learn about new and upcoming CSS features in this post from @argyleink → https://t.co/sbsmD7kQ8Y
Or tune in tomorrow to w…
RT @ChromiumDev: Find out how we are working to make it easier to build for the web → https://t.co/Kdu58Wu0wY
You can also watch @rachelan…
Deep link to the Project Fugu 🡠experience with a teleporter back into the gamproject-fugu-io22.glitch.mem#io22o#GoogleIOeIO
Join the Project Fugu 🡠Advanced Apps space at I/O Adventure: https://t.co/kO7BJIZQFK #io22 #GoogleIO https://t.co/72g0f0Tu2a
@JKTwitdev There are actually some font license deals that only allow local use, so uploading to a tool would harm the font’s license agreement. Fonts are a very serious business, the extent of which was new to me.
@JKTwitdev See for example this blog post: boxy-svg.com/blog/15.
@JKTwitdev Design tools that need access to lower-level font data like ligatures for example.
🎉 The Local Font Access API is approved for shipping in Chromium 103! I’ve just updated the article for launch, and polished the demo, too.
💉 Artweb.dev/local-fonts/65DaOW
ðŸlocal-font-access.glitch.me/demo/lRROyEgsD (needs a flag until shipped)
A long a
@j9t Interested in @hankchizljaw’s view on this.
@othermaciej We agree on that. But the shitstorm was that “Berlin bans Ukrainian flag, symbols on May 8-9â€, which was simply not true. Would I have wished for different legislation? Sure, 100%. There is thankfully a legal aftermath: https://t.co/mH9D8
@othermaciej <3 Thanks for this courageous tweet! This war is so senseless and the situation so fscked up; and as in every war: truth is the first casualty. I try to triple-check whatever I share, and (no pandering), Safari’s built-in translator helps m
🎉 Thanks, @smashingmag, for the shoutout to SVGcode (https://t.co/KkNtcSZGbS) in your latest article: https://t.co/cnkS3wPFlB. The app is in _very_ humbling company there…
@othermaciej Police escorted them in groups of 5, but then let them step forward alone, which is the short unattended moment they used to pull out the flag and flash a photo. The tweet picture doesn’t tell the story of the aftermath. Did police act 100% c
@othermaciej Fun fact: the tweet author Julian Würzer is one of the co-journalists who authored said article. Taking cheap reach on Twitter for a seemingly scandalous fact over more accurate reporting.
@othermaciej Getting tired of debunking stuff, but, spoiler alert, it’s not accurately reported: https://t.co/HiwDV51YRw. That’s the very source the tweet even at-mentioned, without linking the article. Safari works great for translating I hear.
As @Vincent_Scheib notes (⤵ï¸), the 🡠Project Fugu API Showcase now supports deeplinks:
💉 All #WebBluetooth apps: https://t.co/IgUgZyIGqL
💉 The Espruino Web IDE app from all WebBluetooth apps: https://t.co/wV8htL3a5c
💉 The MakeCode app fro
@wesbos @chriscoyier Definitely check the state of things summarized in https://t.co/sArFKuVTwQ. If the Keyboard Lock API (https://t.co/X6oADxAKFU) doesn’t serve you, pile onto the bug with your use cases. Thanks!
@magicroundabout @chriscoyier This 💆. The closest right now is the Keyboard Lock APweb.dev/keyboard-lock/KFU), which lets you capture some reserved key combinations like [cmd]+[t] for example in full screen mode.
RT @ChromiumDev: 🔣 Announcing the Advanced Web Apps Fund!
This fund supports projects that make the web more powerful. Get all the details…
@steren @mathias @ChromeDevTools `<!DOCTYPE ${document.doctype.name}>` 🎉
@Nop33267216 @photopeacom If you go to `chrome://crashes/` and enable crash reporting and then launch your demo again, you will—after the crash—find a crash report that you can then submit inew.crbug.comZDwZ. If you paste the bug ID here, I’
RT @quicksave2k: Web apps can now properly avoid the hall of mirrors dreaded effect thanks to Capture Handle, a new API shipping in Chrome…
@mathias @steren @ChromeDevTools I know. This particular microsite doesn’t even have a server component, though.
@steren @ChromeDevTools It seems like this sets the `<html lang=”fr”>` and lacks the doctype. I also forgot that this needs to be added. https://t.co/d0rQgvX5E3
_jason_today Wrote a blog post about implementing a falling sand simulator today!
jason.today/falling-sand
@marcosc Congratulations, Marcos! 🎈 Really looking forward to seeing what you’ll do there. I’m sure it’s going to be great! ðŸ’
@jeffposnick @passle_ @CloudflareDev @CloudflareHelp Async IIFE is the pattern I’ve trained my muscle memory for when I write service worker code myself.
If you don’t want to install Telegram, here’s the video on YouTuyoutu.be/ie3R4utQgpklfH9.
“This year, we say ‘Never again’ differently. We hear ‘Never Again’ differently. It sounds painful, cruel. Without an exclamation, but with a question mark. You say: never again? Tell Ukraine about it.â€â€”@ZelenskyyUa in https://t.co/68F5QIgva
@MHablich @ChromeDevTools It’s more about costly API calls whose resulting data is stored in HTML-ified form in the DOM. Whatever the correct term for this is these days. I send down a static DOM tree in `index.html` at the end.
@mathias @ChromeDevTools Oh, that’s a good one. Thanks for the reminder!
@mathias Congratulations!
(Minor nit: two long URLs, the longest being https://t.co/GhjyVZDzA2, cause the layout to overflow.)
@othermaciej It’s limited to war memorials, which Germany has a contractual obligation to protect and maintain: https://t.co/W5iUhvcfzB. This was agreed on in the Treaty on Good Neighborhood, Partnership and Cooperation between the FRG and the USSR. Tex
@stuk It’s almost technically correct. The repo https://t.co/9kYsv3aZ4H only contains an Explainer. The still open PR to add the feature to the Web App Manifest spec is https://t.co/lW3LFPEah0. So I guess it could be changed to “Startedâ€: https://t.
Great introduction to the new Node.js `node:test` and `node:assert` packages by @samthor: https://t.co/vKFxKHMfkL. 💠https://t.co/Ki7kUl2RIl
@cramforce @ChromeDevTools Yeah, that’s the obvious way to do this right™. In the particular case I can’t even be bothered. The thing lives on a sGlitch.comeLTRWC project.
It’s a little more nuanced than the quoted tweet (⤵ï¸) makes it appear. Paste the contents of https://t.co/5IjhBEJNCm into your favorite translator and see for yourself. Please help not to spread fake news!
Berlin and all of Germany #StandWithUkraine
@othermaciej It’s a little more nuanced. Paste the contents of https://t.co/5IjhBEJNCm in your favorite translator and see for yourself.
@MHablich @ChromeDevTools It’s a one-off project and this flow turned out to be just good enough for getting a fully server-rendered site. I could have stopped at just directly serving `create.html`, which is what a not insignificant amount of Web devel
The build process 🗠for my current microsite is:
1ï¸âƒ£ Load `create.html` with a ton of HTML-generating JS in Chrome.
2ï¸âƒ£ Paste `copy(document.documentElement.innerHTML@ChromeDevToolsromeDevTools Console.
3ï¸âƒ£ Save the clipboard contents into
@steveruizok Copying as a file isn’t supported yet (only the other way round: pasting a file), but you can copy pixel data as PNG. https://t.co/U9rbLzNnQk. See https://t.co/NYdTsSaIM0 for dealing with it in prod (it’s ugly, but once older browsers bec