The Media Session API makes media playback notifications first class citizens in Web apps: https://t.co/ArUN4pbSot (CC: @mahemoff)
New mobile-friendliness API released: https://t.co/EheZMG5HQC. Can be easily integrated in website build processes. 🔱
Great to see the Payment Request API evolve over time: https://t.co/yceLj2ordI. Reminder: this is a _Web standard_, not a Chrome-only thing. https://t.co/bXpBTzoypG
#MuslimBan? This is unlawful, words fail me. Thanks, @ACLU, for filling a lawsuit against @realDonaldTrump. Donate: https://t.co/9X52AxXUv1! https://t.co/IiLRSyU1kd
@RobinDrexler @webkit @chrome I guess the three articles in https://t.co/oC9kB7GlnM have all the answers to the great questions you asked.
Yay, @WebKit as of now supports the “Cache-Control: immutable†header. Webmasters, take note. https://t.co/HSdgJTJHc1
srebook Site Reliability Engineering book is now available free online: landing.google.com/sre/book.html
Quick Wikipedia pageviews-based visualizations like below can be created w/ https://t.co/ntZ1BNrwCV. Check the WIKIPAGEVIEWS*() functions. https://t.co/wXUPf2lFEt
Exciting new features coming to browsers via the Shape Detection API—https://t.co/EFCYdtYmyQ. Faces, barcodes, text: https://t.co/2Kd4LZtTUY
Fixed webpage reloads collaboratively—
â’ Facebook https://t.co/Nbf9h4ANqZ â’¡ Chrome https://t.co/RNHBYTfnFh â’¢ Firefox https://t.co/HvhzAD5c7K
RT @kdzwinel: Yesterday, after month of work, I’ve finally committed cookie editing to @ChromeDevTools 🎉 Check it out in today’s Canary! ht…
RT @kdzwinel: It’s probably a good time to mention that everyone can contribute to @ChromeDevTools !
Start here: https://t.co/ECYnARKvzn
Find pageviews.js that @pantojacoder is talking about in her tweet here: https://t.co/nvHaTrGlki. Install it via
>$ npm install pageviews https://t.co/gu0wlODbu0
“It’s a functional programming thing. Avoiding side effectxkcd.com/1790/q#xkcdZz #xkcd
RT @jonathandavis: Yay! Safari 10.1 is available in the new macOS/iOS betas: CSS Grid, Custom Elements, Form Validation, Fetch, more… htt…
Facilitating the discovery of public datasets, by @danbri & N. Noy—https://t.co/8VoBHSclst Discusses what defines a dataset, #SchemaOrg,… 🔊
Duh, didn’t know the \usepackage[bestpaper]{award} #LaTeX trick during #TomsPhD—so good: https://t.co/fS6bQErD1o Via @arkaitz @AndreasZeller
âš ï¸You should update immediately#iOS#iOS 10.2.1 if you run any earlier versisupport.apple.com/en-us/HT207482CRnC. Six arbitrary code execution issues!
Merci @LetsEncrypt for scoring me an A on SSL Report: https://t.co/lP2wraf9Go 🔒 Just made a donation at https://t.co/RM2dN6foeU I â¤ï¸ #HTTPS!
RT @mediagalleries: #BreakingNews candidate via @WikiLiveMon: https://t.co/PYZM0PW1LJ. Media gallery: https://t.co/ENynMAe9e1
RT @DasSurma: “What is the best font size for the web?†— Simple question, amazing and surprisingly complex answer.
https://t.co/Mmj46CHQ5â…
@justmarkup Great post with two small typos: “early adapters†should be “early ad_o_pters†and “Origin Trails†should be “Origin Tr_ia_lsâ€.
RT @vambenepe: Learn TensorFlow and deep learning, without a Ph.D.
https://t.co/upatgZzAoh
Apple have a structured markup validation tool: https://t.co/Tk8ebSpF3l. They support JSON-LD! (via @aaranged’s conversation w/ @bertails) https://t.co/1aiFN48NAk
 Apple now use https://t.co/RIHnqf78BO markup to power search results: https://t.co/qXADmKNve3 & https://t.co/wSRK5GQpoF (via @aaranged)
RT @umaar: Dev Tips: DevTools: A New and Improved Workflow for Debugging a Node.js Webapp (Canary) https://t.co/gpJgnO8kyH - 130 tips publi…

USNatArchives An update on the transition of #POTUS social media records and new accounts: go.usa.gov/x9mJN @WhiteHouse pic.twitter.com/R1X1HUqKhe
Tag clouds for the most common words in programming languages based on https://t.co/mm8EiCJx2c: https://t.co/WDnHvMtaPY. (via @mhausenblas) https://t.co/HdyCoMDnwr
RT @kdzwinel: Why I haven’t heard about “Flash Of Strange Colors” problem before? It’s quite fascinating.
https://t.co/NhaUcApgjJ
Great blog post by @ericlaw on browser security UX and spoofing attack vectors: https://t.co/rkYwjtHGKO. Liked the “line of death†metaphor.
“Whistleblowers are human rights defenders whose contrib. to democracy […] cannot be overestimated.â€â€”@UNHumanRights→@POTUS, pardon @Snowden! https://t.co/sNpXE0ddp9
RT @kaycebasques: New, interactive @ChromeDevTools tutorial: How to analyze page load performance âš¡ï¸ðŸš€ðŸ”Ž https://t.co/DZiLWone0s

Real_CSS_Tricks What a cool way to show nav with what is current visible: lab.hakim.se/progress-nav/ pic.twitter.com/m53rzHD8El
@MSEdgeDev “Enable Fetch Javascript API” in about:flags should spell JavaScript w/ an uppercase ‘S’. This for v39.15007.1000.0.
@Purify2 LOL, have a good evening then! Happy this helped…
@Purify2 Add a tracking parameter to your “start_url” (like ?utm=homescreen) in the manifest file, then set a flag in, e.g., localStorage.
RT @justmarkup: Understanding the Critical Rendering Path https://t.co/3FRW7gcwmu
Add “export HISTCONTROL=ignoreboth:erasedups†to your .bashrc to avoid duplicate commands in your bash history, and a ton more tips. 💌 https://t.co/HWzi3XY0Vf
RT @scottjehl: New on @filamentgroup’s blog: How we’ve modernized our Progressive Enhancement delivery w/ HTTP/2 & Service Worker.
https://…
@MCeeP As I said, it’s a brilliant comic! More inspiration: https://t.co/7gailYOXXg 😉 Started following you on Facebook.
RT @Snowden: The world’s top human rights groups just delivered over one million signatures to Obama. For once, I have no words. https://t.…
Brilliant comic @ErrantScience. Could I ask for one tiny correction? Consider replacing “Mum†with “parentsâ€. Involuntary #EverydaySexism. https://t.co/iULq8Jkbz6
RT @umaar: Dev Tips: DevTools: Using Inline Breakpoints for an improved debugging experience https://t.co/pKJWbdztO4 Works nicely with mini…
RT @winkerVSbecks: Made a tool for debugging SVGs in the browser.
🔬 https://t.co/B5PnCSWxnQ https://t.co/p9Vi05rIxk
RT @justmarkup: ✎ Truncating and revealing text — The Show More and Read More patterns https://t.co/GfktQYxKm7
The @AMPhtml ecosystem grows: @Cloudflare have launched their own AMP cache infrastructure. WIP: better original URL sharing, opt-out,… âš¡ï¸ https://t.co/Y2xWrG9LlK

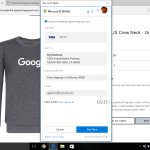
agektmr Got my Edge working with Payment Request API without any changes. (build 15002) cc: @AndyPavia @kylealden pic.twitter.com/47gxKmwaEu
Turns out you can add more ROMs to Nintendo’s NES Classic Mini: https://t.co/ux1pulbvfb 🕹 Eagerly awaiting mine… (via @Zidd0)
@ParallelsCares Hello again. I have created a problem report with the ID 144492234. Hope this helps you debug the issue. Thanks!
@ParallelsCares Thanks for the reply. Will do so tomorrow, right now not in front of the machine. Cheers!
@arndissler @windowsinsider @ParallelsMac @ParallelsCares It worked fine until the previous build 14986. I don’t need Coherence mode.
One of the often overlooked features of @AMPhtml is the automagic image optimization in the cache: https://t.co/t0ozqT0ruY Also: AMP Lite!💨
Did anyone manage to update to @windowsinsider Build 15002 (“Creator’s Updateâ€@ParallelsMacelsMac v10? Crashes at reboot@ParallelsCaressCares
@auchenberg Application to see which SWs are active, then from there click through to Sources.
@justmarkup The blog post https://t.co/BpAWhWSwQZ discusses the pros and cons quite well I think.

kosamari Hand drawn guide about different versions of Browsers.
Because no one told me Canary is not about an actual bird. pic.twitter.com/amerBhf8tp
@DasSurma @gauntface @nolanlawson Get on the Insider Program (latest v15002—https://t.co/T06f37JiDk), enable SW via about:flags.
🔠Discovering Web Components can be challenging, excited about the new catalog: https://t.co/l4zMPOup4Z. Blog post: https://t.co/XpAM8K7ibX https://t.co/CgSA5OTjTE