@kennethrohde @denladeside @Paul_Kinlan @peterlubbers @robertnyman Running really low on eggs 🥚. Get that bar stocked again quickly!
All the best everyone and happy new year back! Thanks, Lars, for starting this amusing thread. 🎇
RT @stephenmcgruer: A bit late due to the holidays, but Safari Tech Preview 97 hit web-platform-tests last week[0] and WebKit-specific fail…
RT @mark_e_davis: Excellent paper on the challenges of producing virtual keyboards for a large number of the world’s languages
https://t.co…
New Year’s Eve: xkcd.com/2248/. Off-by-one errors are my favorite kind of error. 💥
I’m fully aligned with the arguments the author of this article on “why we use Web Components†makes. If one thing, I’m a little concerned about “not invented here†syndrome: seems like everyone starts their design system from scratch. Another
Bundling JavaScript for Performance: Best Practices. Good article that compares different approaches. 💠https://t.co/Z5FOs3SnqY
@stefanjudis Not an expert, but probably something to investigate as a first option.
@stefanjudis Chromium isn’t signed and “[i]f you run an unsigned app that is not listed in the firewall list, a dialog appears with options to Allow or Deny connections for the app. If you choose Allow, OS X signs the application and […] adds it to support.apple.com/en-us/HT201642
Weird Hill xkcd.com/2247/ #xkcd #2020resolutions ☮ï¸
@robinbakker @slightlylate CC: @fractorious & @b1tr0t
RT @SaraSoueidan: 💬 @shadeed9 put together a great guide to #RTL #CSS styling: https://t.co/UrR1wMJotU
I picked up a few good tips from th…
@rmondello 🤗
@jaffathecake @othermaciej @rmondello @webkit Whatever you call it, here’re some of the {Progressive Web Apps, Home Screen Web Apps, Websites} features that I personally as an iOS user would love to see in @webkit: https://t.co/LnXsnelXmf.
@othermaciej @jaffathecake @rmondello @webkit My tweet was not referring to the particular QR-coded website in question (which by the way doesn’t permit any analysis since it returns an error codeimakan.app/o/swch/7bbdefC5), but to Ricky’s take on peop
@rmondello Call it Progressive Web Apps, call it Home Screen Web Apps (cf. https://t.co/pZOMCt0h8J), call it Website; as long as the concept meant by that term works great on @webkit, you make us web developers happy. â¤ï¸
@notquitedante In case you’re interested, `<dark-mode-toggle>` implements exactly the behavior you’re describing. https://t.co/FKfxCMMVoL
@gmail Done. ✅
@gmail Okay. I have checked that I’m connected to the Internet, have turned on background app refresh, have checked sync settings on my Gmail app, have checked my storage space, and also issues specific to non-Gmail addresses. I still don’t have the d
@gmail Hmm, that’s an article for the “Gmail app messages aren’t syncing†problem.
Modern Mobile Bookmarklets with the ShareTarget API. Neat exploration of an idea by â¦@Paul_Kinlanâ©. https://t.co/9yVGBvKP2W
@gmail Yes. There’s no “Theme†item (but I had it in the past).
Threading the web with module workers, by â¦@_developitâ©: https://t.co/gvA3U0V0Se. The only missing piece is module support in service workers now, which is spec’ed, but not implemented yet. ðŸ’
Adaptive icon support in PWAs with maskable icons: web.dev/maskable-icon/. Great article by @Not_Woods on making your icons look nice under all circumstances. 🎠Also a ne@ChromeDevToolsTools⩠feature. 🎉
@gmail Hello 💋. I’ve had dark mode on Gmail for iOS before, but it’s gone again. I’m on version 6.0.191117. Was there a rollback? 😱
@daviddalbusco Classic recommended read on this: @leaverou’s post https://t.co/MMIw2X0MAb.
RT @romannurik: Delighted to share a little holiday gift 🎠to dev conference speakers!
The latest version of SlidesCodeHighlighter lets yo…
@TimVereecke @stoyanstefanov @soulislove Correct link: https://t.co/6ncp0zg61g.
@oliverW42355990 I have some other cases, too, sharing doesn’t work as expected. I’ll investigate in the new year, please keep the Codepen unchanged. :-) On vacation now.
@addyosmani @digitarald @Paul_Kinlan @egsweeny @paul_irish The @webhintio team have done some work in this direction, too. https://t.co/S9WCObr7ae and more even https://t.co/YQudfCpN0W.
@yoavweiss @Rich_Harris @jaffathecake @gregwhitworth @sirjamespants @schwanksta 💆 My exact same thoughts. One logic fits all as in today’s behavior doesn’t have to be the way `loading=lazy` works tomorrow. UAs can innovate and optimize over time fo
RT @Paul_Kinlan: It would be an understatement to say how much this survey has impacted Chrome’s 2020 planning - hopefully we can share mor…
RT @cramforce: It was another great year of @amphtml sponsoring @igalia
to improve web compat with a focus on @webkit:
🦾 ResizeObserver in…
RT @dalmaer: Threading the web with module workers /by @_developit
https://t.co/j7ZIxfThlA
RT @jeffposnick: Do you have a PWA? Do you want to help users find your offline-capable content?
Chrome is experimenting with a new Conten…
@ericlaw @BrendanEich @bz_moz @david_bokan @othermaciej @yoavweiss @chrishtr @DanielBratell @slightlylate @t @yegg @konarkmodi @nitot Anyone here remembers Google Quick Scroll from 2009? https://t.co/9pSZYgeToG.
@FilipStanis Just one random example: https://t.co/hTaLBZ5KkC.
@FilipStanis It is the default, making it explicit mostly just makes sure you (or a CSS framework that you may include) don’t set it to something else… ;-)
@theBashShell If someone sets their default font size to very large, ugly scrollbars may be the least of their concerns…
@othermaciej If I may, some additional data to look at would be https://t.co/Z9hBJ0MtlF (that is, a @____lighthouse run on the randomly selected page https://t.co/B9nIXCF5I3 out of many others with images).
Massive savings potential, here’s the relevant
@othermaciej Serving fallbacks has been a recommended best practice from the start of the format (https://t.co/dSpv30DyZf), so I guess pages completely ignoring non-compatible UAs are rare. But if(f) @webkit were to support it, all modern browsers would:
@cjinfantino Yes, as long as you use `:root { font-size: 1rem; }`.
@othermaciej “Does this mean WebP is coming (back) to Safari or already there?â€â€”https://t.co/9gQxAUstpc
RT @bendhalpern: I am excited to share a post detailing improvements we shipped to DEV in terms of performance and UX.
We now leverage Ser…
@tombyrer @matejlatin I tend to use `rem`s exclusively, but there are situations where `em`s make sense, too (see @chriscoyier’s meta comment on @jeremybchurch’s post linked in https://t.co/KcejEIARat).
For monospace font sizing, interesting background r
@aaronpeters @mathias I’m learning something new about accessibility myself almost every day, and with this tweet was only standing on the shoulders of others…
https://t.co/p26Bk9aijI
@aaronpeters @mathias By doing that, you override and upscale the user’s chosen default font size, which typically is 16px, to 17.6px. You can do that, but maybe only above a certain screen size (or more hand-wavily: on “big” screens).
RT @v8js: V8 hits its long-awaited v8.0, now with optional chaining, nullish coalescing, faster higher-order builtins — oh and 40% less mem…
Full credits to @matejlatin from whose article https://t.co/IkFZu4NyFU I have learned this from. We just fixed this issue on https://t.co/O7cvLmJyPc (pending deploy).

#A11Y Tip: Don’t set absolute font sizes! If someone has their default browser font size bumped up/down, you override their choice and force them to zoom. 😔
Instead, set the font size to `100%` on the `:root {}` level and make everything a function thpic.twitter.com/q455OUjHO8
@johnallsopp CC: @kennethrohde @rijubrata @denladeside
RT @_scottlow: Want more information on Microsoft Edge’s new user agent string? We’ve published some documentation here: https://t.co/uNxRg…
😂 Just seeing a typo: Largest Contentful Pain(t). A new speed metric. By the way, if you don’t see it, it’s because `PerformanceObserver` is spec’ed to ignore metrics it doesn’t know. So while iOS has the observer, it doesn’t understand the m
RT @v8js: JavaScript is now equipped with a new regular expression enhancement!
@MayaLekova shows how it can be used for finding positions…
@neelkirit I do hope apart from the game you also got some stickers at the booth. 😂
@domenic @briankardell @fabricedesre @brucel @stevefaulkner @LeonieWatson @chaals Are there plans to publish some of the would-be built-in modules like std-toast or std-switch as a coherent custom elements library under one umbrella repo? I could find htt
@FilipStanis @simevidas Please don’t do this, it can have interesting and unexpected side effects: https://t.co/eopqzCL1bo.
@ecbos_ Tracked in https://t.co/21LvNC80F6.
@simevidas @horsemankukka Track https://t.co/g9EbgqUAcJ for all the details :-) It’s definitely an interesting bug…
RT @ChromiumDev: ðŸ·ï¸ Web NFC reaches a key milestone - it is coming soon!
Check out https://t.co/wC4Sx6Rpu8 https://t.co/MmsIDHGNjy
Speed metrics can be quite abstract, so on my blog I’ve tried to make them more understandable. At the bottom of each page, you now get Largest Contentful Pain (LCP), Cumulative Layout Shift (CLS), and First Input Delay (FID).
Try it on https://t.co/9hFq
@philwalton @RickByers @david_bokan Correcting myself. § 2.3.1 https://t.co/WNyQwQEuVA says the use cases you brought up are not enabled for privacy reasons.
@BrendanEich @pes10k @bz_moz Thanks for starting this discussion. For people watching from the comfort of their couches at home, this discussion is happening in https://t.co/VSyM4FkSv8.
@simevidas @firt @webkit The one could come with the other. But as you write, it’s not going to happen.
#TIL about `box-decoration-break`. It helps to define how elements should be rendered across lines. Thanks, â¦@stefanjudisâ©. https://t.co/JOG9Nfa4x6
@csarven JavaScript-based routers make this space ultra complex to navigate (no pun intended) when one goes Web-scale.
@csarven Both can co-exist. The Scroll to Text Fragment proposal solves the issues Web Annotation brings up in https://t.co/9oaQN2n8ZK. For some fun reading on adding stuff after the # but inadvertently breaking the dereferencability of a URL, I recommend
Why <details> is not an Accordion: https://t.co/A36ANPYKSv. Great article and a plea for modern web aware new HTML elements.
@ehsanakhgari @RickByers @david_bokan > Was the new format…
Yes. 😃
@ehsanakhgari @RickByers @david_bokan Hmm, it seems to work fine on Safari for example (the old from the bug report and the new syntax). To be clear, the new syntax would be https://t.co/pQBKn5RtHP.
@ehsanakhgari @RickByers @david_bokan Wait, but this is fixed: https://t.co/ThpT7k4icQ.
RT @stoyanstefanov: Web performance calendar day 13 with @anniesullie on what LCP is and how it came to be. Invaluable insight from Chrome…

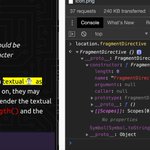
@philwalton @RickByers @david_bokan Based on my experiments, I don’t think it does anything useful yet. It can currently be used to feature-detect support. But @david_bokan may have a better answer. pic.twitter.com/w2ZjwtHQ9O
@philwalton @RickByers @david_bokan There will be: https://t.co/ziawkLbNSr.
`window.location.fragmentDirective`
@gsnedders @DanielBratell I noticed that as well and checked: his last article https://t.co/SP3nQ82NkE is from 2019, so concluded Opera’s still the current employer. Anyway, thanks for letting me know.
@gsnedders @DanielBratell Oh 😲. The Twitter bio at least still says he’s working for Opera.
@BrendanEich @yoavweiss @chrishtr @DanielBratell @slightlylate @othermaciej @bz_moz CC: @david_bokan.
@othermaciej @BrendanEich @yoavweiss @chrishtr @DanielBratell @slightlylate @bz_moz Thanks, Maciej, we have collected this (emailing the @webkit mailing list) as part of our best practices.
@BrendanEich @yoavweiss @chrishtr @DanielBratell @slightlylate @othermaciej @bz_moz Mozilla’s is still pending: https://t.co/qbOHk25YdC.
@BrendanEich @yoavweiss @chrishtr @DanielBratell @slightlylate @othermaciej @bz_moz Apple have responded here: https://t.co/RBl0WmJfga.
@BrendanEich See https://t.co/nxfaAhDZHz:
LGTM1: @yoavweiss (Google)
LGTM2: @chrishtr (Google)
LGTM3: @DanielBratell (Opera)
LGTM4: @slightlylate (Google) https://t.co/pOOIJp1pe1
🎉 The Scroll to Text Fragment proposal (https://t.co/HsBNbgwyjg) now has 4 LGTMs, i.e., is ready to ship! It allows you to truly deep-link into docs—even when there’s no # anchor.
Here’s a sample URL: https://t.co/QgHz5Fm9o2 ⛄ï¸
(Test with flag
NikolasZimmerm1 I just published an article about my first large project @igalia on my blog: enabling CSS 3D transformations in @webkit SVG. I am looking forward to your comments - checkout blogs.igalia.com/nzimmermann.
I am excited :-)
@davidxcheng @ChromeDevTools @AMPhtml @jaffathecake @mathias This was my initial misreading as well, but as @jaffathecake wrote in https://t.co/j4gXXFRzT8, it should probably say the following instead: “If the document is an HTML document, attribute names
RT @tomayac: “Same same but different: Unicode Variation Selector-16â€:
💉 https://t.co/eopqzCL1bo
A post on the difference between âš¡ï¸ and…
@horsemankukka I’m on the latest iOS Beta, maybe that’s why it works here.
@horsemankukka @jaffathecake @KHenry @ChromiumDev @ChromeDevTools @AMPhtml @mathias That’s super weird, macOS ignores Unicode Variation Selector-15, whereas iOS and iPadOS respect it.
RT @mark_e_davis: Put together some material about the underside of emoji for programmers: — how to handle them so they work for end-users.…
@jaffathecake @KHenry @ChromiumDev @ChromeDevTools @AMPhtml @mathias Confirmed, it works correctly on Android. 🤖 https://t.co/RjtGMMgNee
@FakeUnicode @mathias @ChromeDevTools @AMPhtml @jaffathecake @mark_e_davis This would break my workflow https://t.co/SvLGiRfxHS. https://t.co/0yld3x7T2t
@jaffathecake @KHenry @ChromiumDev @ChromeDevTools @AMPhtml @mathias So do macOS and Windows, both snowmen render in the emoji variation (https://t.co/eopqzCL1bo), despite me coding them as `☃︎` and `☃️` respectively.
“Same same but different: Unicode Variation Selector-16â€:
💉 https://t.co/eopqzCL1bo
A post on the difference between âš¡ï¸ and âš¡ in which I find out about ï¸U+FE0F and file @ChromeDevTools and @AMPhtml feature requests. This was fun to write!
Learning modern JavaScript with Tetris: https://t.co/uxW99uFHVz. 🧱
RT @slightlylate: This sort of detailed feedback about Origin Trial APIs (you can sign up here!: https://t.co/CohrmW0khQ) is critical to ou…
RT @marcushellberg: . @fractorious, following up on our discussion about the Native File System API at #ChromeDevSummit. We wrote a blog po…
RT @webaxe: Applying prefers-color-scheme to SVG favicons: https://t.co/A6ct6vxJSW #webdev #svg #a11y
@yoavweiss I could have sworn I have seen a crbug somewhere to improve @ChromeDevTools handling of localhost service workers from different projects. Maybe @mathias remembers?
@firt @EventLift @lombrozo @gauntface @sammachin @torgo @Rumyra The bug report in question is here: https://t.co/ZmvrYKyv60.
RT @johnwilander: Updates to ITP in today’s iOS and macOS releases including a thank you to Google researchers — all under the title “Preve…
RT @ChromiumDev: Chrome 79 is rolling out now! Installed PWAs on Android get support for maskable icons. The WebXR Device API has landed. O…
RT @tkadlec: New post: a few quick tips for how to use #BigQuery without breaking the bank. https://t.co/lNPR3oNIVN
If you’re interested in the background on the better password protection feature that recently launched in Chrome, read up on this great work. â¤µï¸ https://t.co/OW7KxTTg9O
RT @FakeUnicode: Because it keeps coming up, how about a thread on Emoji in passwords. So we (and you) can link to it in the future.
Shoul…
@mahemoff “`js
#!/usr/bin/env node
const express = require(‘express’);
const server = express();
server.all(‘/*’, (_, res) => {
res.sendFile(__dirname + ‘/index.html’);
});
const port = 8000;
server.listen(port, () => {
console.log(‘Server listenin
@uskay Definitely, and recipe pages are a great example use case for this feature. You know my email… 😂
@manucorporat @sayhello @mkruisselbrink That’s an amazing story@fractoriousus, have you seen this?
@shmdhussain12 @ChromeDevTools @patmeenan I don’t know of any, but if the WebView in question is marked as debuggable (https://t.co/J8YpJFrwn4), then you can just test for yourself.
RT @tomayac: Facebook have recently marked their WebView-based In-App Browser debuggable ðŸ§. I have taken a close look 💀 with the @ChromeDev…
@SterbalRobert I don’t know, mayb@Facebookok is A/B testing their settings? And to be clear, I was talking about the Android app, the setting doesn’t seem to exist on iOS.
RT @Paul_Kinlan: getUserMedia API can access the infrared camera on the Pixel 4.
https://t.co/Siu17LJQHI https://t.co/OdtBFnPhU8
RT @Not_Woods: I’ve upgraded my maskable icon tool - now you can easily create new icons in the browser!
🧪
Upload and resize layers with…
@kylealden @DotProto Still blows my mind what they pulled out of CGA: https://t.co/TPmKCR3VEK.
@ericlaw The next phrase is key: “That reflects the fact that advertisers pay more money for ads that can be targeted at people with specific demographics and interestsâ€.
@manucorporat @sayhello should see this.
RT @manucorporat: Integrated with new Native File System API, and I just realized it’s the best API the web got in a long long time! We nee…
@derSchepp Nolan Lawson has written about a similar experiment: https://t.co/MgA9uYXll0. Something I noticed in your implementation when playing with it on iOS is that the whole page scrolls up when I swipe/scroll the carousel.
@ChromeDevTools @patmeenan @ChromeDevTools, is there a way to see all injected scripts other than hoping an early inserted `debugger;` will catch them and also hoping for console output to click through?
@slightlylate, if you find other things by looking
Facebook have recently marked their WebView-based In-App Browser debuggable ðŸ§. I have taken a close look 💀 with the @ChromeDevTools and have documented my findings.
💉 https://t.co/fUY1f94Vga
Thanks, @patmeenan, who announced this feature. htt
@mobtec Seen and preparing a response. Thanks for the pointer anyway.

@robloxdevrel Hi there 💋. You just lost me at “Download and Insta@Robloxlox”. Any reason why I need to download a player instead of just running the game on the Web? We all know amazing games can run in the browsewasm.continuation-labs.com/d3demo/shZpic.twitter.com/wTCFxtfbcx
💡 #TIL about Hyrum’s Law (https://t.co/gzlawu70EQ by @hyrumwright), well illustrated by #xkcd 1172 (https://t.co/SvLGiRfxHS). It was brought up by @jyasskin in the context of the Periodic Background Sync “Intent to Ship” discussion: https://t.co/1GG2O
@briankardell I can highly recommend Xubuntu: https://t.co/0pubVEOjsO. Of course your mileage may vary depending on the model you have.
@KenjiBaheux @fractorious @denladeside @DasSurma @_developit @kennethrohde @mathias @Snugug @reillyeon I think one key question is: what “nearby†are we talking about? Within hearing range? Bluetooth range? NFC range? Seeing range?
RT @css: “Off The Main Thread†https://t.co/GlDw1t3lrP https://t.co/q6nid3pEXl
@SterbalRobert It’s well hidden, but they actually let you: https://t.co/1klwL98uth.
@cwiiis @codepo8 @facebook @slightlylate It’s well hidden, but they actually let you: https://t.co/1klwL98uth.
@othermaciej @KenjiBaheux @tobie @dauwhe @yoavweiss @ehsanakhgari @jyasskin Native having too much power is a standpoint I fully agree with. An approach as taken in the Contact Picker API proposal (https://t.co/lYHdbyuKXf) is a step to fix this: No contin
zcorpan What is document.domain? What does it do? Why is it bad? (Thread)
RT @umaar: Using ARIA in HTML ðŸ”–ï¸ https://t.co/8ZSqhApAii - Some great guidelines here to improve your webpage accessibility. Also includes…
@yoavweiss @briankardell And shameless plug: `prefers-reduced-data` would turn an HTTP header and read-only property into a media feature. The issue https://t.co/otH38QSd7T proposes the opposite: media feature to HTTP header. Both are useful.
@bz_moz Maybe show it as a network error that can be hidden.
The new https://t.co/wYUOIwzysR will focus more on components and remove the iOS build path. The future directions post linked in the quoted tweet is a good read. â¤µï¸ https://t.co/Zg6Ppv7qGg
@firt @facebook @slightlylate It is the current intended behavior. Which is positive. ðŸ’
RT @Una: 🔥This brand new post is all about dynamic color theming using CSS custom properties, HSL, and the calc() function
Learn how to re…
@paul_irish @simevidas This might have been a case where Priority Hints could have helped. Not defending that they load stuff this way in the first place, just thinking of fighting the symptoms.
(CC: @yoavweiss)
@patmeenan This is a great move in the direction of more transparency. Thank you!
In-app browsers like @Facebook’s (any WebView really) effectively are a _potential_ man-in-the-middle attack that can modify the traffic between server and client, for example, to insert tracking scripts. Great move by Facebook to make theirs inspectabl
RT @FlowBrowser: Sometimes JS frameworks present unexpected challenges for those implementing a new HTML browser engine. https://t.co/t79B4…
In case you were following the built-in modules JavaScript discussion, here’s the latest stance on this by @domenic: https://t.co/C8RrUinWzi. The tl;dr is: “I believe that built-in modules are harmful and should not be pursuedâ€.
@mayeedwin1 Don’t praise the messenger… 🤣
RT @beverloo: This, and new Origin Trials for Notification Triggers and support for addresses & photos in the Contact Picker. Chrome 80 wil…
🎉Two new Project Fugu 🡠APIs have just received their 3rd LGTM (Looking Good To Me) seal of approval 💌 by the API owners, which means they’re ready to ship (https://t.co/HFtiYLSrGH)!
Periodic Background Sync: https://t.co/gO9K3LjUTV
Contact Pick
@Paul_Kinlan @dstaley There’s some discussion around making elements of Web App Manifest color-scheme-aware (https://t.co/tTHMgoY3np), but currently your best bet _now_ is to dynamically switch `link[rel=manifest]` (and `meta[name=theme-color] and `link[r
Funny how the screenshot lies about the notch and just fills it with the background pattern. It’s not magically gone of course, but barely noticeable. The original article by @hortont424’s here: https://t.co/lywlS0Lo7B. Glad `env()` is being standardi
I’m using the `env(safe-are-inset-{left,right})` CSS function (https://t.co/FqOldKi4iA) on my new old blog (https://t.co/8L8A32m8rX); and (completely biasedly) have to say: it looks gorgeous 🤩 on my notch phone 🔱. Easy to implement, too: https://t
@kennethrohde @webkit Also adding in @jonathandavis, since we were discussing this at #ChromeDevSummit.
@kennethrohde, you might want to chime in or on subscribe yourself to https://t.co/IODJdesTcd. The @webkit team is looking at Web App Manifest work.
RT @Eramdam: Damn, the new multi-line mode in @Firefox 71’s console is AMAZING. It’s going to be SO convenient, and the history search is g…
@wesbos Relevant background reading: https://t.co/I1QuJG9NlI.
@patrick_h_lauke @derSchepp @goetsu @dotCSS `prefers-reduced-motion` is actually a great case for the idea we brought up in https://t.co/otH38QSd7T. Having this information exposed as a header would even allow for old browsers to send the preference via a
@briankardell @yoavweiss Filed https://t.co/kdC9KTkRWB.
CC: @dietrich @intenttoship
RT @andreasbovens: Firefox 71 is out & it’s a packed release:
ðŸ–¼ï¸ Picture-in-Picture on any video (Windows)
ðŸ›ï¸ Multicol column-span
🔰 Subgri…
@momenabdelkarim I can’t say anything about future plans, but we definitely see demand.
RT @intenttoship: Blink: Intent to Ship: Periodic Background Sync https://t.co/RlTEfGy8A9
RT @MSEdgeDev: Improving Tracking Prevention in Microsoft Edge https://t.co/rS0A3uYn7L
RT @rowan_m: In-depth but accessible exploration of the upcoming #SameSite cookie 🪠changes. You’ve only got 2 months left to fix this, so…
@mayeedwin1 @MartaW_PL Nice, thanks for sharing! I’ve built something similar when I was doing research on WebView capabilities: https://t.co/LnXsnelXmf. There’s also https://t.co/Gy3mvd5zsa by @NOtherDev.
@nhoizey Yes, true. Check the section “Twitter cards and Open Graph” on https://t.co/DP2mI2HGF8.
RT @cobra_winfrey: with a whole lot of clip-paths, masks and box-reflect I built this generative holiday sweater pen over at @CodePen // if…
@rick_viscomi @Twitter Thanks, it’s probably some sort of caching issue. It didn’t render locally in my logged in session at all, but it did render when I opened the tweet individually in an incognito tab.
@tibor @Twitter Yeah, it works fine on mobile for me, too, but looks borked on desktop (it seems to work in an incognito tab, though).
All that being said, you should _really_ charge your phone, your battery charge level makes me super nervous. 😂

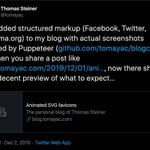
It’s also hilarious how @Twitter manages to fsck this up on desktop, but makes it work perfectly on mobile; and in its Validator shows it should work fine universally. pic.twitter.com/mimkW6HSNY
The repetitiveness of the three formats, Open Graph Protocol, Twitter Cards, and Schema.​org, still hurts… 😞 It’s 2019, and we still don’t have structured markup interoperability.
I’ve added structured markup (Facebook, Twitter, Schema​.org) to my blog with actual screenshots created by Puppeteer (https://t.co/5D8aaQYZfc); so when you share a post like https://t.co/1UM0IKBTQv, now there should be a decent preview of what to expec
RT @derSchepp: As much as I like to talk about things, as slow I am at writing. So it almost took me 6 months to write my first ever blogpo…
@_developit @kristoferbaxter @jaffathecake 💀
@simevidas CC: @ChromeDevTools. Is there something we could do here?
RT @bbcweather: When you’re a weather presenter and your watch contradicts your forecast….😆
🔊Sound on💇 https://t.co/YXojblKcIQ
@kennethrohde @_zouhir @darktears @MSEdgeDev It’s imported from your repo, just make the change and it will update when I pull the next time. I have also just sent you the Glitch invite code so you can modify the project yourself (i.e., click the “import
@rowan_m is looking for things to complain about on Twitter. Please help. â¤µï¸ https://t.co/B6gBwVdNfu
@Not_Woods Wow, this looks incredibly useful in the current state already. I’ll try this to get my new old bloblog.tomayac.comC5 a better (or rather: an actual made for this purpose) favicon & manifest icon.
(Meta: Thought of adding the `permanen

Not_Woods Here’s a new project I’m working on: an image editor for maskable icons! It’s currently rough around the edges but ready to try out.
maskable.app/editor pic.twitter.com/sMmsFyv2vP
@rowan_m Go to the bot’s full profile, three dot menu, mute.
1/1
@mrdoob Fixed in https://t.co/yfAynxJeGb. Thanks, again!
@mrdoob https://t.co/lEFz9yfL3Y 😂 Yeah, good remark.
I was honestly surprised that the inlined SVG with the JS animation played, while the referenced via `<img>` didn’t. Need to find out if this is working as intended.
🔢 New blog post! Animated SVG favicons:
💉 https://t.co/1UM0IKBTQv
Should your favicons dance 💃 like no one is watching? Probably not, but it might be useful as a progressive enhancement in certain situations. Looking forward to learning your th
@CharlieCroom @dalmaer @slightlylate Well played ðŸ’. You all obviously know, but for others who watch this from the comfort of their couches, this feature request is tracked in https://t.co/NWxWoQYc6I.