@kdzwinel @samccone @addyosmani Mobile-friendly Test & PageSpeed Insights use diff data fetchers—former respects robots.txt, latter doesn’t.
@kdzwinel @samccone @addyosmani Nice (unintended?) side-effect. The behavior of the tool is arguably correct, albeit it’s manually launched…

Experimenting w/ pseudo-Braille pattern as skeleton content for Progressive Web Apps in loading state. (CC: @owencm) pic.twitter.com/nUiIW8f2jY
RT @mattcutts: This is brilliant. Not just why the Guardian went HTTPS, but *how*. A must read for any web person still on the fence, or tr…
RT @MSEdgeDev: Node-ChakraCore and VM Neutrality in Node.js https://t.co/kF9u5oHSYs
Sad and fascinating at the same time to watch Wikipedia edit dynamics around https://t.co/wNRkebnevo. See @mediagalleries’ recent tweets… 😰 https://t.co/ScMIkucrz2
wsREST it’s official: WS-REST 2017 has been accepted by @www2017Perth and will take place coming april in perth, australia! stay tuned for details!
Momentum scrolling on iOS overflow elems: https://t.co/AOnhyVaoQq. I wasn’t aware it needed to be manually activated, but makes a huge diff!
RT @kangax: DevTools soon to get inline breakpoints (multiple on 1 line)? This is kinda awesome https://t.co/pa8K5N73tA https://t.co/vKjZwl 
RT @sindresorhus: `np` now features a beautiful interactive UI to guide you through publishing a new version of an npm package. https://t.c…

BrianRoemmele Sorting algorithms illustrated.
Hypnotic:
pic.twitter.com/sbpN6Qtnip
@kdzwinel @samccone @addyosmani Did you test browsing the site w/ User-Agent set to Googlebot’s (https://t.co/9atmpdi7TE)? Maybe cloaking?!
smichelleism Nobody’s dead until @WikiLiveMon notes #BreakingNews on @Wikipedia edits in over 20 languages. twitter.com/WikiLiveMon #FidelCastro
💻Productivity tip: to take screenshots on macOS to the clipboard (instead of to a file) press CONTROL+CMD+SHIFT+4 (instead of CMD+SHIFT+4).

Installing the #xkcd Development Environmentâ„¢ in 3 simple stepsxkcd.com/1764/O7. Number 4 will make you cry#xkcdedpic.twitter.com/K4FiDFRBDCDC
@aemkei Wow, pretty cool, thanks for sharing. I’m reachable at https://t.co/KzgibBTNce.

umaar CSS Reference - cssreference.io A visual guide to the most popular CSS properties. Full of live demos, code snippets & documentation pic.twitter.com/dY4TRNvGXt
@Paul_Kinlan @aloffredo_ Good stuff, but why is it OPTIONS- and HEAD-less? Both methods I use cURL for a lot.
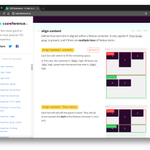
RT @kdzwinel: We’ve got a new fancy component - carousel. As always: library/framework free, ES6 and 60FPS. (by @mat_zimowski 🤘)
https://t.…
Expect to have this new API feature in Wikipedia and Wikidata Tools for Google Spreadsheets soon. https://t.co/L6y5JMV0kG
📑Upgrading to HTTPS and having mixed content issues? Check out “Content-Security-Policy: upgrade-insecure-requests”—https://t.co/iM4kFamgRL
Yay, Firefox will support the PaymentRequest API thanks to @marcosc’s assignment: https://t.co/VqOPKtDUwE. Exciting times for PWAs. https://t.co/9xO2pOhjJ1
RT @lukew: two more @google apps redesign w/ bottom navigation menu.
why = https://t.co/VwYWlfrDAv https://t.co/KgnoUBdZik
RT @chrisdavidmills: @zeldman @marcysutton I’m writing a new, modern a11y tutorial series to try to bring it back into the forefront: https…
@FremyCompany @pbakaus Brave new world for me, but super fascinating: https://t.co/vGuZYdhNLT. Will play w/ it on Parallels on my work Mac…
I learned my first HTML by “reverse-engineering†FrontPage Express 2.0—Now @MSEdgeDev make sure people don’t accidentally “Inspect elementâ€â€¦ https://t.co/hAwLSdEsDj
RT @notwaldorf: âš¡ï¸I made a thing that helps you minimize FOUT by matching the x-height/width of your webfont and fallback font! 🎨
https://…
@FremyCompany @pbakaus Was wondering if you couldn’t just start the process in the background with a trailing ‘&’? Doesn’t that work on Win?
It’s a quite complex legal topic, but there is a slight chance that @Snowden may come to Germany for a hearing (https://t.co/avNVZizZiA 🇩🇪) https://t.co/ohoM5r8up1
@kdzwinel Guess it all boils down to nuances, and “tl;dr” isn’t. FWIW, it’s called “US Mobile App”, so from that angle Mobile Web = Threat!
@kdzwinel +1 to this though. Likewise surprised about the non-mention of PWA.
@kdzwinel FTW!—cf. Slide 15 “Mobile web audiences are almost 3x the size and growing 2x as fast as app audiences.”
A ton of new documentation about #HTTP added to @MozDevNet—https://t.co/ruNzMxPCUB 💌 Thanks all contributors! (via https://t.co/6P00vaiD0n)
The @comscore 2016 US Mobile App Report is out: https://t.co/G1g8NEPEF6 (behind sign-in wall, but worth it). 🔱🌠tl;dr: Mobile Web FTW!
Yay, the good old 90ies <blink> is back, now in form of the value “blink†for the CSS “text-decoration†property. Up next: “marquee� 🙠https://t.co/geEse8isei
RT @0xcda7a: This question during the Browser Vendor Panel at #ChromeDevSummit https://t.co/0te5Y2CRoa you’re my hero, random audience memb…
RT @jeffbcross: Cool - Custom Elements in Safari technical preview (and awesome technical detail within the article) https://t.co/aDh7wyo8DO
We went all the way from Vanilla.js to jQuery to React to Preact, our irony levels are up 118%, the Time to First Bite 🔠is down 27%. https://t.co/U9Iei65UG5
Surveillance concerns not just UK (quoted tweet) citizens. If you happen to share any connection with a suspect, you are in their drag net. https://t.co/IomwOQ7Mp6
The @Opera takeover is thru https://t.co/yRM5pusVN9, now the company’s DevRel team announce their departure: @brucel @andreasbovens @mathias
RT @umaar: Dev Tips: A built-in Terminal, use Git, start web servers, all within DevTools: https://t.co/HIhYBO9pKT Experimental & unofficia…
Mass surveillance by the @NSAgov has never been “just†about terrorism—New @Snowden documents covered in new series by @TheIntercept. https://t.co/lrLUU0b5Hl

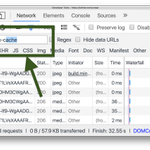
umaar DevTools Tip: A new advanced Network Filter: “is:from-cache”. Quickly find all cached resources in your network recording. In Canary pic.twitter.com/zBzIWoWbBG
Much needed article on offline UX by @Mustafa_x: https://t.co/JR0WcJr73Z. Especially in PWAs’ early days user education is key! (via @sw12)
The latest @Twitter “innovation†is mutable conversations, hashtags, terms: https://t.co/PeMH9PMpkm 3rd party clients had this for years. ðŸ¤
While a great Progressive Web App, @CNET’s post gets the part “Chrome’s new ‘Progressive Web App’ tech†wrong—This is more than Chrome’s! âš ï¸ https://t.co/CIaTNytCiC
@nicoerbs All presenters _knew_ non-German-speaking folks are attending. All presenters spoke English _well enough_. So why speak German? ðŸŒ
@puf Likewise, just tempted the demo gods and eventually tamed them… https://t.co/5v1Pi1rTQS

.@symbioticon hackathon: find my “Intro to @Firebaseebase†slibrilliant-torch-8026.firebaseapp.com/firebase.html#/hvUSgGL (Ph@EmmingerDirkgepic.twitter.com/fmJr9tSgzYr9tSgzY
RT @umaar: DevTools Tip: ⌘+⇧+O for go-to-member functionality in the editor. Works with both CSS (selectors) and JavaScript (functions) @Ch…
RT @jbmoelker: A bot adding #WebPageTest reports to GitHub PRs! @HousingEngg did you open source it? Would love me one of those!
https://t.…
@RubenVerborgh I think part of this is being addressed. See the linked tweet. https://t.co/QHioTn4yMn
@kdzwinel I guess it also depends on your indentation style. I don’t indent .then() and .catch(), so it looks less ragged.
RT @agektmr: Interested to putting Credential Management API and Payment Request API together? Check out: https://t.co/RAX13s6LaB #ChromeDe…
From life lessons to coping with current 🇺🇸 politics to sexism in the IT industry, encouraging post by @SRobTweets of 🔥 @Firebase fame. https://t.co/eN3xovMXw1
RT @_developit: Progressive Web Apps are about to become first-class citizens on Android #ChromeDevSummit https://t.co/uis1VYCF2o
RT @habazzi: Face detection API ಠ_ಠ@Paul_Kinlan #ChromeDevSummit https://t.co/wQO5cdl9yz
RT @DasSurma: TIL: chrome://site-engagement/ https://t.co/jVSWJ691jc
The gist of two wonderful days of #ChromeDevSummit in one wonderful tweet. Test on real and _yesteryear’s_ devices. 🔱 Well put, @dalmaer! https://t.co/cwbIGCHmUm
As if @kdzwinel had read my mind (https://t.co/7ZLMSXlT0N): a critical CSS extractor based on @ChromeDevTools’ CSS coverage analysis. ðŸ’🻠https://t.co/aBoEllUai9
RT @jaffathecake: As promised, here are the links from my talk:
Streams https://t.co/NprDqvDhSJ
Async iterators https://t.co/0mHgQ5H8lz
……
Progressive enhancement w/o Service Worker might be to use AppCache the douchebag. Fun HTA hushlittleba.by by @patrickkettner.

Good illustration of Foreign Fetch by @jaffathecake at #ChromeDevSummit: avoid duplicate caching of often used resources for font hosts etc. pic.twitter.com/kgZdxwlvkl
RT @ericlaw: Takeaways from #ChromeDevSummit: Virtually every speaker has mentioned this and “send less JavaScript.” https://t.co/jRo6g8h62h
RT @Snugug: Browser storage quotas per domain #ChromeDevSummit https://t.co/Kp4CPhgwwA
dalmaer NASA now has a PWA! code.nasa.gov #ChromeDevSummit
1st peek of sw-framework library by @jeffposnick at #ChromeDevSummit to unite sw-toolbox & sw-precache functionality https://t.co/fZmHhmS7Ve
Better tooling support that warns you when you are about to 🔫 in the 💣 is greatly needed—@addyosmani’s RfC: https://t.co/wh2RzbPB6O https://t.co/dgsFminC9N
Key performance points that you should be tracking for optimal website performance, useful reminder by @addyosmani. #ChromeDevSummit https://t.co/ZHZ4hn0bs0
@robertnyman Nooooo :-( But thanks for the pointer and reply.
Great set of Progressive Web App documentation resources, put together by the Opera team. https://t.co/yCia8IXEow
@robertnyman Hi Robert. Where did you buy it? Somewhere close to SF Jazz Center? Tak!
MSEdgeDev Our Edge engineers are at #ChromeDevSummit again today if you want to chat! @jacobrossi @rachelnabors @auchenberg @patrickkettner
Exciting news from the @AMPhtml team, looking forward to learning the specifics. AMP cache URL “lock-in†is feedback that comes up often. https://t.co/B5Kjhv2ZFX
Live CSS coverage test for webpages. This is such a useful feature to have. Wishlist: above-the-fold coverage analysis, @ChromeDevTools ðŸ™ðŸ½ https://t.co/toTrqcNzaa
jonathandavis @abraham the WebKit team is looking at Service Workers. It is in fact under consideration.
Can we get @jonathandavis a big red 🚨 “I’m here†helmet? Apple  are seeking the dialogue. ðŸ’🻠#ChromeDevSummit @WebKit https://t.co/EJF8re6Udi
jaffathecake youtu.be/4bZvq3nodf4 this talk by @slightlylate brilliantly shows why phones can’t use all of the CPU they have on paper.
RT @kdzwinel: Inline breakpoints in @ChromeDevTools are a killer feature. Something that I know I’ll use every day. https://t.co/IEHiRYEl3n
HTTPS transparency report: https://t.co/NPMKI85uxQ 🔠#ChromeDevSummit
Dark Silicon & the End of Multicore Scaling https://t.co/t7bBQfOWRi Paper mentioned by @slightlylate at #ChromeDevSummit—Desktop≠Mobile CPUs
Emojineer @notwaldorf shows some cool tools like polydev https://t.co/j4yfq1QyTL and <demo-snippet> https://t.co/JXoJFOF48g #ChromeDevSummit
A proposal for using Service Workers to improve cookie management on the Web: https://t.co/0GS65trBB9 🪠#ChromeDevSummit
Lyfts stats about the different sizes of their native iOS and Android apps vs. their Progressive Web App are mind-blowing. #ChromeDevSummit https://t.co/PbtUTvrXzM
Progressive Web App checklist launched at #ChromeDevSummit: https://t.co/SPrYxbAVip https://t.co/FwbltuXQm6
RT @ericlaw: WebComponents toolbox https://t.co/y4tHyvkxV4
Browser Bug Searcher allows developers to search for bugs across all the major browser vendors: https://t.co/GBDcHbLQBK 🔠#ChromeDevSummit
RT @ChromiumDev: Can’t make it to Opening Keynote of #ChromeDevSummit? 🔽 We’re streaming it live now!💉https://t.co/kI3semamvs
Tool to produce CSS gradient fallbacks for an image that resembles the original https://t.co/R2CQ8Gr5JW, inspired by https://t.co/p2B3HnzCd0

ChromeDevTools console.table(obj, [propName1, propName2]) makes for easy browsing of objects. pic.twitter.com/m1MvqYjKeV
Great collection of PaymentRequest API examples: https://t.co/slrpLLCLyH 💶💳 See the full Payment Request API spec: https://t.co/AflgZfDRQX
Tips from the App Engine team on avoiding self-inflicted DDoS attacks: https://t.co/Xmd3dp81pm. Exponential back-off, jitter, retry marks.
🤦â€â™€ï¸ðŸ¤¦â€â™‚ï¸ðŸ‡ºðŸ‡¸

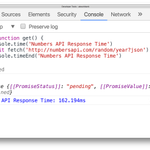
umaar DevTools Tip: Use console.time() to time your JavaScript. This works nicely with async/await + fetch() & is easy to read. @ChromeDevTools pic.twitter.com/qXf9XCTkVU
Building indexable Progressive Web Apps: https://t.co/wMHNSs41nR. A great collection of tips for all kinds of single page apps.
The 🇺🇸 elections are heavily reflected on Wikipedia. https://t.co/xLhTqygiIh https://t.co/e5FKb8rfQv

ejdyksen JS console output from each candidate’s website #cleanupyourerrors pic.twitter.com/gohaeDyLgF
aemkei Here is the JavaScript code to convert country codes to emoji flags:
“CL”.replace(/./g,x=>String.fromCharCode(55356,56741+x.charCodeAt(0)))
Offline UI patterns: https://t.co/vMrWgCT79M:
Freshness (last synced)
Reach[ability] (links work)
Assurance (things sync?)
💂via @nolanlawson
How to make a 3D game with CSS3 transformations: xem.github.io/articles/#css3d.
Crazy code golfing hack to (ab)use the “vertical tab” control char (U+000B) to save a space: alert(newDate) // Lost in HTML, but OK in code. https://t.co/FOC7FXcsEE
@pbakaus Progressive Web Amps? Typo, or genius talk title…
In case anyone was wondering, Randall Munroe of #xkcd fame is with her: xkcd.com/1756/ Don’t boo, vote! #ImWithHer @HillaryClinton
@andreasbovens FYI, the new text “Modern versions of Chrome and Opera on Windows, macOS, Linux, Android, and iOS.” has just been submitted.
RT @MaximeEuziere: Touchbar_nyancat: Stupid nyancat animation on your +$2k MacBook Pro’s Touchbar - https://t.co/Rbj2EHijtQ
You could either rewatch the 🔥 @Firebase Summit keynote, or if you’re a tl;dw person like me, just read the recap: https://t.co/dFVCvC8CJx. https://t.co/MlUIdn6CtQ
@stoyanstefanov Nice console hack, would probably be more user friendly if it used datalist: https://t.co/0QbjjCLPCB.
Good reminder that the Google Search Console lets you combine property sets, e.g., when you publish @AMPhtml on a different subdomain. 🗜 https://t.co/II5sa8I813
webperftips * {
will-change: contents;
}
webperftips window.onerror = window.close;
For that native feel.
@andreasbovens I will open a bug to get Opera added. Thanks for the pointer.
In other news, I’m on my way to San Francisco for Chrome Dev Summit! Amazing lineup of talks: https://t.co/ncSjysdQNw. Plus 🇺🇸 elections.
Embedding a VR view on a website like the Chrome Dev Summit one (https://t.co/FtJz5u1uXb) has gotten super easy: https://t.co/4Vrz6a42F7 💔 https://t.co/x27bqjygSm
@Paul_Kinlan @cramforce Or, can I opt out of the AMP “contract†for now & maybe use other components on top? What after GH Issue gets fixed?
@Paul_Kinlan @cramforce I profit from @AMPhtml, despite not publishing valid AMP (https://t.co/E9f8F2htTd). Should I also use non-AMP comps?
@datao Pour @RubenVerborgh mieux que ça soit Coke ;-)
Do Web Components like <amp-*> create walled gardens? To some extent yes, IMHO. @Paul_Kinlan raises some important questions in his post. https://t.co/kavya6GDO6
RT @TwitterEng: How we improved our real-time search technology to support diverse document types: https://t.co/gayKpY5LEo
@_shengche It’s a Chrome extension ;-) https://t.co/hu9NeSRl1H
According to Twitter, I really should follow both @NSAGov & @wikileaks 🤔 Also, noticed how it says “Whom to follow”? https://t.co/hu9NeSRl1H https://t.co/7tAMoAiHKN

Great #xkcd comic reminding us of the Old Days… I”ve fond memories of my first hard disk, still carved out of woodxkcd.com/1755/Qpic.twitter.com/7zlHyBm6yByB
New @Wikidata function for the “Wikipedia and Wikidata tools for Google Spreadsheets”: WIKIDATADESCRIPTIONS âœï¸ https://t.co/90UIxZ4Am3 https://t.co/xWBOBspYaO
RT @umaar: Perf Audits - https://t.co/QG7CJb1VTo - Learn how to audit your own websites with DevTools. Audits include: Airbnb, Reddit, Imgu…
Whether or not you should be using a carousel is a separate question, but if you use one, check out this tutorial: https://t.co/vsUXGHT2Qn.
RT @jaffathecake: Async iterators make reading streams really easy.
Already in Babel. Demo: https://t.co/p3brGX8T9Q https://t.co/3TRt9adaCj
Fully agree: Flash of Unstyled Content (FOUC) with Web Fonts is Progressive Enhancement. Great post by @notwaldorf on lazy-loading fonts. https://t.co/RRkxd8xmNg