Love this article with embedded demos on the CSS `color-mix()` function by @argyleink@front-end.social. It also illustrates well what the differences between all those new and old color spaces are. https://t.co/0C3vdEIjsh.
Great video overview of some cool APIs that make your PWA feel a lot better: shortcuts, file system access and file handling, and window controls overlay: youtu.be/AhMstpK2U-Y. All presented by the dream team @tropicadri@hachyderm.io and @diekus@toot.c
@verekia @alexey_rodionov @diekus @andreban @tropicadri: Do we have documentation on how PWAs can enforce to open out-of-scope links _not_ in the in-PWA browser, but in the user’s main browser? The `target=”_blank”` trick does not seem to work on Android,
@alexey_rodionov @verekia @diekus @andreban Launch handler is not related to this question. As far as I recall, you need to use `target=”_blank”` for all links, but it may not always work on all platforms.
@ldenoue I’m forwarding this question to @quicksave2k. He’s more deeply in this particular topic than I am.

@JoubranJad That’s brilliant news. Please try our APIs and let us know how it goes.
(Depicted: my personal takeaway ðŸpic.twitter.com/XQjHPIAwwrIAwwr
💀 Basic offline page for web apps on Chrome Android: https://t.co/SxdMW9MYTz. If you for whatever reason are not in a position to build a custom offline experience for your app, Chrome 109 on Android wil…
https://t.co/uzhLzeO3My
RT @vinlim: Project Fugu is a cross-company effort to close gaps in the web’s capabilities, enabling new classes of applications to run on…
@dave_bitter @petele Thanks for the kind words! Really happy the guidance is useful.

bramus On my way back home from the #GDESummit in Berlin.
Had a wonderful time catching up with GDEs, colleagues, and the local Berliner.
#ChromeDevRel pic.twitter.com/eG0cdWbu4H
RT @jh3yy: We may have also put together a new web tech boy band 🎸 https://t.co/vSWkgNy76H
At the #GDESummit in Berlin and helping developers understand:
🡠#HowFuguIsMyBrowser? https://t.co/IGlFwvrLha
🡠#HowFuguIsTheWeb? https://t.co/PxhkhTc2CG
@gilberto_cocchi @Mozilla likes it (https://t.co/WqvTi6IXu9) and is implementing (https://t.co/gGVZSefkhE).
@WebKit likes it (https://t.co/bBHw1dnAc9) and is implementing (https://t.co/7jcT3IxXpa).
@tunetheweb I’ve heard better excuses before. Now swing by the office already. 😂
RT @cramforce: @andrewingram As the wise @tomayac once said: you always need to AB test your site with the AB testing service against the s…
@cramforce @andrewingram This was peak performance Tom who said that. I still stand by the statement.
@AnaestheticsApp Wait. You were there? If we spoke, I didn’t realize it was you. If we didn’t speak, what a missed opportunity. I’m terrible remembering faces, but I don’t know how you look like.
RT @JorgeCasar: Para el que se lo perdiera, el viernes publiqué el número 12 de #Estandarte.
- structureClone (inspired by @vidalitapower…
If you’re looking for a Site Reliability Engineer (SRE) with the right mindset, look no further than David Masover: https://t.co/dBbAAW7MjB. #GoogleLayoffs
Send your 🔥 questions to @tunetheweb@webperf.social for the upcomi#AskMeAnythinging panel with the Chrome team at the GDG Berlin meetup tonight. RSVP goo.gle/web-2023-meetupl5cSnRs.
SSSVG: an interactive SVG reference: fffuel.co/sssvg/. Immediately see what each option ðŸŽ›ï¸ does in code and the shapes🔺🔵!
@jaffathecake @samthor Save me a spot at your table!
Thank you for your service, Arthur! Followed your docs since the early days of Polymer and now @buildWithLit.
If you need a tech writer, please reach out to Arthur!
♥ï¸ðŸ’›ðŸ’™ðŸ’šâ™¥ï¸ðŸ«¡ https://t.co/MTy9naidbe
@dotproto Thank you for your service, Simeon! I’m sad and disappointed. All the best for the future!
♥ï¸ðŸ’›ðŸ’™ðŸ’šâ™¥ï¸ðŸ«¡
Incredibly sad to see my colleague Simeon be let go 😔 from Google. He’s an expert in the Chrome / Web extension ecosystem. If you’re active in this field, be sure to reach out to him! https://t.co/neBk10tCOO
RT @tomayac: ♥ï¸ðŸ’›ðŸ’™ðŸ’šâ™¥ï¸ðŸ«¡
@kennethrohde @fabiospampinato @perjerz34 It’s best to bring such feedback forward on the Issue tracker of the spec: https://t.co/QKNmtr0TuT. Thank you!
(To clarify, I don’t know yet if I’m affected personally. The joys of living in a country with protective labor laws. It could be months until there’s clarity.)
♥ï¸ðŸ’›ðŸ’™ðŸ’šâ™¥ï¸ðŸ«¡
RT @quicksave2k: 💠Here’s one tip for you today:
Use AudioWorklet to process audio from the user’s microphone on the Web. It is really go…
OpenWebAdvocacy A great new tool from @tomayac to compare Native like capabilities on the Web.
howfuguismybrowser.dev outlines support for a wide variety of features important for various applications.
@othermaciej You can see the full list in this sheet: https://t.co/0QGQ9ErHXH. There are some pre-Fugu APIs indeed. We called the predecessor to Fugu internally Project Fizz, see @slightlylate’s summary from 2015: https://t.co/J2ZEjH9sRV. We see these API
No, Mastodon isn’t perfect, but after x-posting from Twitter to Mastodon for a long time (thanks for bearing with me), I’ve now fully switched to Mastotoot.cafe/@tomayacsmKi and will from hereon instead x-post my toots (not boosts) moa.party

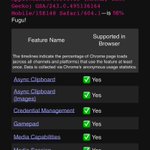
🙋 My browser…
💉 `Mozilla/5.0 (iPhone; CPU iPhone OS 16_3 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) GSA/243.0.495136164 Mobile/15E148 Safari/604.1` 💈 (Google in-app browser)
…is 🟥 16% Fugu ðŸ¡!
Hohowfuguismybrowser.devt#HowFuguIsMyBrowserpic.twitter.com/AqT5cr9bQO
RT @SingleStoreDevs: Last week @tomayac introduced a Wasm build of SQLite that runs completely in Chrome.
https://t.co/MKvDL8j32X
#WasmW…
🙋 I just found an app…
💉 https://t.co/un2oQiG7oJ 💈
…that uses 37 Fugu 🡠APIs!
How Fugu 🡠is the Web? Find out by installing the extension from https://t.co/PxhkhTc2CG and share on #HowFuguIsTheWeb! https://t.co/b2I9tlCT02
🙋 I just found an app…
💉 https://t.co/SMCXc0sA5q 💈
…that uses 9 Fugu 🡠APIs!
How Fugu 🡠is the Web? Find out by installing the extension from https://t.co/PxhkhTc2CG and share on #HowFuguIsTheWeb! https://t.co/oq2sAG7Suv
RT @ChromiumDev: 🤔 What advanced web capabilities does your browser support?
🤔 What are the web apps that make use of these capabilities?…
RT @ChromiumDev: @tomayac 🙋 I just found an app…
💉 https://t.co/pRijdwZYEk 💈
…that uses 2 Fugu 🡠APIs!
How Fugu 🡠is the Web? Find out b…
RT @ChromiumDev: @tomayac 🙋 My browser…
💉 `Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/1…

🙋 My browser…
💉 `Mozilla/5.0 (iPhone; CPU iPhone OS 16_3 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/16.3 Mobile/15E148 Safari/604.1` 💈
…is 🟩 20% Fugu ðŸ¡!
How Fugu 🡠howfuguismybrowser.devttps://t.co/IG#HowFuguIsMyBrowserpic.twitter.com/C4ZWi5coec
The maximum expiry time for cookies 🪠is 400 days in Chrome (https://t.co/5hyfNrOgBC), following RFC 6265bis https://t.co/V2QemXh3QF. Before, you could set your cookies to expire effectively never. Why 400 days? For sites like your tax office’s that yo
Tweetbot is affected, too. https://t.co/lOeChcXm25
Hello @elonmusk 💋. A couple of third-party @twitter clients are having @TwitterAPI “re-authentication required†problems. Among them @echofon and @feather_ios, which are both down. Hope your team can fix the issue! Hugs 🤗!
@TheRealPomax @humphd To be fair, most minimal modern websites probably won’t need a SQLite database. 😅 But I hear you!
@humphd @TheRealPomax Doing it in Wasm land has the advantage that it’s easier to update when security issues are detected, unlike with baked-in sqlite engines in browsers. The Web SQL spec literally required a certain sqlite version. Wasm allows for fu
@AnaestheticsApp The library uses the OPFS, the origin private file system, and requires a web worker context.
@basketball_gm Quota-managed storage mechanisms are: cache storage, IDB, service worker, media license, OPFS, Web SQL (the last is of course soon history).
@basketball_gm Okay, scrap that. When it hits your origin, _all_ quota-managed storage mechanisms get purged. The way if it hits your origin gets decided is by looking at all quota-managed storage mechanisms of all origins and then purging by LRU.
RT @ChromiumDev: Chrome 110 Beta is now available, find out what’s included in the release post https://t.co/Z0V8IFDaKW
@basketball_gm My current understanding is that the data would be persisted and not purged under memory pressure. I will check back with engineering for an authoritative answer.
@pesterhazy @ChromiumDev Here’s some more documentation on the file locking behavior: https://t.co/dcoSYTlOF5.
No. 1 on Hacker News (https://t.co/1Vkj4TAPgq) with my article “SQLite Wasm in the browser backed by the Origin Private File System”: https://t.co/2275cV00ar. Doing DevRel on Project Fugu 🡠is such an incredible joy and honor!

@max77sabers It’s dark here, too. These are my settings. pic.twitter.com/UkVzES2vHt
RT @benmorss: SQLite, now available in the browser!
Wasm binary is ~300K and speed is comparable to Web SQL.
Now lots of databases can add…
Educated myself about micro frontends via @AnfibiaCreativa’s site https://t.co/jmg7xXH3g4. Reading @martinfowler’s example alongside (https://t.co/39bNOJUImF) helped my understanding on top.
@RReverser @jaffathecake I made a similar remark about `response.ok` to Jake, and usually have a check like you in my code when I `fetch()`.
RT @jaffathecake: 🔠The gotchas of unhandled promise rejections, and how to work around them.
https://t.co/YLYsNBFwhU
RT @tunetheweb: After a lot of analysis we’ve published “Our top Core Web Vitals recommendations for 2023†- the 9 things (3 per CWV) that…
RT @igalia: Igalia Brings MathML Back to Chromium: Now shipping in stable (109)!
Learn more + find links to our podcast and more in
http…
RT @csswizardry: 🔖 Why Not document.write()? I’ve written up everything I currently know about what exactly makes document.write() *so* bad…
@pesterhazy @ChromiumDev See https://t.co/bizNYIxlRP: […] multi-threaded use of a single database handle is not possible in the JS environment. […] The exception is if a database is stored in persistent storage, but concurrent access to a single datab
@nelapilled @ChromiumDev In the SQLite team’s measurements, this technology was actually _faster_ than Web SQL in many cases. Be sure to check back with the team if you’re interested in learning more. They may be willing to share their benchmarks.
RT @ricmac: I check in with @slightlylate, @tomayac and @mtomweb from @OpenWebAdvocacy on three key issues for the web: 1) JavaScript perfo…
RT @ChromiumDev: The official ðŸ›¢ï¸ SQLite Wasm port, backed by the Origin Private File System for 💨 maximum performance:
https://t.co/05mEgO 
Web Audio developers rejoice: starting from Chrome 110, you can now choose the audio destination programmatically. @quicksave2k has documented the details in https://t.co/rX40SLcsUp and created a neat demo at https://t.co/5ycLSTGzCZ.
Audio to Sink B! ↘
RT @GoogleDevEurope: 💻 🌠What are the next use cases to unlocking on the web platform?
Ask @tomayac at the upcoming web meetup @GDGBerlin…
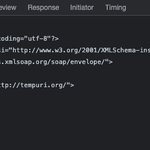
@erickoleda @ChromeDevTools Hard same, just that I built up my SOAP experience as a Google intern: I created the first AdWords PHP client library—called APIlity (word play on “ability” & “API”, no one got it)—as part of my ad-hoc self-created intern p
(If you read the source code https://t.co/Xyx9GHKBHj, don’t judge me for lack of error handling and parsing XML with RegEx in the response, because this was just a demo and also: YOLO!)

Triggered by a question regarding XML request logging in @ChromeDevTools, I created a small 🧼 SOAP API client demjagged-abrupt-baritone.glitch.meeQZ. It’s incredible we tended to do Web services this way. I used `fetch()`, but what a missed opportunity to dig opic.twitter.com/uetKv9of9n
Understanding Authentication In Websites—A Banking 🦠Analogy: https://t.co/YgfvSrWh5c. Well-written post with code samples linked at the end. Good to recall the concepts of authentication every now and then—even if you’re not concerned with imple
A brilliant MVP guide â¤µï¸ by @keithamus on how to create Web Components the modern way! 💠As a practical start, there’s a scaffolding tutorial for how to write a `<toot-embed>` custom element: https://t.co/LDOUtB6lBR. https://t.co/1WmNa7HTLs
RT @shadeed9: 🌟 New: Conditional CSS
I wrote about my thoughts on why I think CSS is conditional in many ways, and how I enjoy writing CSS…
@LeaVerou @jimniels @JoshWComeau @bjornornorn It’s definitely my immediately formed mnemonic after learning about all of those color channel options: the okay lifetime channel habit, oklch(). 🎨
RT @JSPartyFM: Is GitHub’s “.” feature’s editor a progressive web app or is that a web app or an app or whatever is it?
🗣 @tomayac on http…
@pepelsbey_dev It’s a relatively simple Tonor TC 777 mic with a third-party cheap stand off Amazon: https://t.co/MautqCG00m.
“So what I’m getting to is maybe Progressive Web Apps have just succeeded because we build them and don’t really think about it anymore.â€â€”From the tyoutu.be/lbbj5aPlEAAqtfyBaBuYs for the JS Party podcast 🎧 I was on a while ago to talk Prochangelog.com/jsparty/254
I’m at the “What’s my LDAP again?†stage 🤔 of continuing where I left off in 2022. Happy first workday of 2023 to those who celebrate! 🎉
rniwa_dev Declarative Shadow DOM is getting enabled by default in WebKit: commits.webkit.org/258566@main
RT @36degrees: Wrote a blog post about an interesting Safari bug that we looked into… (*checks watch*) a little over a year ago.
https://t…
RT @ChromiumDev: Blink Intents help structure and regulate how features make their way into the Blink rendering engine.
Catch the latest…
RT @Vertigo87: Hello Berlin!
🔅 January 23rd | 5.30PM | Google Berlin office
Join the #Chrome squad and get a glimpse into what’s coming t…
RT @henrylim96: Looking forward to meeting the Chrome Team in person on 23 Jan at Google Berlin office! ðŸ»ðŸ¡ðŸ ðŸŒ
ðŸŽŸï¸ Sign up here:
https://t.c…
@jaffathecake @RReverser Looking forward to coming back to work on the 9th. Not.
RT @Rich_Harris: TIL about https://t.co/cJBTorBSOj (and the associated package — https://t.co/ldDtxeKFKf) by @bluwyoo, which helps find com…
b1tr0t What are your thoughts on using OS share capability to share content between apps on Windows or Macs. Is this a common user behavior? Do you use it? Esp. interested in hearing from folks who started with a multi-touch device as their first device.
RT @chriscoyier: What does it look like for the web to lose? https://t.co/soC3jMqdeV
@henrylim96 @kennethrohde @SantoshYadavDev @GoogleDevExpert Yes, see you soon!
@jh3yy Many feed readers like @feedly support iframes, for example for YouTube embeds. Probably OK to leave them in. Non-supporting feed readers will simply not render them or display them as a link.
@roderickhsiao @Tinder @ChromiumDev Thanks for having made a lasting impression when it comes to Project Fugu 🡠APIs: https://t.co/B846aplN68. All the best for whatever comes next!
@mrdoob Shameless plug: https://t.co/KkNtcSZGbS.
@PixelAmbacht All the best and congratulations! 🎈
@fgnass @rikschennink Yes, same here. Thanks for documenting this. I dug out the relevant “reading further†links in https://t.co/INF46pb8Wj.
A not so obvious trick in the post below â¤µï¸ is the _setting_ part of `HTMLInputElement.files`:
- https://t.co/EoNgFmRNhV
- https://t.co/YiIZm93ryx
- https://t.co/2e3uw4WUbB
If you need to save back to the opened file(s), try the File System Access AP
Nice “Share to Mastodon†Web Component by â¦@justinribeiroâ©: https://t.co/vtbCRYxUB6.
RT @Vjeux: The browsers now have all the APIs to do fast video editing, but there’s seldom any documentation for it. I spent the last 3 wee…
@shadeed9 As someone new to right-to-left website creation, RtLStyling.com was incredibly useful for localizing my app SVGcode (svgco.de) to Arabic and Hebrew. From the `dir` attribute to more subtle things like styling a `<details