@RubenVerborgh +1, especially when the toolchain involves ES6 to ES5 & Uglify—https://t.co/wRuYcBb98p doesn’t seem to consider transpiling…
Finally a pure JavaScript version of the Closure compiler is out: https://t.co/3oapXu6PJj. Supports ES2015 to ES5. https://t.co/lxyB1H6SN9
igrigorik npm library to create an image diff between two images: bit.ly/2c5ifnD - requires ImageMagick, but still.. handy.
RT @umaar: Dev Tips: DevTools: Go To Member - https://t.co/Z9XpcYARMY - All CSS Selectors and JS Functions in one place https://t.co/tAJvd4 
.@1und1hilfe @1und1 The full amount was refunded, let’s hope this was an honest mistake. Thanks for the quick resolution of the issue. #Win
aaranged Google pilots the “Search live coverage carousel”, an AMP HTML search feature with expedited indexing - bit.ly/2bTP1oC

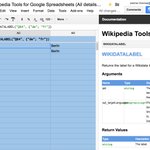
My Google Sheets add-on Wikipedia Tools has learned a new trick: WIKIDATALABEL(“Q42”) → en\tDouglas Ada@thalhammhpic.twitter.com/VXlbhBQwVHQwVH
Important clarification of common misconceptions by @rob_dodson on Web Components, Custom Elements, and Shadow DOM. https://t.co/Q3DrtjTDIw
MozDevNet Do you contribute to MDN? We want to hear from you! Please fill out and RT this survey so we can improve: bit.ly/2buEinQ #Mozilla
The .su (Soviet Union) top-level domain is still active today, and there was .dd for German Democratic Republic. 😲 https://t.co/kfH2kC7q3M
.@1und1hilfe @1und1 The PHP5.4 Extended “Support” is a scam—never signed up for it, using 5.6 for months & you still dare to charge m#FailFail
RT @wesbos: Woah, you can an ES6 spread to see what an emoji is made up of https://t.co/zvurJsfnzj
RT @jdalton: 🎉🎉🎉 It’s out! ðŸ’ðŸ’ðŸ’
babili — An ES6+ aware minifier based on the Babel toolchain.
https://t.co/zjCdPL2JJJ
@kylealden @molant Thanks for the note, I’ll just keep testing :-) So great that it’s being worked on!
Looking forward to playing more w/ Service Workers in Edge: @molant & @kylealden say Windows Insider VMs are coming! https://t.co/5oFjeSwmMW
@molant @MSEdgeDev I see. So no chance to get the latest build on a virtual machine then? Looks like I need to find actual hardware… 💻
@molant @MSEdgeDev I’m on the Insider program, yes, but seem to receive updates slowly (running Windows 10 via Parallels on macOS).
@molant @MSEdgeDev Thanks, keen to play more with it; running Edge 14 included in Windows 10 build 14393.82. Are there (public) Nightlies?
@rtroncy @jahendler The link in the tweet is broken (at least for me), this one seems to work: https://t.co/rP4qeJr8Ic [PDF]
RT @ChromeDevTools: The prolific @rob_dodson wrote a great codelab dedicated to debugging service workers with DevTools https://t.co/mIngAK 
If you’re into Deep Learning (I’m not), check out the site from the Montréal DL Summer School: https://t.co/DoLPnqGh8c (via @random_forests)
Service Worker oninstall throws InvalidAccessError: event.waitUntil(caches.open([…]).then([…])) https://t.co/Vera3R0t7p #EdgeBug? @MSEdgeDev
Great post by @rodono on smoothly going from @AMPhtml page (1st lightning fast visit) to PWA (many future visits): https://t.co/CzB6irPJSY
RT @AMPhtml: Set up A/B experiments for your #AMP pages. Learn more here: https://t.co/ORbQXPOC7I
@RubenVerborgh Helped probably by fake referrer ghost spam: https://t.co/6auiycFttv. That’s really the worst!
Academic paper writing rules of all sorts, style, typography, LaTeX… All I’ve learned I learned from @RubenVerborgh. https://t.co/i6nDsUhrRH
.@RubenVerborgh +1K, but then there’s https://t.co/e4VUDNv3Hy §5(3) that—by the way—mentions “cookies†only 5 times… https://t.co/TtWtwjEXhE
RT @dandv: I just published “Why ‘Progressive Web Apps vs. native’ is the wrong question to ask†https://t.co/cV7fkzjdvN
Two mobile updates from the Google Webmaster team: 1) Mobile-friendly label gone 2) Interstitial ranking decrease—https://t.co/yIDhwRPSBO 🔱
RT @philwalton: I just wrote up some advice on how to go about refactoring complex, heavily-nested promise code https://t.co/R3kGLMdShe
RT @samccone: Do yourself a favor today and checkout @jackrugile’s inspiring “Start Making Games” deck.
https://t.co/SXBtsqoKo6 https://t.…
My Wikipedia breaking news bots @WikiLiveMon & @mediagalleries are back from their summer breaks, and so am I. https://t.co/LBRsMVWvrS
@pistenprinz @hackathon_dus It this API you mention in the hackathon description eventually going to be available to the public?
@DasSurma @addyosmani @gauntface New WebKit video policies bring us closer: https://t.co/RlyWbsSkkS Add HTML5 video: https://t.co/jWSoQ2LT1I
@addyosmani @DasSurma @gauntface @jeffposnick First works on Web Components around hypervideo annotations: https://t.co/MPhaOAp0gO @pchampin
@addyosmani @DasSurma @gauntface @jeffposnick Our standardization attempts: (i) https://t.co/WTavtd6UVn (ii) https://t.co/OtK3BOag90 @tkurz
RT @addyosmani: JavaScript module bundling, Webpack, Browserify & more in a new Totally Tooling Tips: https://t.co/duP84tgjAQ 🔦💪🔥 https://t…
RT @Rich_Harris: Things we learned making our first Progressive Web App https://t.co/F550OXLB0s

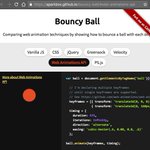
umaar Bouncy Ball sparkbox.github.io/bouncy-ball/ Comparing web animation techniques by showing how to bounce a ball with each one pic.twitter.com/ss0PYsYDtR
Amazing performance improvements & great learnings, e.g., on a slow connection, even async scripts can be blocking.💌 https://t.co/WD0ZCX67HP
RT @andreapernici: The Average Web Page (Data from Analyzing 8 Million Websites) https://t.co/pA1EF0ZoWV
Offline/online UI patterns still evolve, but “graying out†things appears on more and more offline-enabled websites. https://t.co/Iw7IMPTCH4
RT @justmarkup: Using Service Worker, the cache API and online/offline events to grey-out uncached (unavailable) links when offline https:/…
RT @anildash: Works every time. https://t.co/LSDyBeV4hc https://t.co/IyHANMvViO
RT @iandevlin: Apparently there is a unit of measure called ch in CSS for character length.
https://t.co/3LMcnjtxFF
RT @umaar: Dev Tips: #DevTools: Automatically open DevTools in each new tab: https://t.co/3suoeCh4HA (Works in Chrome stable) https://t.co/…
RT @JohnMu: JS tweaks won’t change StreetView, right? Actually looking at it, *WOW*, this looks awesome.
https://t.co/snGLrDUvjb
This change makes GitHub pages so much more useful. No more
> git checkout -b gh-pages && git rebase master https://t.co/kI20znIj5q
Check out @Snowden’s tweet storm about the recent publication of a successful @NSAgov malware staging server hack. https://t.co/MvNupXS73Y
RT @jeffposnick: Thoughts on a service worker “kill switch”, or, best practices for deploying an updateable service worker:
https://t.co/P…
RT @ebidel: “Observing your web app†(https://t.co/74WySndfRe). Dozen+ API examples of things you can monitor on the web.
RT @addyosmani: [New] Offline Storage for Progressive Web Apps: https://t.co/EGsusccdK0 use Cache API for URL addressable resources, Indexe…
Congratulations to the @MSEdgeDev team. Having Service Worker support in Edge is huge! Paging Cupertino, last call. https://t.co/maF0adIORz
RT @gaelmetais: In case you missed it, here is a Service Worker that could save a lot of bandwidth:
https://t.co/eFpkST8jKg

owencm FYI: A new exploration of allowing users to reveal Chrome omnibox for PWA by dragging down from top 20% of the page pic.twitter.com/mujoXIJj90
RT @ReaderMeter: Proud of this change @google agreed to implement to restore clear @Wikipedia attribution in the Knowledge Panel https://t.…
RT @AMPhtml: Introducing #AMP Ad Landing Pages. Making the post ad click experience great: https://t.co/jIRccDQU9g
Origin Trials, a new way to test-drive potential future Web APIs, because vendor prefixes are not the answer: https://t.co/hBtmdSrgIO.
Progressive Web App CSS hints à la @media (display-mode: standalone) { /*…*/ } and more in this responsive PWA post: https://t.co/rtXkXiblwV
RT @jaffathecake: A super-tiny (<500 bytes) keyval store backed by IndexedDB.
https://t.co/VcK2EAB5lZ https://t.co/mth7B5kbLn
Zidd0 Facebook will bypass web adblockers, but offer ad targeting opt-outs tcrn.ch/2aZoe86 via @TechCrunch
@pistenprinz @trivago Ah, seems like cssnano does this by default: https://t.co/8dDfgfuCsv. I just saw your linter rule.
@pistenprinz @trivago Do you enforce consistency for the built product rather than just the code? Named color red is shorter than hex #f00.
RT @jeffposnick: My attempt at explaining the “24 hour service worker update thing”:
https://t.co/XpXzSAFT9h

sw12 Stuff your browser can do: whatwebcando.today pic.twitter.com/3SonIA2mmz
RT @jackclarkSF: Second issue of the newsletter went out this morning. Read and subscribe here: https://t.co/PlXxZ0cOIe https://t.co/DMFZYn 
Ex-Yahoo @pmika closes his personal Yahoo chapter: https://t.co/Ui2J9KxHT7
Good list of common Service Worker misconceptions. Probably most only make sense after you’ve ran into them ;-) #PWA https://t.co/IRAtx2uVGt
RT @iandevlin: HTML5 Worker Test by @nolanlawson: shows which browsers support which APIs in web & service workers - https://t.co/MM0G6yWOvA
The Progressive Web App from https://t.co/J82bZ5bi9X is now on GitHub: https://t.co/dcMpVpHZGP. (CC: @trivago_tech) https://t.co/zO6H44ihY1
@notwaldorf Oh no, Android’s dancing blob’s being replaced w/ a gendered 💃. Here’s to all the shits it didn’t give. https://t.co/DyBqyhlwh9
@trivago_tech This just in :-) https://t.co/7ONYvT1EGX
Looks like Apple are adding Service Worker support to WebKit (& Safari): https://t.co/LlaYwpPCQv. Search “beidson” https://t.co/AjGX59Tymk.
Thanks, @trivago_tech, for having me. Looking forward to an amazing Trivago Progressive Web App :-D https://t.co/1Q85zbmcyU
.@RubenVerborgh: “Do you wanna use the Web instead?â€â€”https://t.co/HJ7tMt2blu Yet pre-PWA, the Web was missing things https://t.co/J82bZ5bi9X
@d0gada Well, I’m bound to the Google JavaScript style guide. But then seriously, leading semicolons, I don’t know? ;`hello`.indexOf(‘o’)
RT @addyosmani: Tired of web pages jumping while you’re reading? Prevent page jumps with Scroll Anchoring https://t.co/WQvDUKcwor âš”ï¸ https:…
@andreasbovens Of course and on purpose. Honoring their commitment: sending three people to Toronto (https://t.co/o0mA0wG1ho).

Made a demo app for Progressive Web App tech workshops that showcases offline, push notification, add to homescreenâ€pic.twitter.com/qL84miXllFlF
.@JohnMu Nice, there’s an app for that: https://t.co/kf1oV34HEp is the RSS feed I’ve created for +GoogleWebmasters (https://t.co/NUimRVNXgv)
RT @jaffathecake: New post: Browser vendors met last week to discuss service worker. Here are the proposed changes & new features.
https:/…
RT @umaar: High Performance Images https://t.co/jDMV0B5K7V WebP, JavaScript Lazy Loading, HTTP2, Srcset, Client Hints. 💠ebook https://t.co…
@JohnMu Do you know if these too-small-for-proper-blog-post Google+ posts are available via RSS/Atom? Asking for a non-Google+-using friend…
RT @jeremyburge: Apple: this is a problem https://t.co/sksrOg9Ohd https://t.co/3gIxX5nkOv
Wasn’t aware of simplehttp2server’s min/maxdelay param. This changes everything. Again. So does <link rel=preload>! https://t.co/aC77rJ9rdx

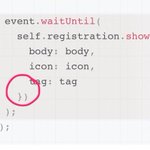
Adding a wrong ‘;’ before the closing ‘)’ of ExtendableEvent.waitUntil & FetchEvent.respondWith—Every. Single. Timepic.twitter.com/EFZzCj5mNONO
RT @DasSurma: “Rules of Thumb for HTTP/2 Push†— Spoiler alert: It’s complicated! Like… really complicated.
https://t.co/zSO9dLgo12
Up until now, missing structured data in @AMPhtml documents was considered an error, now it just causes warnings. âš ï¸ https://t.co/YwKYUONdXo
.@dret xkcd.com/1367/. Issue is: the “App” in “Progressive Web App” is heavily overloaded w/ “install our app” crap, not “Web App”.
âŒCommon Progressive Web App (PWA) misconception: many think that to get an app you need App Stores—the ‘A’ has way more weight than the ‘W’.
@zackbloom 💋 Zack, thanks for your posts, learning so much from them! If you accept wishes, I’d love to read more about the history of MIME…
The History of Email—Another fantastic post by @zackbloom: https://t.co/yzHmYeIYoK. Texting myself with “write” from ttys001 to ttys002 now…
RT @gauntface: GCM endpoints can use web push protocol and Chrome supports VAPID in Version 52+ https://t.co/qYugwbNUrC

There’re only 10 hard things in CS: cache invalidation & naming things.—Agree for the former; need IndexedDB for itpic.twitter.com/CIreL5cDg9g9
RT @mathias: More about timing attacks on the web: https://t.co/bXLIBwmOVB
Scary demo by @tomvangoethem: https://t.co/XvKYTriZg9 https://t…
#Berlin #startups, on Thu., Aug. 4, come hear me talk at Factory Berlin about how I run Mobile Web Audits at Google: https://t.co/KUDUjWnpwt
RT @Paul_Kinlan: The headless web. The future of the web outside the browser.
https://t.co/yS9xjth0Nu

iOS 10 Beta 4 is out. Amazing new pride rainbow flag emoji ðŸ³ï¸â€ðŸŒˆand the gun emoji replaced by a water pispic.twitter.com/AJY9aJONoVco/AJY9aJONoV
Get The Ultimate Guide to Google Sheets—a free eBook by @zapier: https://t.co/YFNkuMhErp (email→eBook). Merci for including Wikipedia Tools!
@olafhartig Congratulations on the new job!
The best explanation of CSS grid layout so far: https://t.co/yl83qfIQk0. The future is bright :-) https://t.co/ZSJAN4sawy