RT @andreban: Find out how we are tracking PWA specific events on PWA Directory using Google Analytics! https://t.co/Ldi26HVwRm
Power of open standards: @MSEdgeDev adds Payment Request API support—same JS interface as in @ChromiumDev, but Microsoft Wallet behind. 💳 https://t.co/Z6CFaqTb8C
RT @RevealEU: REVEAL Results Vol 1: Trial out #verification and analysis tools, lay your hands on code + data. Share, test + use! https://t…
@justmarkup I mostly use Winston: https://t.co/w4R0pnNNc8. Might be even too powerful for most use cases, but still liking it.

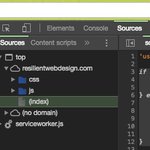
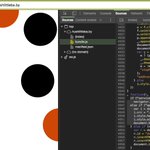
If Service Workers exist, use Cache Storage. Else, fall back to App Cacheâ@adactioio being a good cache citizen. Approach vi@patrickkettnererpic.twitter.com/Y6E5zv0U7g7g
@SecureTheNews Can you add “all” known news sites to https://t.co/A5pB6uWJOU → List based on @Wikipedia categories: https://t.co/Nk7RNnXkBD
ET Book—A Web font of the typeface used in Edward Tufte’s booedwardtufte.github.io/et-book/vruA (resilientwebdesign.commt1g, @RubenVerborghorgh)

@adactio @patrickkettner Yepp, the iframe App Cache trick, confirmed! hushlittleba.by/bundle.js and hushlittleba.by/appcache.html. pic.twitter.com/5g7OpSir4B
@adactio True, there’s a limit. Then I guess it’s just too up of a limit for my taste ;-) Again, very much subjective… Thanks for replying!
@adactio @patrickkettner IIRC the trick is using a dynamically added iframe. The manifest attribute indeed can’t be added dynamically.
@adactio Personally, I’d have an upper font-size limit w/ a media query. Anyway, thanks a _ton_ for writing this book and making it free! 🔖ðŸ’
@adactio For the App Cache/Cache Storage thing: I liked @patrickkettner’s progressive enhancement approach: https://t.co/ZRhZsE1Stn (photo).

@adactio ⒠Very much subjective of course, yet font size diffs are huge. ⒡ See both App Cache & Cache Storage usage. Feedback—not critipic.twitter.com/shu2FYJv25FYJv25
@adactio IMHO font-size: calc( 16px + (48 - 16) * ( (100vw - 320px) / ( 1200 - 320) )); is just too big on 30″ screens#FirstWorldProblemsms
Great ebook idea—it’s a PWA even! Technically, why’s it mobile only (i/o mobile first) and use both App Cache _and_ Cache Storage, @adactio? https://t.co/fIvVyytI9R
Great initiative of @FreedomOfPress (whose Director’s @snowden) to get news websites adopt HTTPS. I’m wondering how more sites can be added. https://t.co/HvXmOPKsPt