Great tips for achieving a fast, 60fps parallax effect: https://t.co/xNY2UkQh5V. Check out all UI element samples: https://t.co/mdRctmEynp.
Very excited about Chrome 55’s new features: https://t.co/egD2XZIqSZ. CSS hyphenation, async functions, Persistent Storage, Pointer Events,…
@aaranged @RubenVerborgh And you noted the point that some academics overlook: the hard decision which company’s action to list first. 💵
What @RubenVerborgh and I—with many others of course—have described in research papers is now live: structured markup-based actions. #SemWeb https://t.co/meEqEJIjGJ
joewalnes Firebug discontinued.
Firebug, I salute you.
You revolutionized web development and started the DevTools revolution
getfirebug.com

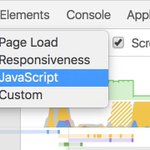
addyosmani Canary @ChromeDevTools added Timeline recording presets for automatically selecting the best config for different types of profiling work. pic.twitter.com/t0iTNR4wFd