@Paul_Kinlan Whatever it takes, the status quo is so bad, literally anything would be an improvement, even if it would be initially clumsy.
@tunetheweb @Kobe I assume it’s covered in https://t.co/267Ouk2e5J.
@tivrfoa I am not a UX researcher, and it certainly depends on the kind of carousel you display (auto-playing, pauseable, can the user navigate the carousel manually)…
@Vjeux @DaleCurtis might be interested in this project.
As of Chrome 109 beta, Android now supports the Origin Private File System (OPFS) API 🎉 https://t.co/Ieh8peERSu! You can read more about the OPFS in https://t.co/0cSpHJEagD. The OPFS is one of the core Project Fugu 🡠APIs that powers Adobe Photoshop
Prerender pages in Chrome for instant page navigations https://t.co/8MafDQGiWd, by @tunetheweb. I like how this can work statically and dynamically. Definitely only use this when your confidence about the next navigation is high.
Not a huge fan of image carousels, but I liked this one since it makes creative use of CSS and reminds me of a toy I had as a kid (a small plastic “TV” with a rotating disk inside that displayed different images on the press of a button): https://t.co/zeT
@vrandezo Hmm, the deep link is https://t.co/VlTgLJpHqU, and inspecting the source code, it seems like they simply haven’t implemented gamepad support, which is somewhat ironic. I’ll ask…

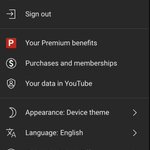
@IamaCryptofreak @ChromiumDev Please click your profile picture on the YouTube site and send feedback (the last item in the list). Thank you! pic.twitter.com/f7LvN4UvDV